Customizing the dashboard (home page)
Xpand Portal provides a wide variety of options to customize the feel and look of the portal home page (also referred to as dashboard):
- You can customize some home page elements directly from the front end.
- You can configure permissions on various pages or pages elements to hide certain home page elements for member groups.
- You can configure home page settings and add the following elements:
 Grid page
Grid page Layout block – Layout blocks are used to host various other page elements.
Layout block – Layout blocks are used to host various other page elements. Simple content page
Simple content page Master page - A blank canvas for embedding any other page.
Master page - A blank canvas for embedding any other page.
After you add a layout block to a page, and then try to add an element to a layout block, you will see which elements are supported for that type of page.
 Grid page
Grid page
You can add grid pages to display lines with records that can be based on external source. This may be useful if a grid is used often and you want it to be available on the home page for quick access. You can add grid pages as part of a layout block or independently. If a grid page is not within a layout block, it will be a separate page, available from the navigation pane. If you want a grid page to be available directly on the home page, you must add it as part of a layout block.
To add a grid page to the home page
- In the backoffice, go to Content, and expand the
 Dashboard page node, and then select the
Dashboard page node, and then select the  icon next to the
icon next to the  Dashboard page node (note that the name of the node may be different in your configuration). To embed the grid page into a layout block, select the
Dashboard page node (note that the name of the node may be different in your configuration). To embed the grid page into a layout block, select the  icon next to the
icon next to the  layout block node, in which you want to add it. The layout block must already be created at this point. If you create a grid page under the
layout block node, in which you want to add it. The layout block must already be created at this point. If you create a grid page under the  Dashboard page node, the grid will be on a separate page accessible from the menu under the Home menu item.
Dashboard page node, the grid will be on a separate page accessible from the menu under the Home menu item. - In the Create pane, select
 Grid page.
Grid page. - Specify the grid page settings in a similar way to creating a grid page as a stand-alone page.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
 Layout block
Layout block
Layout blocks are used to host various other home page elements, such as cue tile, gauge tile, grid page, HTML block, image banner, series chart, video block, etc., including another embedded layout block.
To add a layout block to the home page
- In the backoffice, go to Content, and expand the
 Dashboard page node.
Dashboard page node. - Click the
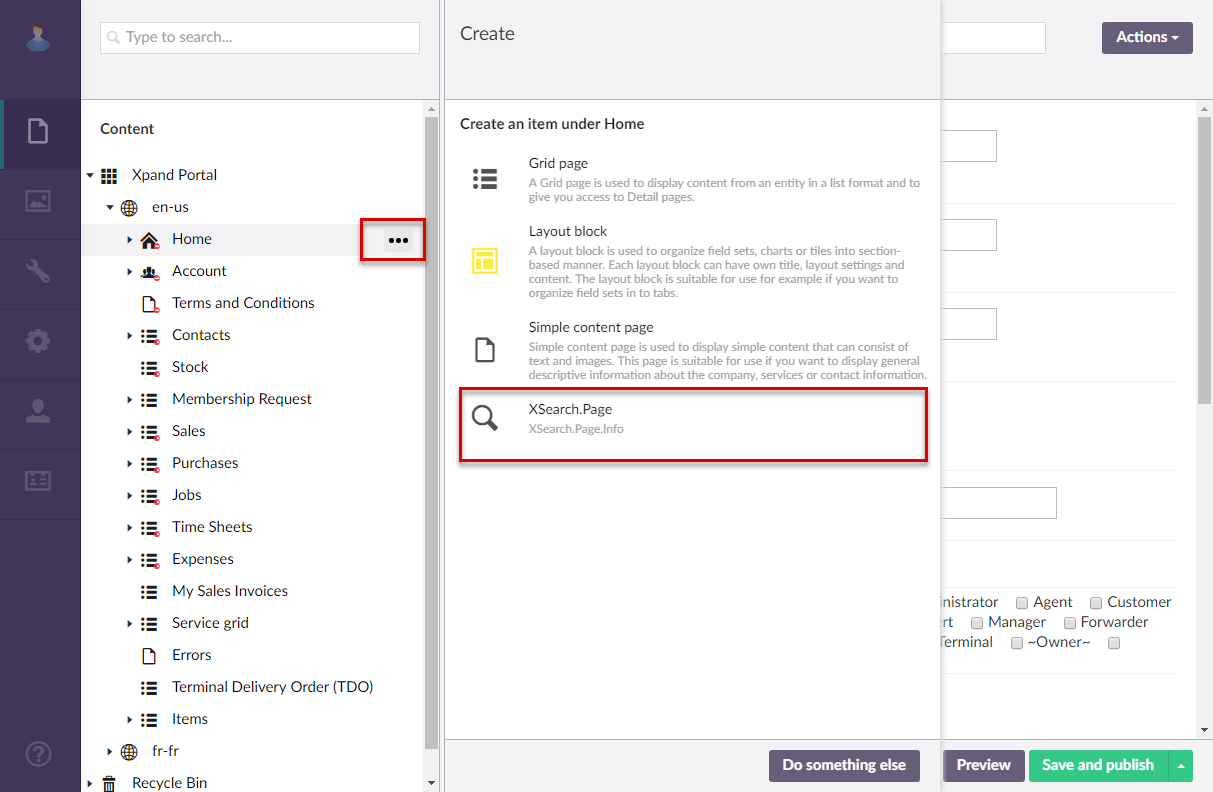
 icon next to the
icon next to the  Dashboard page node. Alternatively, select and hold (or right-click) the node, and then select Create.
Dashboard page node. Alternatively, select and hold (or right-click) the node, and then select Create. - In the Create pane, select
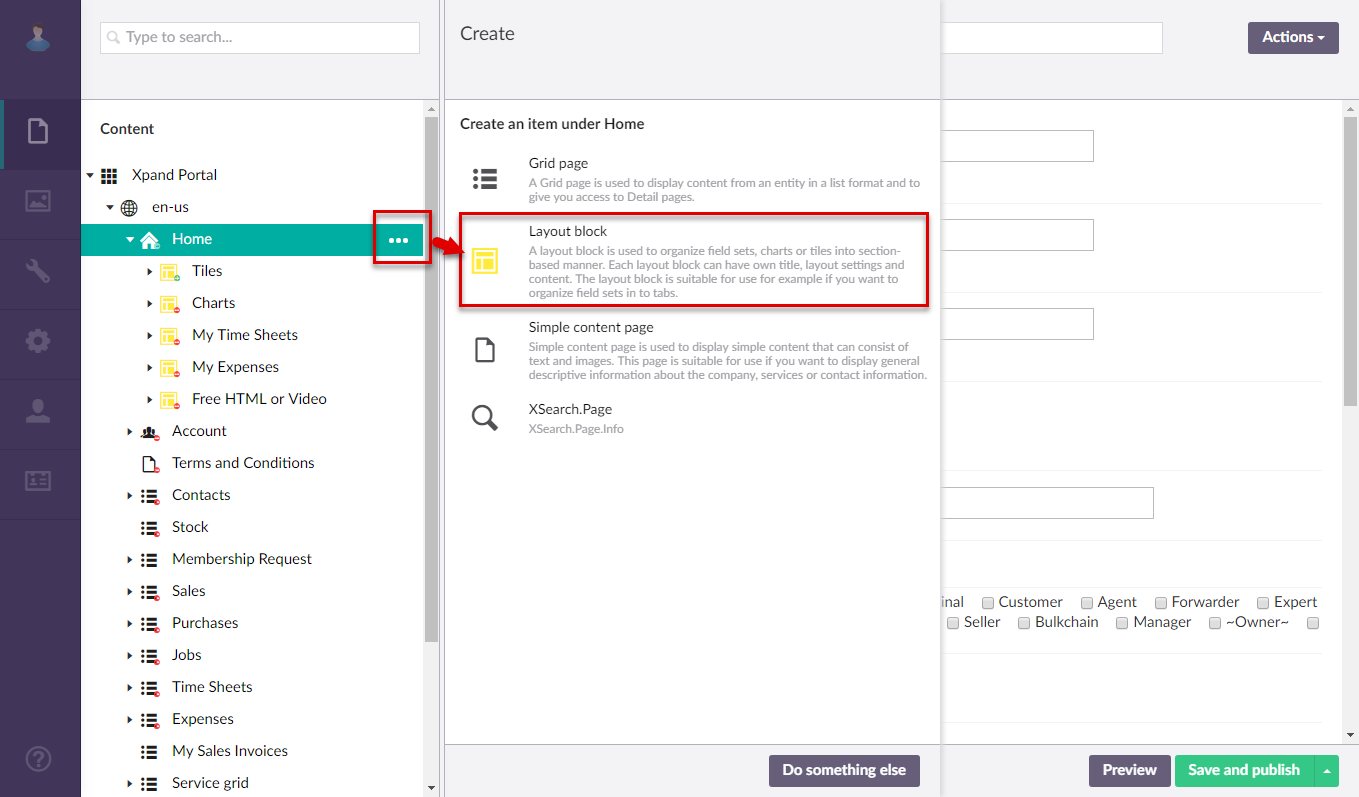
 Layout block.
Layout block.
 Note
NoteAlternatively, you can create a layout block for the home page as follows: select the
 Dashboard page node, go to the Dashboard tab, select Create, and then select Layout block from the drop-down list.
Dashboard page node, go to the Dashboard tab, select Create, and then select Layout block from the drop-down list.
- On the header, enter the layout block name that will be used to identify it in the backoffice.
- On the General tab, fill in general settings as follows:
Basic
- Titles - Specifies the settings where you can configure the title of various elements on this layout block.
- Title - Specifies the title that will be displayed in the header of the created layout block.
- Subtitle - Specifies the subtitle that will be displayed in the header of the created layout block.
- Icon - Specifies the image that will be displayed next to the layout block title.
- Width settings - Specifies the adaptive width settings for the layout block per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the layout block from the home page or detail page. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this layout block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Description - Specifies a description of this layout block.
- Styles - Specifies the styles that are applied to this page element to customize its appearance.
- Background color - Specifies the color that will be used as solid filled background for the layout block.
- Border color - Specifies the color of the border of this layout block's UI element on the page.
- Background image - Specifies the image that will be used as background for the layout block.
Advanced
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For layout blocks, this setting is not mandatory.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For layout blocks, this setting is not mandatory.
- Protect or Sign (Module assignment & protection) - Specifies settings that allow you to assign this content element (localization, page, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Titles - Specifies the settings where you can configure the title of various elements on this layout block.
- On the Layout settings tab, fill in layout settings as follows:
- View type - Specifies how content in the child layout blocks is presented:
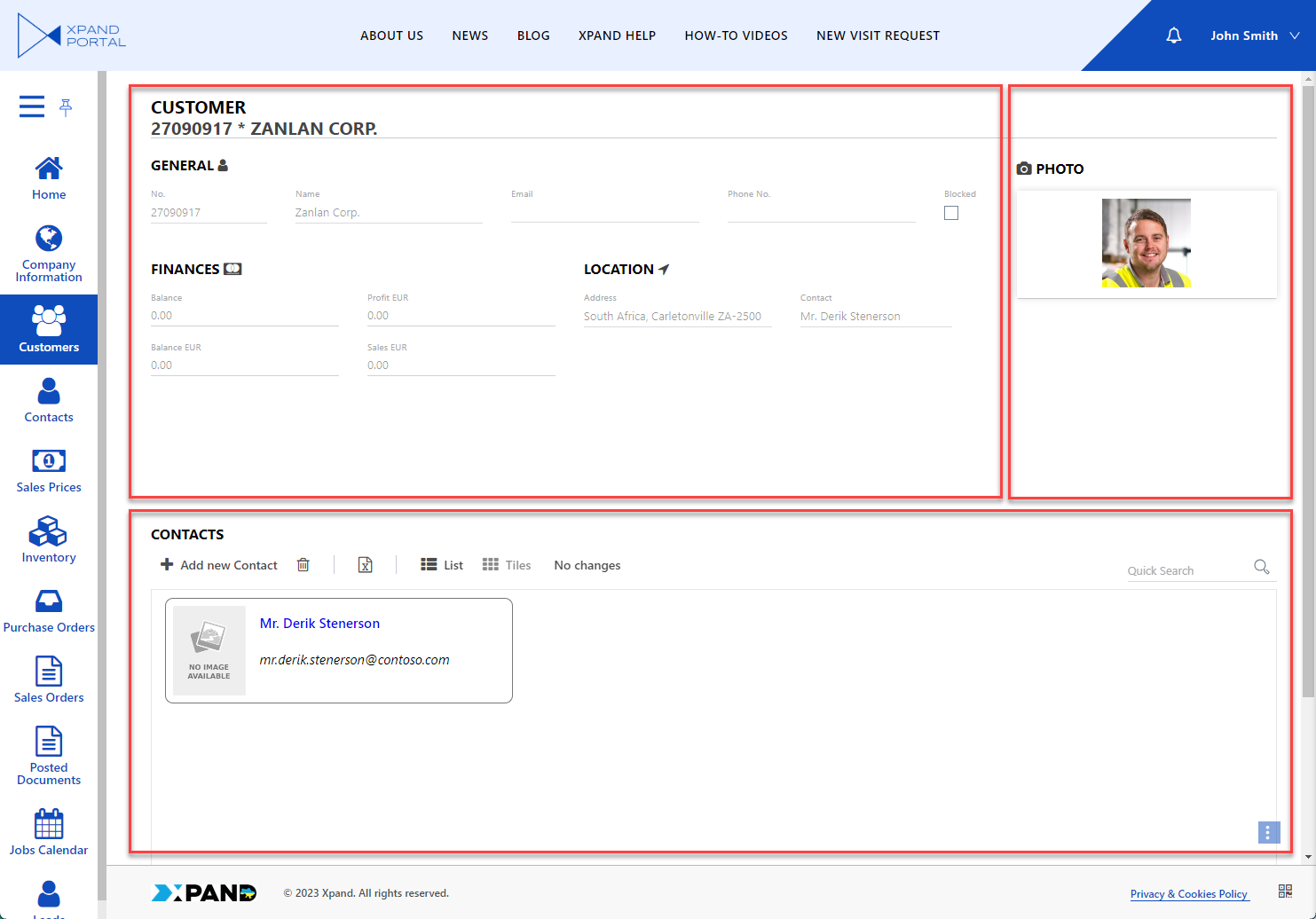
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.

