Promoted filters (configuration)
Promoted filters allow you to add pre-configured filters to portal pages, normally to grid pages. Promoted filters, once they are configured for a page, are available on that page as soon as the member opens it. Promoted filters are useful when you use certain filters often and want them to be always available on a page because they give members quick access to page filters configured by the portal administrator or portal configuration manager.
For promoted filters, you configure not only the fields the value of which will be used as filters, but also the layout of promoted filters on the page. The look of a promoted filter depends on the data type that was configured for it. Various data types are supported, such as text, date-time, lookup, single-choice options, and multiple-choice options.
Promoted filters consist of the following:
- (layout block element)
 Promoted Filter Set - In this layout block element, you configure set(s) of filters that will be available on the page as promoted filters. This element can be added to a
Promoted Filter Set - In this layout block element, you configure set(s) of filters that will be available on the page as promoted filters. This element can be added to a  grid,
grid,  detail,
detail,  dashboard layout block.
dashboard layout block. - (layout block element)
 Promoted Filter Summary - In this layout block element, you configure the pane that displays applied filters. This element can be added to a
Promoted Filter Summary - In this layout block element, you configure the pane that displays applied filters. This element can be added to a  grid,
grid,  detail,
detail,  dashboard layout block.
dashboard layout block. - (layout block type)
 Field set promoted filter layout block - This is a layout block type that is only available for the
Field set promoted filter layout block - This is a layout block type that is only available for the  Promoted filter summary element and serves only for layout purposes to help you organize promoted filters into filter groups (or individual filters) that will be displayed in separate layout blocks.
Promoted filter summary element and serves only for layout purposes to help you organize promoted filters into filter groups (or individual filters) that will be displayed in separate layout blocks.
|
If you want your promoted filters to look tidy, we recommend configuring promoted filters within field set promoted filter layout blocks that are child layout blocks to the |
Both ![]() Promoted Filter Set and
Promoted Filter Set and ![]() Promoted Filter Summary layout block elements may include the configuration of various controls, such as buttons that will be available for promoted filters. To add promoted filters to a page, you must add layout blocks with both these layout block elements. You can create complex configurations with multiple promoted filter sets to have promoted filters look the way you need.
