Account Information page
The Account Information page is a portal page where portal members can view and edit certain information, related to their portal member account, export certain personal data, and request that the portal admin delete their portal member account.
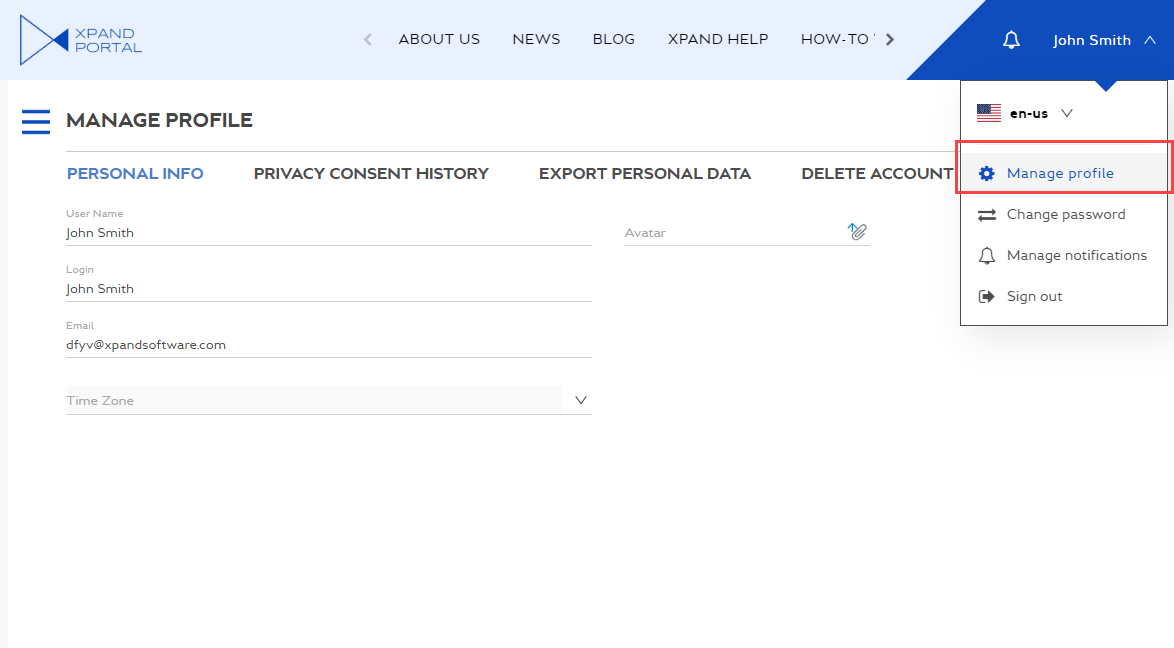
In the front end, the Account Information page can be opened from the toolbar, by selecting your account, and then selecting Manage profile (the menu item name is configurable).

Additionally, this page can be configured to be accessible from the navigation pane if you enable menu item visibility for the Account Settings page, which is normally a parent page for the Account Information page.
This type of page is not normally used stand-alone. You need to create child pages for editing account data, exporting personal data, and deleting the account. You can configure only those child pages the functionality of which you are going to use on your portal.
There may be several variants of the hierarchy of pages for configuring the Account Information page.
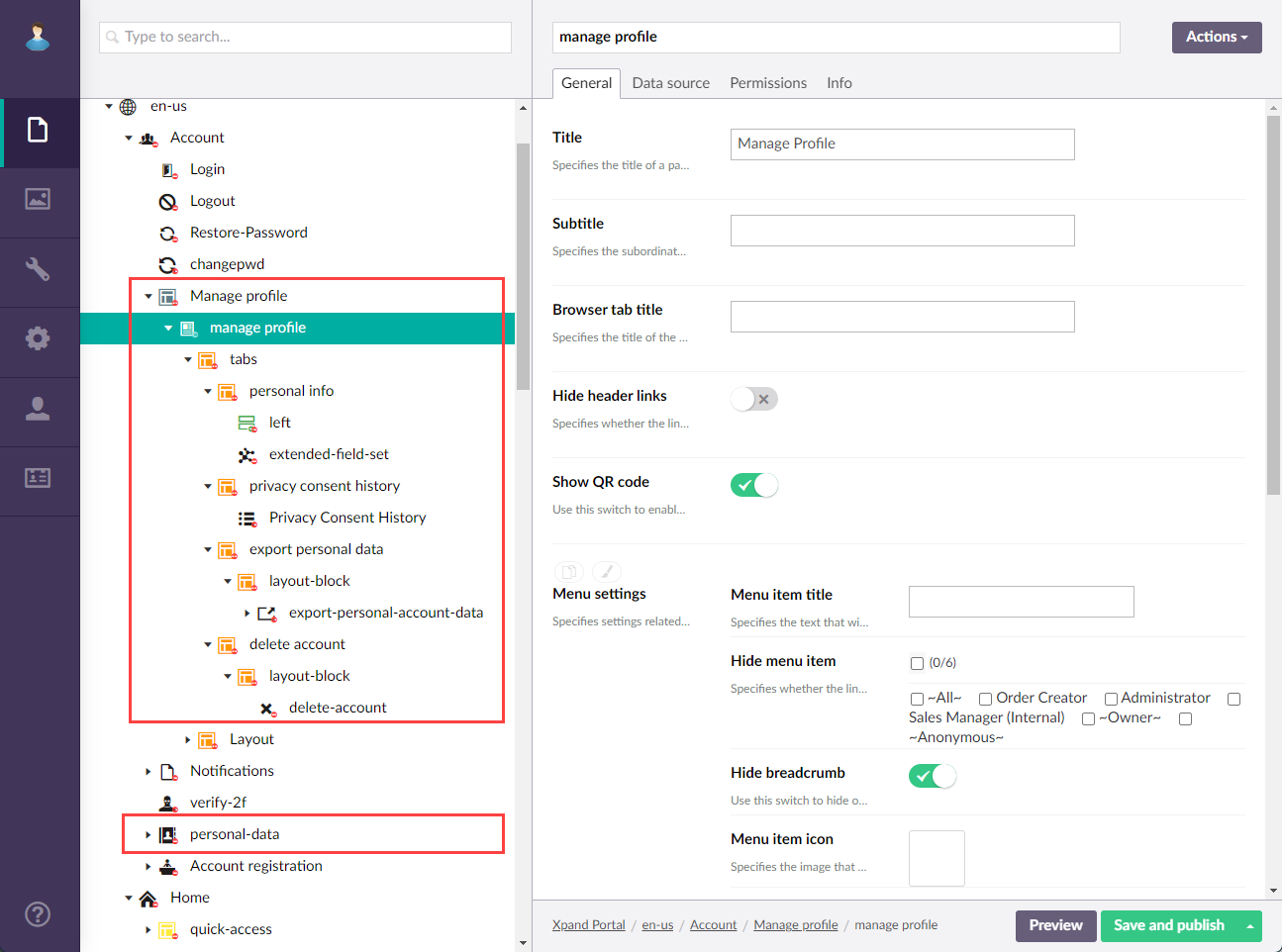
Page hierarchy example
An example of the alternative hierarchy of portal pages for configuring the Account Information page. The difference in this example is that page parts are added to ![]() detail page layout blocks instead of
detail page layout blocks instead of ![]() account page layout blocks. The
account page layout blocks. The ![]() Edit account page part is not available for the
Edit account page part is not available for the ![]() detail page layout block, therefore, in this case field sets and/or extended field sets are used where you can set up any member field you want to show on the Account Information page.
detail page layout block, therefore, in this case field sets and/or extended field sets are used where you can set up any member field you want to show on the Account Information page.
 My account page - This is a page where account settings are configured. This page should be a parent page for the Account Information page.
My account page - This is a page where account settings are configured. This page should be a parent page for the Account Information page.
 Account Information layout block page - This is a page of the Account layout block type where main setting for the Account Information page are configured.
Account Information layout block page - This is a page of the Account layout block type where main setting for the Account Information page are configured. Detail page - The card page where the portal member will be able to view and manage their personal information from the front end.
Detail page - The card page where the portal member will be able to view and manage their personal information from the front end.
 Detail page layout block that will host the tabs.
Detail page layout block that will host the tabs.
 Detail page layout block that will host the content of the first tab.
Detail page layout block that will host the content of the first tab.
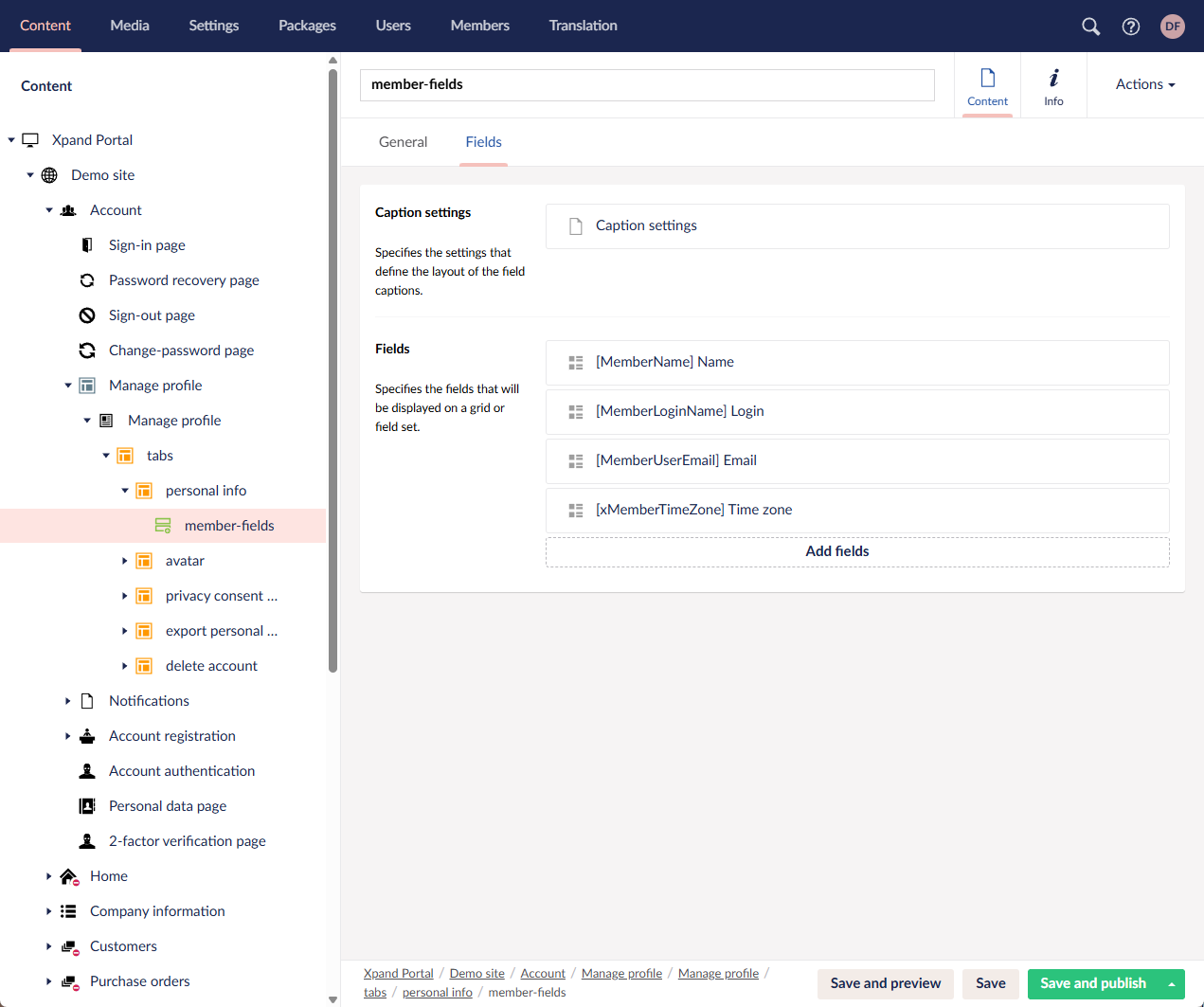
 Field set with some member fields.
Field set with some member fields.
 Detail page layout block that will host the content of some member fields.
Detail page layout block that will host the content of some member fields.
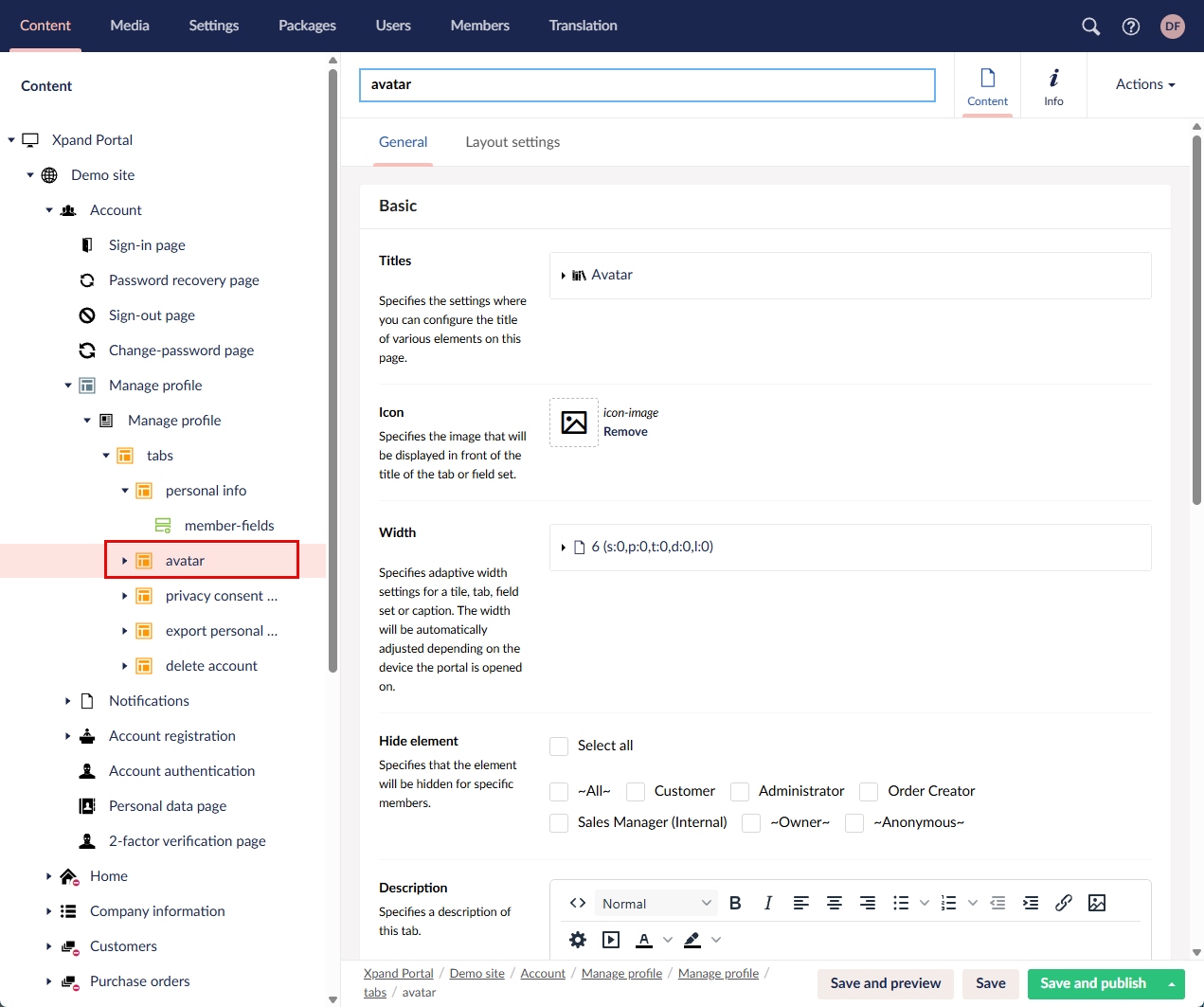
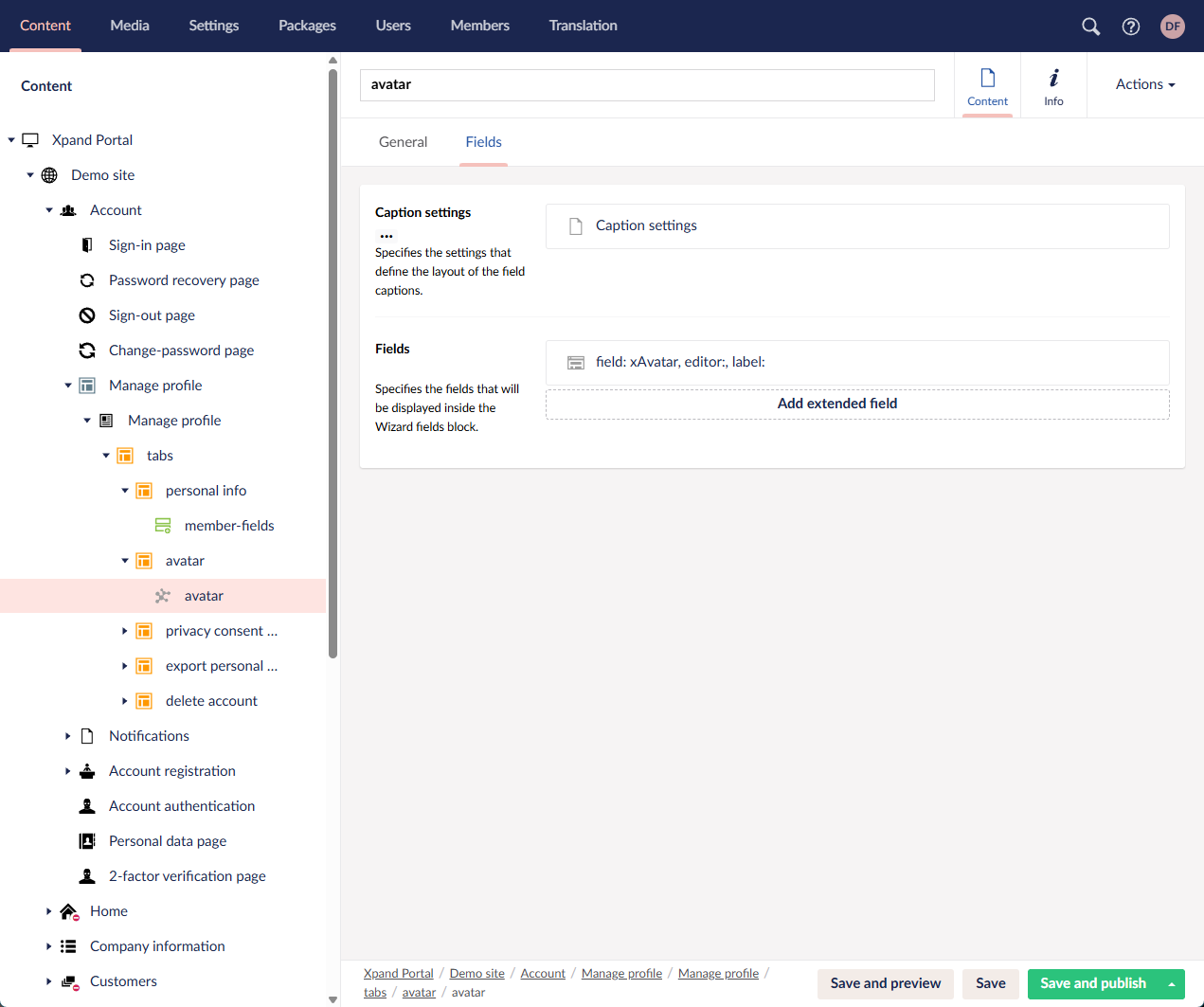
 Extended field set (optional) with some member fields, such Avatar.
Extended field set (optional) with some member fields, such Avatar.
 Detail page layout block that will host the content of the second tab.
Detail page layout block that will host the content of the second tab.
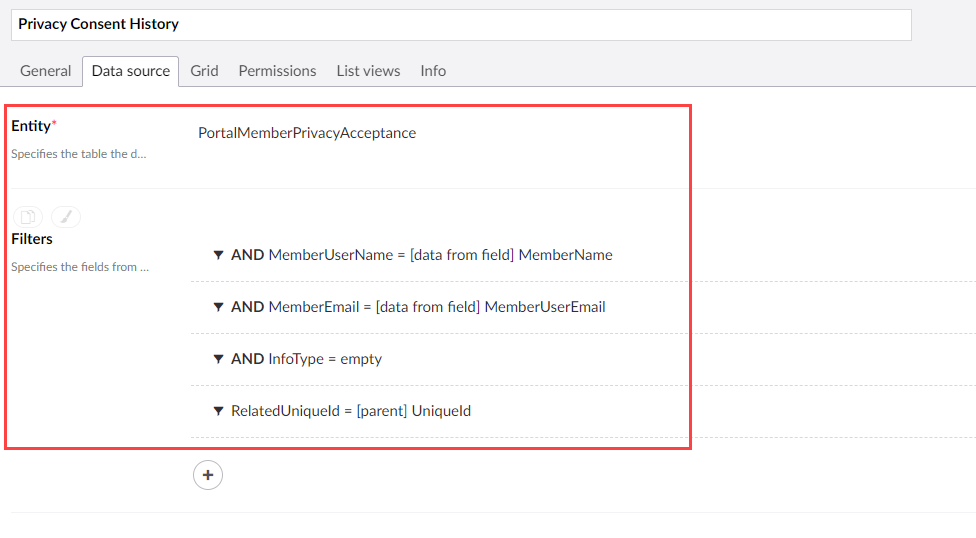
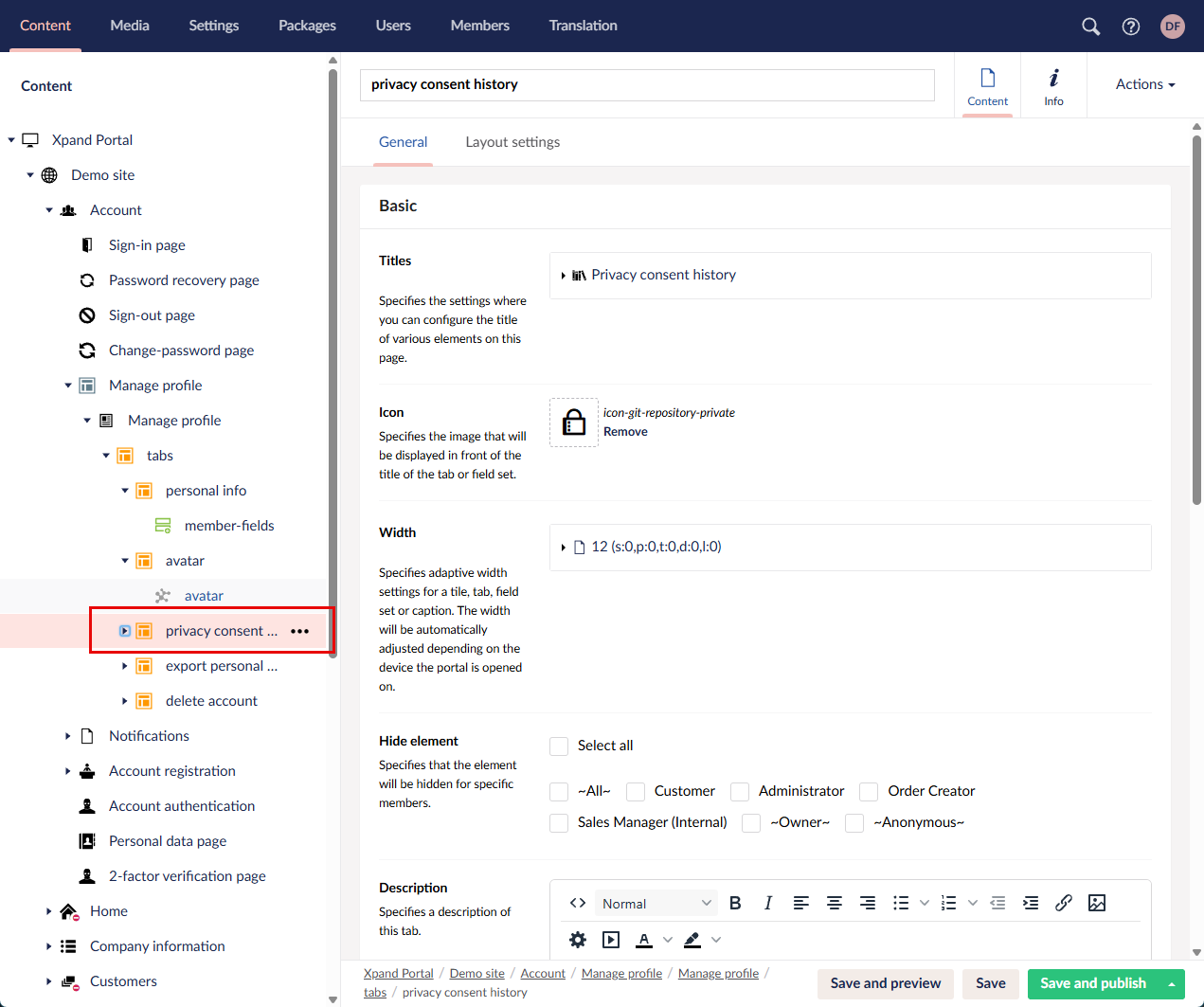
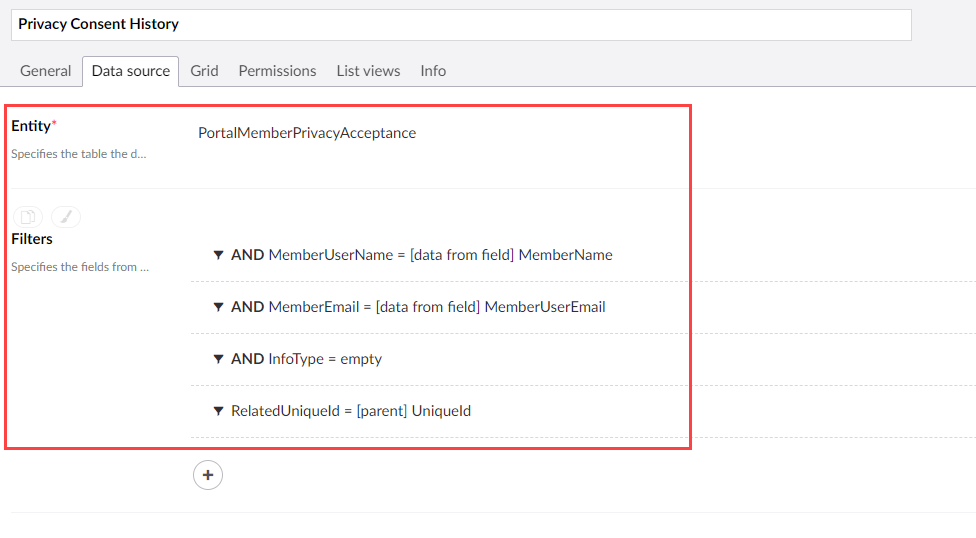
 Grid page that will display the member's privacy consent history. Use the PortalMemberPrivacyAcceptance entity as the data source and the following filters:
Grid page that will display the member's privacy consent history. Use the PortalMemberPrivacyAcceptance entity as the data source and the following filters:
- Field MemberUserName (PortalMemberPrivacyAcceptance) = Value-from member field name: Member name
- Field MemberEmail (PortalMemberPrivacyAcceptance) = Value-from member field name: MemberUserEmail (PortalMembers)
- Field InfoType (PortalMemberPrivacyAcceptance) = Constant value: consent

