Logout page
The Logout page is a portal page that will be opened when a portal member is signing out of Xpand Portal front end. Having this page is not mandatory for the process of signing out.
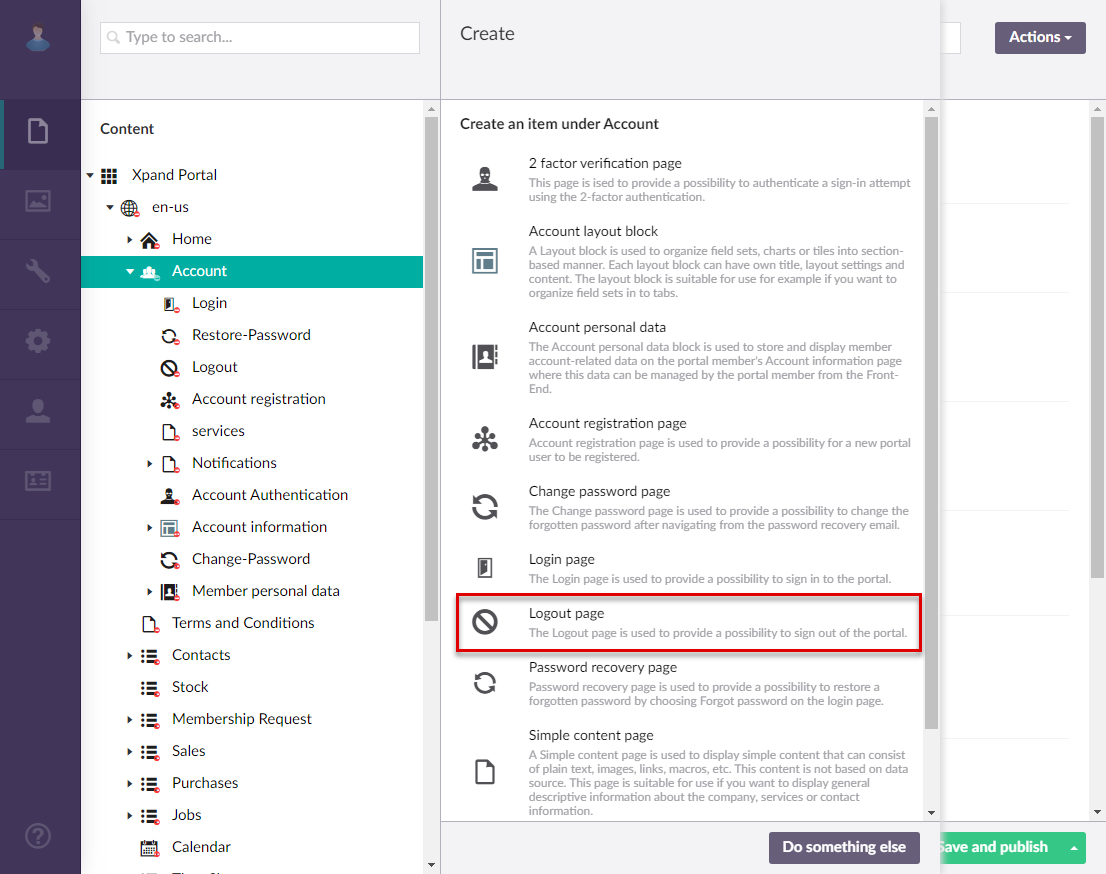
To create a Logout page for your portal
- In CMS, go to Content.
- Select the
 icon next to the node with the
icon next to the node with the  icon (or select and hold (or right-click) the node, and then select Create).
icon (or select and hold (or right-click) the node, and then select Create).
 Note
NoteThe
 icon identifies the My Account page. The name of the page, which is also displayed as the node name, is customizable and can be different in your case.
icon identifies the My Account page. The name of the page, which is also displayed as the node name, is customizable and can be different in your case. - In the Create pane, select
 Logout page.
Logout page.

- On the header, type the name of the page, which will also be displayed as the node name in the site localization tree.
- On the General tab, configure the settings as described below.
- Title - Specifies the title that will be displayed in the header of the Logout page.
- Subtitle - Specifies the subtitle that will be displayed in the header of the Logout page.
- Browser tab title - Specifies the title of the web browser tab that will be displayed when the Logout page is opened and the member point to the browser tab.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
- Menu settings:
- Menu item title - Specifies the title of the menu item, which will be displayed in the navigation pane for this page.
- Hide menu item - Specifies whether the menu item for this page will be hidden, and for which member groups. Only members that were added to the members groups that you select here will have this menu item available in their navigation pane. If you leave this check box cleared, the menu item will be visible to all member groups.
- Hide breadcrumb - Use this switch to hide or make visible again the page breadcrumb trail at the top of the page. A breadcrumb trail is used as a navigational aid to help portal members keep track and maintain awareness of their locations within the portal.
- Menu item icon - Specifies the icon of the menu item for this page. Select the square and browse to the icon in the portal media library. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon labraries.
- Menu item title color - Specifies the color of the menu item for this page.
- Split menu - Specifies whether a split line will be displayed after the menu item of this page.
- Compact menu - Specifies whether menu items will be displayed as icons in the main menu (navigation pane) for this page.
- Hidden menu - Specifies whether the main menu (navigation pane) will be hidden when this page is opened. The navigation can always be accessed by selecting the corresponding icon at the top of the page.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
- Specify the created Logout page on the My account page in the Logout page field.