Promoted Filter Summary layout block elements may include the configuration of various controls, such as buttons that will be available for promoted filters. To add promoted filters to a page, you must add layout blocks with both these layout block elements. You can create complex configurations with multiple promoted filter sets to have promoted filters look the way you need.
To add a  promoted filter summary to a page
promoted filter summary to a page
- In the backoffice, go to Content and expand the node of a
 grid page,
grid page,  detail page, or
detail page, or  dashboard (home) depending on where you want to add custom quick search. Normally, promoted filters are added to a grid page.
dashboard (home) depending on where you want to add custom quick search. Normally, promoted filters are added to a grid page. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid,
grid,  detail, or
detail, or  home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create.
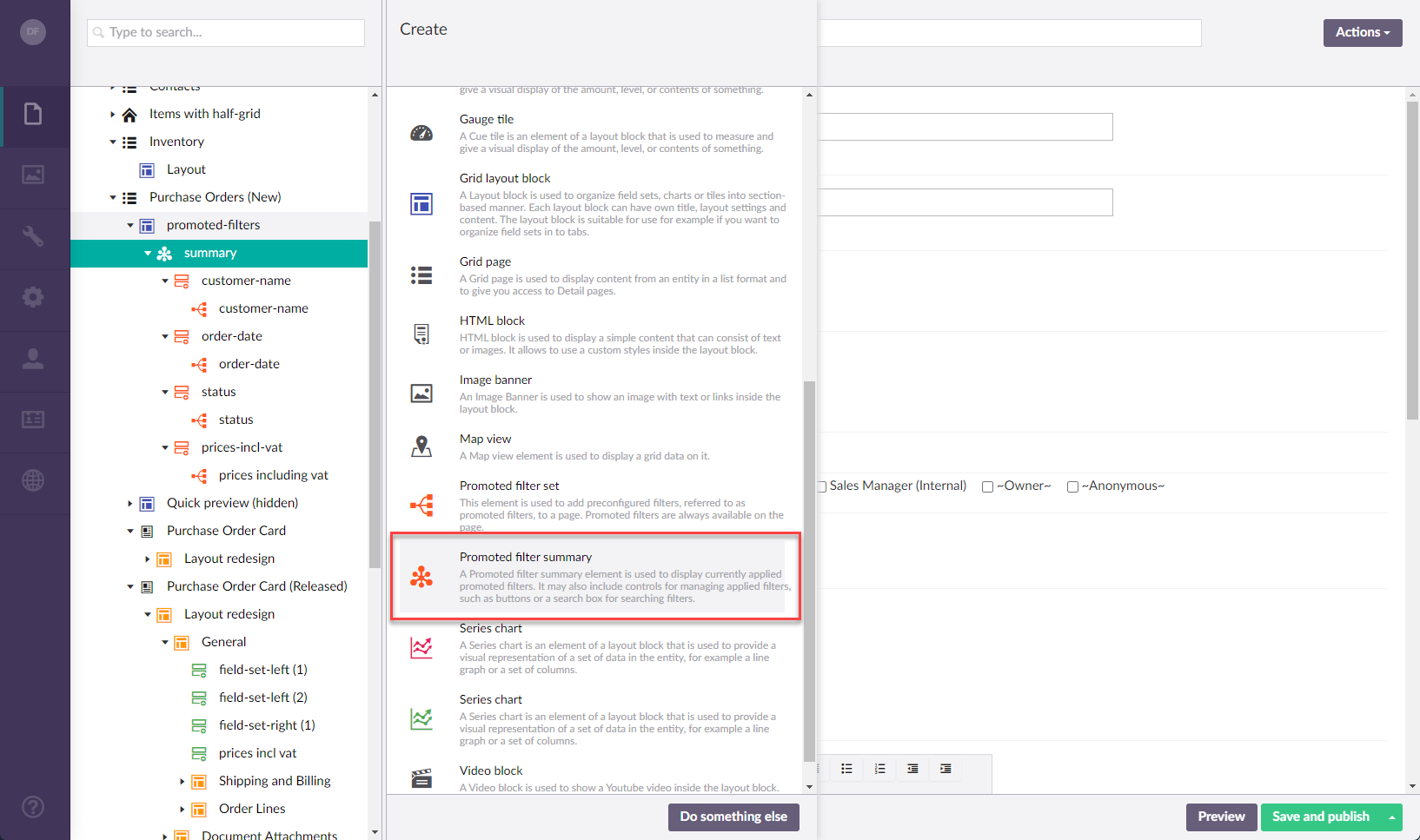
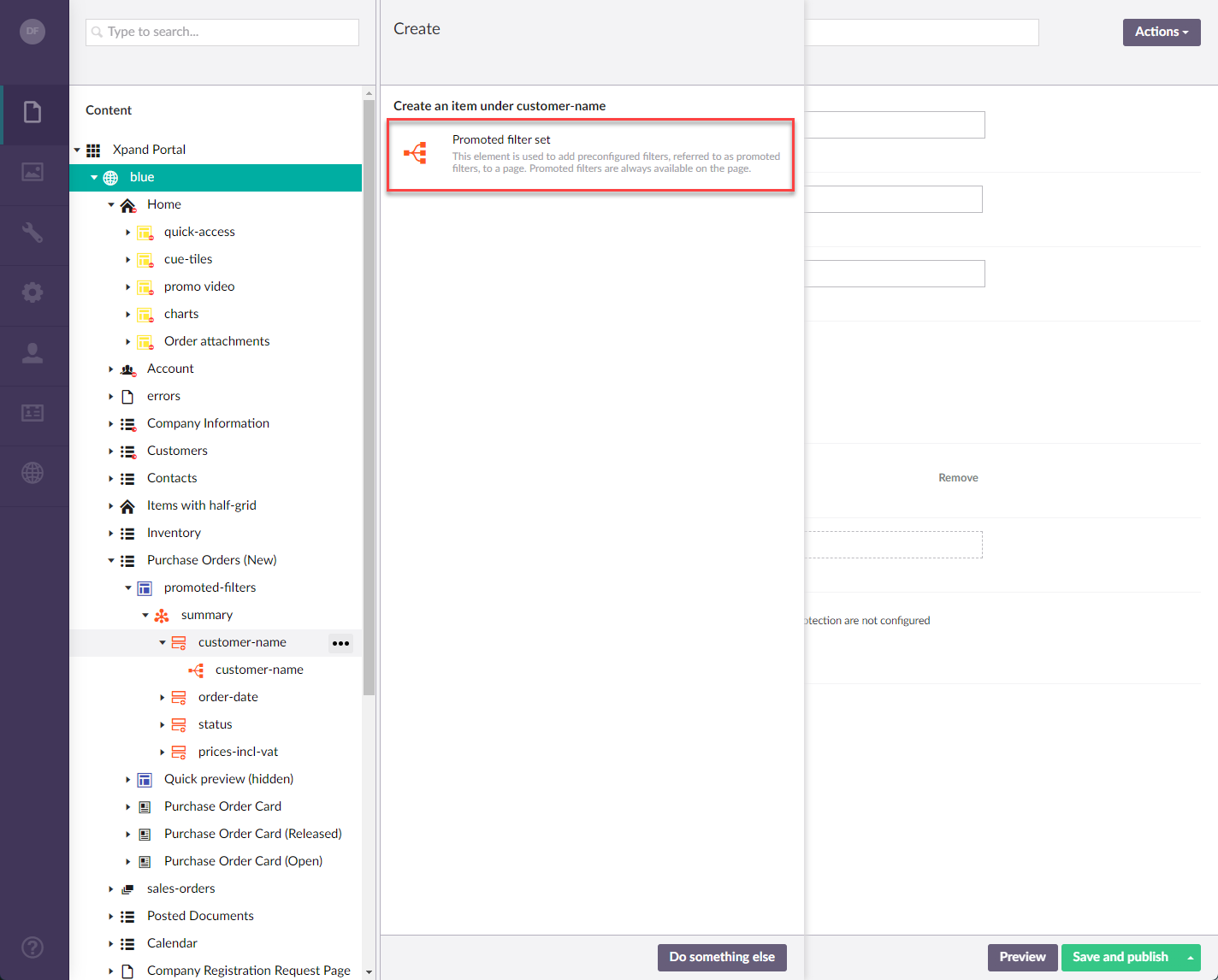
home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Promoted filter summary.
Promoted filter summary.

- On the header, enter the name that will be used to identify this layout block element in CMS.
- On the General tab, fill in the general settings:
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title of the layout block element that will be displayed on the page if specified. Specifying the title is optional.
- Subtitle - Specifies the subtitle of the layout block element that will be displayed on the page if specified. Specifying the subtitle is optional.
- Icon - Specifies the image that will be displayed in front of the title if specified. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width - Specifies the adaptive grid width settings for the layout block element per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the layout block element from the page. It can be configured per member group. Select one or several member groups, for which this layout block element will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Description - Specifies a description of this layout block element.
- Navigate-to page - Specifies the portal page that will be displayed when the portal member edits a record. For a promoted filter summary, filling in this setting is not required.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For a promoted filter summary, filling in this setting is not required.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For a promoted filter summary, filling in this setting is not required.
- Module assignment & protection - Specifies settings that allow you to assign this content element (site, page, page element, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- On the Promoted filter tab, configure the settings as described below:
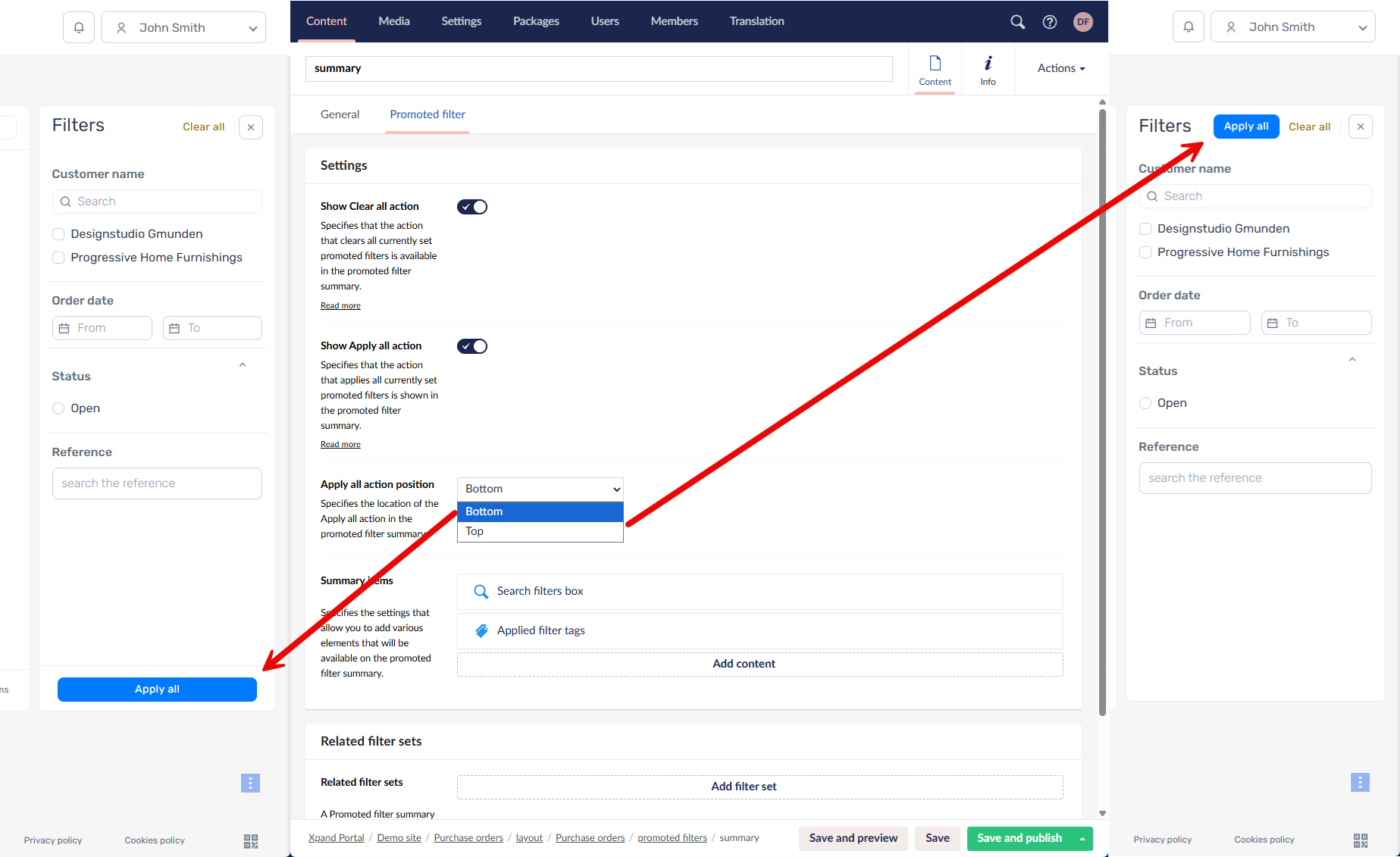
- Show Clear all action - Specifies that the action that clears all currently set promoted filters is available in the promoted filter summary. The action that you enable here clears all promoted filters within the whole summary block; such an action can be configured for a specific filter set(s).