 Detail page layout block that will host the content of the third tab.
Detail page layout block that will host the content of the third tab.
 Export personal data page - This page contains the settings for controls that enable portal members to export personal data from the front end. The portal admin configures which personal data can be exported. A portal member will be able to export data from grid pages, created as child pages for the
Export personal data page - This page contains the settings for controls that enable portal members to export personal data from the front end. The portal admin configures which personal data can be exported. A portal member will be able to export data from grid pages, created as child pages for the  Member personal data page.
Member personal data page.
 Detail page layout block that will host the content of the fourth tab.
Detail page layout block that will host the content of the fourth tab.
 Delete account page - This page contains the settings for controls that enable portal members to request that the portal admin delete their portal member account.
Delete account page - This page contains the settings for controls that enable portal members to request that the portal admin delete their portal member account.
 Member personal data page - This page will host one or multiple grid pages, which contain member personal data. Any grid pages that you add as child pages to this page, will be displayed on the Account Information page, on the Export personal data tab, as personal data, and the portal member will be able to export this data to Excel if allowed.
Member personal data page - This page will host one or multiple grid pages, which contain member personal data. Any grid pages that you add as child pages to this page, will be displayed on the Account Information page, on the Export personal data tab, as personal data, and the portal member will be able to export this data to Excel if allowed.
 Personal data page - This page contains personal data that a portal member will be able to view on the Account Information page, on the Export personal data tab, and export it to Excel. You can create several grid pages if necessary. Grid will be displayed one under another, and if export to Excel, each grid will be exported to a separate Excel sheet.
Personal data page - This page contains personal data that a portal member will be able to view on the Account Information page, on the Export personal data tab, and export it to Excel. You can create several grid pages if necessary. Grid will be displayed one under another, and if export to Excel, each grid will be exported to a separate Excel sheet.

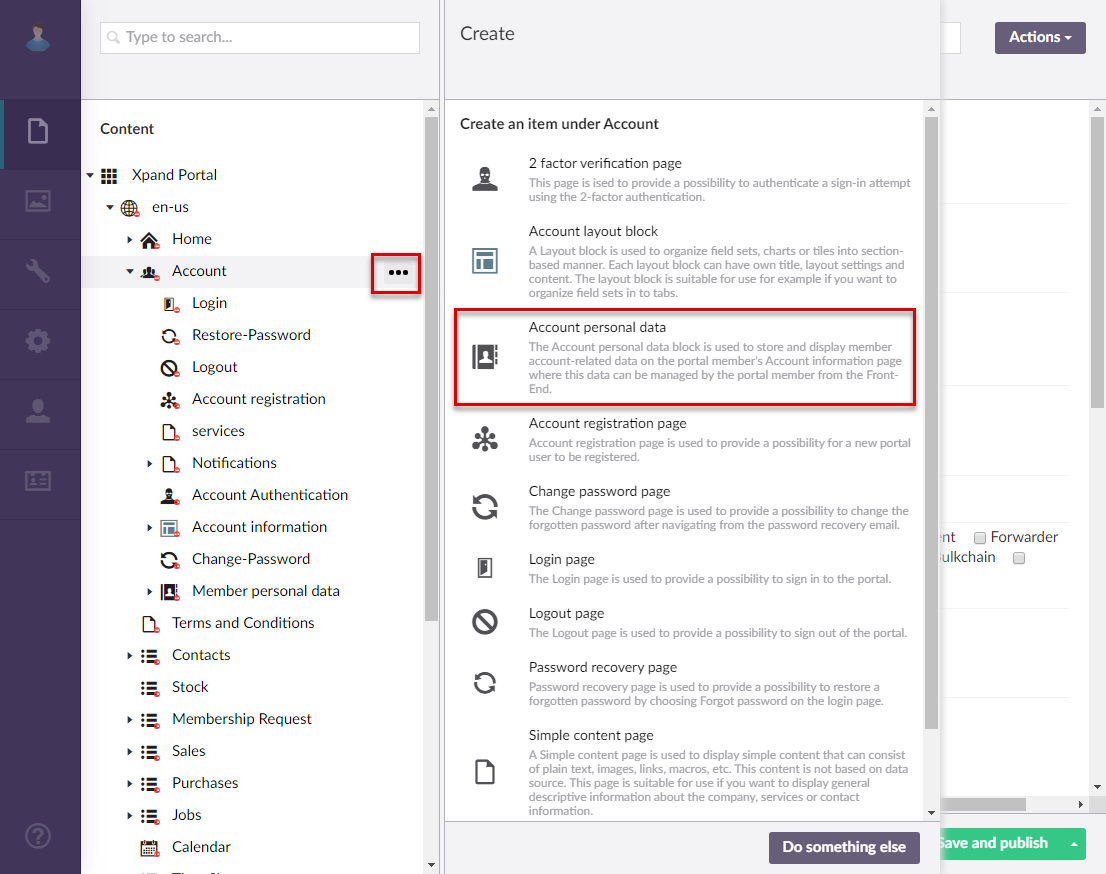
To create an Account Information and related pages (based on the hierarchy example above)
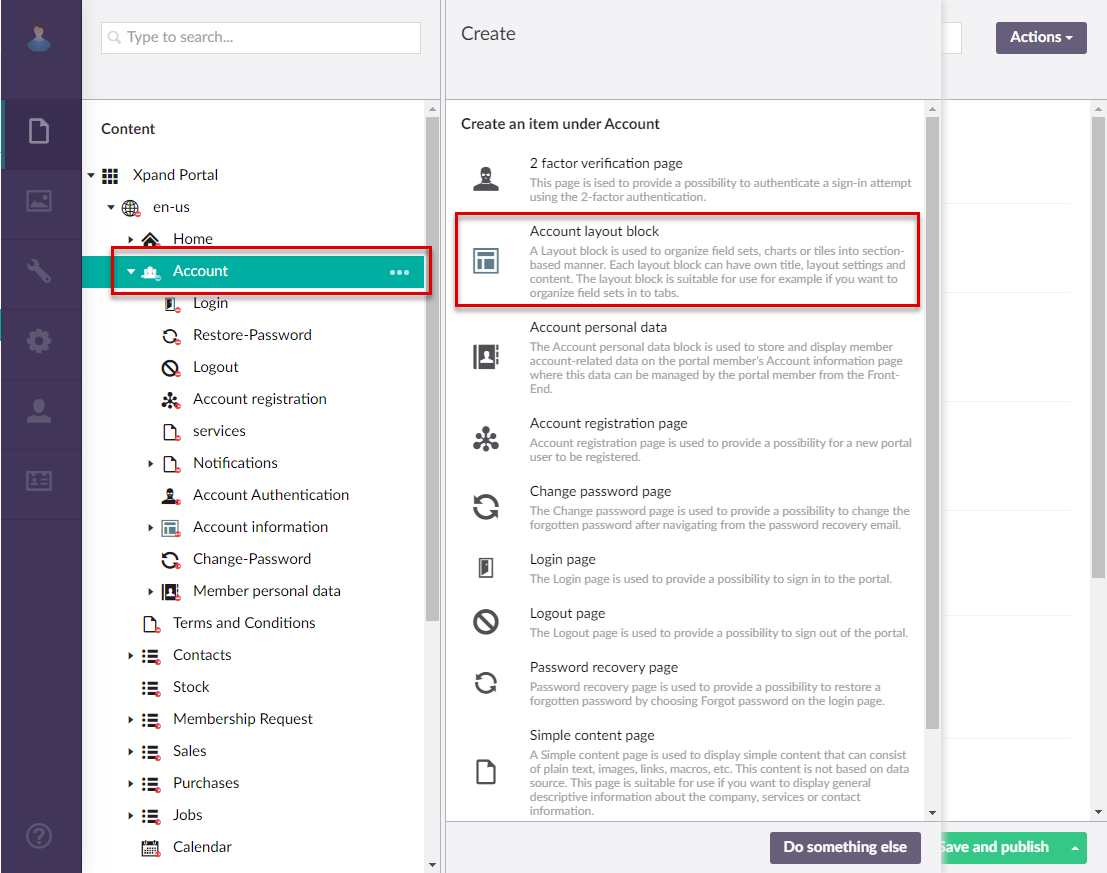
- In the backoffice, go to Content.
- Select the
 icon next to the node with the
icon next to the node with the  icon (or select and hold (or right-click) the node, and then select Create).
icon (or select and hold (or right-click) the node, and then select Create).
 Note
NoteThe
 icon identifies the My Account page. The name of the page, which is also displayed as the node name, is customizable and can be different in your case.
icon identifies the My Account page. The name of the page, which is also displayed as the node name, is customizable and can be different in your case. - In the Create pane, select
 Account layout block.
Account layout block.

