Gauge tile (configuration)
A gauge tile is is an element of a ![]() grid,
grid, ![]() detail, or
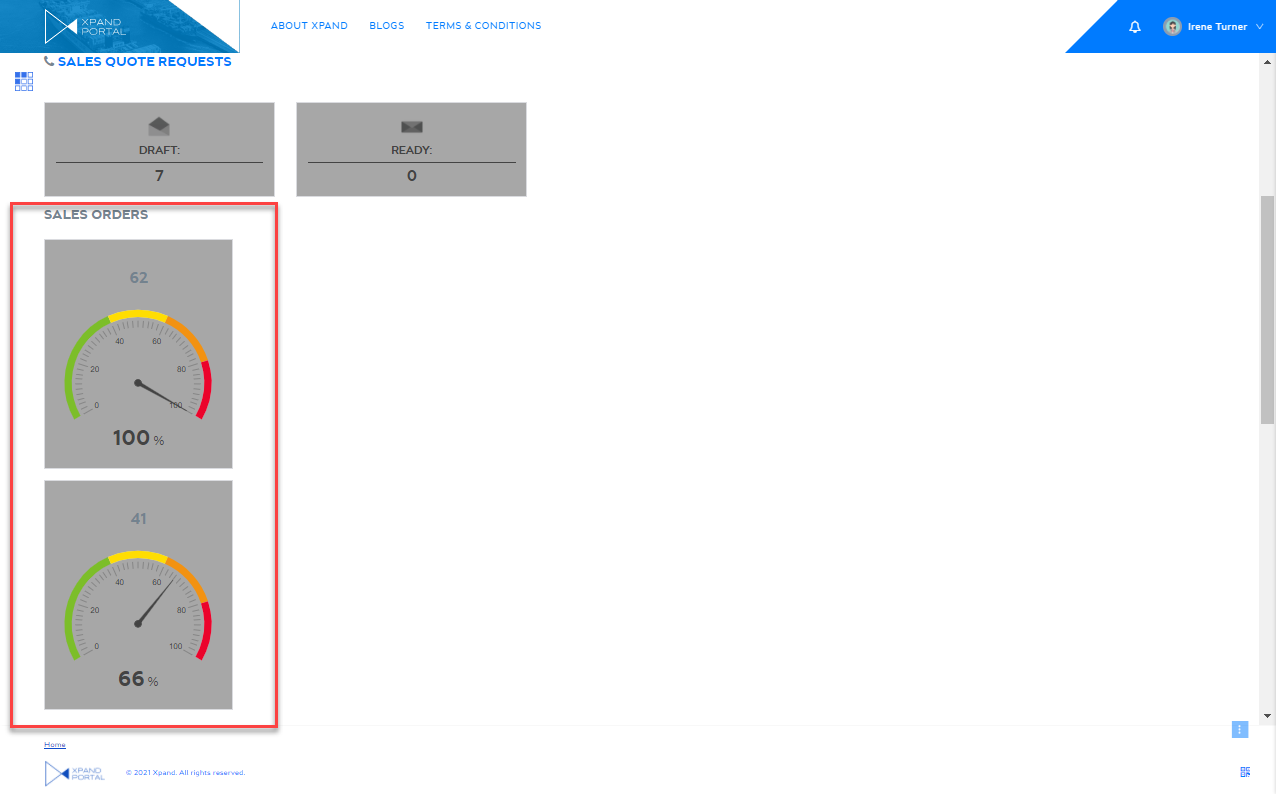
detail, or ![]() dashboard layout block that is used to measure a certain amount and display it in the form of gauge.
dashboard layout block that is used to measure a certain amount and display it in the form of gauge.
To add a gauge tile to a page
- In the backoffice, go to Content and expand the node of a
 grid page,
grid page,  detail page, or
detail page, or  dashboard (home) depending on where you want to add a gauge.
dashboard (home) depending on where you want to add a gauge. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid,
grid,  detail, or
detail, or  home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create.