- Show Apply all action - Specifies that the action that applies all currently set promoted filters is shown in the promoted filter summary. The action that you enable here applies all promoted filters within the whole summary block; such an action can be configured for a specific filter set(s).
- Apply all action position - Specifies the location of the Apply all action in the promoted filter summary.
- Bottom - The Apply all action will be located at the top of the promoted filter summary.
- Top - The Apply all action will be located at the bottom of the promoted filter summary.
- Summary items - Specifies the settings that allow you to add various elements that will be available on the promoted filter summary.
- Apply all action - Use this type to add an action that applies all set promoted filters.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Button title - Specifies the title of a button.
- Button style - Specifies the style that will be applied to this button.
- Highlight action - if you apply this style, the command will be highlighted, which makes it accentuated. We recommend applying this style either to all actions on a page or to none of them. If you leave this setting empty, the default style will be applied.
- Flat style - if you apply this style, the command will look flat.
- Warning text color - if you apply this style, the command will look as a warning.
- Title - Specifies the title of a page or UI element on the page.
- Clear all action - Use this type to add an action that clears all set promoted filters.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Button title - Specifies the title of a button.
- Button style - Specifies the style that will be applied to this button.
- Highlight action - if you apply this style, the command will be highlighted, which makes it accentuated. We recommend applying this style either to all actions on a page or to none of them. If you leave this setting empty, the default style will be applied.
- Flat style - if you apply this style, the command will look flat.
- Warning text color - if you apply this style, the command will look as a warning.
- Title - Specifies the title of a page or UI element on the page.
- Search filters box - Use this type to add a search box where you can search promoted filters on the page.
- Title - Specifies the settings that allow you to configure how the title, subtitle, and/or tooltip of the summary item will look like.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that the element will be hidden for specific members.
- Title - Specifies the settings that allow you to configure how the title, subtitle, and/or tooltip of the summary item will look like.
- Applied filter tags - Use this type to add tags that represent the list of currently applied promoted filters to the promoted filter summary.
- Title - Specifies the settings that allow you to configure how the title, subtitle, and/or tooltip of the summary item will look like.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Show captions - Specifies that filter captions will be shown in the list of applied filters. If disabled, only filter values will be shown.
- Max. no. of applied filter tags - Specifies the maximum number of applied filter tags that will be visible before they are hidden under the Show more action, selecting which will display the remaining list of applied filters.
- Show more action format - Specifies how the action that shows the remaining list of applied filters, which is not currently visible in the summary, looks like. You specify the caption of the action as well as a variable [[count]], which will show how many applied filters are currently not shown. For example: Show more ([[count]])
- Heights - Specifies the minimum, standard and maximum height of the view elements in pixels on this page.
- Title - Specifies the settings that allow you to configure how the title, subtitle, and/or tooltip of the summary item will look like.
- Apply all action - Use this type to add an action that applies all set promoted filters.
- Related filter sets - A Promoted filter summary element is used to display currently applied promoted filters. It may also include controls for managing applied filters, such as buttons or a search box for searching filters.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
The ![]() promoted filter summary only shows applied filter tags, and some controls if configured (search box and buttons). You must also configure
promoted filter summary only shows applied filter tags, and some controls if configured (search box and buttons). You must also configure ![]() promoted filter sets, and optionally organize them into
promoted filter sets, and optionally organize them into ![]() field set promoted filter layout blocks.
field set promoted filter layout blocks.
|
The promoted filter summary block can also be configured within |
To add a ![]() field set promoted filter layout block
field set promoted filter layout block
- In CMS, go to Content and expand the node where the
 Promoted filter summary element is already configured.
Promoted filter summary element is already configured. - Select the
 icon next to
icon next to  Promoted filter summary). Alternatively, select and hold (or right-click) the node, and then select Create.