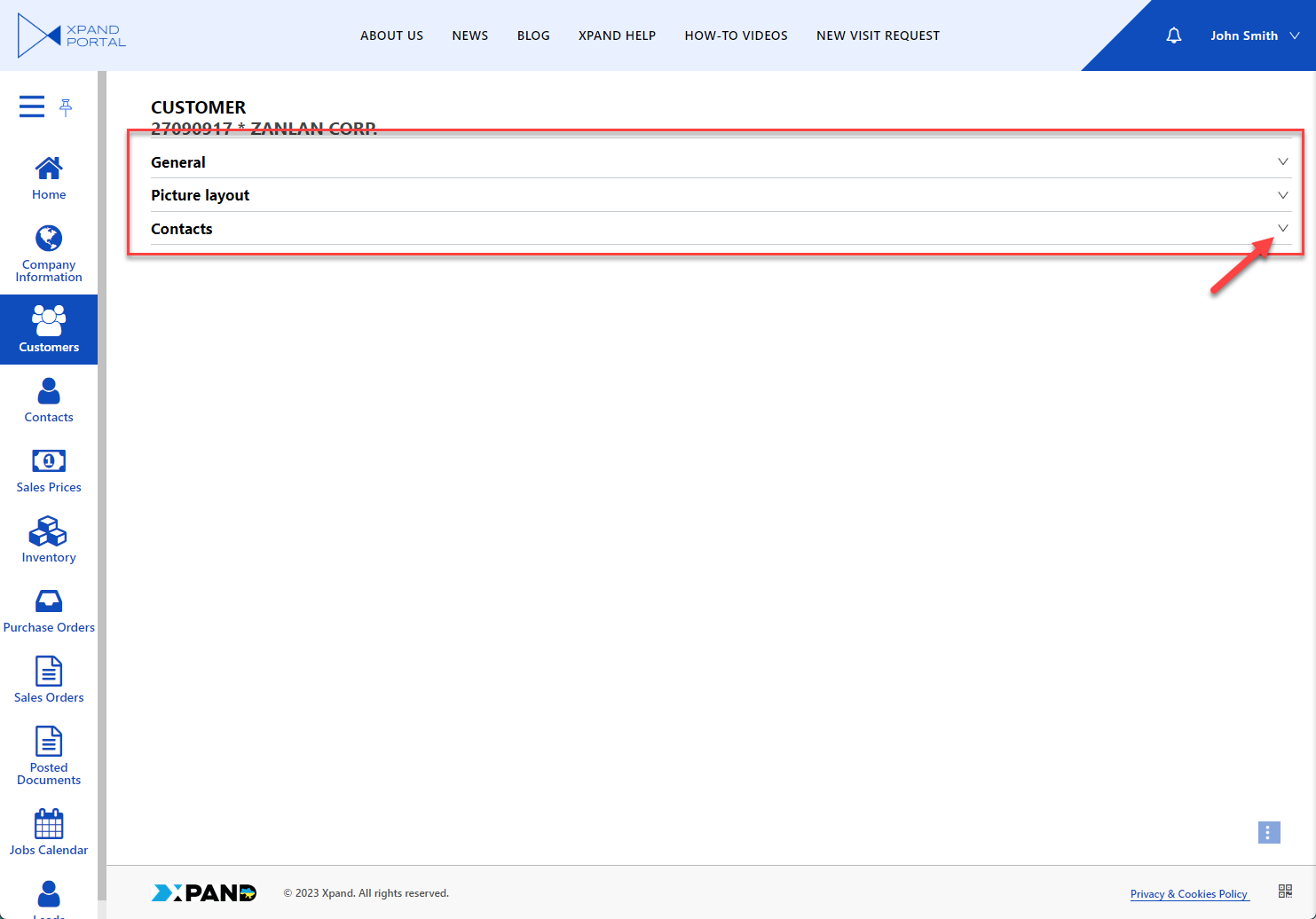
- Accordion - With this view type, the child layout blocks are collapsed on top of each other when you open open the page.