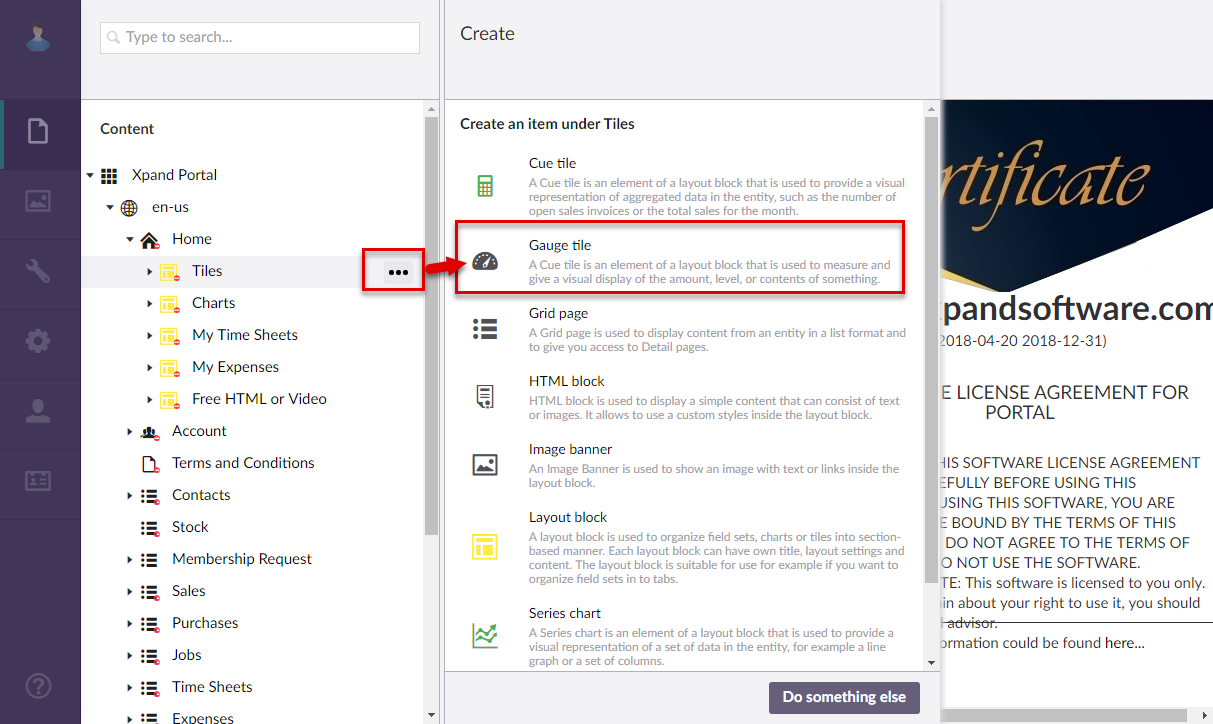
home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Gauge tile.
Gauge tile.

- On the header, enter the gauge tile name that will be used to identify it in the backoffice.
- On the General tab, fill in general settings as follows:
- Title - Specifies the title of the gauge tile that will be displayed on the page.
- Subtitle - Specifies the subtitle of the gauge that will be displayed on the page under the title.
- Icon - Specifies the image that will be displayed next to the gauge tile title. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width settings - Specifies the adaptive width settings for the gauge tile per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the gauge tile from the home page. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this layout block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Background color - Specifies the color that will be used as solid filled background for the gauge tile.
- Background image - Specifies the image that will be used as background for the gauge tile.
- Description - Specifies a description of this gauge tile that will be displayed below the title and subtitle.
- Navigate-to page - Specifies the portal page that will be displayed when the portal members selects this cue tile. Normally, this should be where data for the gauge tile is retrieved from.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For gauge tiles, this setting is not mandatory.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For gauge tiles, this setting is not mandatory.
-
On the Data source tab, specify the portal entity that will be used as data source for this gauge tile as well as necessary filter. If the source of data is external, portal integration must be set up and configured with the corresponding external system.
- Entity - Specifies the portal entity data from which will be retrieved for this gauge tile. The list of available entities depends on the system your portal is integrated with.