- On the header, type the name of the page, which will also be displayed as the node name.
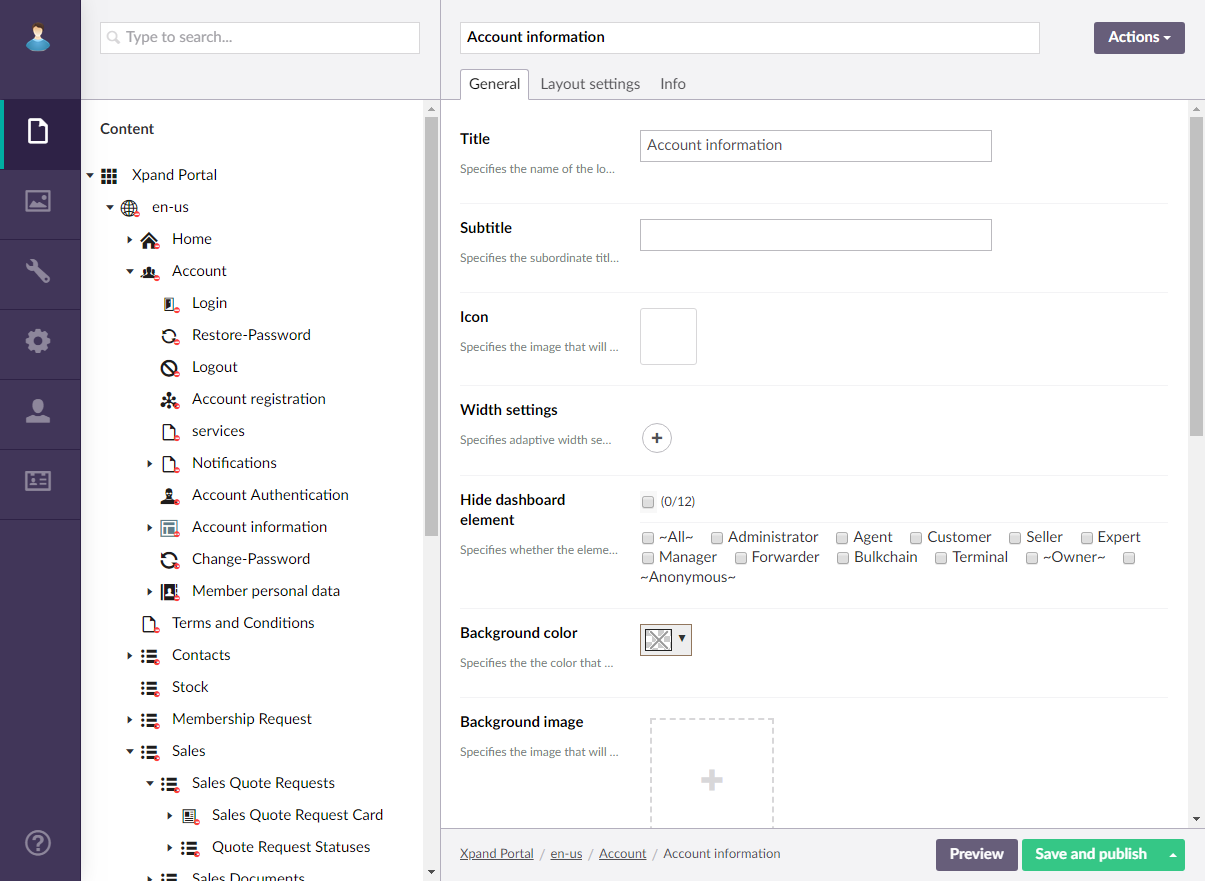
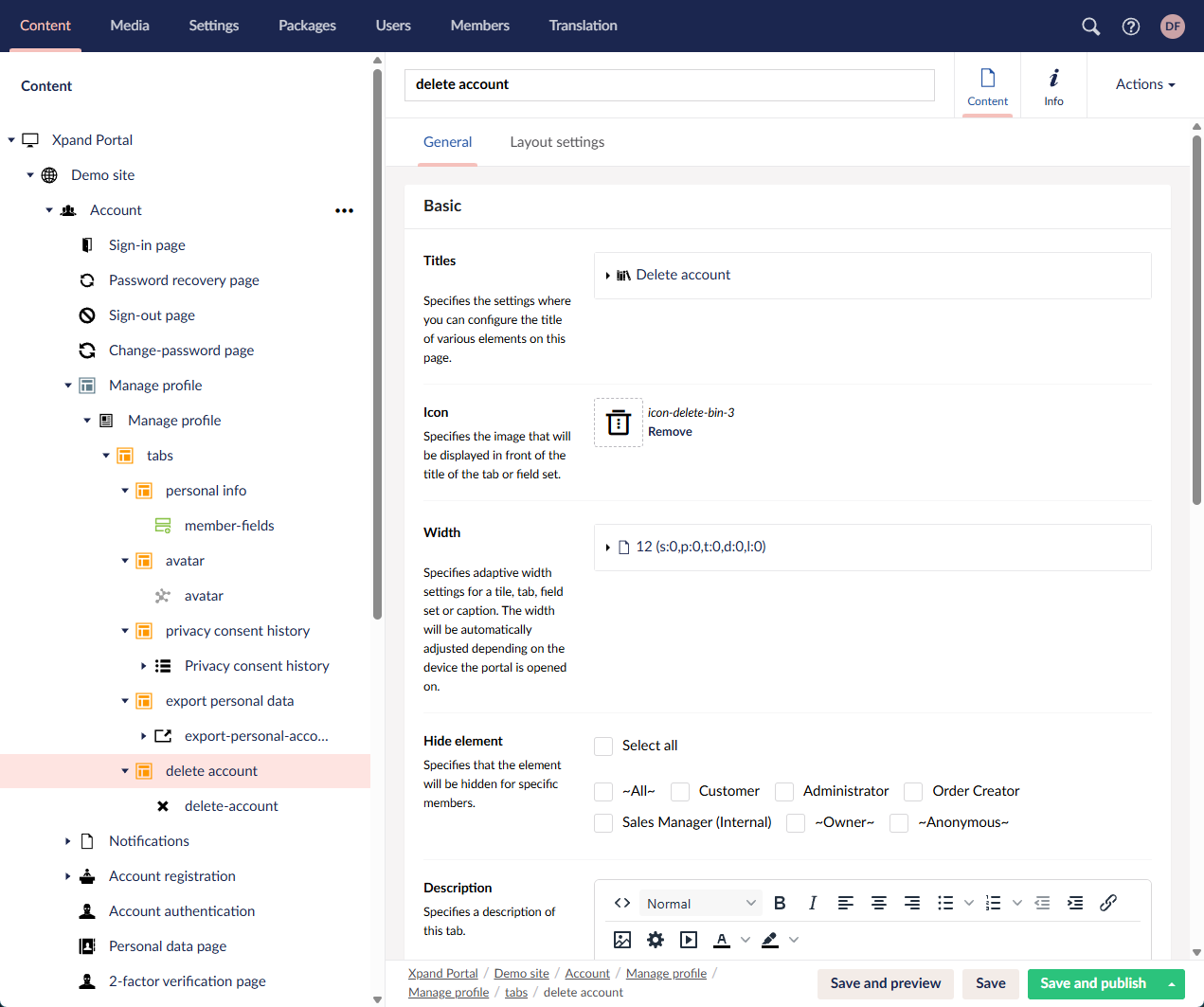
- On the General tab, configure the settings for the Account Information page as described below:
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title that will be displayed in the header of the Manage profile page.
- Subtitle - Specifies the subtitle that will be displayed in the header of the Manage profile page.
- Icon - Specifies the image that will be displayed next to the layout block title.
- Width - Specifies the adaptive width settings for the layout block per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the layout block from the home or detail page. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this layout block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Description - Specifies a description of this layout block.
- Styles - Specifies the styles that are applied to this page element to customize its appearance. You can apply more than one style to create the look that you need.
- Background color - Specifies the color that will be used as solid filled background for the layout block
- Border color - Specifies the color of the border of this layout block's UI element on the page.
- Background image - Specifies the image that will be used as background for the layout block.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For layout blocks, this setting is not mandatory.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For layout blocks, this setting is not mandatory.
- Module assignment & protection - Specifies settings that allow you to assign this content element (site, page, page element, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.

- Titles - Specifies the settings where you can configure the title of various elements on this page.
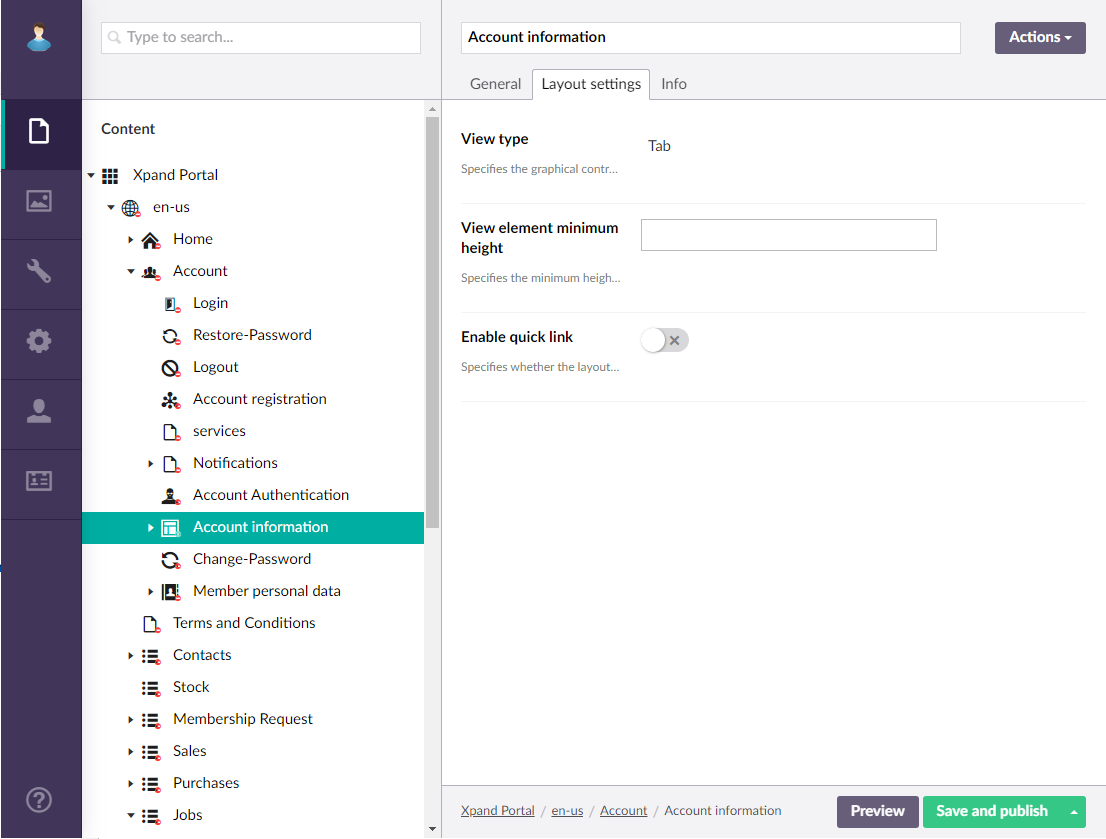
- On the Layout settings tab, configure the layout settings as described below.
- View type - Specifies how content in the child layout blocks is presented:
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.

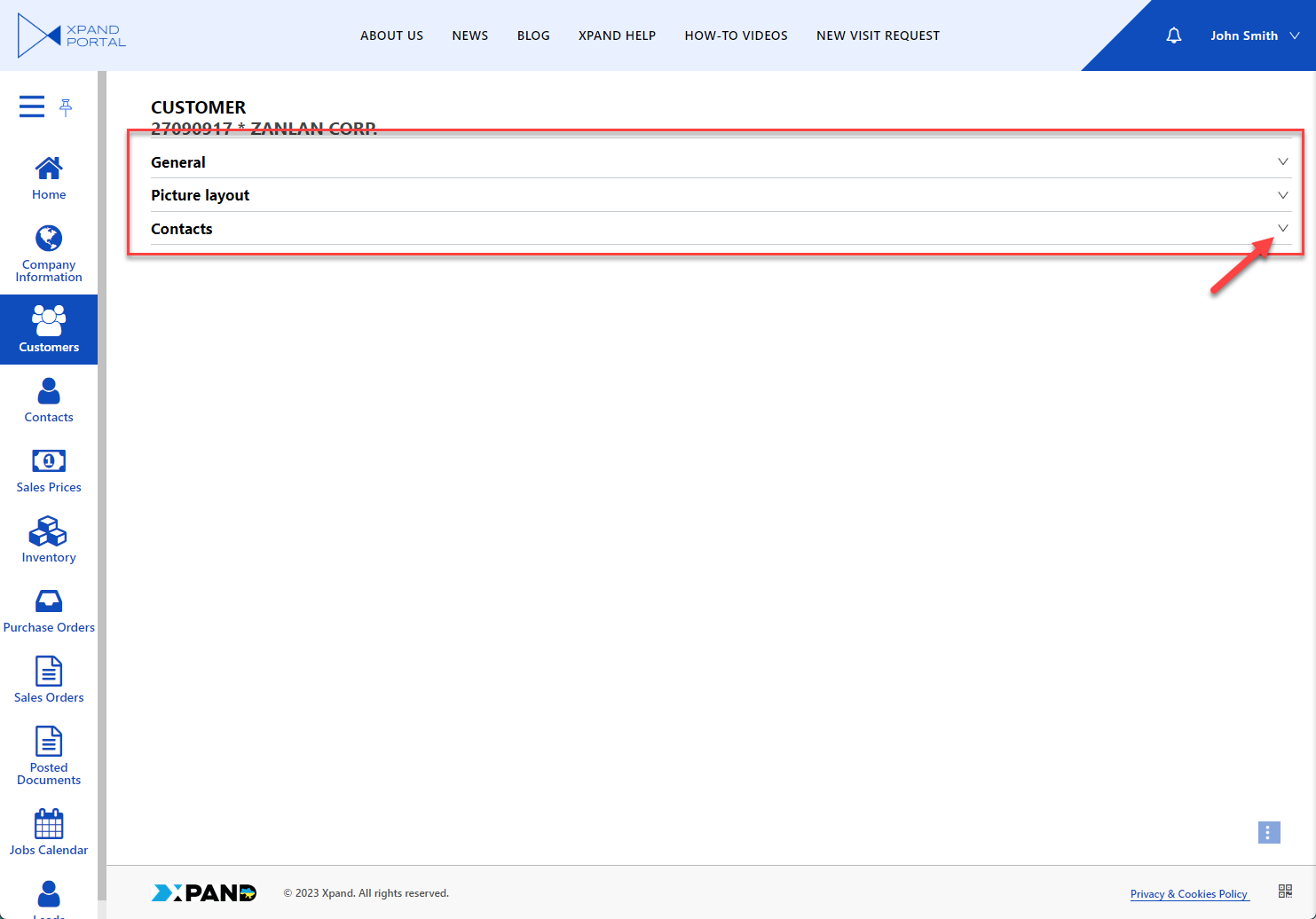
- Accordion - With this view type, the child layout blocks are collapsed on top of each other when you open open the page.