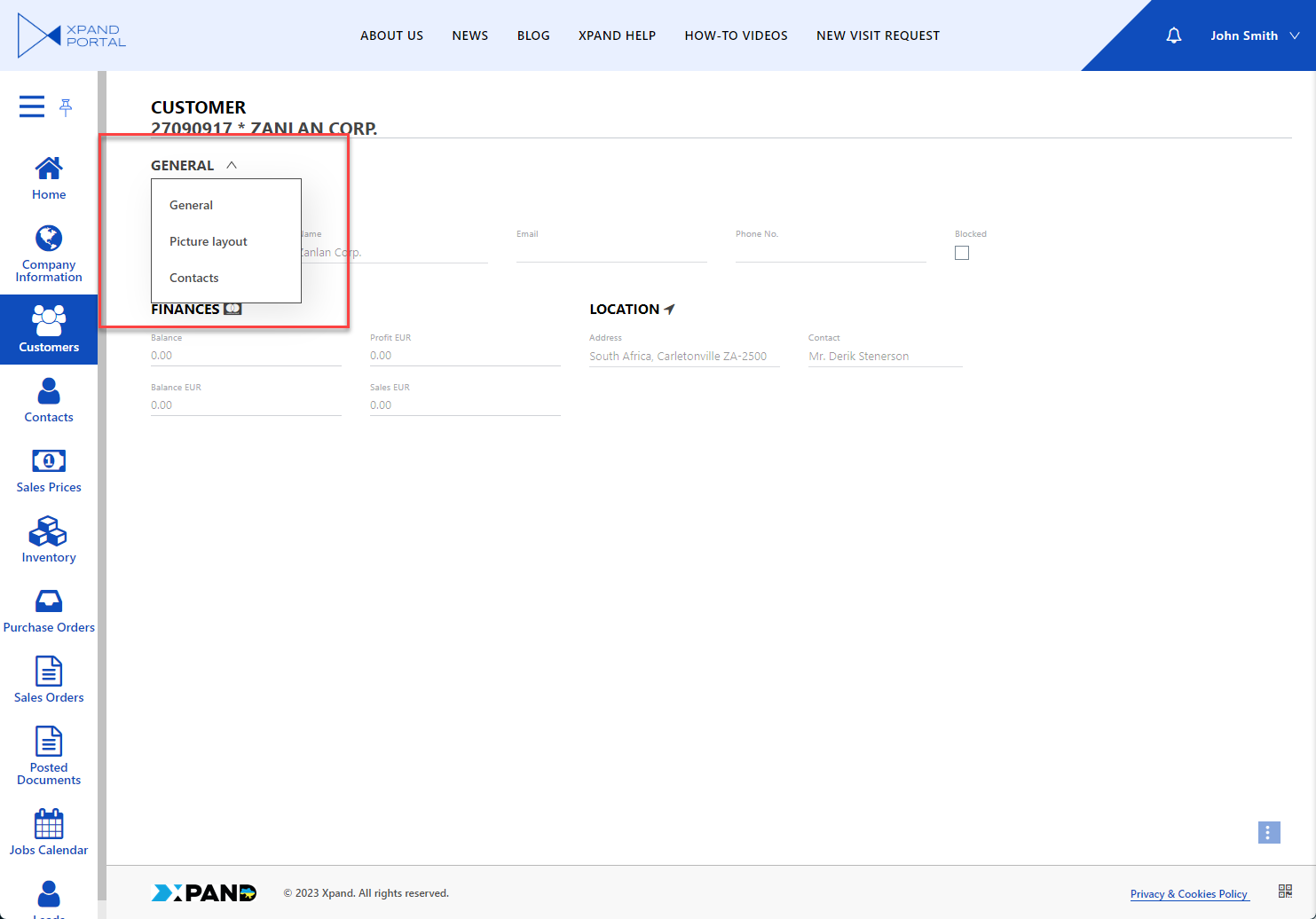
- DropDown - With this view type, one child layout block will be displayed at a time, and other child layout blocks will be selectable from a drop-down menu.

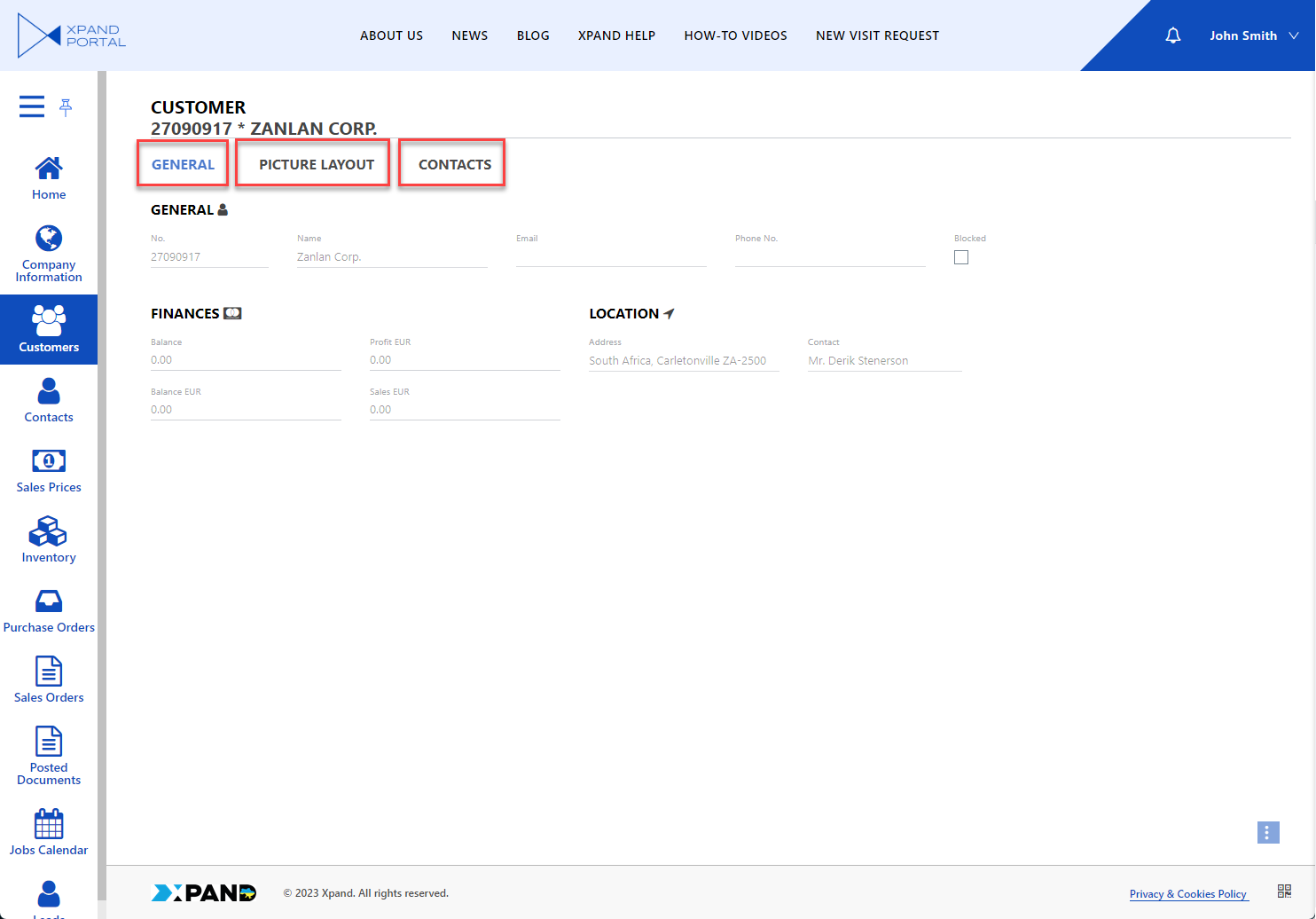
- Tab - With this view type, child layout blocks are displayed on tabs. The tabs are displayed above the content.