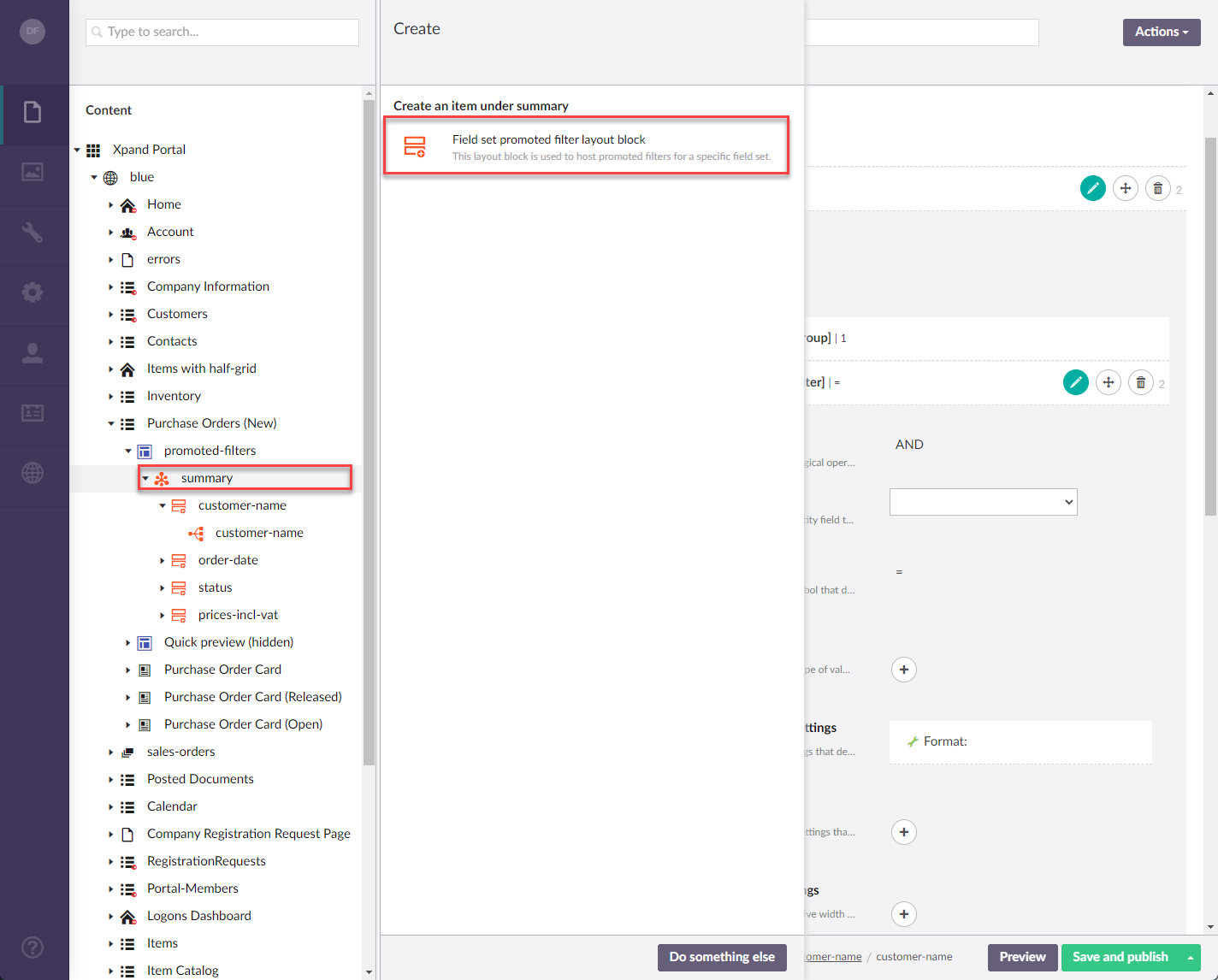
Promoted filter summary). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Field set promoted filter layout block.
Field set promoted filter layout block.

- On the header, enter the layout block name that will be used to identify it in CMS.
- On the General tab, fill in the general settings:
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title of the layout block that will be displayed on the page if specified. Specifying the title is optional.
- Subtitle - Specifies the subtitle of the layout block that will be displayed on the page if specified. Specifying the subtitle is optional.
- Icon - Specifies the image that will be displayed in front of the title if specified. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width - Specifies the adaptive grid width settings for the layout block per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the layout block from the page. It can be configured per member group. Select one or several member groups, for which this layout block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Description - Specifies a description of this layout block element.
- Styles - Specifies the styles that are applied to this page element to customize its appearance.
- Background color - Specifies the color that will be used as background of this layout block.
- Border color - Specifies the color of the border of this layout block's UI element on the page.
- Background image - Specifies the image that will be displayed in the background of this layout block .
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For a promoted filter summary, filling in this setting is not required.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For a promoted filter summary, filling in this setting is not required.
- Module assignment & protection - Specifies settings that allow you to assign this content element (site, page, page element, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- On the Layout settings tab, fill in the layout settings:
- View type - Specifies how content in the child layout blocks is presented. This setting is the same on any layout block type.
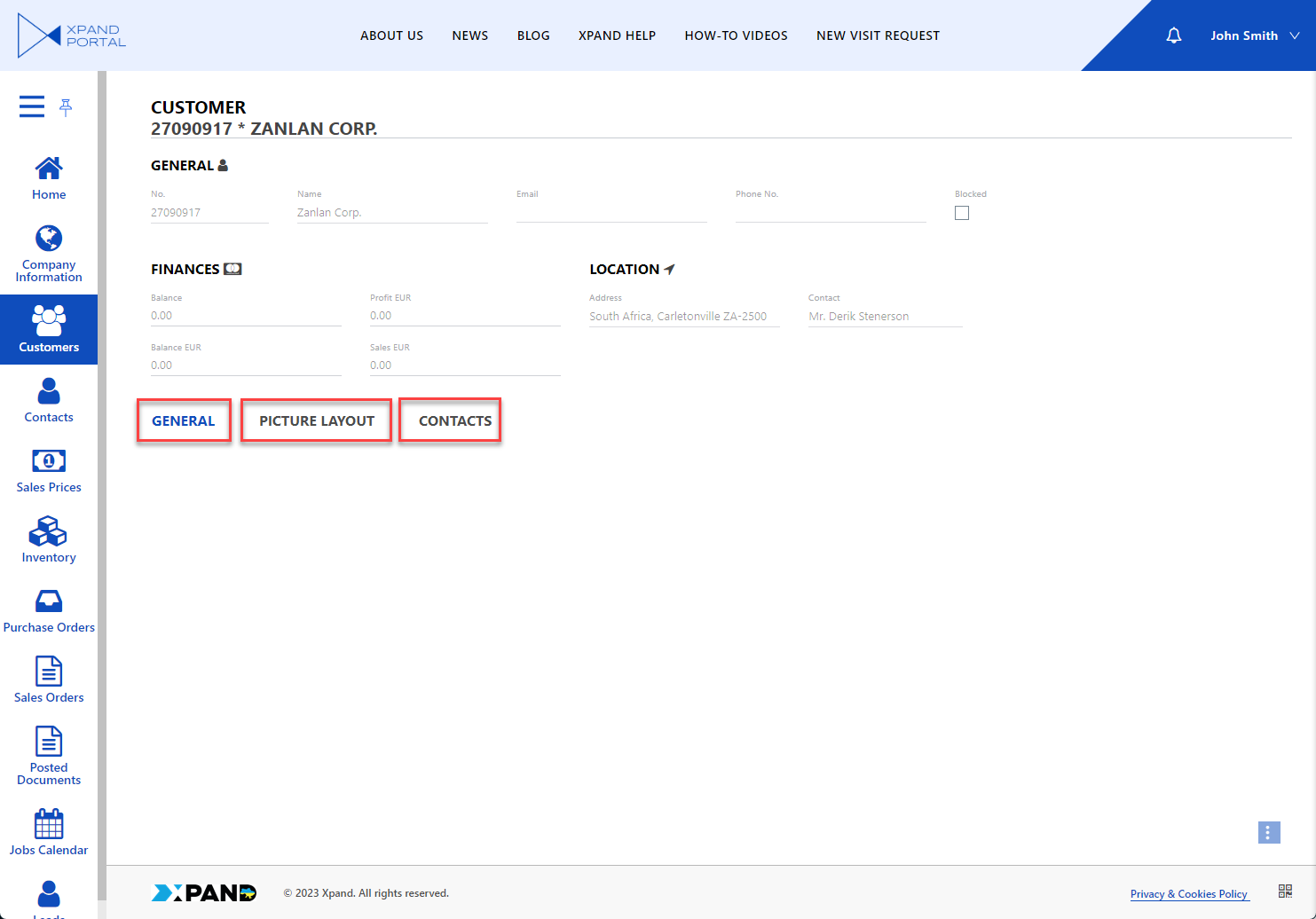
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.

