Embedded detail page
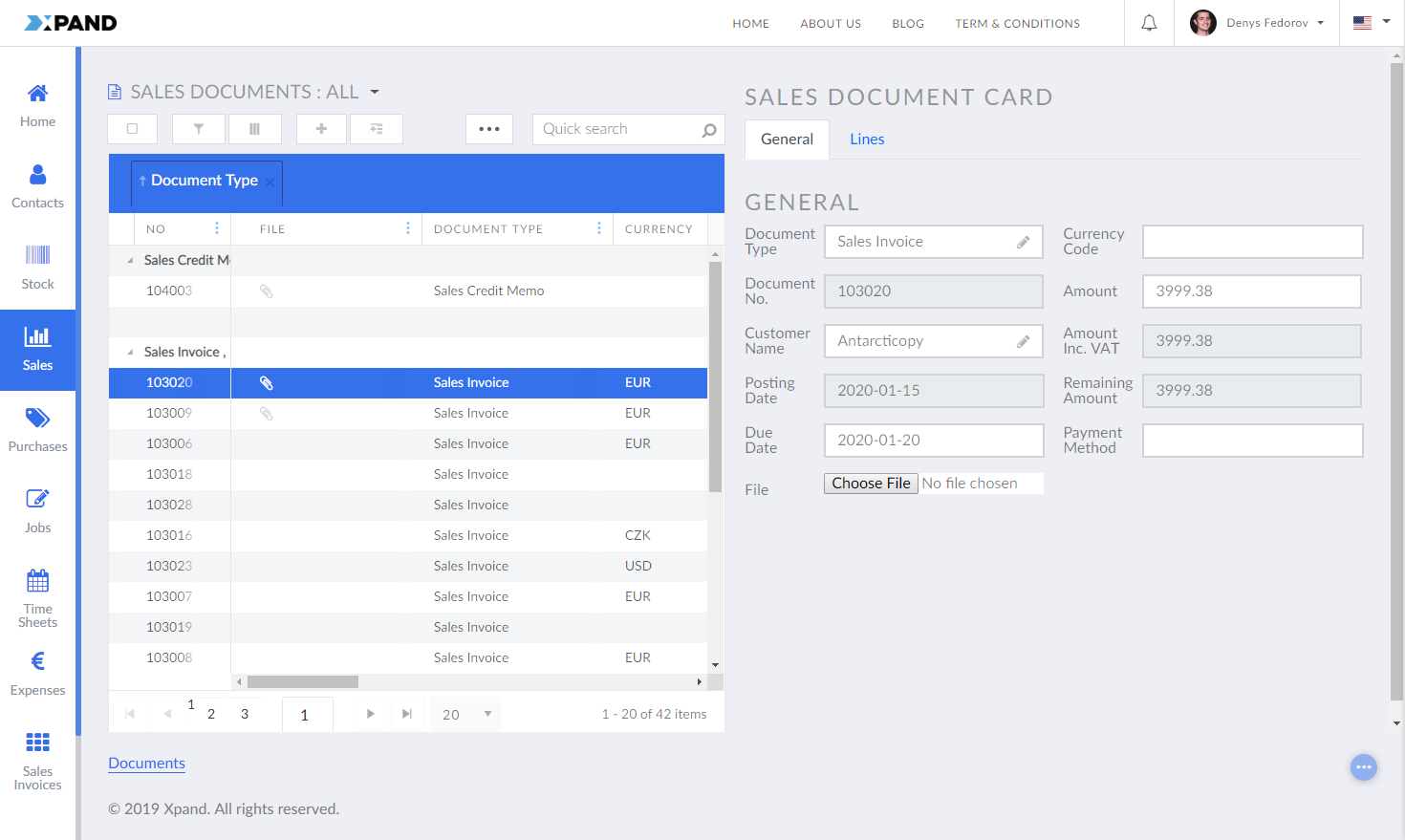
A detail page can be available as a separate page, which is opened when the portal member edits the records on a grid page using the Edit action, or it can be embedded directly into a grid page where it will be shown in a separate layout block.