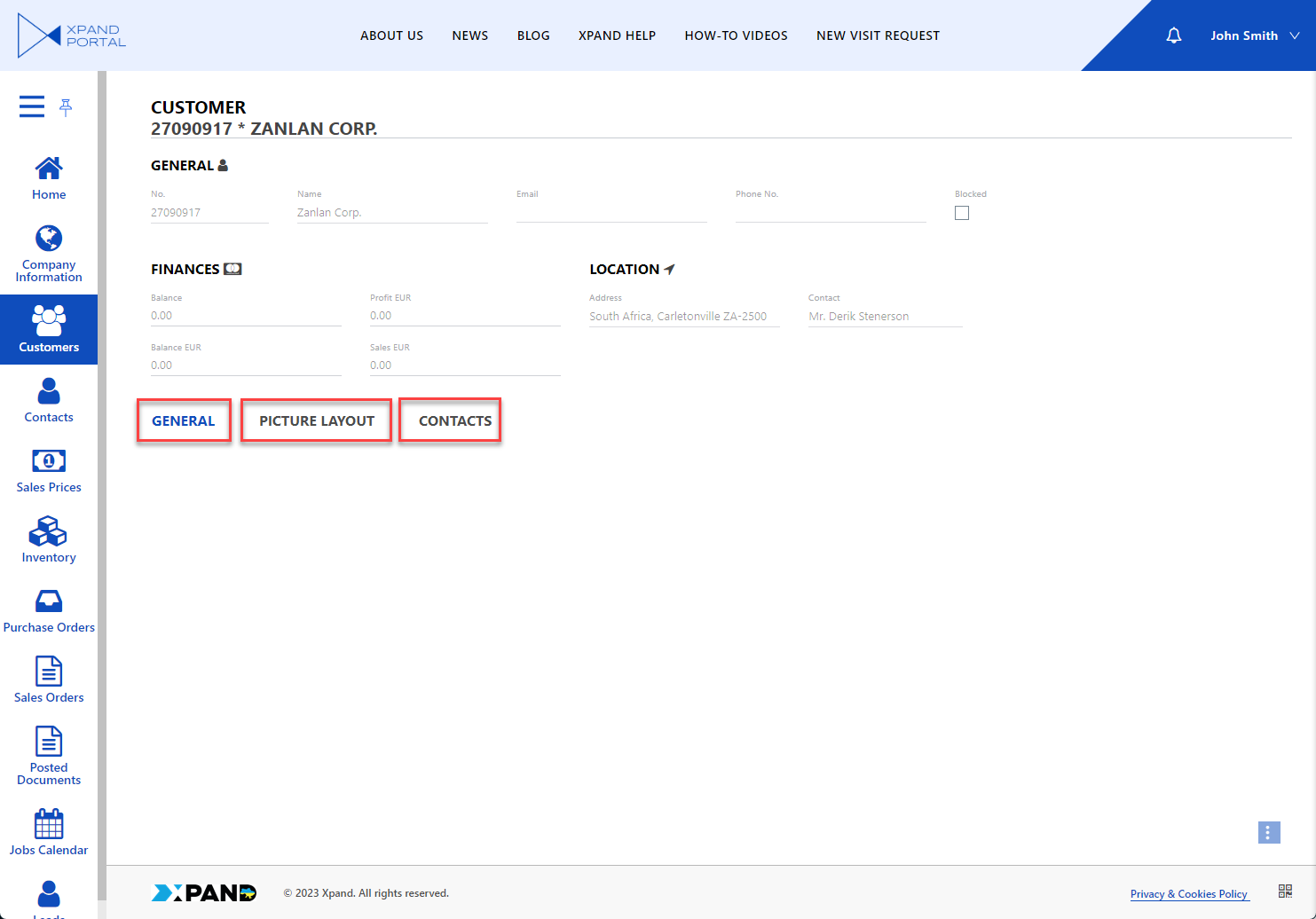
- Tab (bottom) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed below the content.

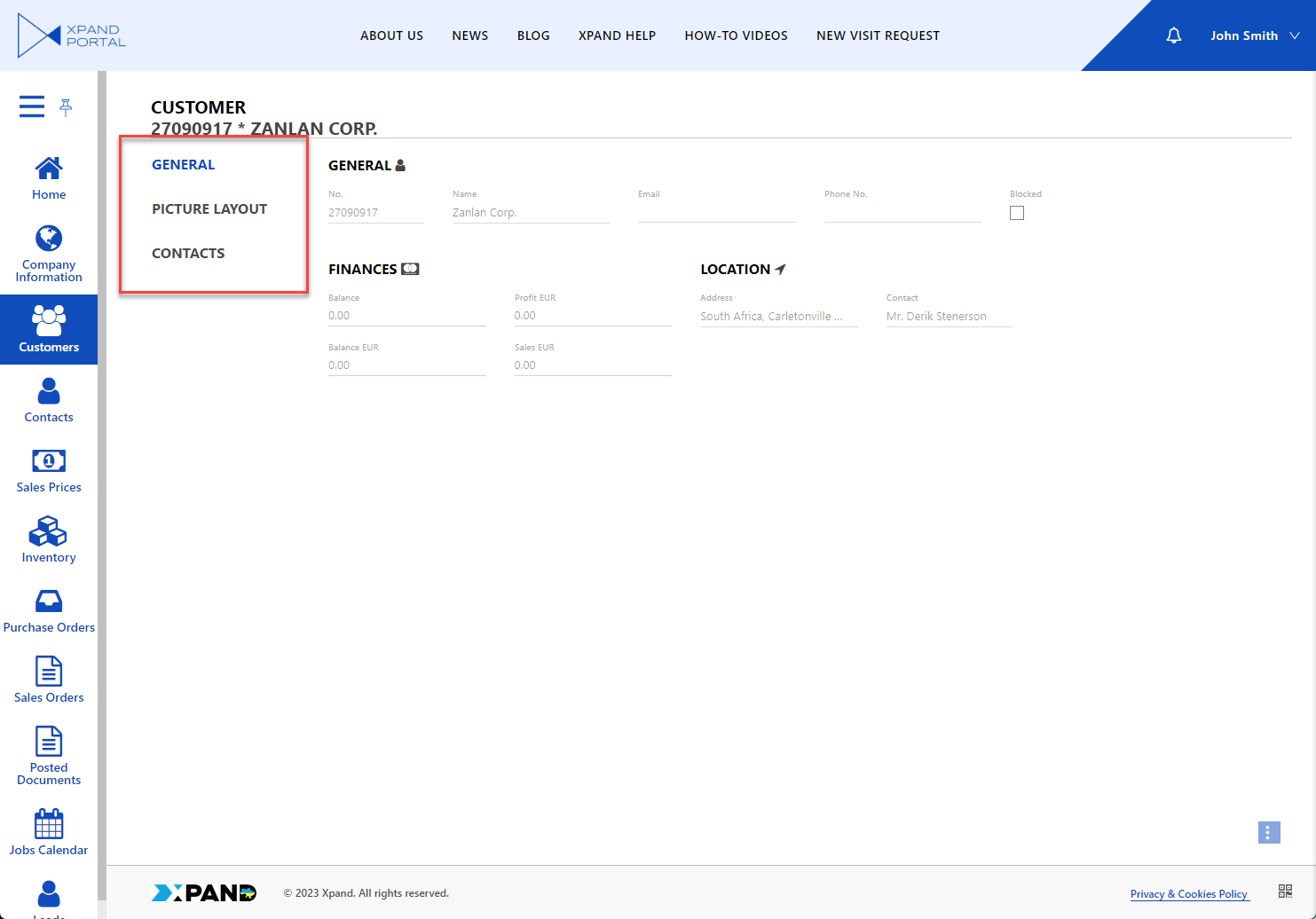
- Tab (left) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the left of the content.

