Image banner (configuration)
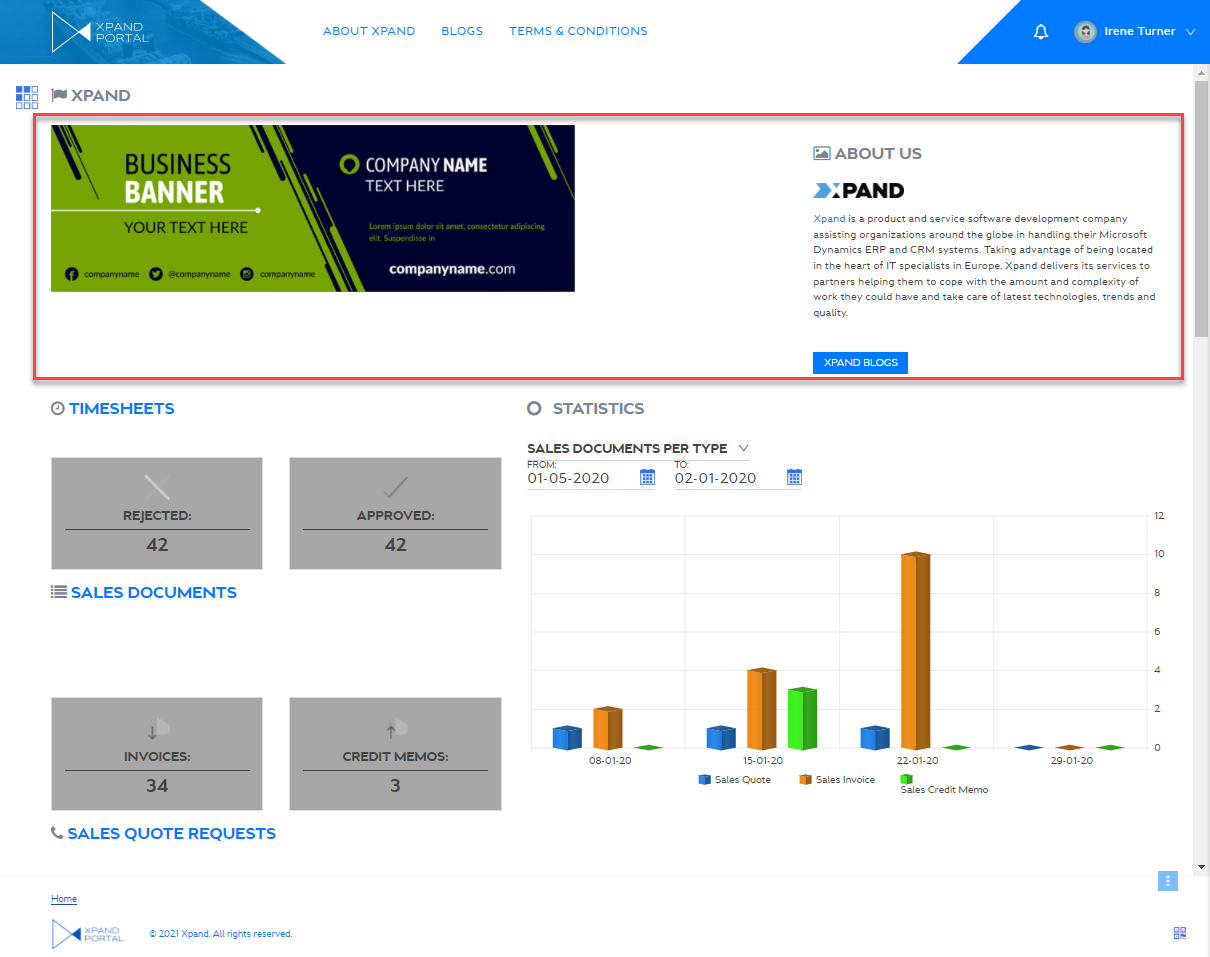
An image banner is an element of a ![]() grid or
grid or ![]() dashboard layout block where you can add an image that will be displayed on the home or grid page. The banner may have text or links on it.
dashboard layout block where you can add an image that will be displayed on the home or grid page. The banner may have text or links on it.
To add an image banner to a page
- In the backoffice, go to Content and expand the node of a
 grid page or
grid page or  dashboard (home) depending on where you want to add an HTML block.
dashboard (home) depending on where you want to add an HTML block. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid or
grid or  home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create.
home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Image banner.
Image banner.