- Accordion - With this view type, the child layout blocks are collapsed on top of each other when you open open the page.

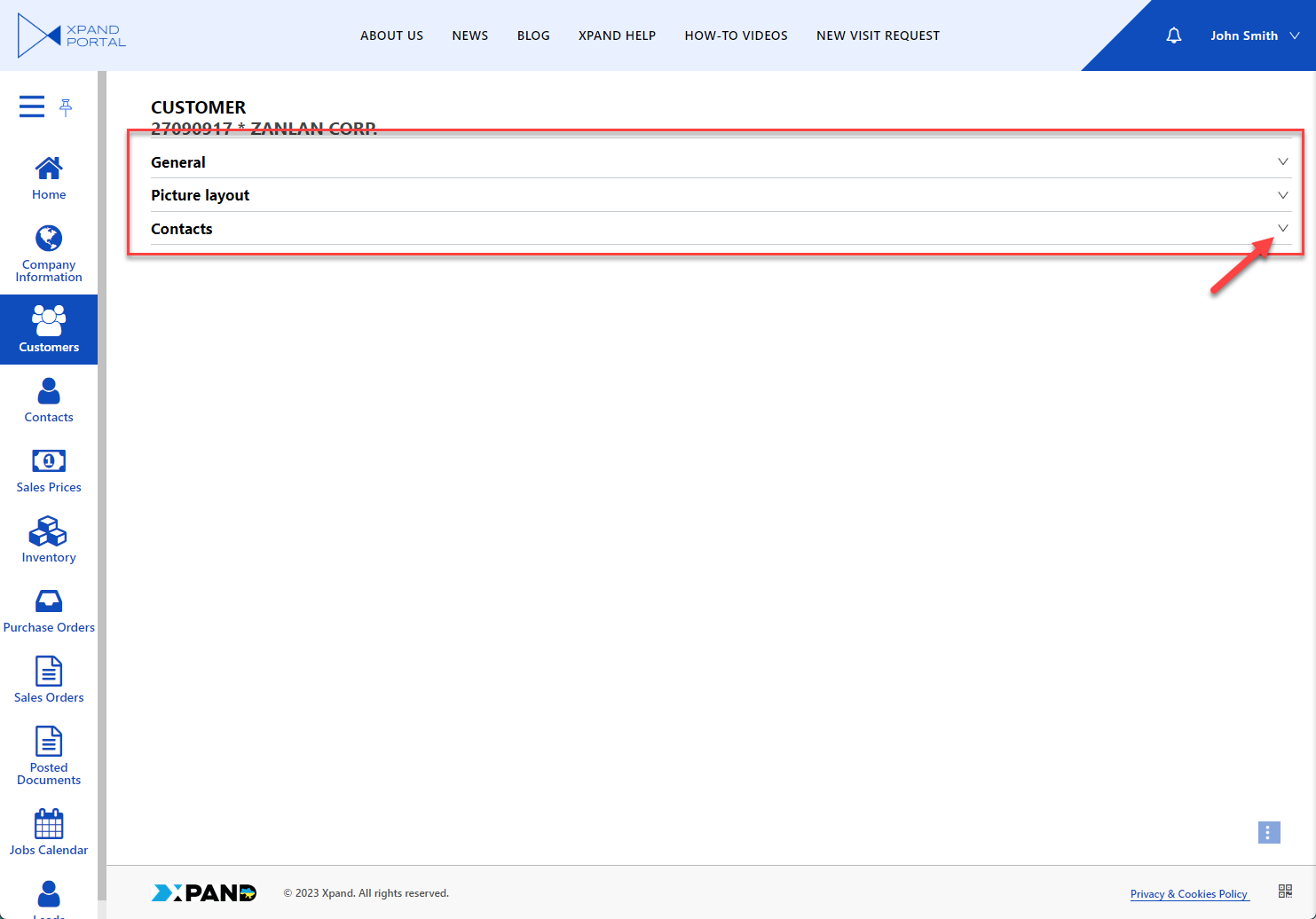
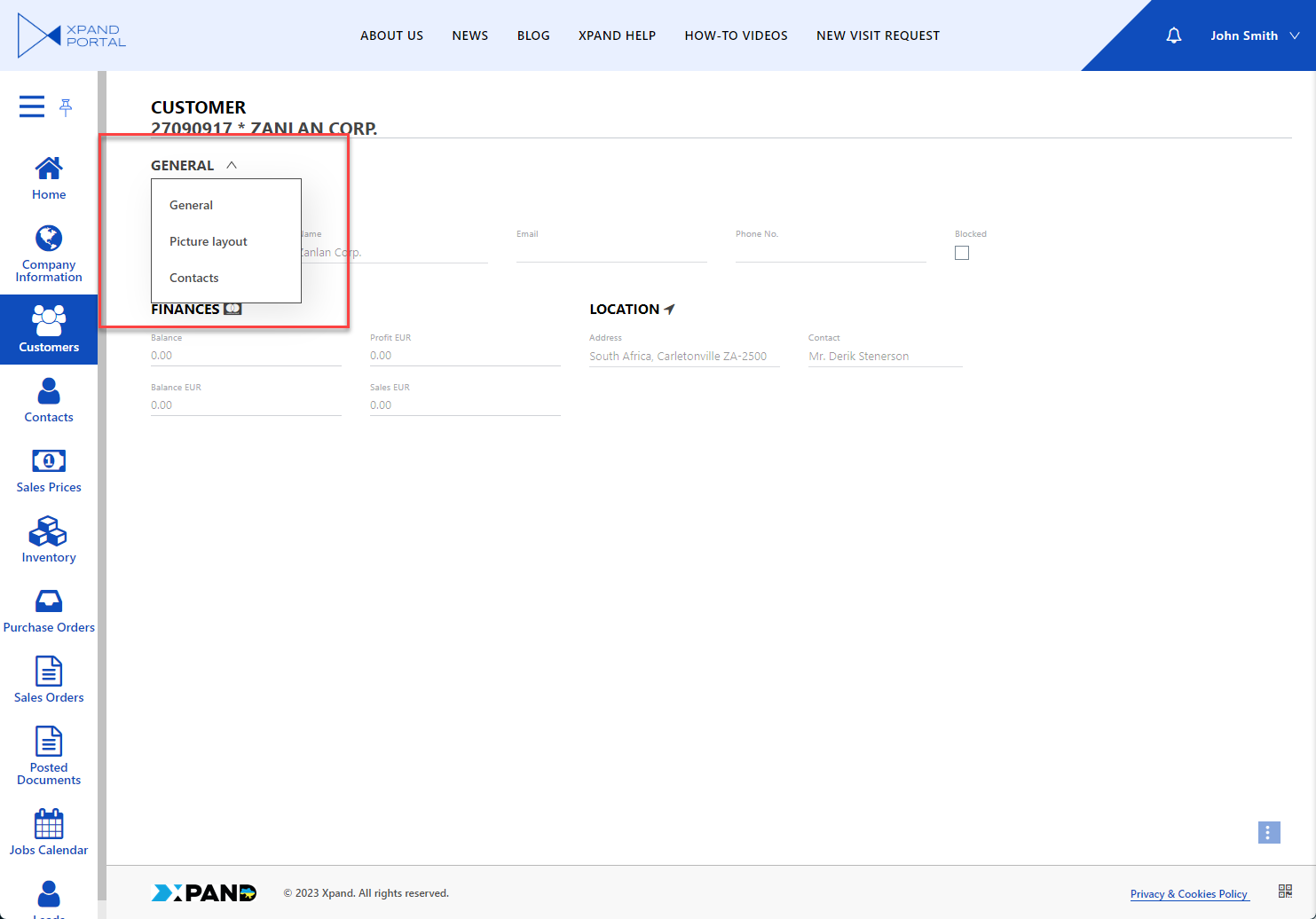