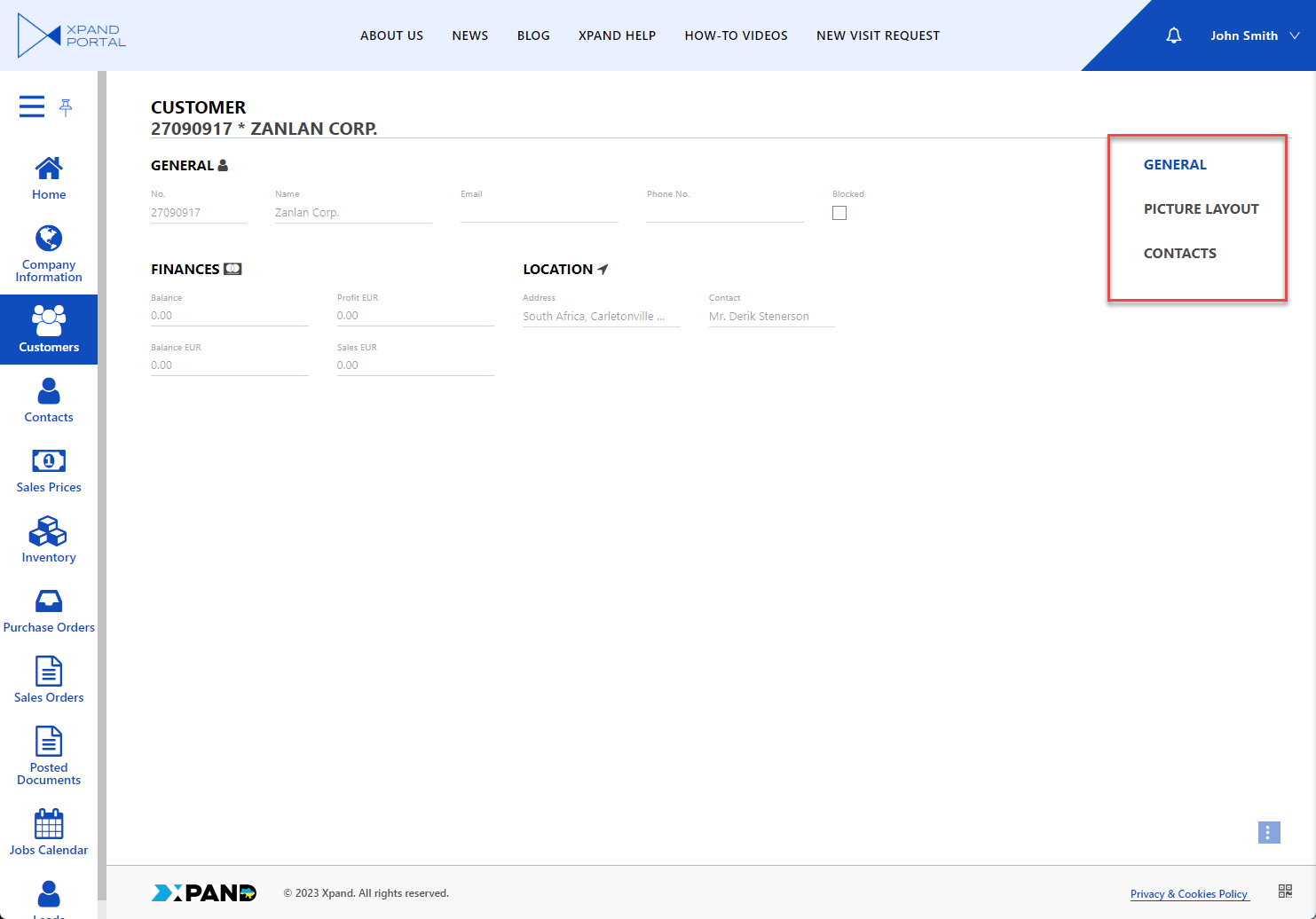
- Tab (right) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the right of the content.

- Wizard (tab view) - An alternative method of presenting data on tabs. This view tab currently works as the Default view.
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.
- Enable quick link - Specifies whether the layout block caption will appear as a link on the page header to navigate between layout blocks from the header. The header link will be displayed only when the page with this layout block is opened.
- Heights - Specifies settings that allow you to configure the minimum, standard, and maximum height of the view elements in pixels on this layout block.
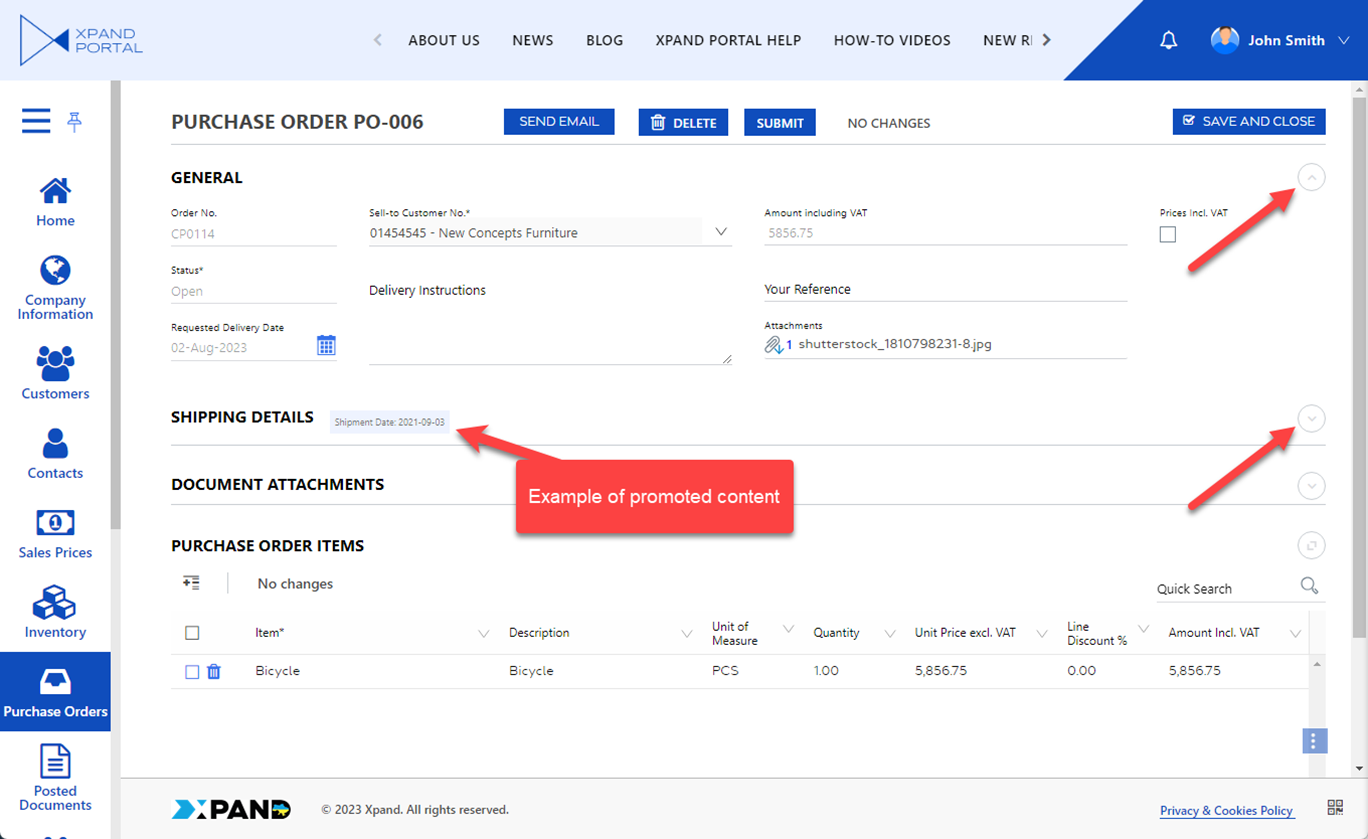
- Collapsing - Specifies the settings that allow you to control the default state of the layout block, add a button that allows members to expand or collapse it, and configure how it can be expanded/collapsed.
- Enabled - Specifies that this set of settings is activated.
- Dimension - Specifies in which dimension the layout block can be expanded or collapsed.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Button position - Specifies the place of the button that expands/collapses the layout block on the layout block header.
- Promoted content position - Specifies the place of the promoted content on the layout block header. Promoted content is shown in addition to the title when the layout block is collapsed. Promoted content may include rich text or another embedded content block(s).
- Horizontal - Specifies that the layout block can be expanded and collapsed horizontally. When collapsed, other layout blocks will occupy the remaining area.
- Collapsed block width - Specifies the width of the layout block in the horizontally collapsed state. The default value is 12.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Default state - Specifies the state of the layout block that will be used by default on opening the page.
- Show button on hover - Specifies that the button that collapses or expands the layout block is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Collapsed state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the collapsed state.
- Expanded state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the expanded state.
- Smooth collapsing/expanding - Specifies that collapsing or expanding of the layout block is animated smoothly. If this setting is disabled, collapsing/expanding will appear to have abrupt movement.
- Promoted content - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state.
- Text - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.
- Show vertically - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.