An embedded detail page will show info about a record on the same grid page, and this info will correspond to the selected record.
|
At present, editing values in an embedded detail page is not allowed. |
To create a detail page embedded into a grid page
- In the backoffice, go to Content.
- Select the content node, and then select a
 grid page into which you want to embed a detail page.
grid page into which you want to embed a detail page. - Select the
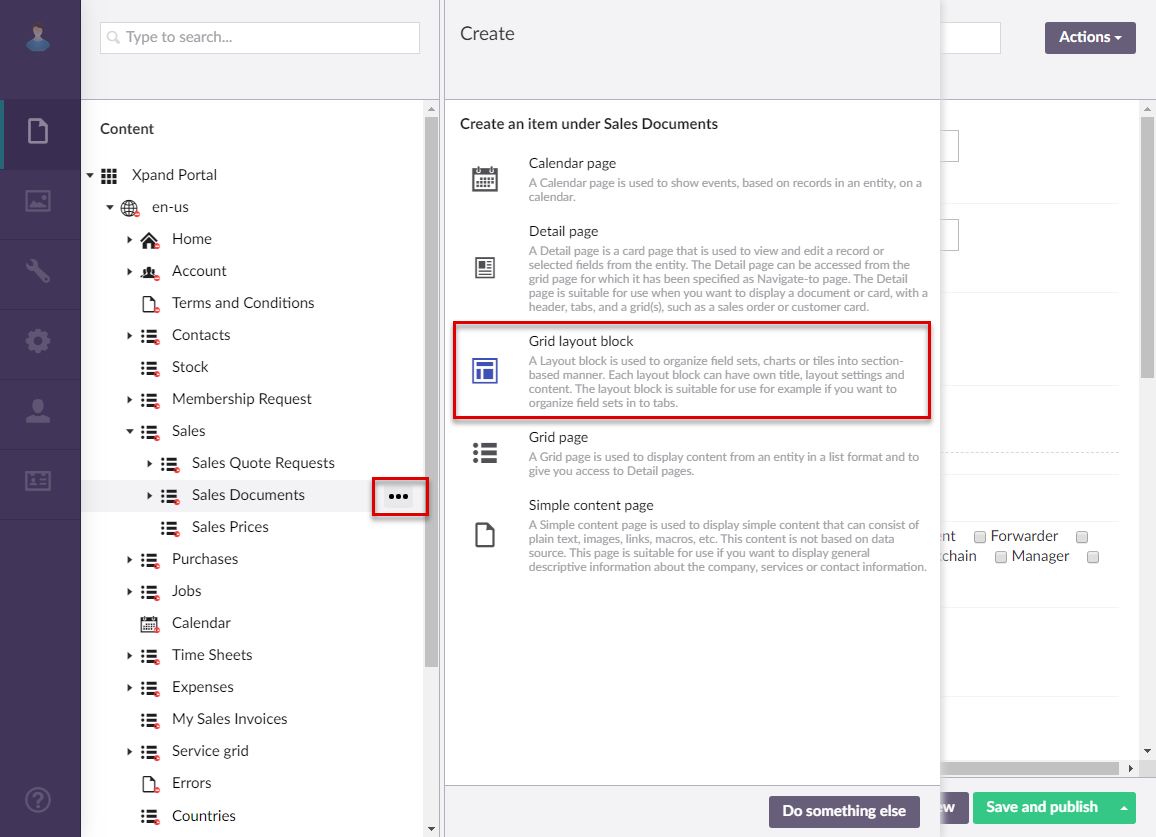
 icon of the selected node (the icon appears when you point to the node title).
icon of the selected node (the icon appears when you point to the node title). - Select
 Grid layout block in the Create dialog window that appears.
Grid layout block in the Create dialog window that appears.