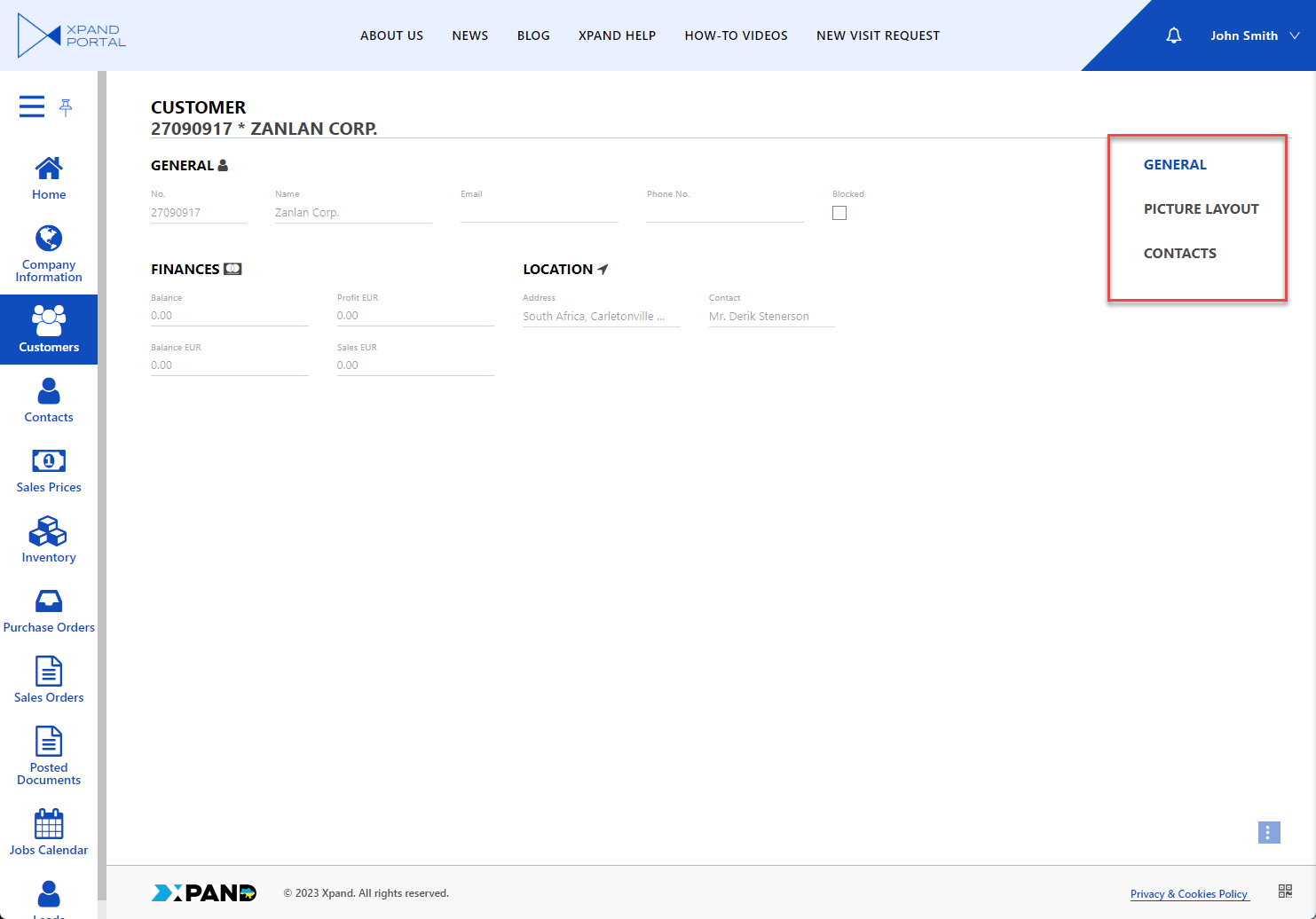
- DropDown - With this view type, one child layout block will be displayed at a time, and other child layout blocks will be selectable from a drop-down menu.