- Filter - Specifies the filter(s) which can be used to narrow down the records that will be used from the specified entity by specified criteria. You can add filters individually, in groups, or in combination of individual filters and groups. Grouped clauses operate as a single unit separate from the rest of the query, similar to putting parentheses around a mathematical equation or logic expression. The AND or OR operator specified for the filter group applies to the whole group. Setting filters is optional and depends on what kind of data you want to be displayed on the page.
- To add an individual filter, select the
 icon, select
icon, select Filters, and the configure filter settings:
Filters, and the configure filter settings:
- Field – Specifies the field from the source entity the value of which will be used to filter records on the page.
- Operator – Specifies a symbol that denotes a logical operation.
- Value – Specifies the value of the field that will be used to filter records on the page. You specify constant value or use a method to retrieve data. Select the
 icon and configure the type of value and its settings (see the Creating a Grid page topic for information on how to configure filter settings).
icon and configure the type of value and its settings (see the Creating a Grid page topic for information on how to configure filter settings). - Type – Specifies the type of the filter:
- AND – Use this type to find records in the data source that meet the criteria in both the current clause and the previous clause.
- OR – Use this type to find records in the data source that meet the criteria in either the current clause or the previous clause.
- Disable current filter – Use this switch to temporarily disable the filter for this page.
- To add a groups filters, select the
 icon, select
icon, select  Filters group, and the configure filter group settings:
Filters group, and the configure filter group settings:
- Type – Specifies the type of the filter group:
- AND – Use this type to find records in the data source that meet the criteria in both the current clause and the previous clause.
- OR – Use this type to find records in the data source that meet the criteria in either the current clause or the previous clause.
- Filters in group – Specifies filters that will belong to this filter group. The Type setting above will be applied to the whole group of filters. Select the
 icon to add a new filter to the group, and configure its settings in a similar way you configure settings for individual filters.
icon to add a new filter to the group, and configure its settings in a similar way you configure settings for individual filters.
- Type – Specifies the type of the filter group:
- To add an individual filter, select the
-
On the Gauge tab, add gauges that will display data. You can create several gauges to break down data into logical parts.
- Conditional formatting - Specifies rules that define formatting that will be applied to the gauge title, value, background (color and image) on condition that the gauge value is within the range specified in the condition. You can set up conditional formatting rules for all gauges or separately per gauge. Conditional formatting for all gauges will have a higher priority over the rules set up for a specific gauge. Using conditional formatting is optional. Select the
 icon to add a new conditional formatting rule.
icon to add a new conditional formatting rule.
-
Condition range - Specifies the range of values that serves as a condition for applying the formatting set up for this condition rule. If a gauge value is within the condition range, the rule formatting is applied to the gauge.
-
Lower bound value - Specifies the lowest allowed value for the condition to be met. If the field is empty, there is no lower bound limit (all values below the upper bound value meet the condition).
-
Upper bound value - Specifies the highest allowed value for the condition to be met. If the field is empty, there is no upper bound limit (all values above the lower bound value meet the condition).
-
-
Title template - Specifies the formatting template that will be applied to the gauge title if the condition rule is met. You can use the variable #=title#: for the title. If not specified, the dynamic filter title will be displayed.
-
Value template - Specifies the formatting that will be applied to the gauge value if the gauge value is within the condition range. You can use the variable #=value#: for the title. If not specified, the dynamic filter value will be displayed.
-
Background color - Specifies the gauge background color that will be applied if the gauge value is within the condition range.
-
Background image - Specifies the tile background image that will be used if the gauge value is within the condition range.
-
Font color - Specifies the font color that will be applied to the gauge text if the gauge value is within the condition range.
-
- Gauge setup - Select the
 icon to add a tile with a gauge, and specify its settings. There are two types of gauges that you can add: static or dynamic gauge. (1) A static gauge displays record statistics filtered by a specific field value; for every field value, you have to manually set up a gauge. (2) A dynamic gauge displays record statistics for all or specifically chosen multiple values of a selected field from the data source; for every unique value, gauges will be generated automatically.
icon to add a tile with a gauge, and specify its settings. There are two types of gauges that you can add: static or dynamic gauge. (1) A static gauge displays record statistics filtered by a specific field value; for every field value, you have to manually set up a gauge. (2) A dynamic gauge displays record statistics for all or specifically chosen multiple values of a selected field from the data source; for every unique value, gauges will be generated automatically.