- On the header, enter the image banner name that will be used to identify it in the backoffice.
- On the General tab, fill in general settings as follows:
- Title - Specifies the title of the image banner that will be displayed on the page.
- Subtitle - Specifies the subtitle of the image banner that will be displayed on the page under the title.
- Icon - Specifies the image that will be displayed next to the image banner title. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width settings - Specifies the adaptive width settings for the image banner per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the image banner from the dashboard. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this image banner will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Background color - Specifies the color that will be used as solid filled background for the image banner.
- Background image - Specifies the image that will be used as background for the image banner.
- Description - Specifies a description of this image banner that will be displayed below the title and subtitle.
- Navigate-to page - Specifies the portal page that will be displayed when the portal members selects this image banner.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
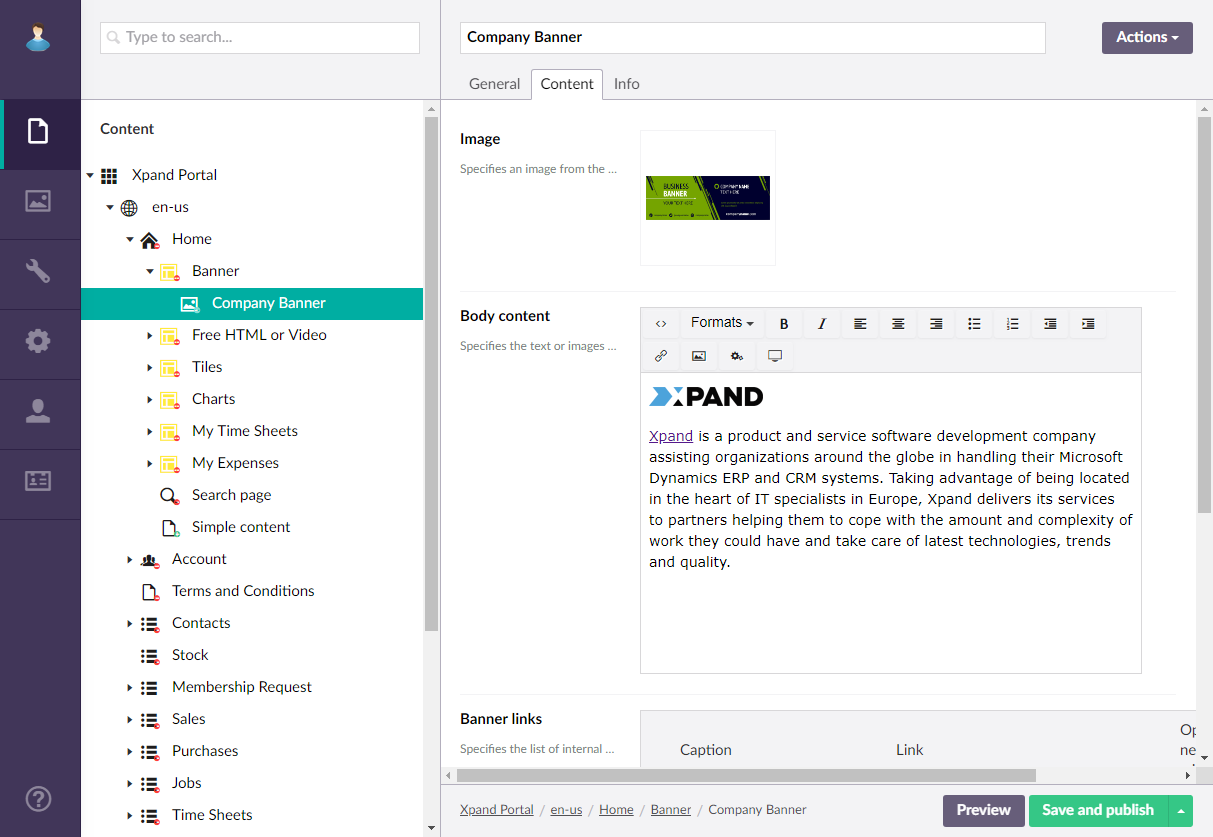
- On the Content tab, specify the banner settings:
- Image - Specifies the banner image. You can use an existing image from the library or upload a new one.
- Banner links - Specifies the links that will be available as button under the body content of the banner.
To add a banner link, select the icon, and then choose one of the options:
icon, and then choose one of the options:
 Internal page link - Add a link to a page on the portal. With this option, configure the following link settings:
Internal page link - Add a link to a page on the portal. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies a portal page that will be opened when a member follows the link. Select Add, and then navigate to a portal page.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.
 Static external link - Add a link to any web page. With this option, configure the following link settings:
Static external link - Add a link to any web page. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies the URL of a web page that will be opened when a member follows the link.
- Open in new window - Turn this switch on if you want the link to open the page in a new browser window.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.

- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.

 Note
NoteThe layout settings of the parent layout block determine how the HTML block content will be displayed on the dashboard (on a tab, on top or below of other content elements, etc.).