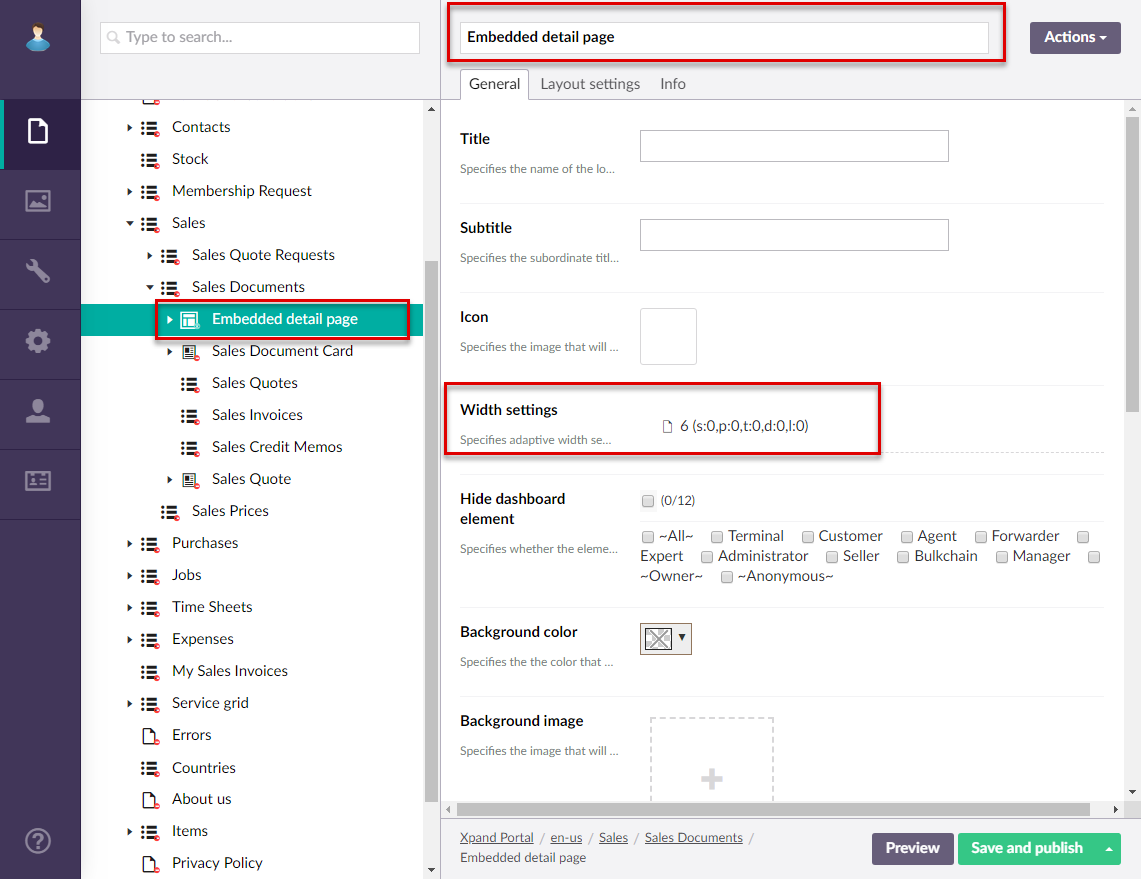
- On the header, enter the page name that will be used to identify it in the backoffice.
- On the General tab, in the Width setting, set the width of the layout block. This is required, because this layout block along with the grid will both need to fit on the page. The total width of the layout block (which will contain a detail page) and the grid must not exceed 12. Keep this in mind when setting the width, otherwise the layout block will not be displayed on the page. If you do not configure width, the layout block will be displayed below the grid.

- You can leave other settings with their default values. This layout block will only serve as a container for a detail page. Select Save and publish.