-
Field - Specifies the field the values from which will be used to automatically created gauges. For every unique value, a new gauge will be automatically added. You can set a filter by specific field values. This setting is available only for dynamic gauges.
-
Filters - Specifies a filter by a field value. Select the icon again to add more filters if necessary. Setting filters is optional and depends on what kind of data you want to be displayed on the new grid page.
-
Base entity filter - Specifies an additional filter for the base entity, the retrieved data from which will be used as a 100% value in gauge calculations.
-
Aggregations - Specifies how data is aggregated in this gauge tile. Select one of the following options:
-
 Sum value - A sum of all values of a field will be calculated and displayed in the tile. Select a field the values of which will be summed up on all records.
Sum value - A sum of all values of a field will be calculated and displayed in the tile. Select a field the values of which will be summed up on all records. -
 Average value - The average of all values of a field will be calculated and displayed in the tile. Select a field the average values of which will be calculated on all records.
Average value - The average of all values of a field will be calculated and displayed in the tile. Select a field the average values of which will be calculated on all records. -
 Min. value - The lowest value of all values of a field will displayed in the tile. Select a field the lowest value of which from all records will be shown.
Min. value - The lowest value of all values of a field will displayed in the tile. Select a field the lowest value of which from all records will be shown. -
 Max. value - The highest value of all values of a field will displayed in the tile. Select a field the highest value of which from all records will be shown.
Max. value - The highest value of all values of a field will displayed in the tile. Select a field the highest value of which from all records will be shown. Caution
CautionAggregation methods other than the default one (counting of records) may impact performance.
-
-
Value template - Specifies the format for the value in the gauge tile.
-
Title - Specifies the title of the gauge that will be displayed on the dashboard.
-
Image - specifies the image that will be displayed in the corner of the tile with the gauge.
-
Body content - Specifies text and images that will be displayed in this gauge tile.
-
Width settings - Specifies adaptive width settings for the gauge tile.
-
Background color - Specifies the color that will be used as solid filled background for the gauge tile.
-
Background image - Specifies the image that will be used as background for the gauge tile.
-
Template - Specifies a predefined template that will be used to display this gauge tile. This setting is not mandatory. Select a template if available.
-
Sorting - Specifies how dynamic gauges will be sorted. Sorting by amount is based on total number of records shown on every gauges. Sorting by value is based on the alphabetical or numeric order of the value of the field that is used for creating gauges. In additional, you can choose either ascending or descending sorting. Select one of the available options. This setting is available only for dynamic gauges.
-
Max. number of gauges - Specifies the maximum number of gauges that can be automatically created. This is useful if the field that you use for creating gauges may have many unique values, and you don't want the page to be overcluttered with gauges . By default, the limit is 20 gauges. This setting is available only for dynamic gauges .
-
Conditional formatting rules - Specifies rules that define formatting that will be applied to the title, value, background (color and image) on condition that the gauge value is within the range specified in the condition. This is the same setting as conditional formatting rules for all gauges, but specific to this gauge. If you set up conditional formatting rules both on the gauge page (for all gauges) and on the gauge levels, the conditional formatting rules on the gauge page level (for all gauges) will have a higher priority. See the description of the conditional formatting rules settings above.
-
Header font color - Specifies the font color that will be applied to the gauge header text.
-
Counter color - Specifies the font color that will be applied to the gauge counter text.
-
-
Select the
 icon to add another gauge tile and specify its settings.
icon to add another gauge tile and specify its settings.
- Conditional formatting - Specifies rules that define formatting that will be applied to the gauge title, value, background (color and image) on condition that the gauge value is within the range specified in the condition. You can set up conditional formatting rules for all gauges or separately per gauge. Conditional formatting for all gauges will have a higher priority over the rules set up for a specific gauge. Using conditional formatting is optional. Select the
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
 Note
NoteThe layout settings of the parent layout block determine how the HTML block content will be displayed on the home page (on a tab, on top or below of other content elements, etc.).