- Content block - Specifies a content block that will be used as promoted content on the layout block in the collapsed state.
- Nodes - Specifies nodes that will be used as promoted content blocks on the layout block header in the collapsed state.
- Title - Specifies the title of the promoted content block that will be displayed on the layout block header in the collapsed state.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state.
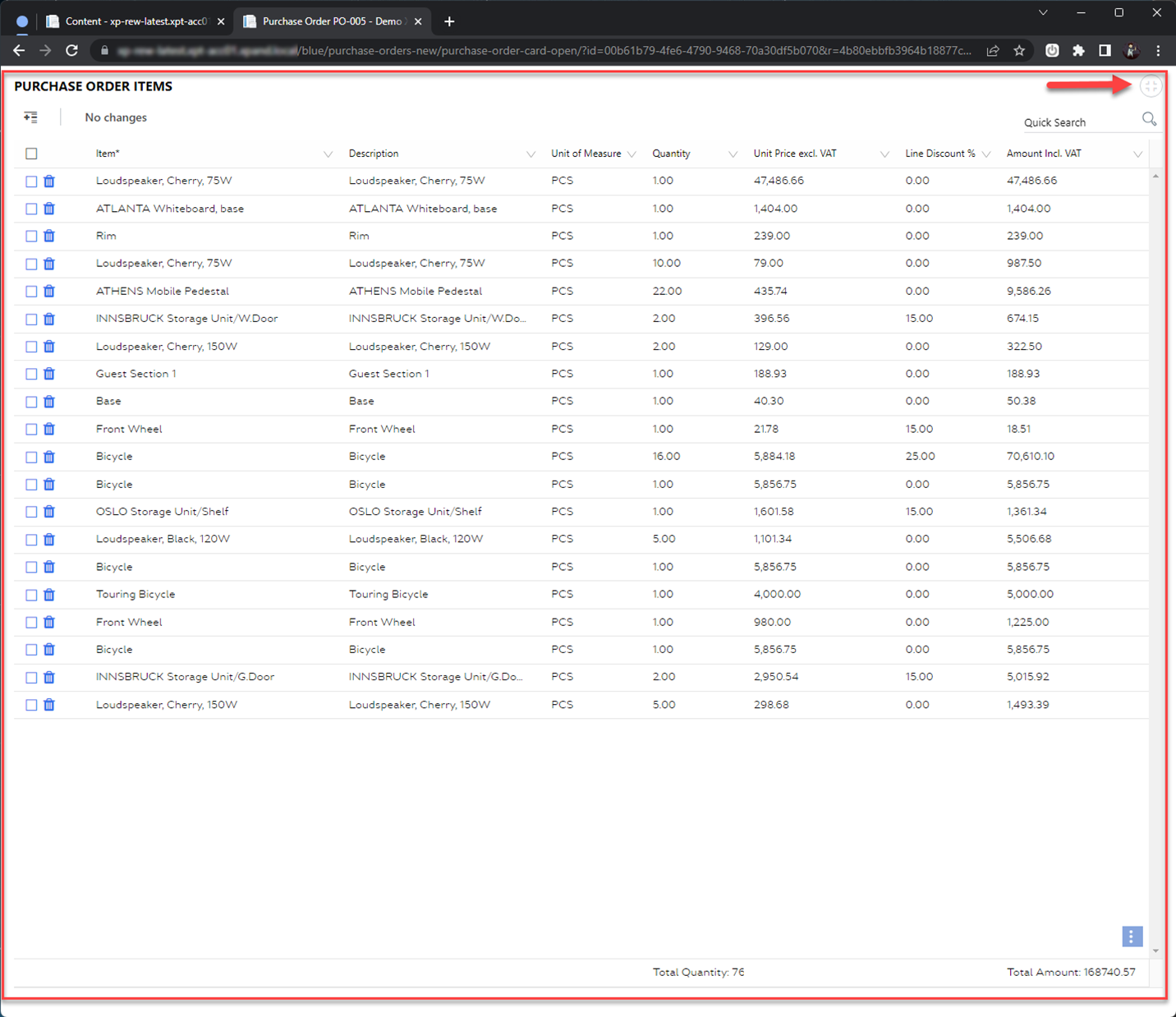
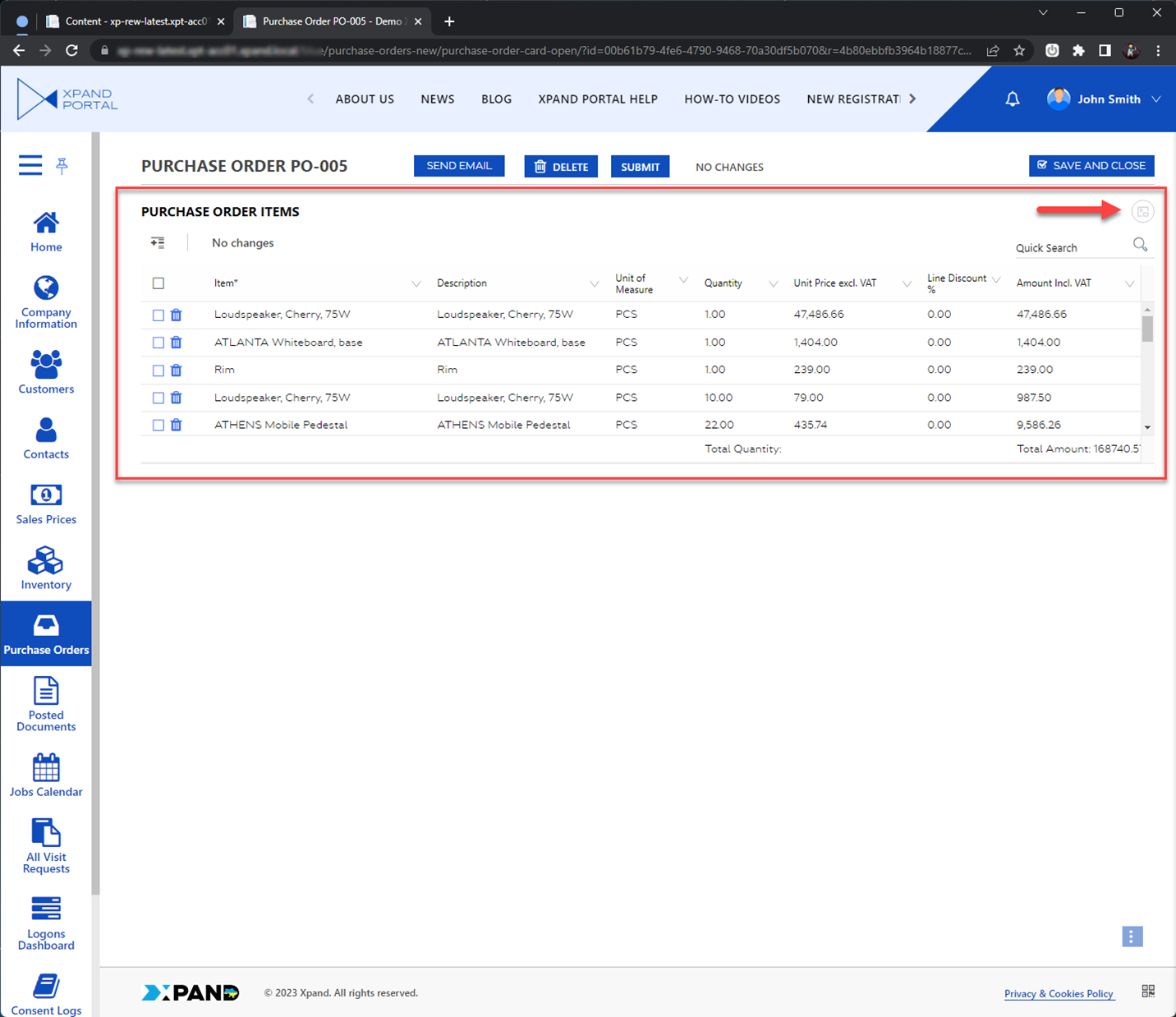
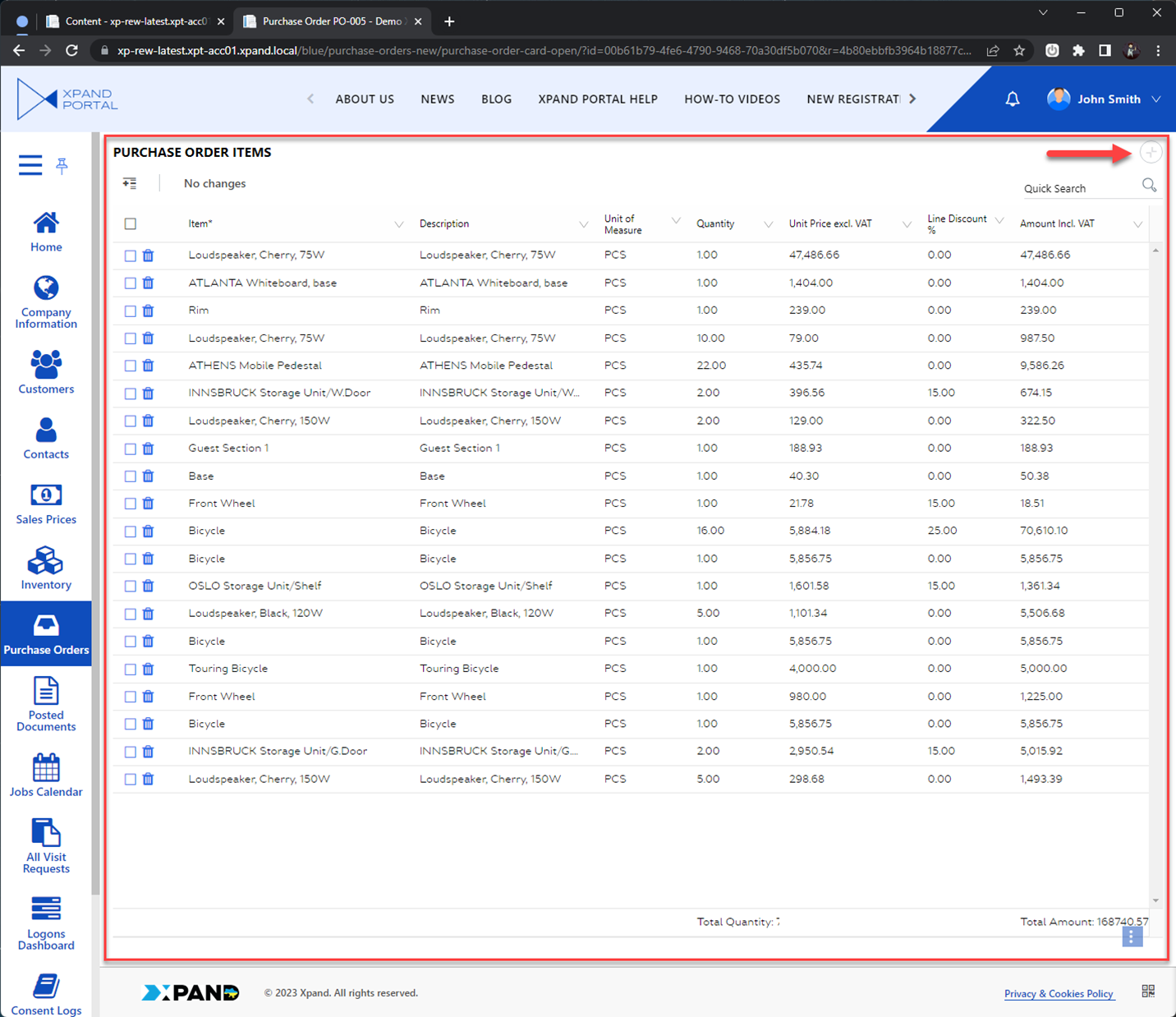
- Maximizing - Specifies the settings that allow you to add buttons that fit the content of the layout block into a specific area.
- Enable - Specifies that this set of settings is activated.
- Mode - Specifies the area that the content of the layout block will fit into when the button of this setting set is used by the member on the layout block header:
- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.