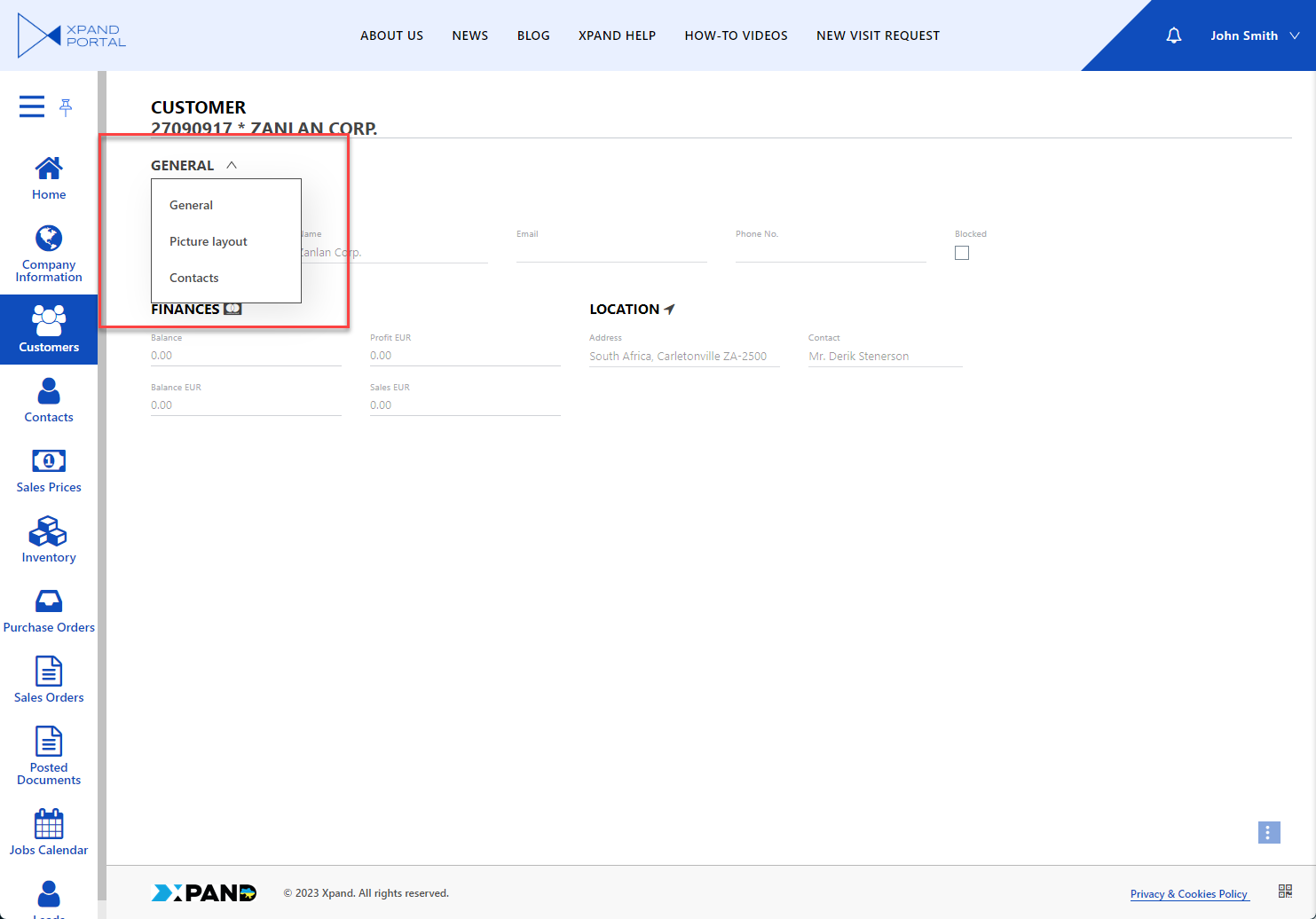
- DropDown - With this view type, one child layout block will be displayed at a time, and other child layout blocks will be selectable from a drop-down menu.

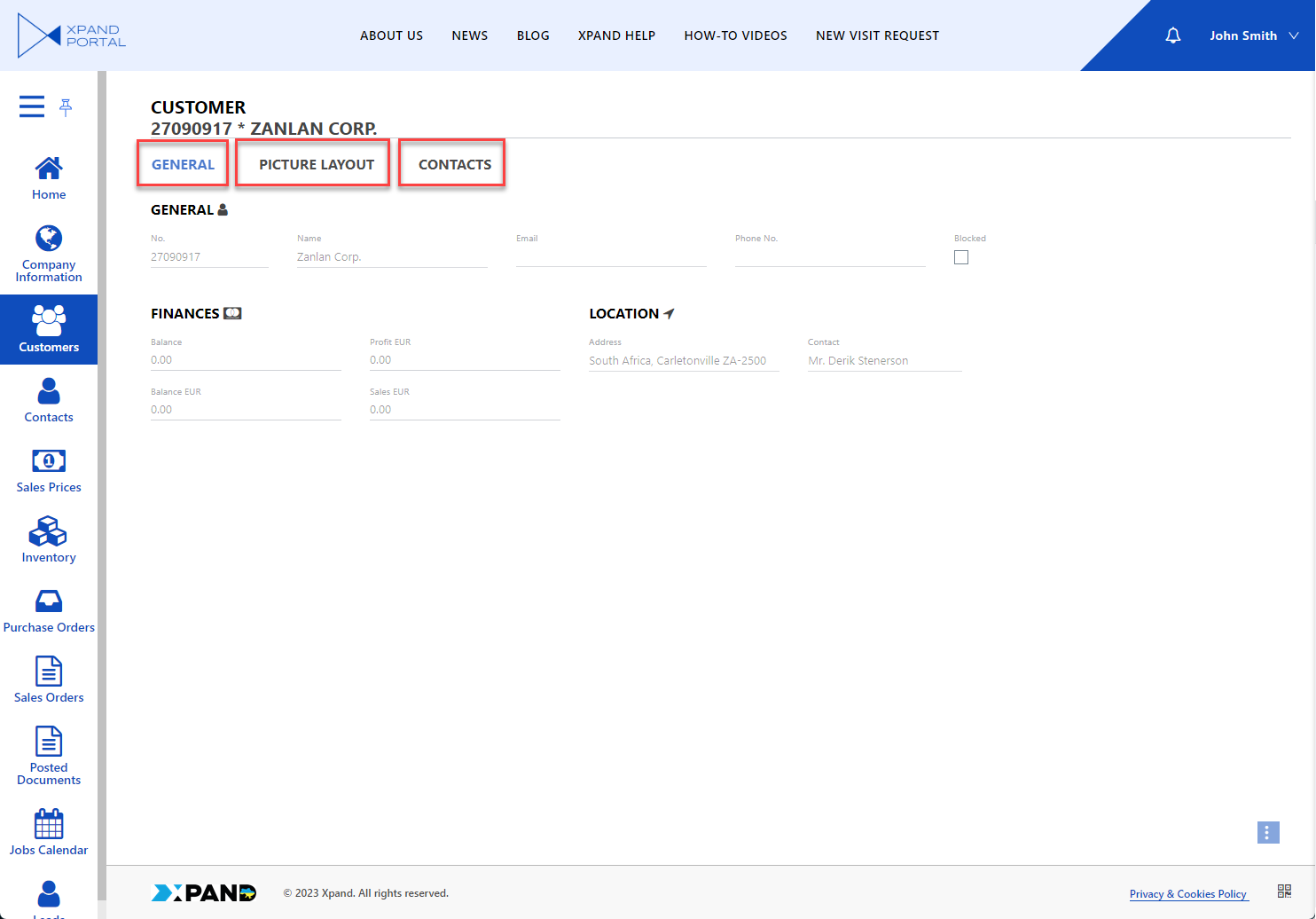
- Tab - With this view type, child layout blocks are displayed on tabs. The tabs are displayed above the content.

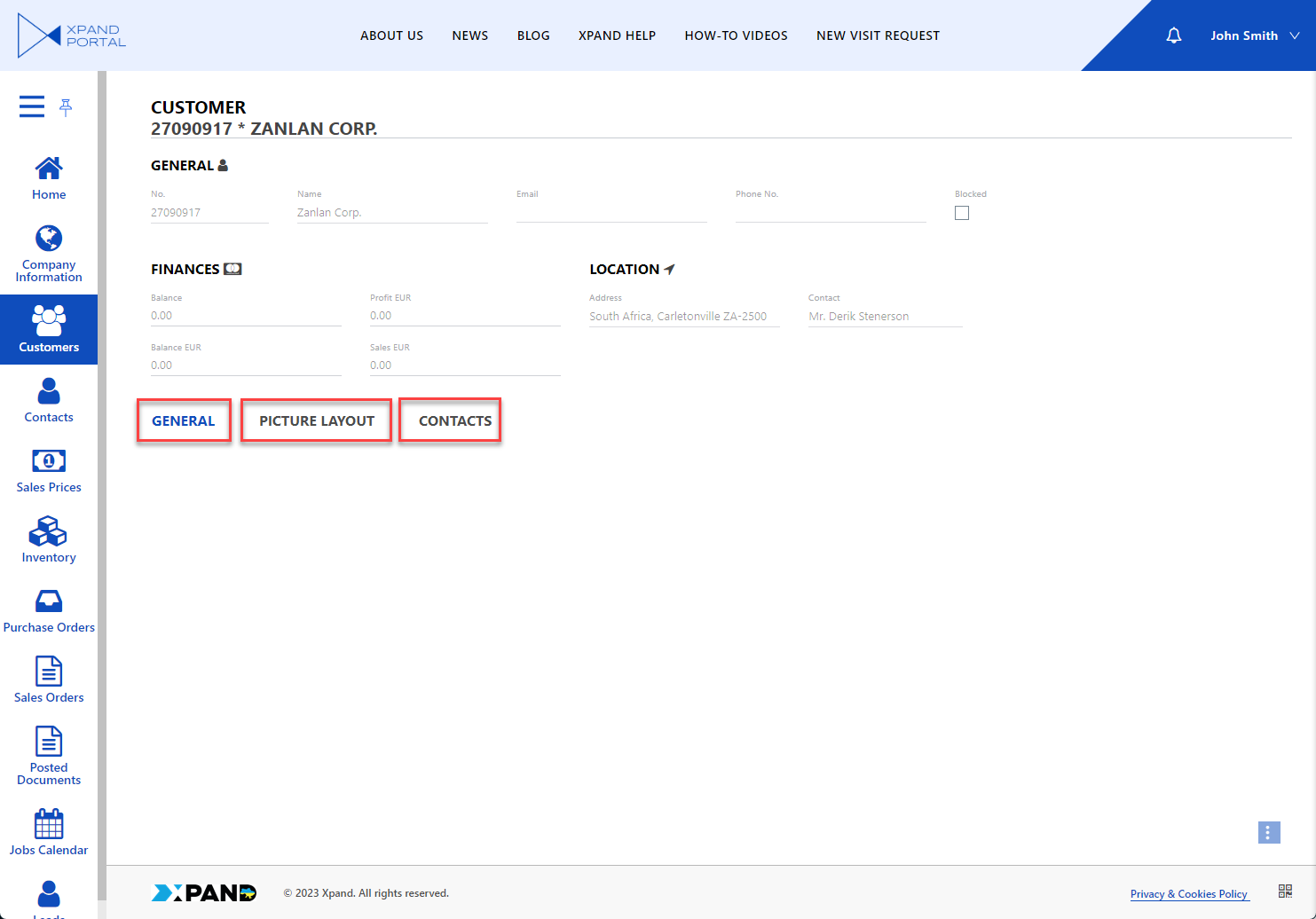
- Tab (bottom) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed below the content.

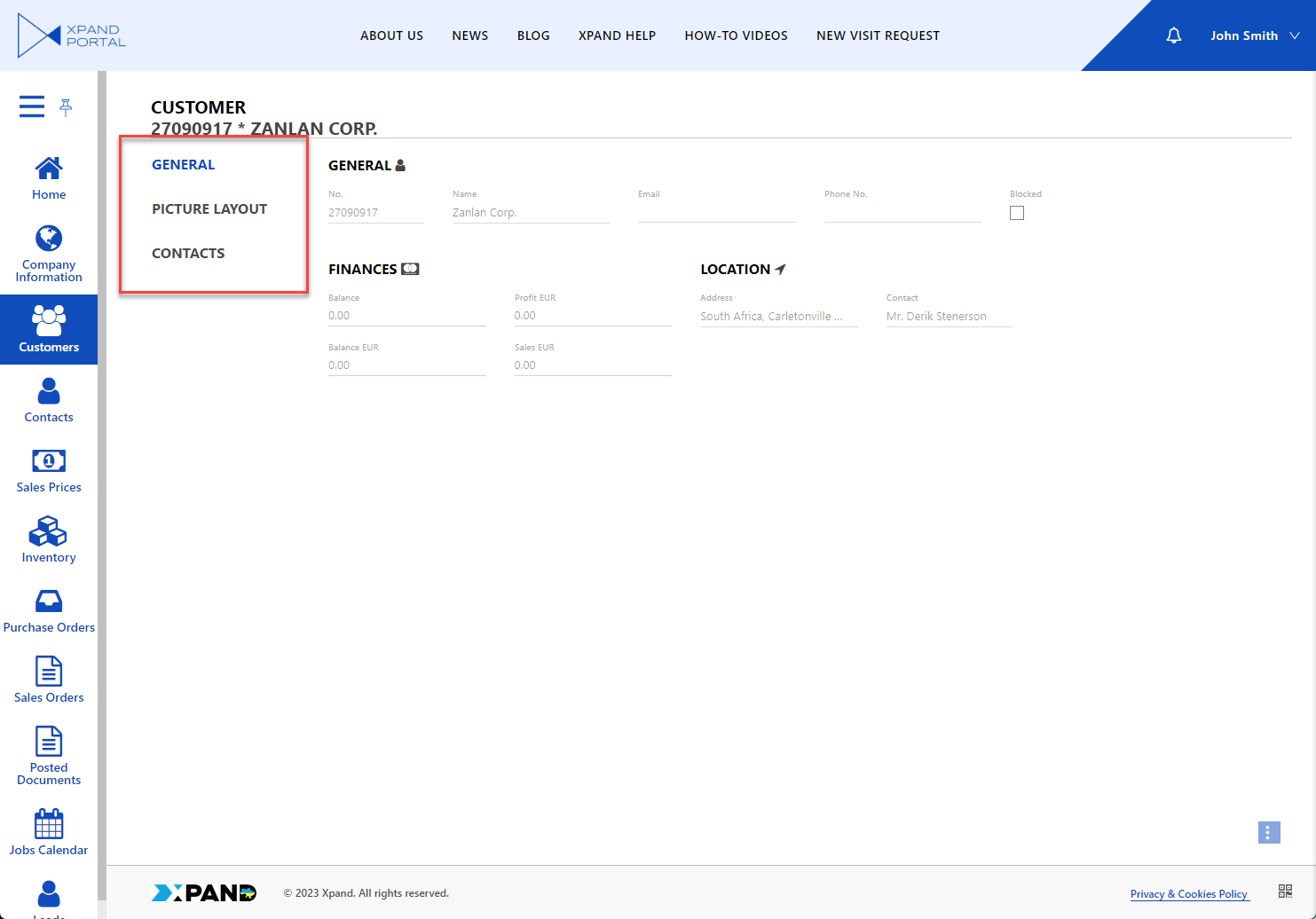
- Tab (left) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the left of the content.