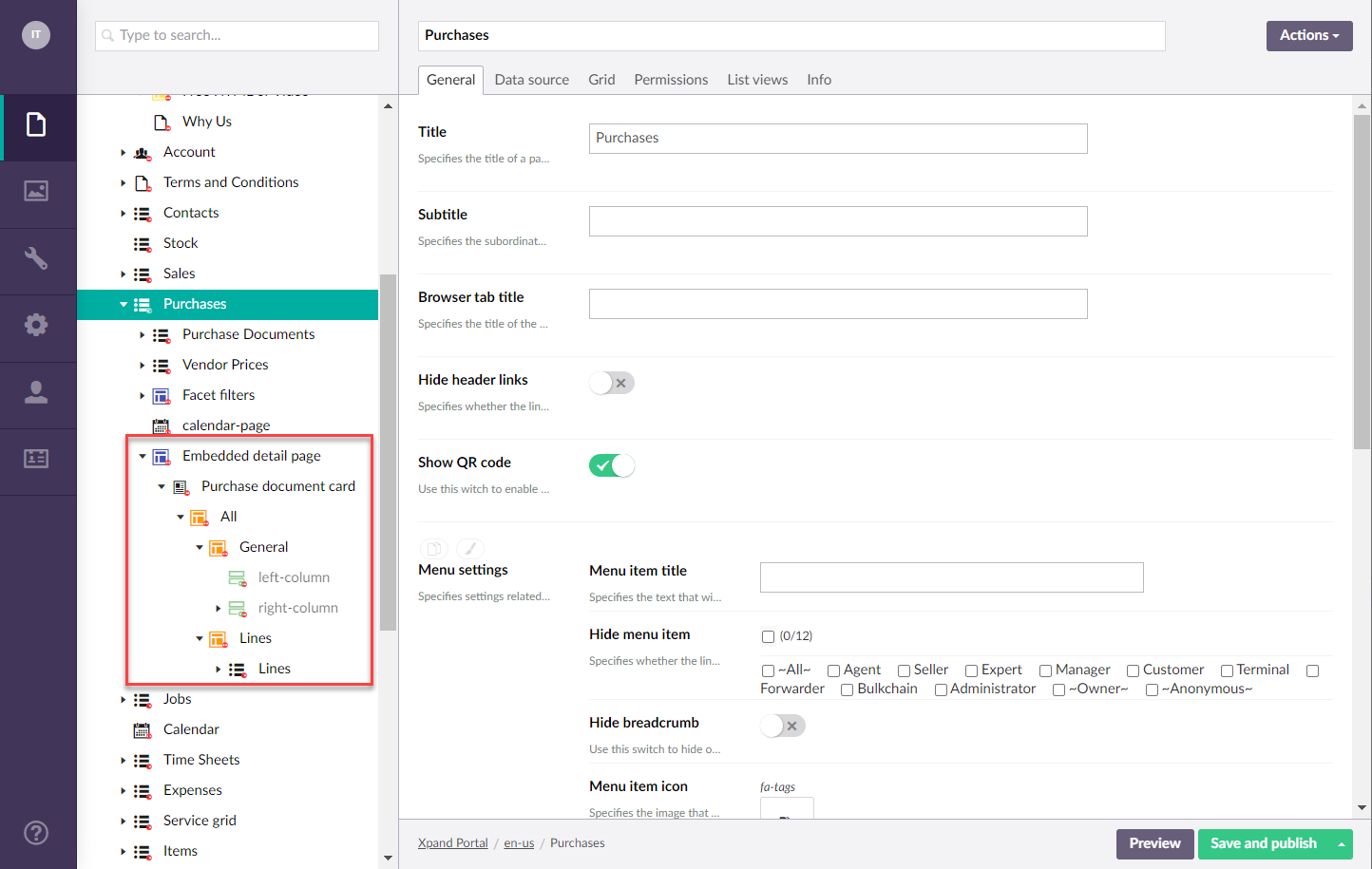
- Ensure that this layout block that will contain an embedded detail page is the first child node under the grid page node. If necessary, use node sorting (select and hold (or right-click) the node, and then select Sort) to put right under the parent node.
- Open the settings for the parent
 grid page.
grid page. - On the General tab, set the Width setting to the desired width, making sure that this width combined with the width of the layout block does not exceed 12.
