HTML block (configuration)
An HTML block is an element of a ![]() grid or
grid or ![]() dashboard layout block. This block can contain simple content, such as images, text, links, etc. embedded into a layout block. You can use custom styles for this type of content. This type of content is not based on any data source and can also be part of a simple content page.
dashboard layout block. This block can contain simple content, such as images, text, links, etc. embedded into a layout block. You can use custom styles for this type of content. This type of content is not based on any data source and can also be part of a simple content page.
To add an HTML block to a page
- In the backoffice, go to Content and expand the node of a
 grid page or
grid page or  dashboard (home) depending on where you want to add an HTML block.
dashboard (home) depending on where you want to add an HTML block. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid or
grid or  home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create.
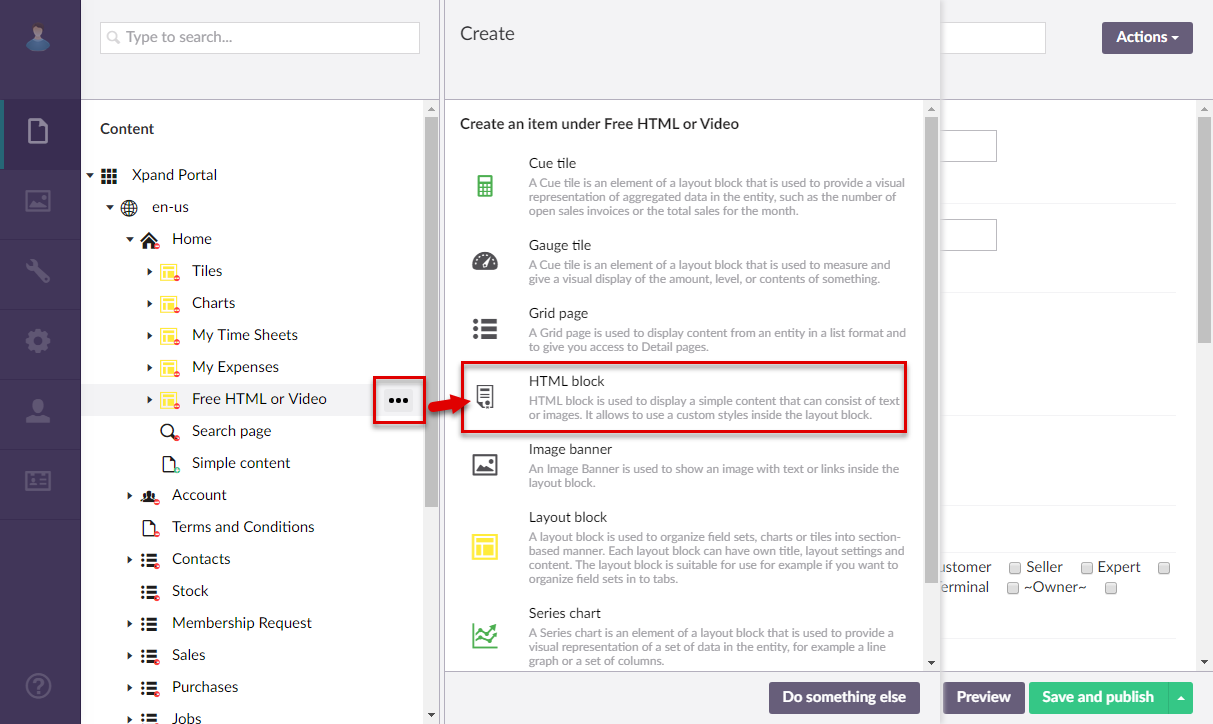
home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 HTML block.
HTML block.