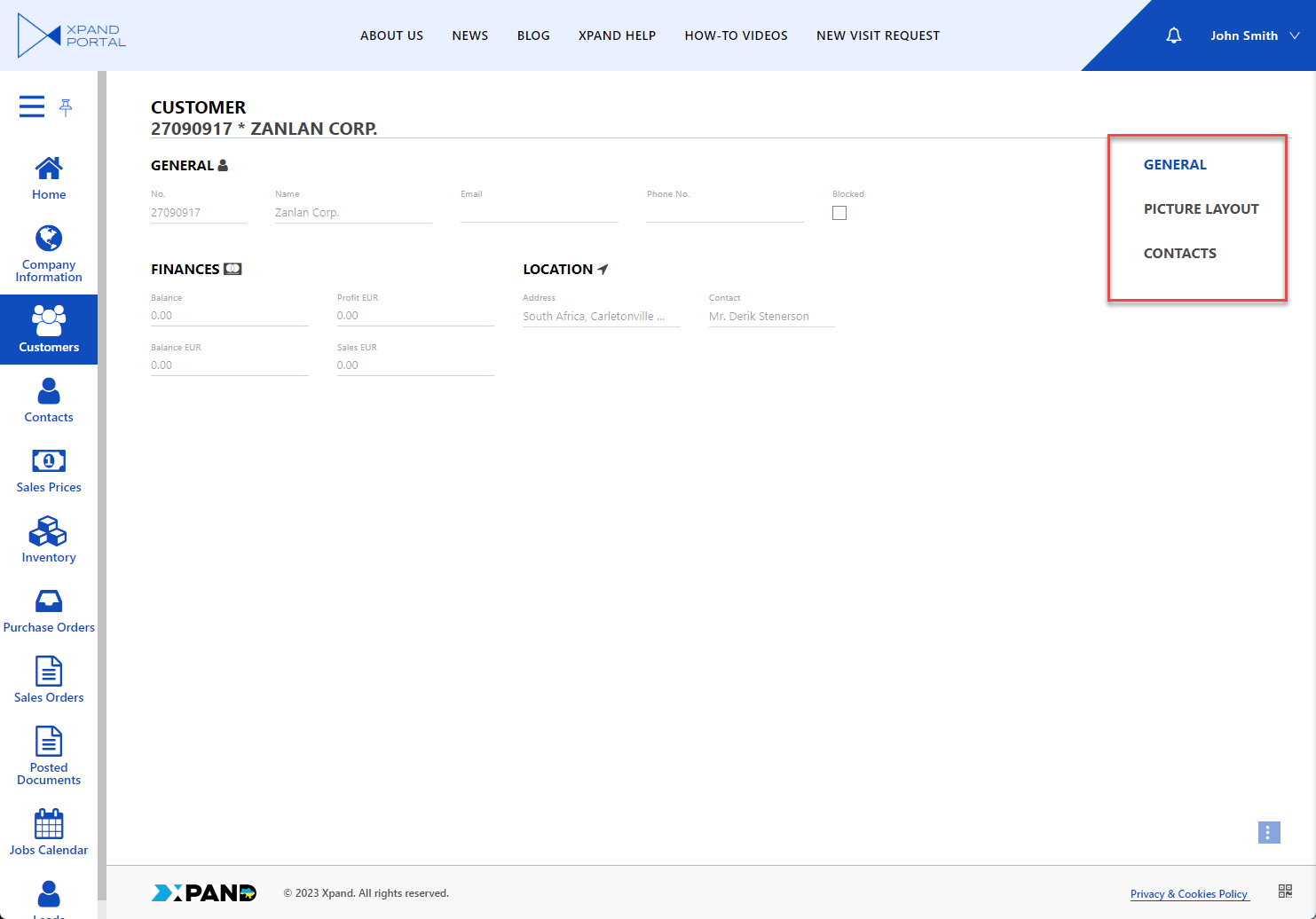
- Tab (right) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the right of the content.

- Wizard (tab view) - An alternative method of presenting data on tabs. This view tab currently works as the Default view.
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.
- Enable quick link - Specifies whether the layout block caption will appear as a link on the page header to navigate between layout blocks from the header. The header link will be displayed only when the page with this layout block is opened.
- Heights - Specifies settings that allow you to configure the minimum, standard, and maximum height of the view elements in pixels on this layout block.
- Collapsing - Specifies the settings that allow you to control the default state of the layout block, add a button that allows members to expand or collapse it, and configure how it can be expanded/collapsed.
- Enabled - Specifies that this set of settings is activated.
 Tip
TipIf a layout block title is configured, the Collapse/Expand action will be on the title level. If the layout block title is not configured, the Collapse/Expand action will be automatically moved to the child element if possible.
- Dimension - Specifies in which dimension the layout block can be expanded or collapsed.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Button position - Specifies the place of the button that expands/collapses the layout block on the layout block header.
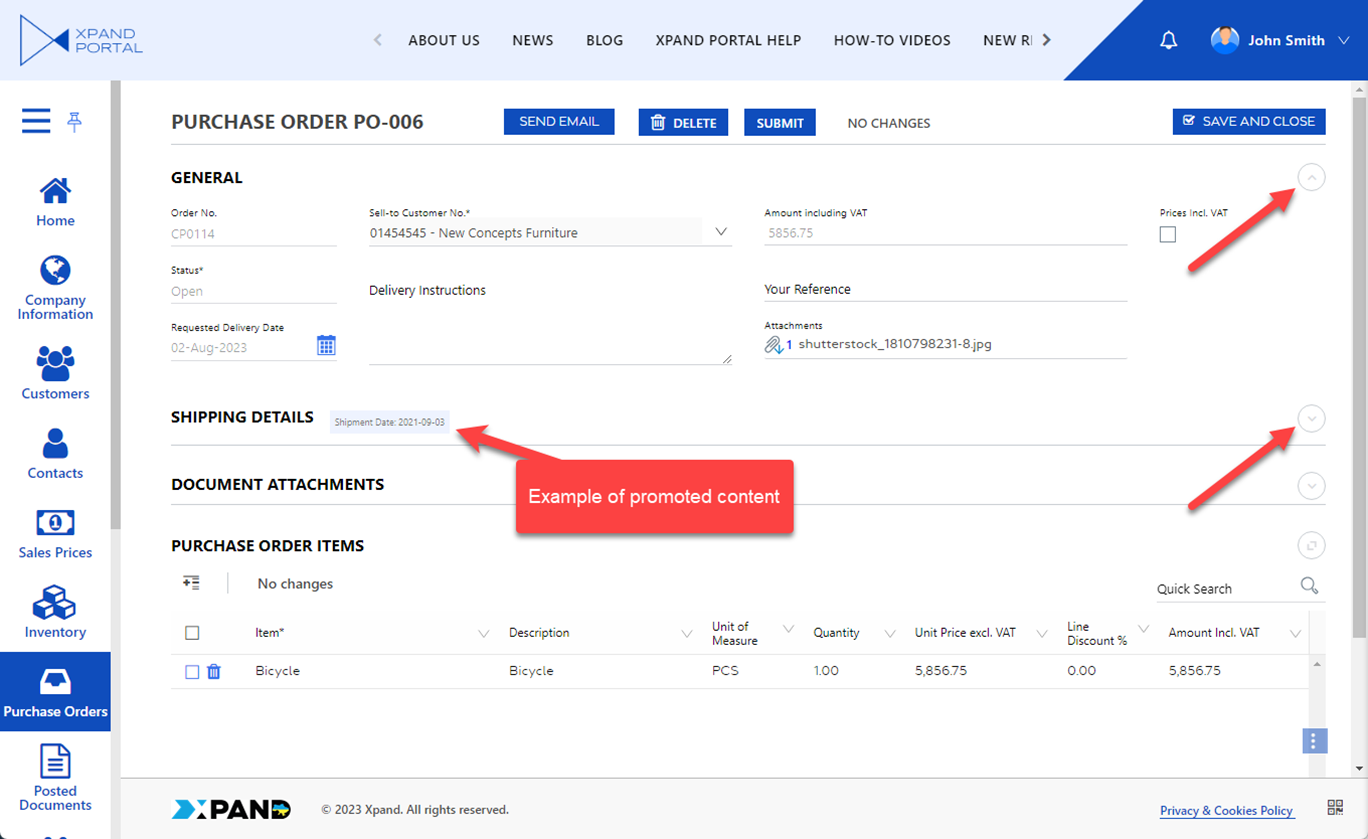
- Promoted content position - Specifies the place of the promoted content on the layout block header. Promoted content is shown in addition to the title when the layout block is collapsed. Promoted content may include rich text or another embedded content block(s).
- Horizontal - Specifies that the layout block can be expanded and collapsed horizontally. When collapsed, other layout blocks will occupy the remaining area.
- Collapsed block width - Specifies the width of the layout block in the horizontally collapsed state. The default value is 12.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Default state - Specifies the state of the layout block that will be used by default on opening the page.
- Show button on hover - Specifies that the button that collapses or expands the layout block is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Collapsed state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the collapsed state.
- Expanded state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the expanded state.
- Smooth collapsing/expanding - Specifies that collapsing or expanding of the layout block is animated smoothly. If this setting is disabled, collapsing/expanding will appear to have abrupt movement.
- Promoted content - Specifies rich text that will be shown as promoted content on the layout block header.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Text - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.
- Show vertically - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.

- Content block - Specifies a content block that will be used as promoted content on the layout block in the collapsed state.
- Nodes - Specifies nodes that will be used as promoted content blocks on the layout block header in the collapsed state.
- Title - Specifies the title of the promoted content block that will be displayed on the layout block header in the collapsed state.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Enabled - Specifies that this set of settings is activated.
- Maximizing - Specifies the settings that allow you to add buttons that fit the content of the layout block into a specific area.
- Enable - Specifies that this set of settings is activated.
 Tip
TipIf a layout block title is configured, the Maximize/Minimize action will be on the title level. If the layout block title is not configured, the Collapse/Expand action will be automatically moved to the child element if possible.
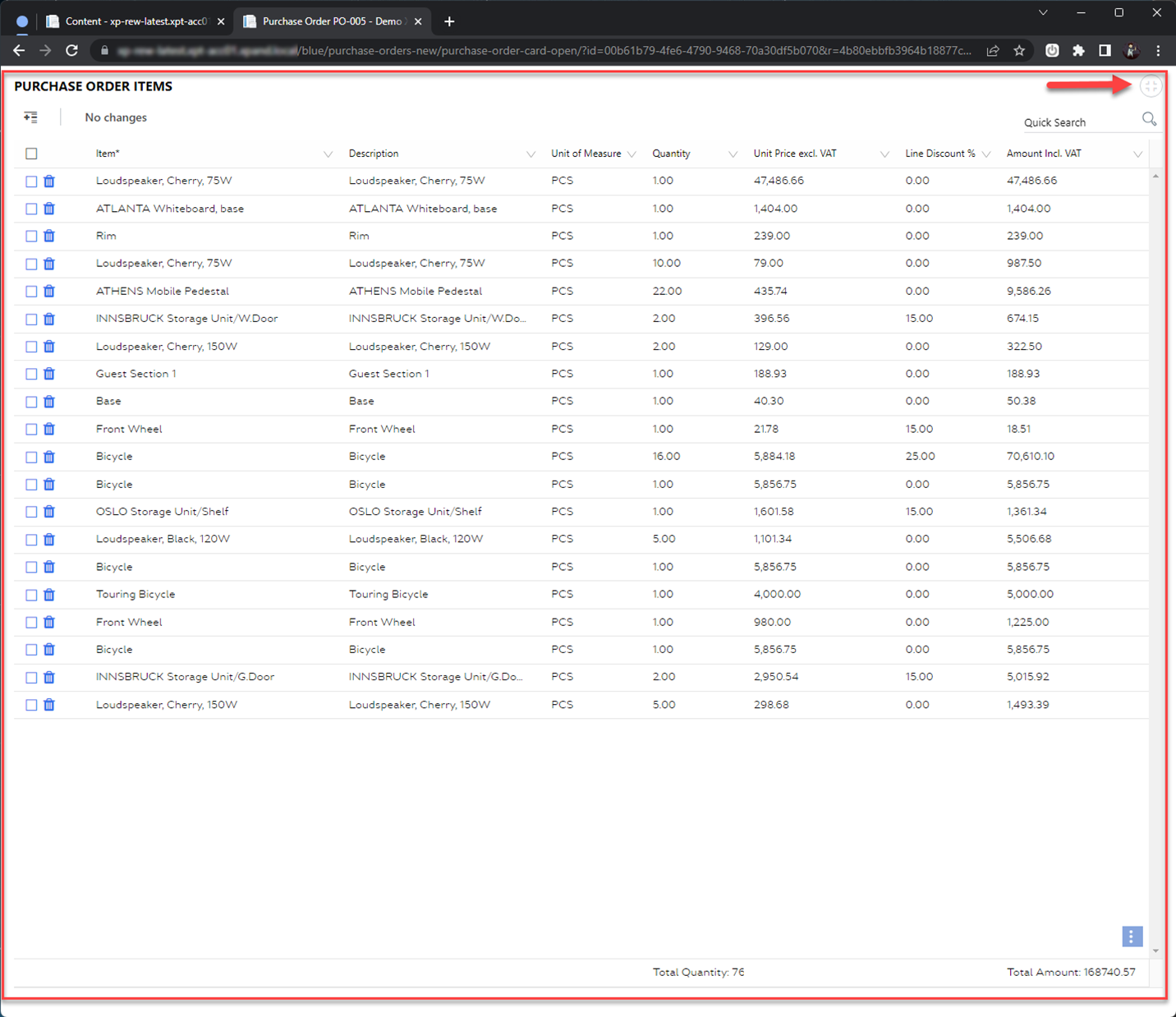
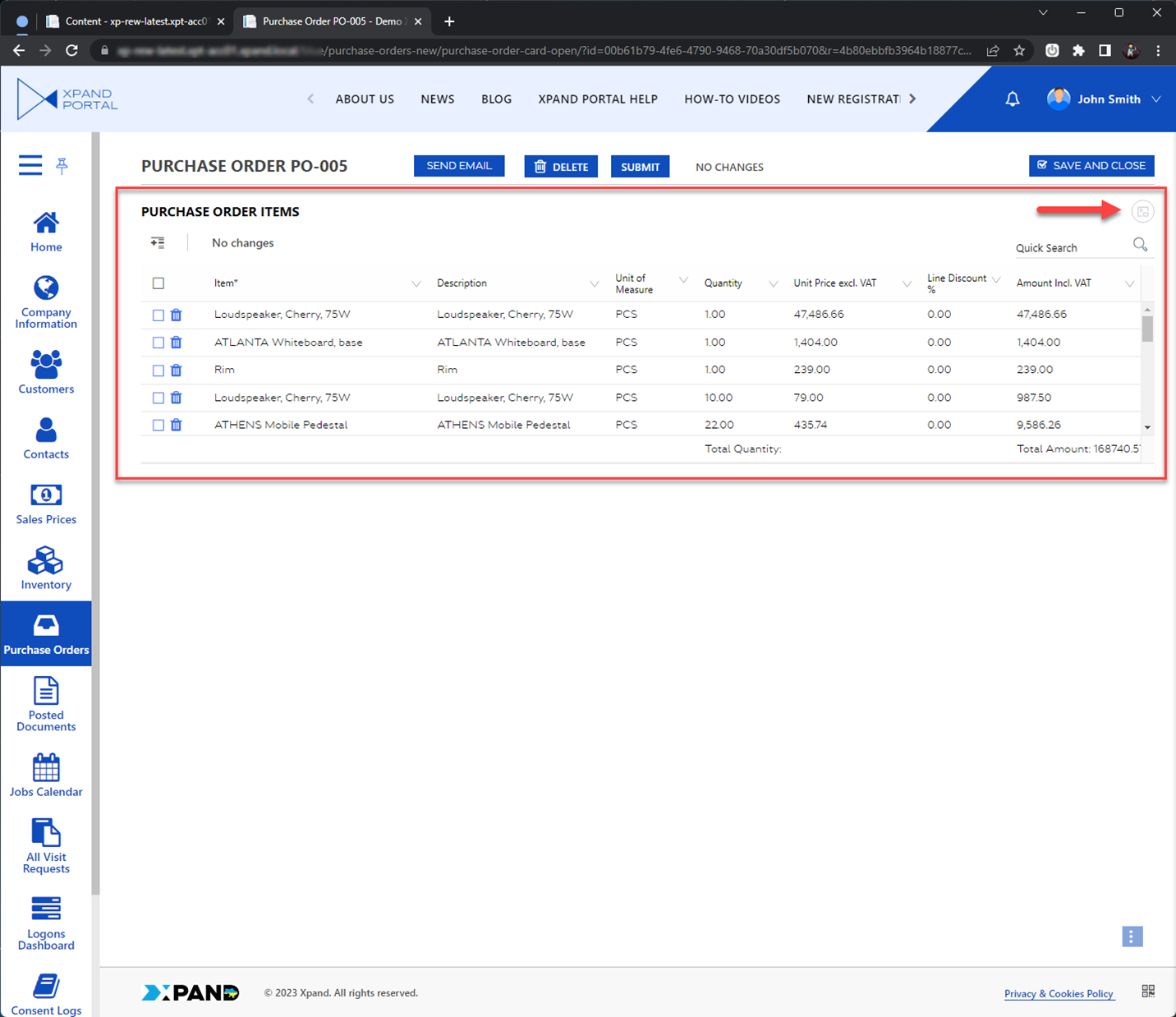
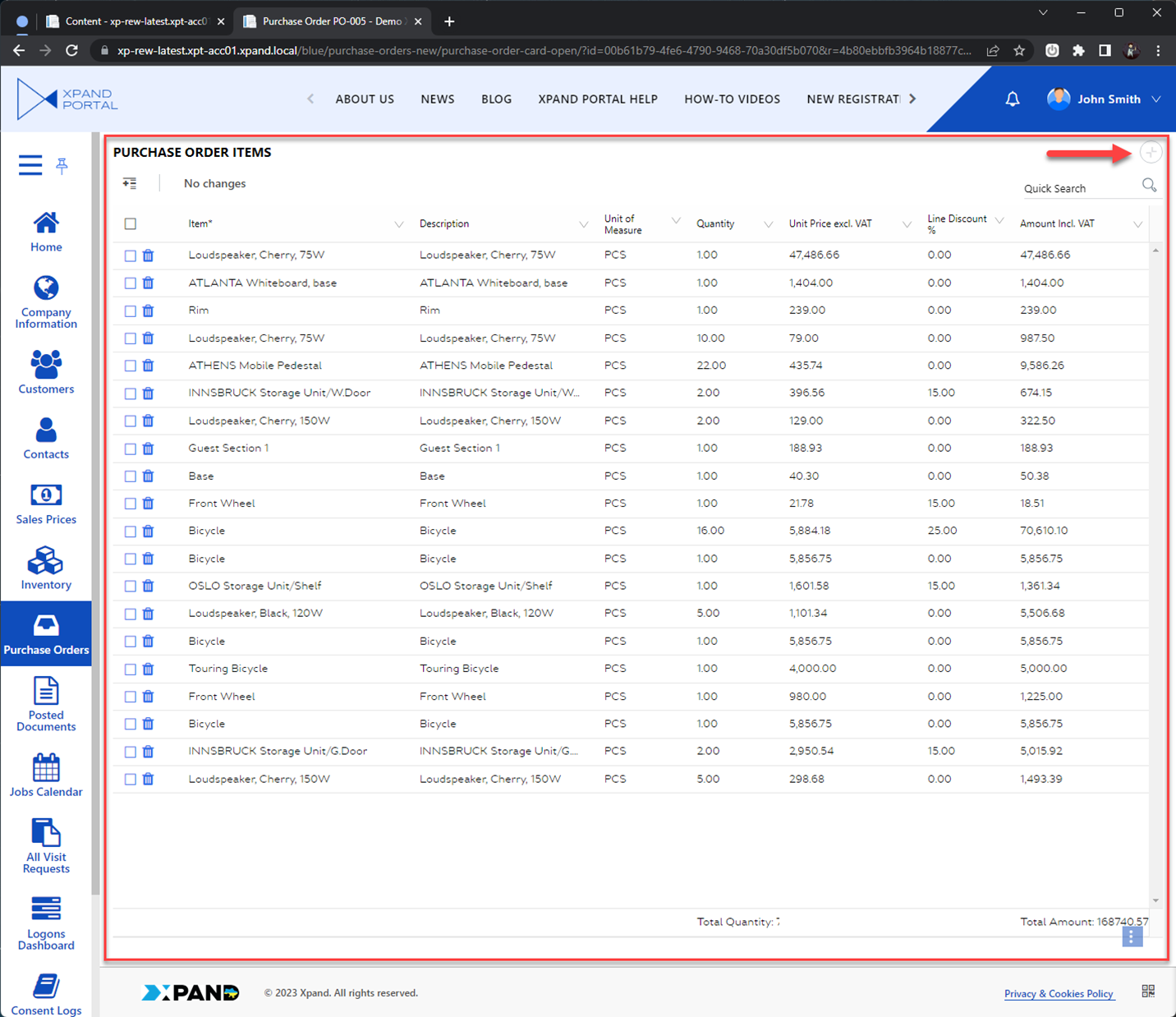
- Mode - Specifies the area that the content of the layout block will fit into when the button of this setting set is used by the member on the layout block header:
- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.