- Select the
 icon of the created
icon of the created  Layout block, and then create a
Layout block, and then create a  detail page just like you normally do (see above in this topic), including detail page layout blocks and field sets.
detail page just like you normally do (see above in this topic), including detail page layout blocks and field sets.

- Open the settings for the created
 detail page node.
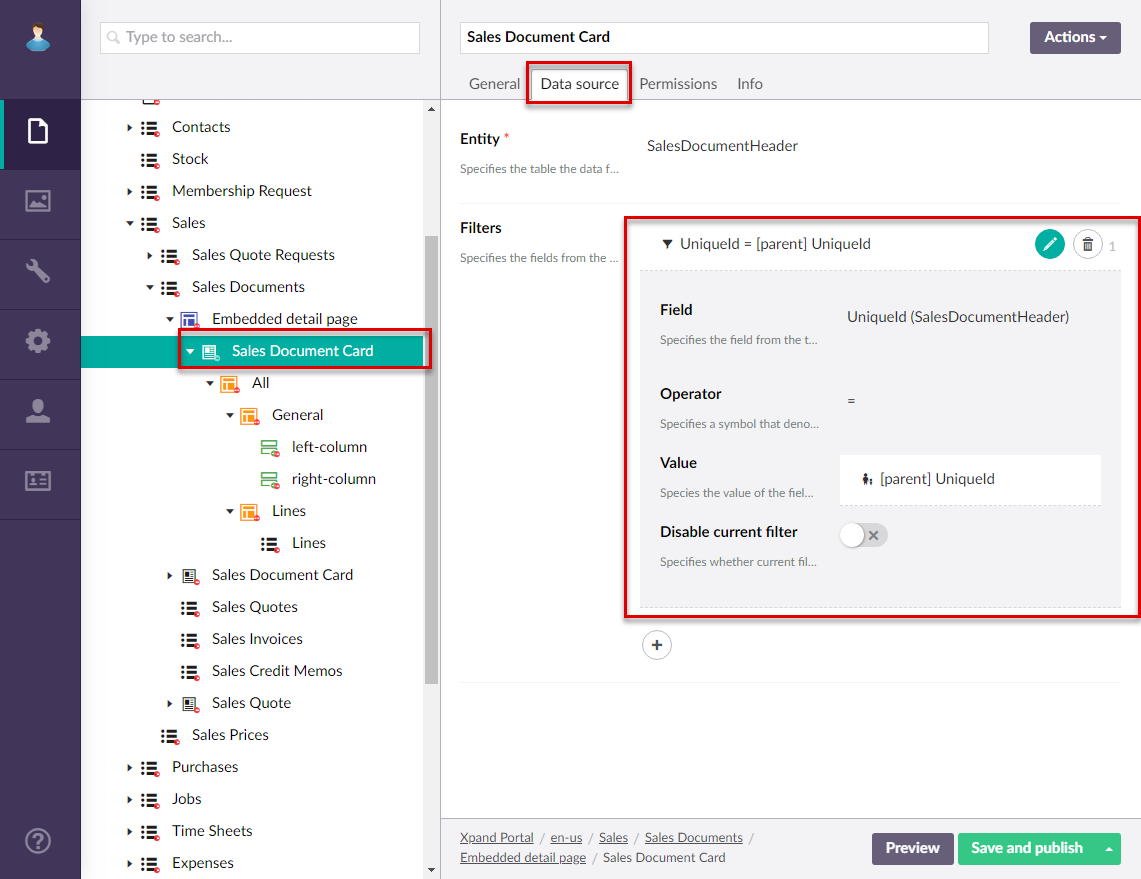
detail page node. - On the Data source tab, under Filters, add the following filter:
- Field: [parent] UniqueId (where [parent] is the parent entity)
- Operator: =
- Value: [parent] UniqueId (use the Value from parent entity field type)

- Select Save and publish.
The embedded detail page will be displayed next to the grid (if proper width settings are configured) or below the grid.