- On the header, enter the HTML block name that will be used to identify it in the backoffice.
- On the General tab, fill in general settings as follows:
- Title - Specifies the title of the HTML block that will be displayed on the page.
- Subtitle - Specifies the subtitle of the HTML block that will be displayed on the page under the title.
- Icon - Specifies the image that will be displayed next to the HTML block title.
- Width settings - Specifies the adaptive width settings for the HTML block per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the HTML block from the dashboard. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this HTML block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Background color - Specifies the color that will be used as solid filled background for the HTML block.
- Background image - Specifies the image that will be used as background for the HTML block.
- Description - Specifies a description of this HTML block that will be displayed below the title and subtitle.
- Navigate-to page - Specifies the portal page that will be displayed when the portal members selects this HTML block.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
-
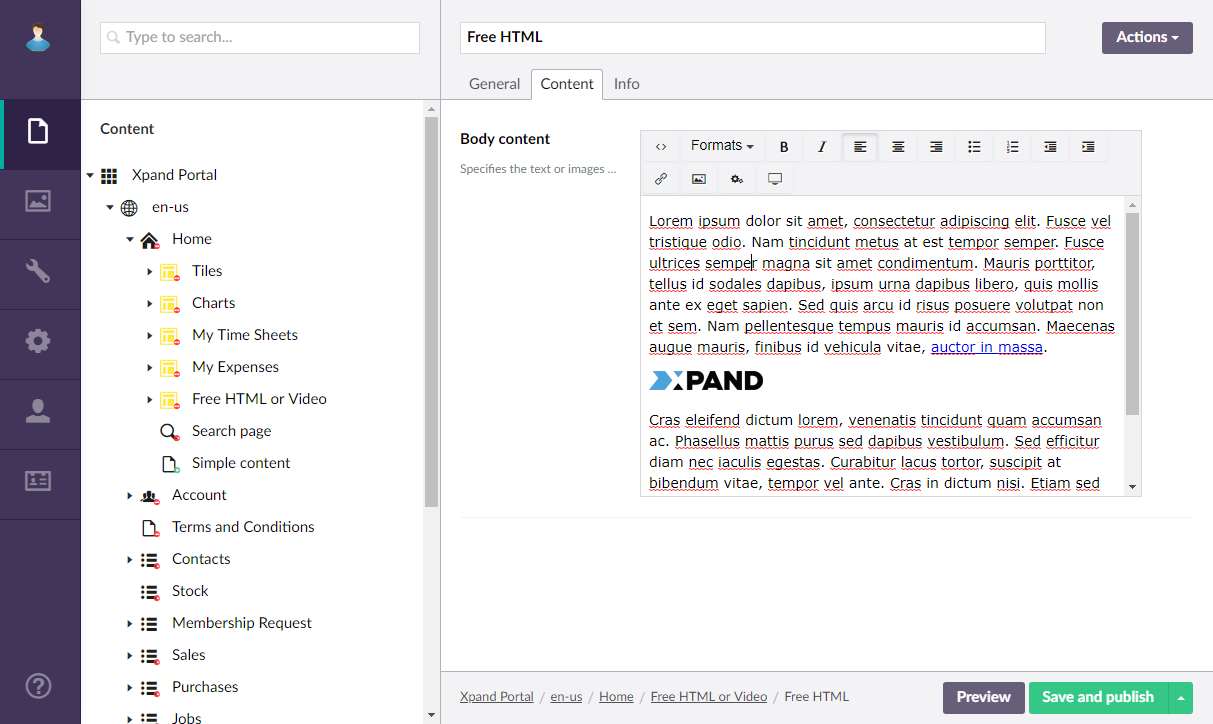
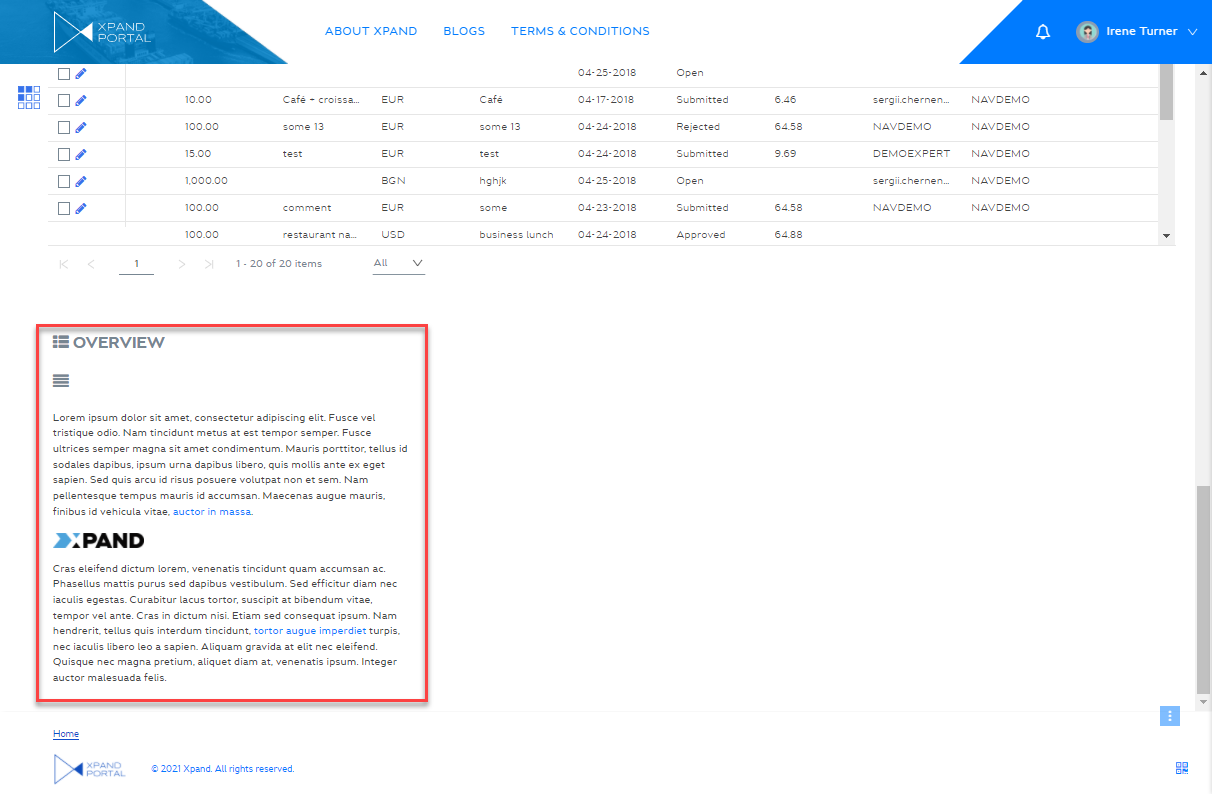
On the Content tab, in the Body Content field, enter the content of this HTML block and apply the formatting. For example, you can add text and images.

- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.

 Note
NoteThe layout settings of the parent layout block determine how the HTML block content will be displayed on the home page (on a tab, on top or below of other content elements, etc.).