- Parent block's content area - The layout block will be resized to fit its content into the content area of the parent layout block if any.

- Portal page content area - The layout block will be resized to fit its content into the content area of a portal page, which is the area between the header and the footer.

- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.
- Show button on hover - Specifies that the button that resizes the layout block to fit its content into a specific area is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Enable - Specifies that this set of settings is activated.
- Layout block style - Specifies the style that defines how the layout block content will be displayed on the page in relation to other layout blocks. By default, the layout block will occupy all available space from top to bottom taking into account the width settings. This can be useful when you want to display related grids on a single page where one grid would display records only for a selected record on the related grid (for grid relation to work, the grid's layout block must have a style applied here).

- View type - Specifies how content in the child layout blocks is presented:
- Select Save and publish to save the changes and publish them on the front end. Optionally, if were editing the page, you can select Save and preview to preview how the page will look like on the front end.
- Select the
 icon next to the created Account information node with the
icon next to the created Account information node with the  icon.
icon. - In the Create pane, select
 Detail page.
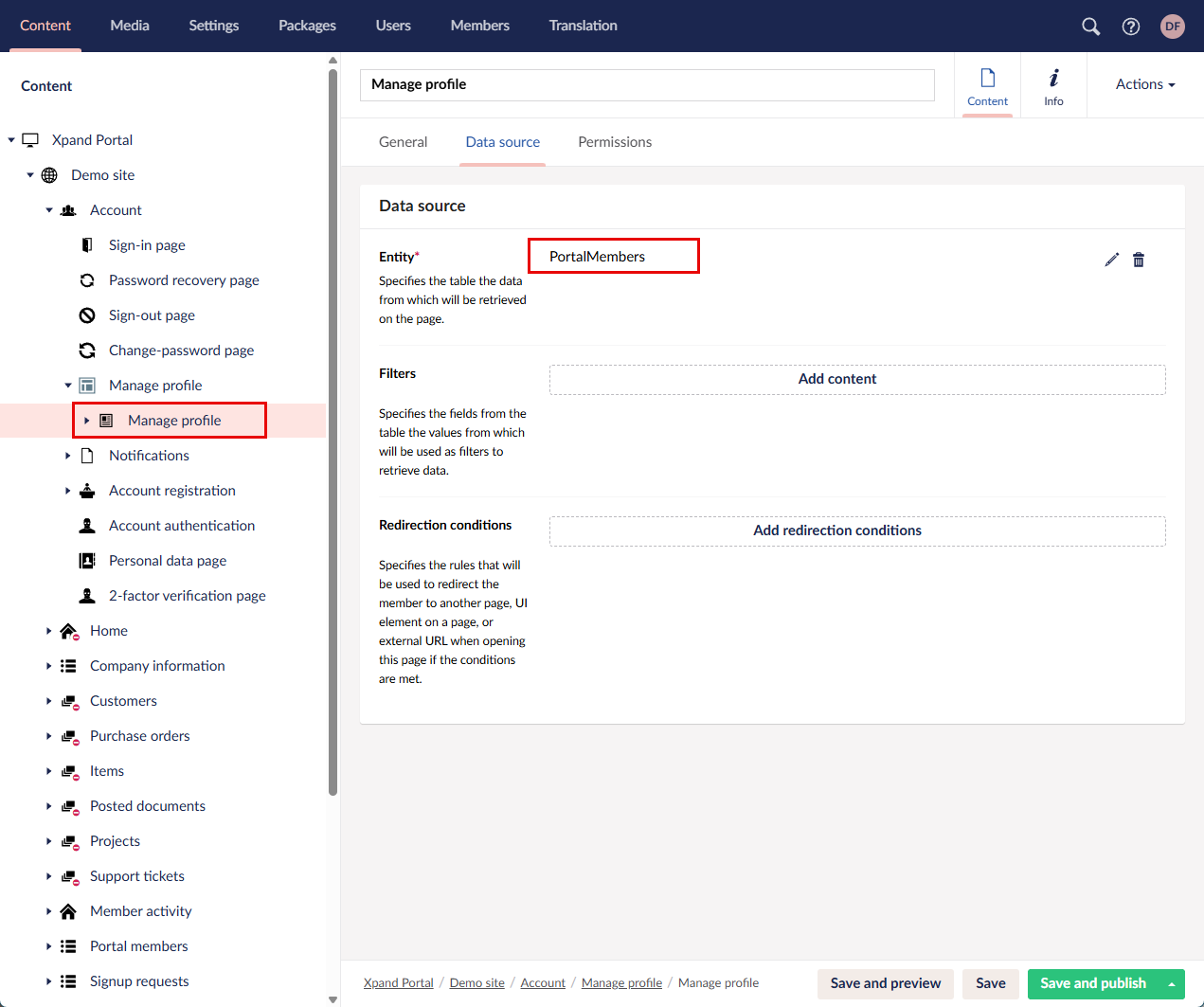
Detail page. - Configure the detail page, and then save and publish the changes. Note the following:
- Use the entity PortalMembers as the data source.
- In permissions, enable visibility for the fields that you want to be available later for configuration on the Manage profile page.

- Select the
 icon next to the created
icon next to the created  Detail page.
Detail page. - In the Create pane, select
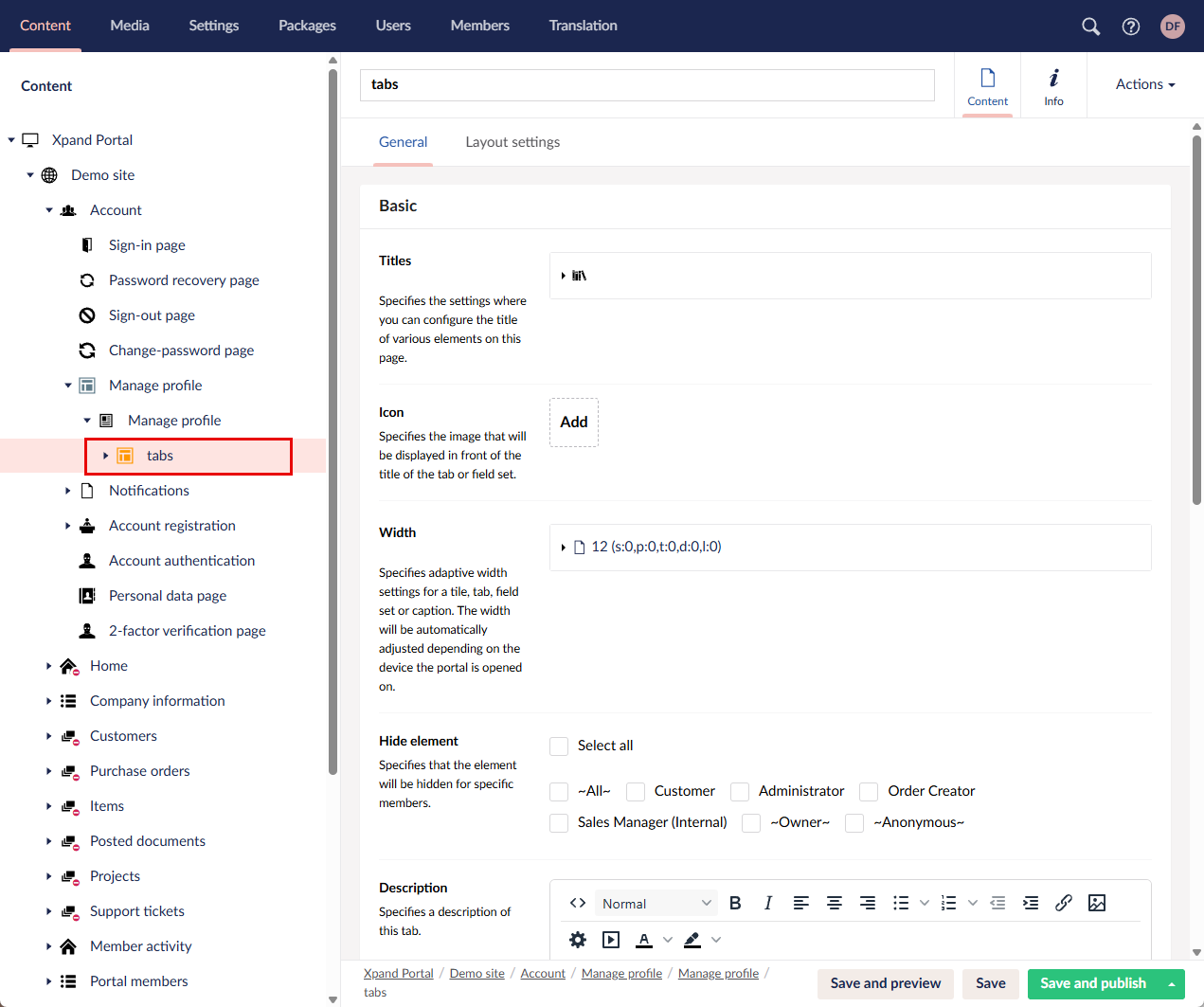
 Detail page layout block. This layout block will host all the tabs.
Detail page layout block. This layout block will host all the tabs. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for all tabs.
Detail page layout block for all tabs. - In the Create pane, select
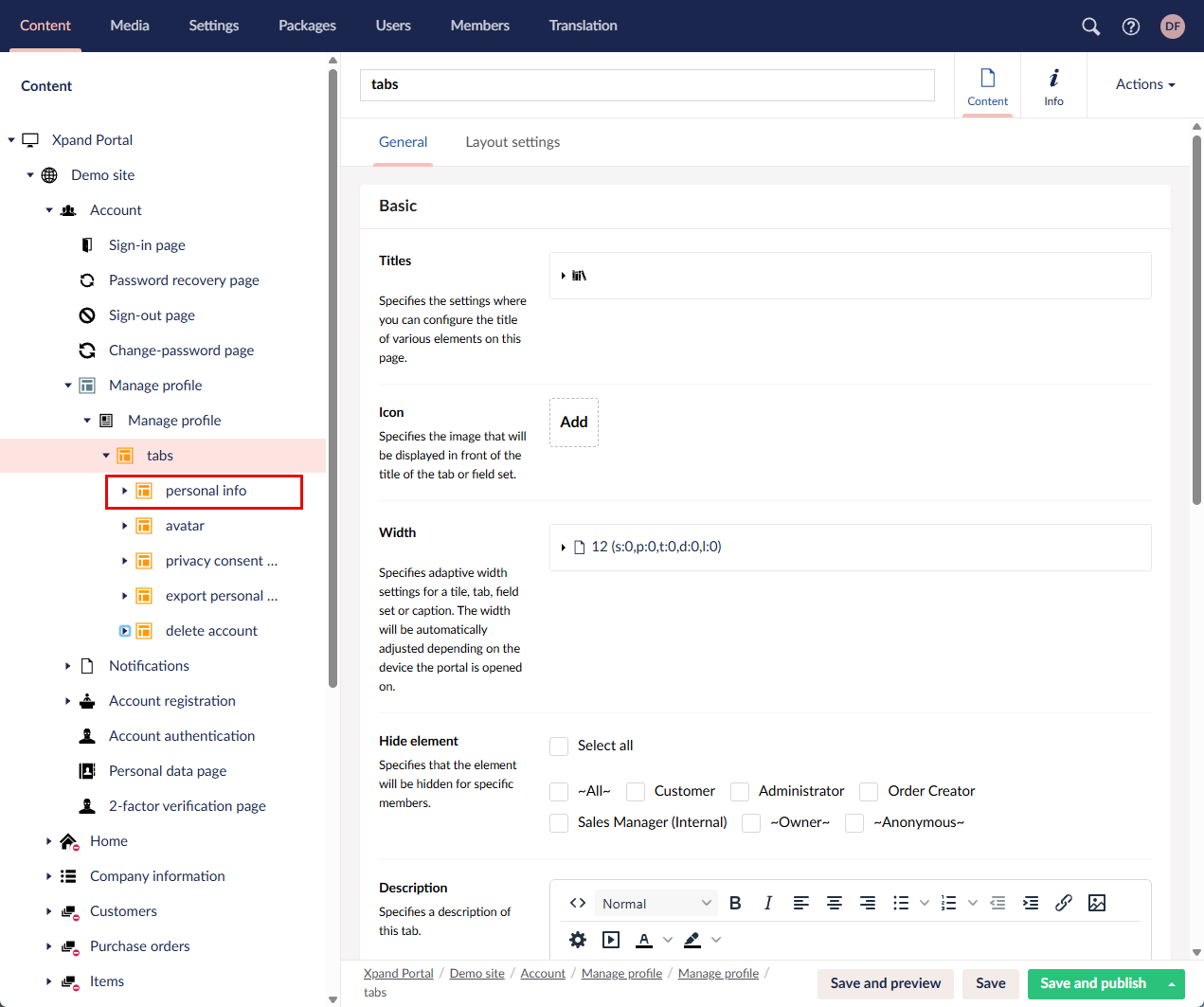
 Detail page layout block. This layout block will host the content of the first tab.
Detail page layout block. This layout block will host the content of the first tab. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for the first tab.
Detail page layout block for the first tab. - In the Create pane, select
 Field set. This field set will host the fields with personal information.
Field set. This field set will host the fields with personal information. - Configure the field set, and then save and publish the changes. Recommended fields:

- Select the
 icon next to the created
icon next to the created  Detail page layout block for all tabs.
Detail page layout block for all tabs. - In the Create pane, select
 Detail page layout block. This layout block will host additional content of the first tab.
Detail page layout block. This layout block will host additional content of the first tab. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for the additional content of the first tab.
Detail page layout block for the additional content of the first tab. - In the Create pane, select
 Extended field set. This field set will host additional fields with personal information.
Extended field set. This field set will host additional fields with personal information. - Configure the extended field set, and then save and publish the changes. Recommended fields:

- Select the
 icon next to the created
icon next to the created  Detail page layout block for all tabs.
Detail page layout block for all tabs. - In the Create pane, select
 Detail page layout block. This layout block will host the content of the second tab.
Detail page layout block. This layout block will host the content of the second tab. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for the content of the second tab.
Detail page layout block for the content of the second tab. - In the Create pane, select
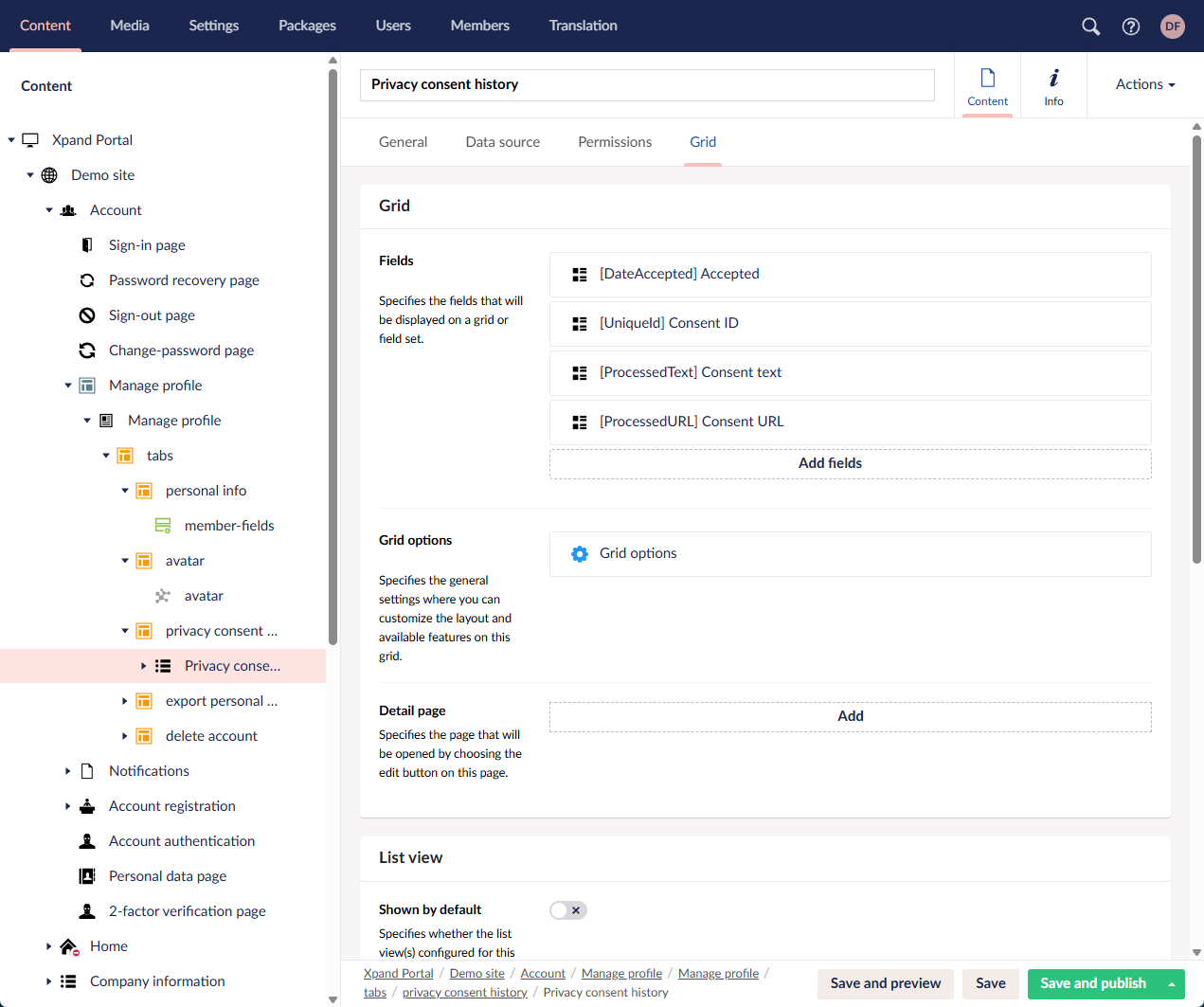
 Grid page. The page will host the privacy consent history data.
Grid page. The page will host the privacy consent history data. - Configure the grid page, and then save and publish the changes. Note the following:
- Use the PortalMemberPrivacyAcceptance entity as the data source and the following filters:
- Field MemberUserName (PortalMemberPrivacyAcceptance) = Value-from member field name: Member name
- Field MemberEmail (PortalMemberPrivacyAcceptance) = Value-from member field name: MemberUserEmail (PortalMembers)
- Field InfoType (PortalMemberPrivacyAcceptance) = Constant value: consent

- Recommended fields:

- Use the PortalMemberPrivacyAcceptance entity as the data source and the following filters:
- Select the
 icon next to the created
icon next to the created  Detail page layout block for all tabs.
Detail page layout block for all tabs. - In the Create pane, select
 Detail page layout block. This layout block will host the content of the third tab.
Detail page layout block. This layout block will host the content of the third tab. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for the content of the third tab.
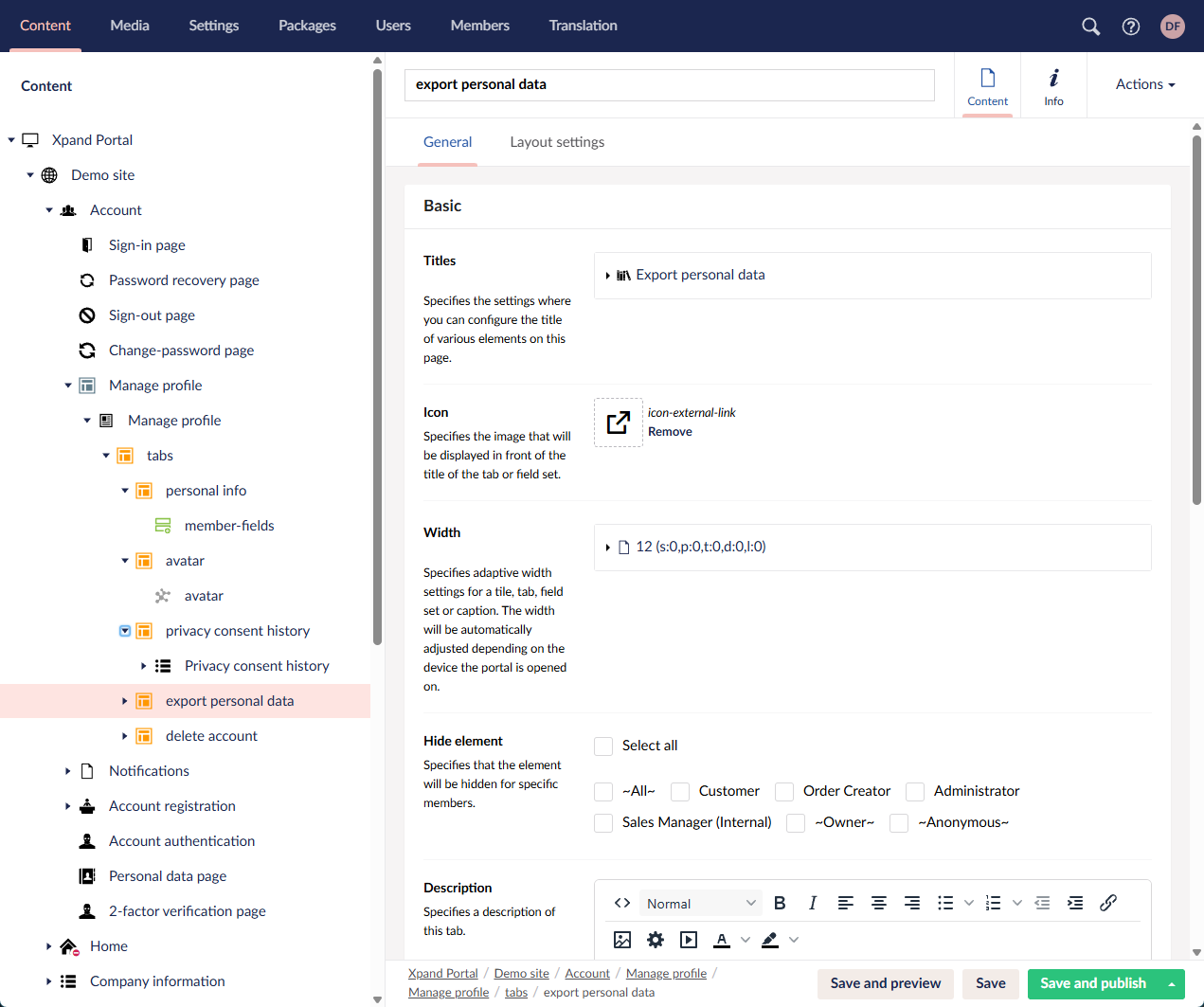
Detail page layout block for the content of the third tab. - In the Create pane, select
 Export personal account data. This page contains the settings for controls that enable portal members to export personal data from the front end. The portal admin configures which personal data can be exported. A portal member will be able to export data from grid pages, created as child pages for the
Export personal account data. This page contains the settings for controls that enable portal members to export personal data from the front end. The portal admin configures which personal data can be exported. A portal member will be able to export data from grid pages, created as child pages for the  Member personal data page.
Member personal data page. - On the General tab, in the Description field, you can enter text that will be displayed on the Export personal data tab of the Manage account page. For example: "Select the 'Export my data' action to retrieve the data that the portal stores about you."

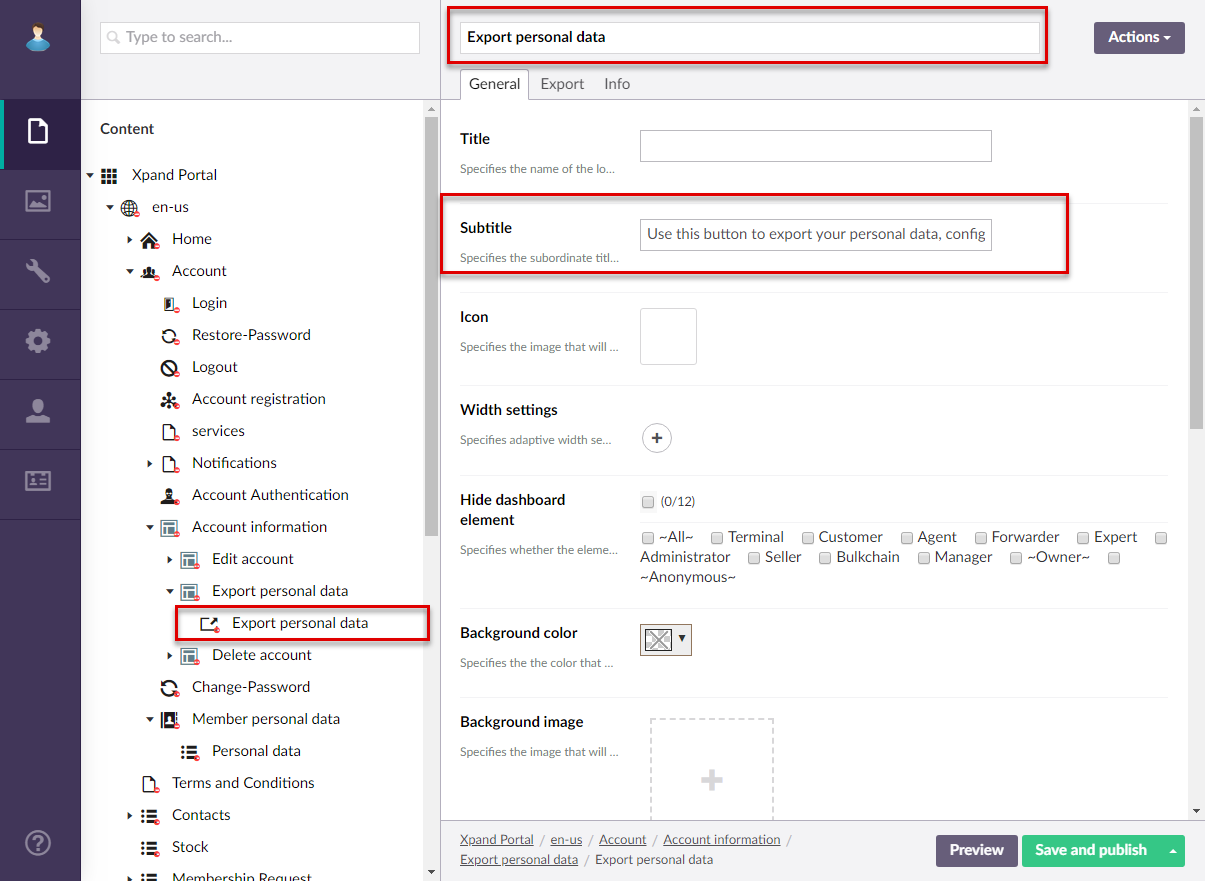
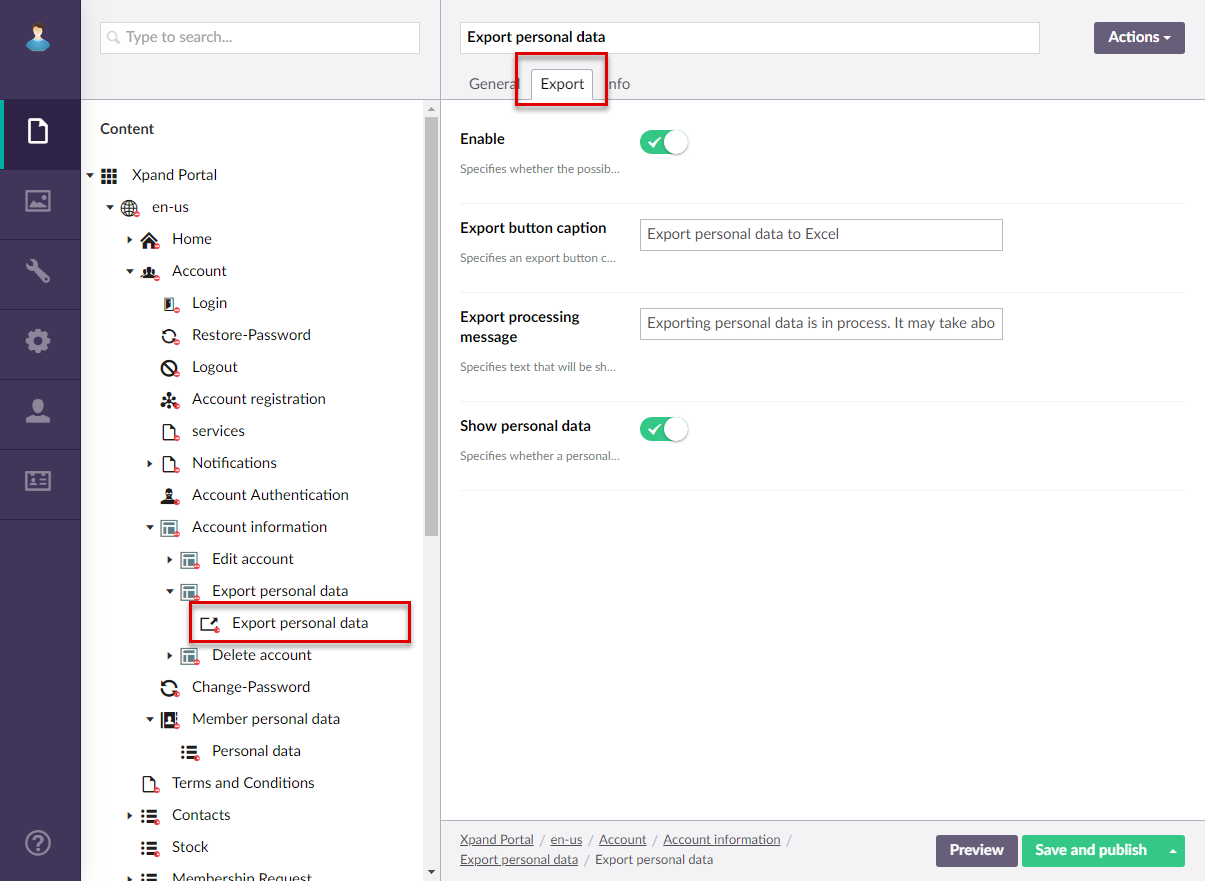
- On the Export tab, configure the personal data export settings:
- Enable - Use this switch to enable or disable the ability to export personal data, configured on the
 Member personal data page and its child grid pages. from the Account Information page.
Member personal data page and its child grid pages. from the Account Information page. - Export button caption - Specifies the caption of the button that export personal data, configured on the
 Member personal data page and its child grid pages.
Member personal data page and its child grid pages. - Export processing message - Specifies the message that will be displayed while personal data is being exported. This message is necessary, because the export may take some time depending on the amount of data to export.
- Show personal data - Use this switch to allow portal members to view personal data on the Account Information page before export. However, even if you hide personal data from the Account Information page, personal data can still be exported to Excel on condition that the Enable switch is turned on.
 Important
ImportantIf you are going to use the ability to export personal data to Excel, ensure that you also set up a
 Member personal data page, as a child page to the
Member personal data page, as a child page to the  My account page, and also configure child grid pages with personal data that can be viewed and exported from the Account Information page. Grid pages with personal data must have filters, linked to member fields, so that each member could see and export data, tailored to that member.
My account page, and also configure child grid pages with personal data that can be viewed and exported from the Account Information page. Grid pages with personal data must have filters, linked to member fields, so that each member could see and export data, tailored to that member.
- Enable - Use this switch to enable or disable the ability to export personal data, configured on the
- Save and publish the changes.
- Select the
 icon next to the created
icon next to the created  Detail page layout block for all tabs.
Detail page layout block for all tabs. - In the Create pane, select
 Detail page layout block. This layout block will host the content of the fourth tab.
Detail page layout block. This layout block will host the content of the fourth tab. - Configure the detail page layout block, and then save and publish the changes.