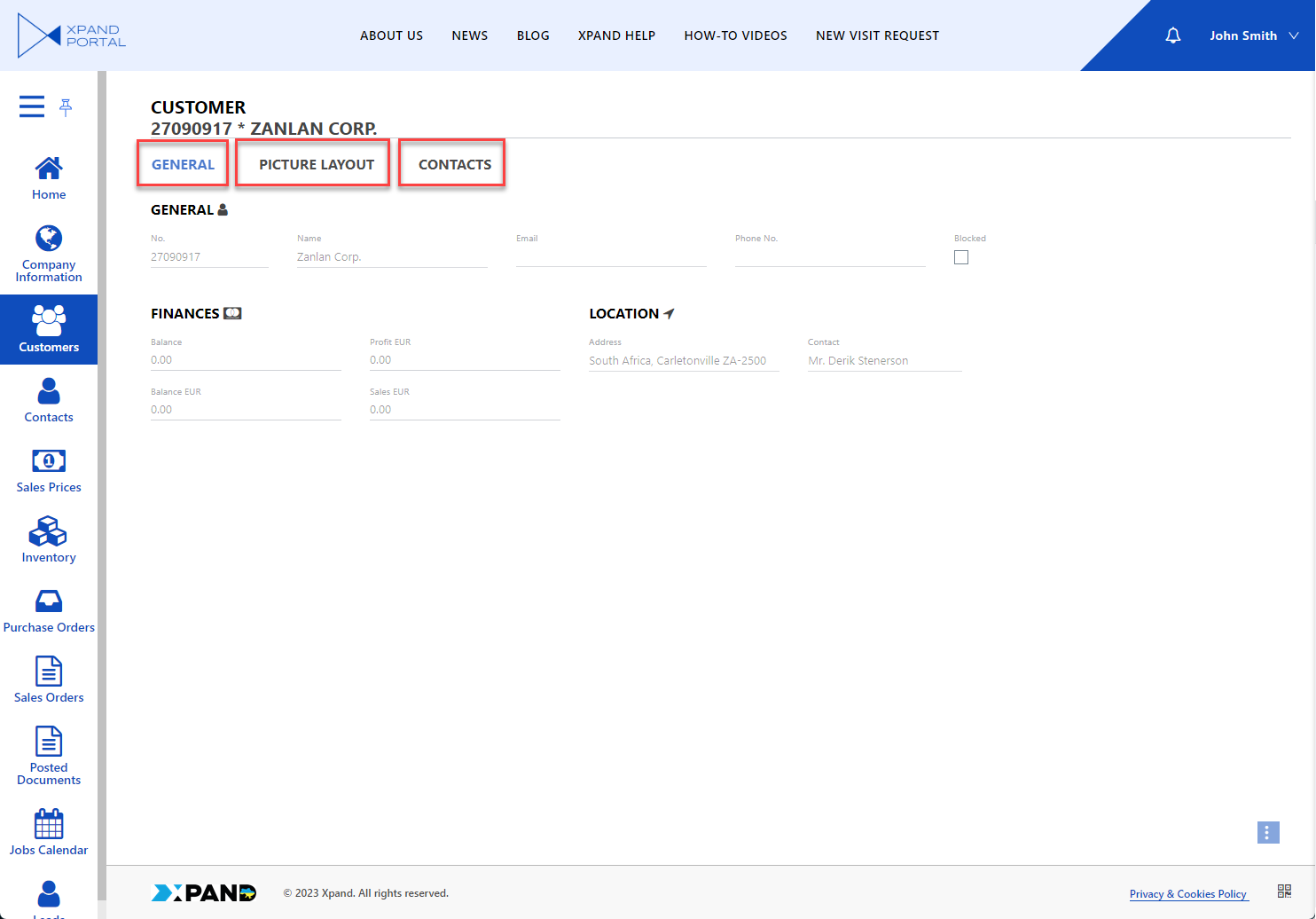
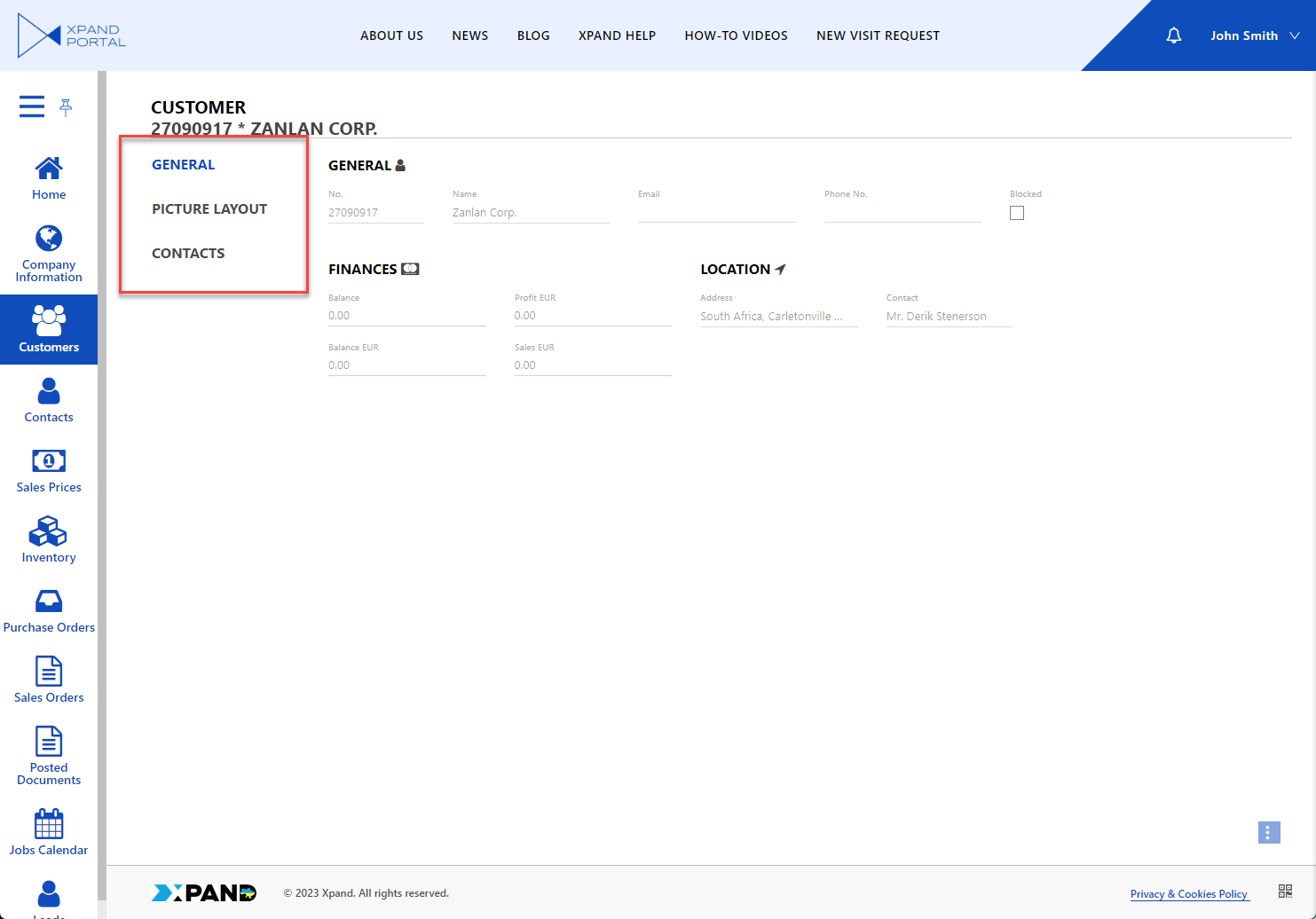
- Tab - With this view type, child layout blocks are displayed on tabs. The tabs are displayed above the content.

- Tab (bottom) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed below the content.

- Tab (left) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the left of the content.

- Tab (right) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the right of the content.