- Parent block's content area - The layout block will be resized to fit its content into the content area of the parent layout block if any.

- Portal page content area - The layout block will be resized to fit its content into the content area of a portal page, which is the area between the header and the footer.

- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.
- Show button on hover - Specifies that the button that resizes the layout block to fit its content into a specific area is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
-
Layout block style - Specifies the style that defines how the layout block content will be displayed on the page in relation to other layout blocks. By default, the layout block will occupy all available space from top to bottom taking into account the width settings. This can be useful when you want to display related grids on a single page where one grid would display records only for a selected record on the related grid (for grid relation to work, the grid's layout block must have a style applied here). For example:
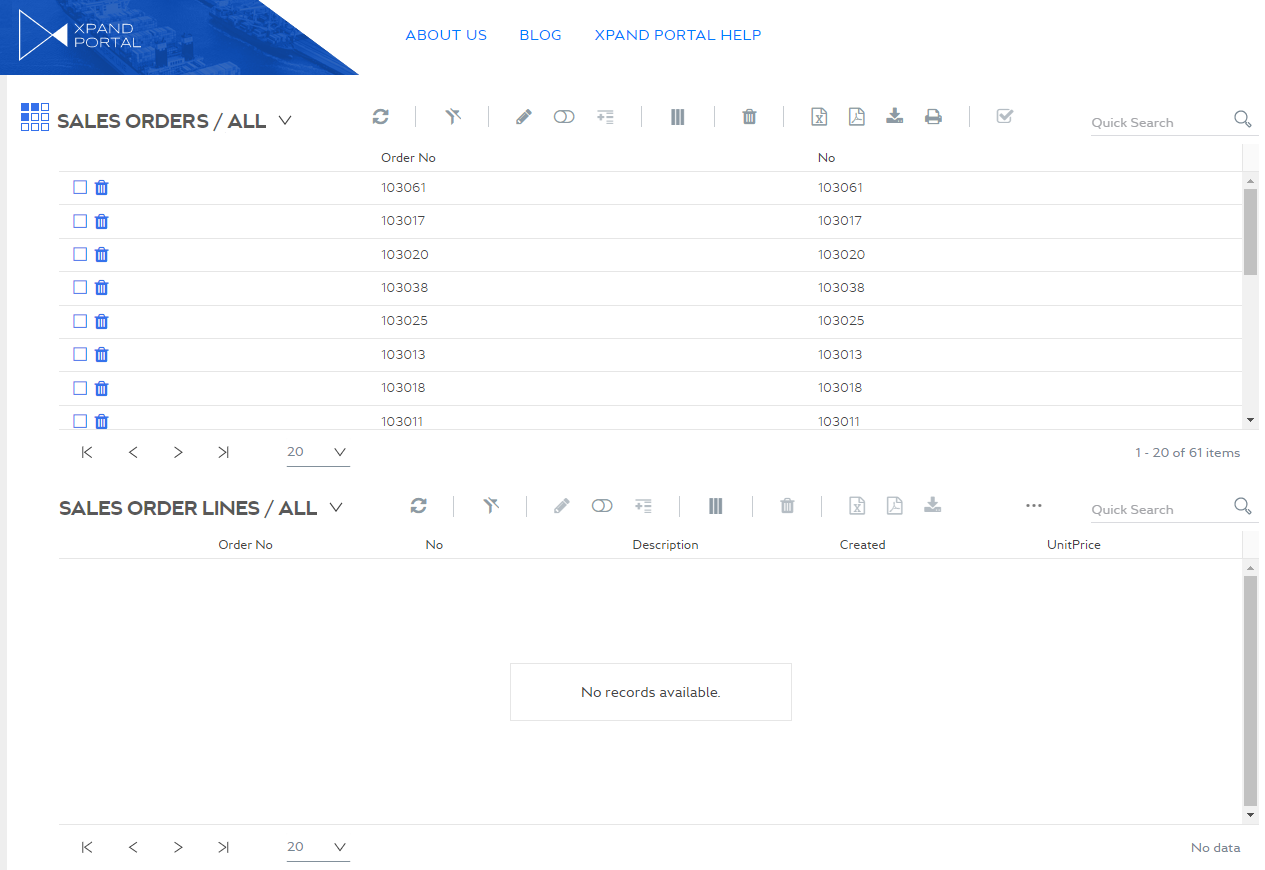
Two related grids (one under the other) with no records selected:

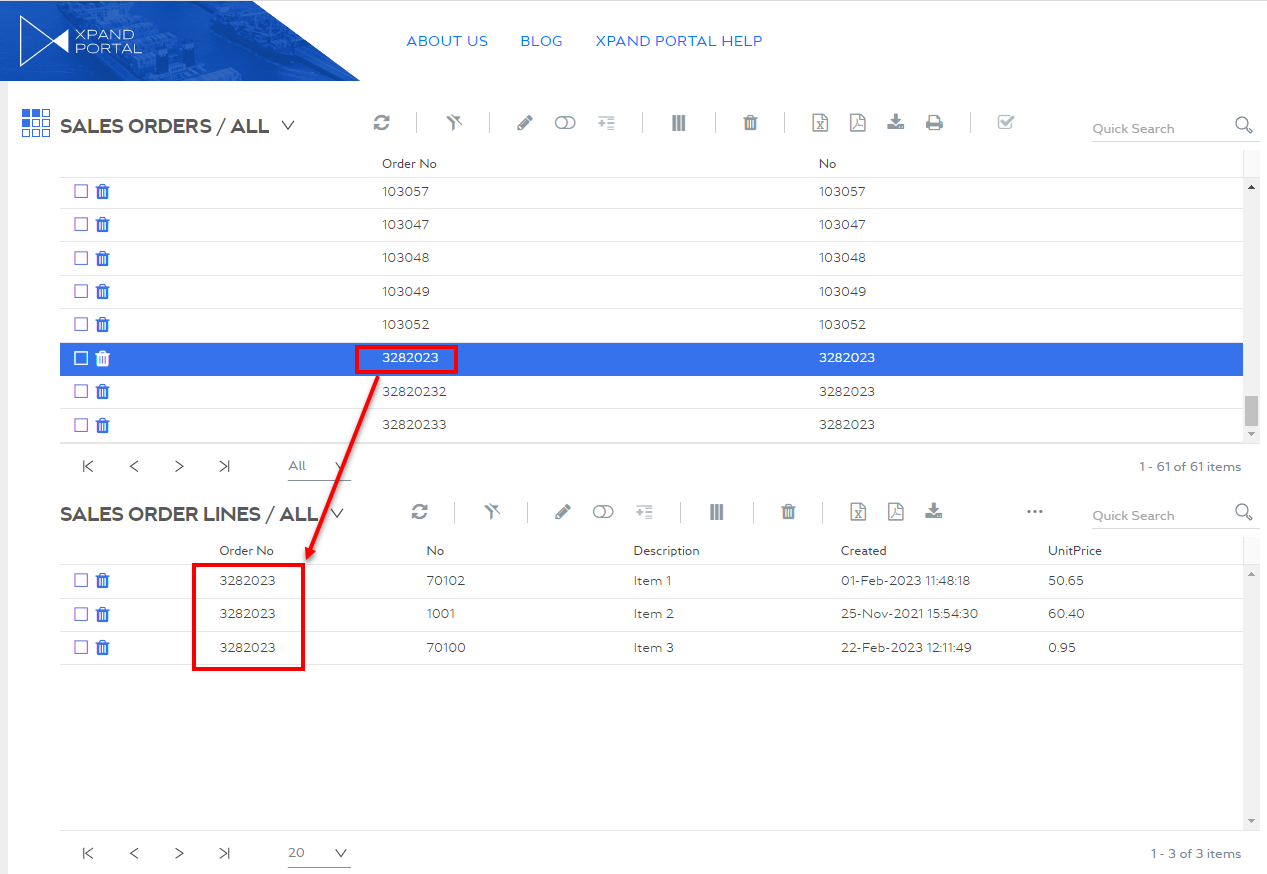
With a record selected:

- View type - Specifies how content in the child layout blocks is presented:
-
Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
- To add content to the layout block, add a layout block element.
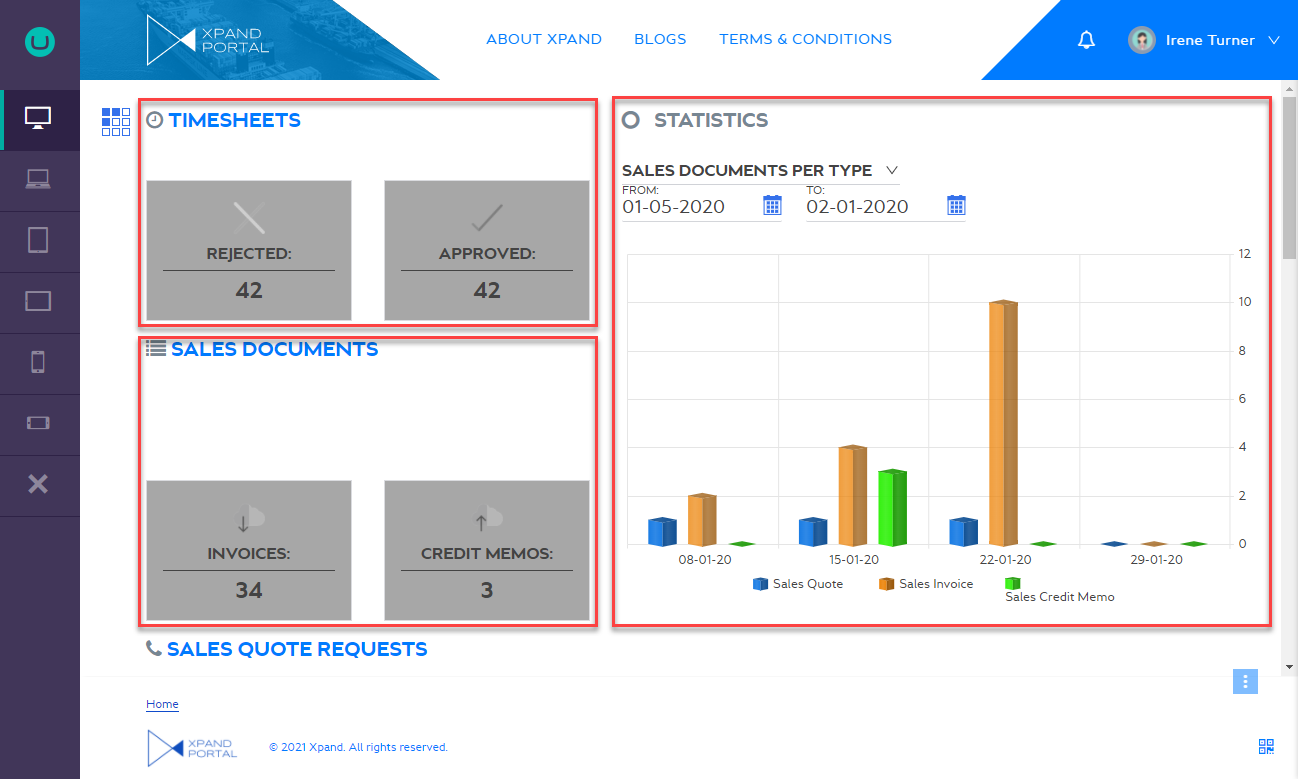
Examples of layout blocks with various types of content:

 Simple content page
Simple content page
This is a page with simple content, such as images, text, links, macros, etc. This content is not based on data source. You can use custom styles for this type of content. If you want simple content to be displayed directly on the home page, you must add it to a layout block in the form of HTML block.
To add a simple content page to the Home menu
- In the backoffice, go to Content, and select the
 icon next to the
icon next to the  Dashboard page node. Alternatively, select and hold (or right-click) the node, and then select Create.
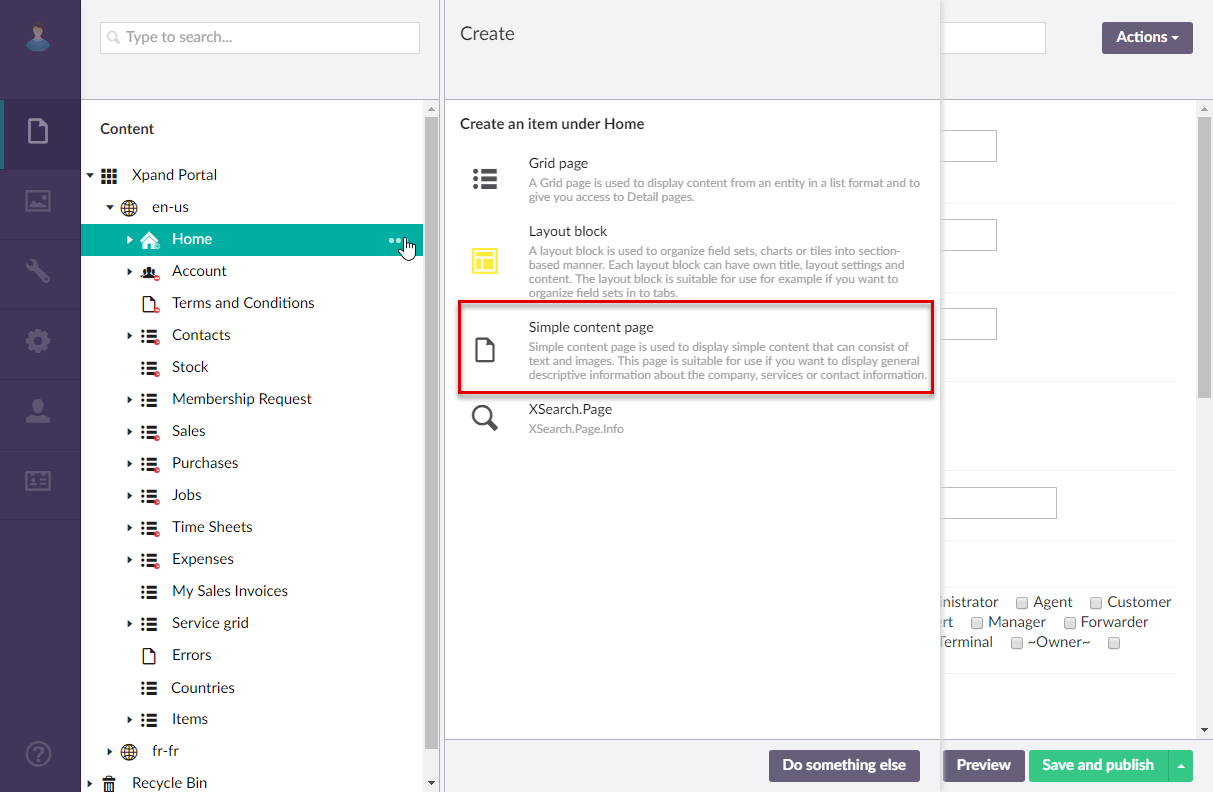
Dashboard page node. Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Simple content.
Simple content.

- On the header, enter the simple content page name that will be used to identify it in the backoffice.
- Specify the grid page settings in a similar way to creating a simple content page as a stand-alone page.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
 Master page
Master page
The master page is a page that can serve as a blank canvas for other pages or page elements. You can use the master page as a starting point when creating your portal pages, especially when you don't want to use a specific page type as a basis. The master page can include a ![]() grid page, a
grid page, a ![]() detail page, a
detail page, a ![]() simple content page, as well as
simple content page, as well as ![]() dashboard layout block, which can host multiple other page elements.
dashboard layout block, which can host multiple other page elements.
To add a master page to the home page
- In the backoffice, go to Content, and select the
 icon next to the
icon next to the  Dashboard page node.
Dashboard page node. - Select
 Master page
Master page

- On the header, enter the simple content page name that will be used to identify it in the backoffice.
- Specify the grid page settings in a similar way to creating a master page as a stand-alone page.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
Now you can use this embedded master page to host other pages or page elements on the home page.