- Select the
 icon next to the created
icon next to the created  Detail page layout block for the content of the fourth tab.
Detail page layout block for the content of the fourth tab. - In the Create pane, select
 Delete account. This page provides the ability to request that the portal admin delete their member account.
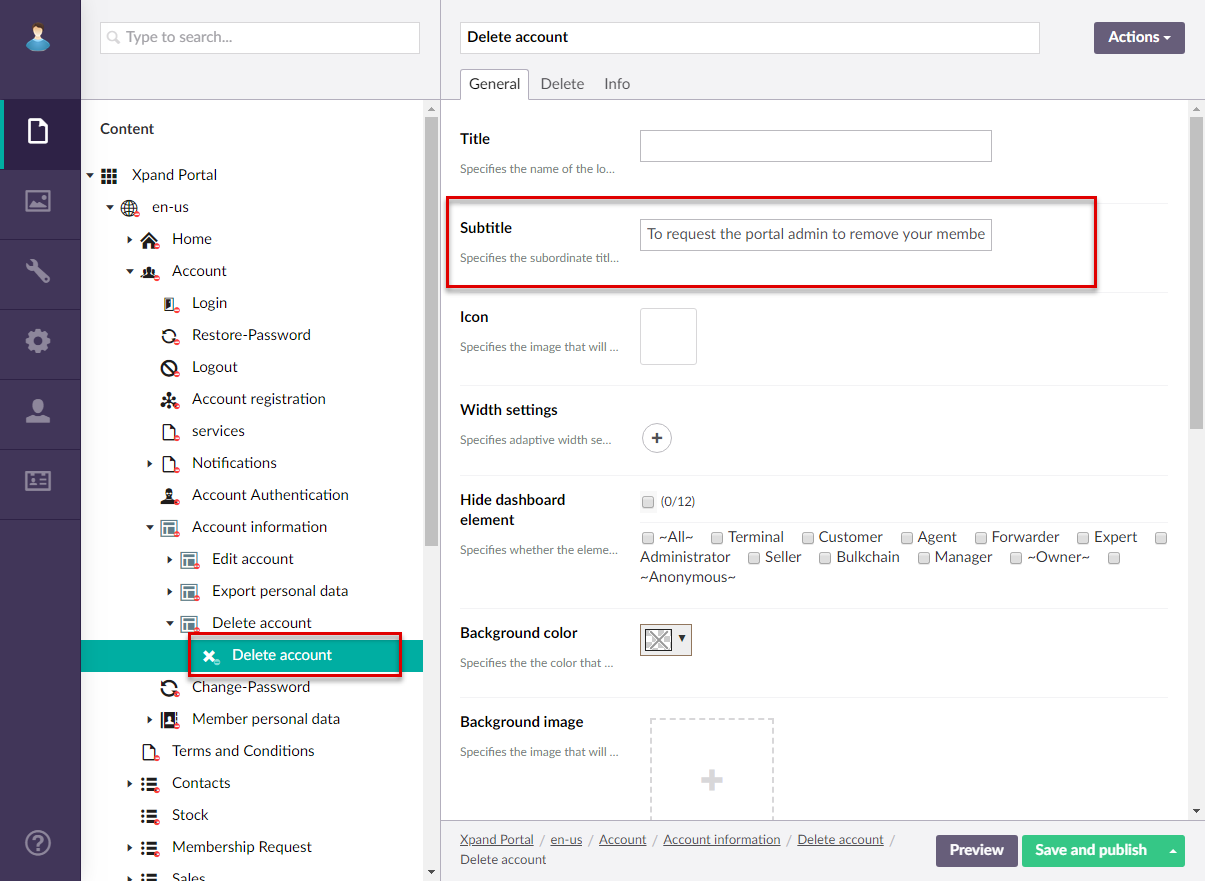
Delete account. This page provides the ability to request that the portal admin delete their member account. - in the Delete account page settings, on the General tab, in the Description field, you can enter text that will be displayed on the Delete account tab of the Manage profile page. For example: "To request that the portal admin remove your member account, select the button below."

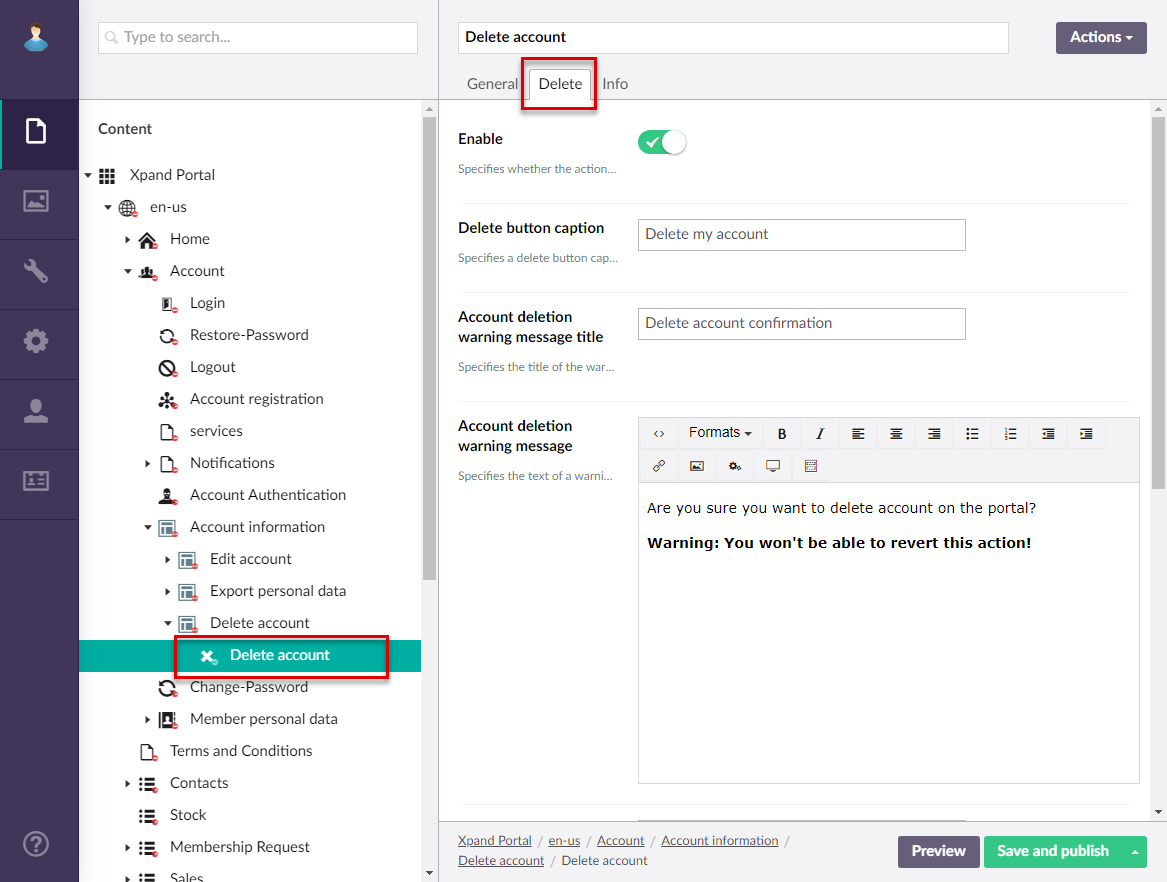
- On the Delete tab, configure the personal account deletion settings:
- Enable - Use this switch to enable or disable the ability of a portal member on the Account Information page to request that the portal admin delete their account. The portal admin will see the request in the portal member settings in CMS.
- Delete button caption - Specifies the caption of the button that will be used by a portal member on the Manage profile page on the Delete account tab to request the deletion of their account.
- Account deletion warning message title - Specifies the title of the dialog window that will be displayed to the portal member if they request deletion of their member account.
- Account deletion warning message - Specifies the message that will be displayed in the dialog window that will be displayed to the portal member if they request deletion of their member account.

- Final title - Specifies the title of the information message that will be displayed after the account deletion request has been sent.
- Final message - Specifies the text of the information message that will be displayed after the account deletion request has been sent.
- Select Save and publish to save the changes and publish the created page.
If you configured a page for view and exporting personal data, you also must create a ![]() Member personal data page under the
Member personal data page under the ![]() My account page node that will host grid pages with personal data, and then create child grid pages where you configure what personal data will be available for viewing and exporting on the Account Information page. On grid pages with personal data, filters must be set, tailored to member fields, so that each member could see and export data, tailored to that member.
My account page node that will host grid pages with personal data, and then create child grid pages where you configure what personal data will be available for viewing and exporting on the Account Information page. On grid pages with personal data, filters must be set, tailored to member fields, so that each member could see and export data, tailored to that member.
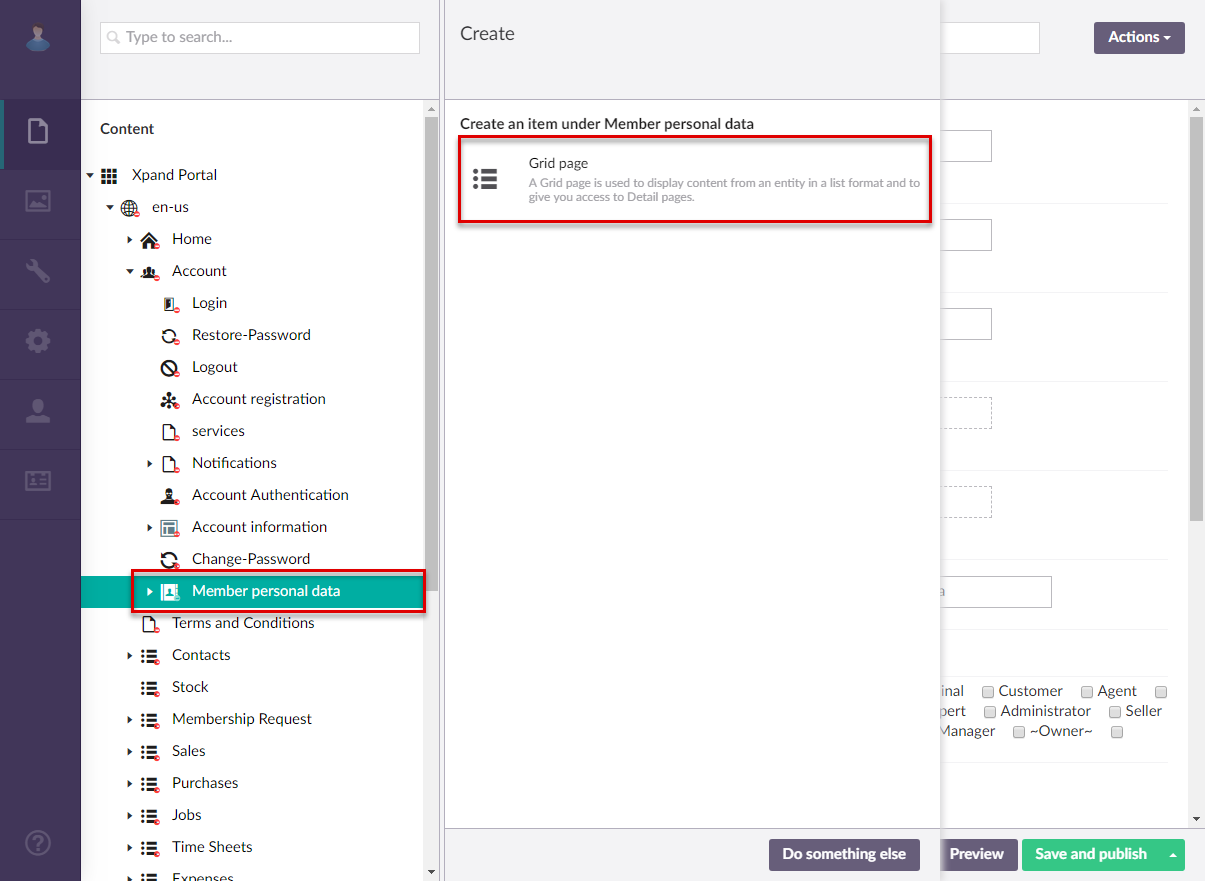
To create Member personal data and related pages
- Select the
 icon next to the node with the
icon next to the node with the  icon (or select and hold (or right-click) the node, and then select Create).
icon (or select and hold (or right-click) the node, and then select Create). - In the Create pane, select
 Account personal data.
Account personal data.

- On the header, type the name of the page, which will also be displayed as the node name in the site localization tree. For example, type Personal data page.
- optionally, on the General tab, fill in the general information.
- Select Save and publish to save the changes and publish the created page.
- Select the
 icon next to the created
icon next to the created  Member personal data node.
Member personal data node. - In the Create pane, select
 Grid page to create a page that will host a block of personal data, which a portal member will be able to see on the Export personal data tab of the Account Information page (if allowed), and export this data to Excel.
Grid page to create a page that will host a block of personal data, which a portal member will be able to see on the Export personal data tab of the Account Information page (if allowed), and export this data to Excel.

- On the header, type the name of the page, which will also be displayed as the node name in the site localization tree. For example, type Personal data.
- Configure the settings just like when are creating a grid page. This grid page will contain data that a portal member will be able to view and export to Excel from their Manage profile page.
- To personalize data so that each member sees and exports only data tailored to them, ensure you add filters on the Data source tab, the value of which is linked to a member field (a field from the portal member settings). Otherwise, all member will see and export the same data.
- Select Save and publish to save the changes and publish the created page.
- Repeat steps 6 through 11 to create more grid pages with personal data if necessary. Each grid will be displayed on top of each other on the Account Information page, and, if exported to Excel, data from each grid will be exported into a separate Excel sheet.
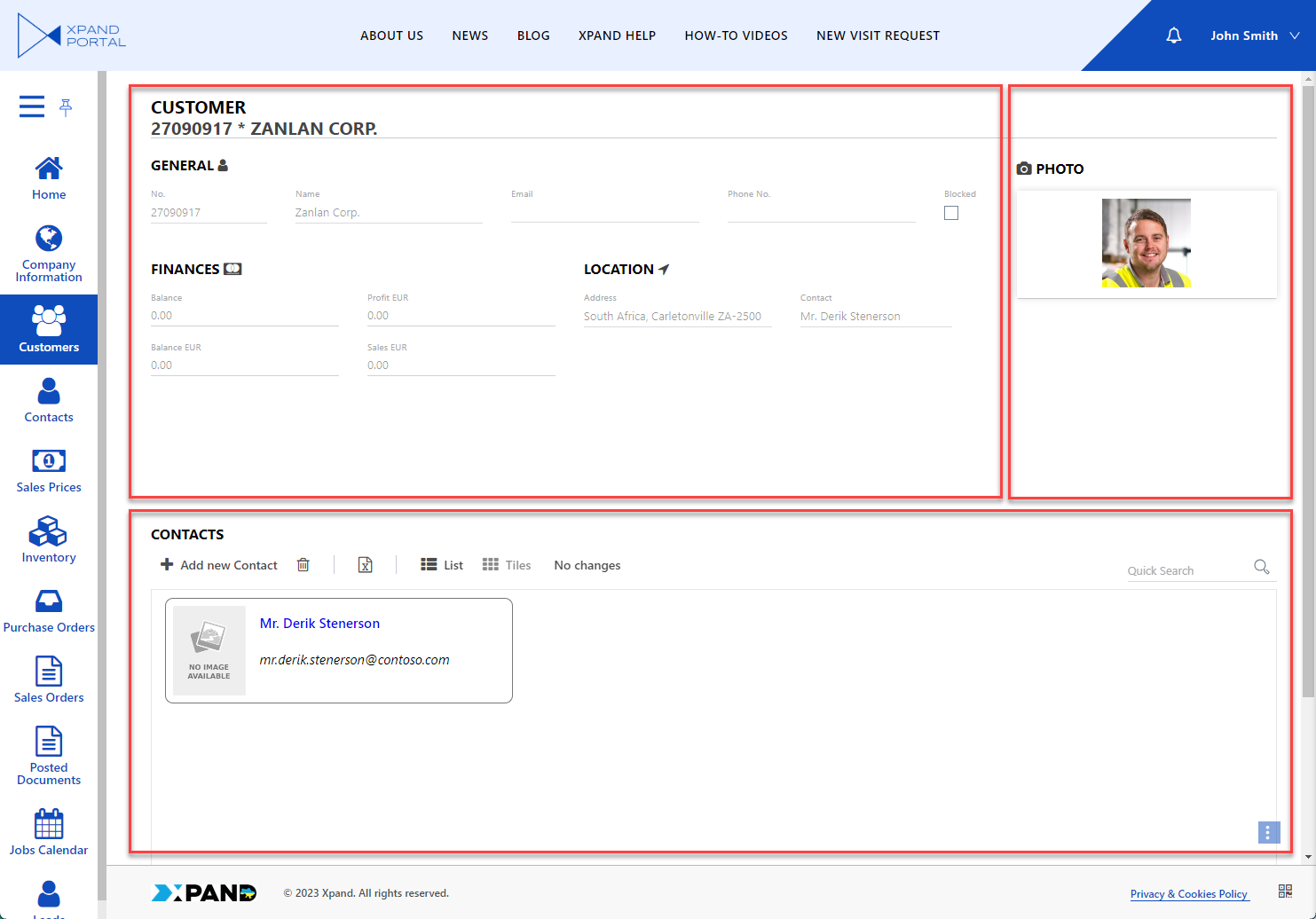
Now that the Account Information page and related pages are configured, portal members can view and manage their account information directly from the front end.