- Wizard (tab view) - An alternative method of presenting data on tabs. This view tab currently works as the Default view.
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.
- Enable quick link - Specifies whether the layout block caption will appear as a link on the page header to navigate between layout blocks from the header. The header link will be displayed only when the page with this layout block is opened.
- Heights - Specifies settings that allow you to configure the minimum, standard, and maximum height of the view elements in pixels on this layout block.
- Collapsing - Specifies the settings that allow you to control the default state of the layout block, add a button that allows members to expand or collapse it, and configure how it can be expanded/collapsed.
- Enabled - Specifies that this set of settings is activated.
 Tip
TipIf a layout block title is configured, the Collapse/Expand action will be on the title level. If the layout block title is not configured, the Collapse/Expand action will be automatically moved to the child element if possible.
- Dimension - Specifies in which dimension the layout block can be expanded or collapsed.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Button position - Specifies the place of the button that expands/collapses the layout block on the layout block header.
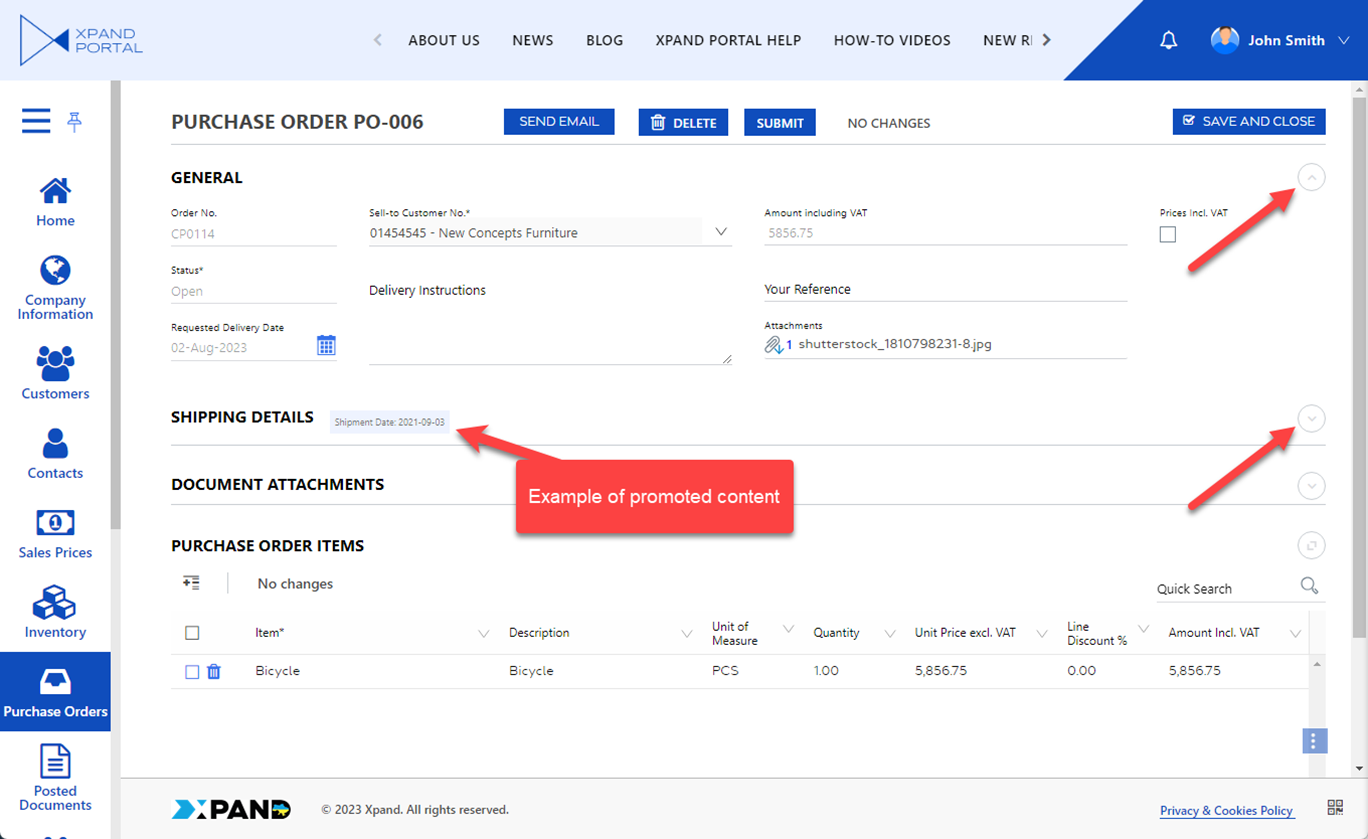
- Promoted content position - Specifies the place of the promoted content on the layout block header. Promoted content is shown in addition to the title when the layout block is collapsed. Promoted content may include rich text or another embedded content block(s).
- Horizontal - Specifies that the layout block can be expanded and collapsed horizontally. When collapsed, other layout blocks will occupy the remaining area.
- Collapsed block width - Specifies the width of the layout block in the horizontally collapsed state. The default value is 12.
- Vertical - Specifies that the layout block can be expanded and collapsed vertically. When collapsed, other layout blocks will occupy the remaining area.
- Default state - Specifies the state of the layout block that will be used by default on opening the page.
- Show button on hover - Specifies that the button that collapses or expands the layout block is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Collapsed state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the collapsed state.
- Expanded state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the expanded state.
- Smooth collapsing/expanding - Specifies that collapsing or expanding of the layout block is animated smoothly. If this setting is disabled, collapsing/expanding will appear to have abrupt movement.
- Promoted content - Specifies rich text that will be shown as promoted content on the layout block header.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Text - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.
- Show vertically - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.

- Content block - Specifies a content block that will be used as promoted content on the layout block in the collapsed state.
- Nodes - Specifies nodes that will be used as promoted content blocks on the layout block header in the collapsed state.
- Title - Specifies the title of the promoted content block that will be displayed on the layout block header in the collapsed state.
- Rich text - Specifies rich text that will be used as promoted content on the layout block in the collapsed state. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Enabled - Specifies that this set of settings is activated.
- Maximizing - Specifies the settings that allow you to add buttons that fit the content of the layout block into a specific area.
- Enable - Specifies that this set of settings is activated.
 Tip
TipIf a layout block title is configured, the Maximize/Minimize action will be on the title level. If the layout block title is not configured, the Collapse/Expand action will be automatically moved to the child element if possible.
- Mode - Specifies the area that the content of the layout block will fit into when the button of this setting set is used by the member on the layout block header:
- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.

- Parent block's content area - The layout block will be resized to fit its content into the content area of the parent layout block if any.

- Portal page content area - The layout block will be resized to fit its content into the content area of a portal page, which is the area between the header and the footer.

- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.
- Show button on hover - Specifies that the button that resizes the layout block to fit its content into a specific area is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Enable - Specifies that this set of settings is activated.
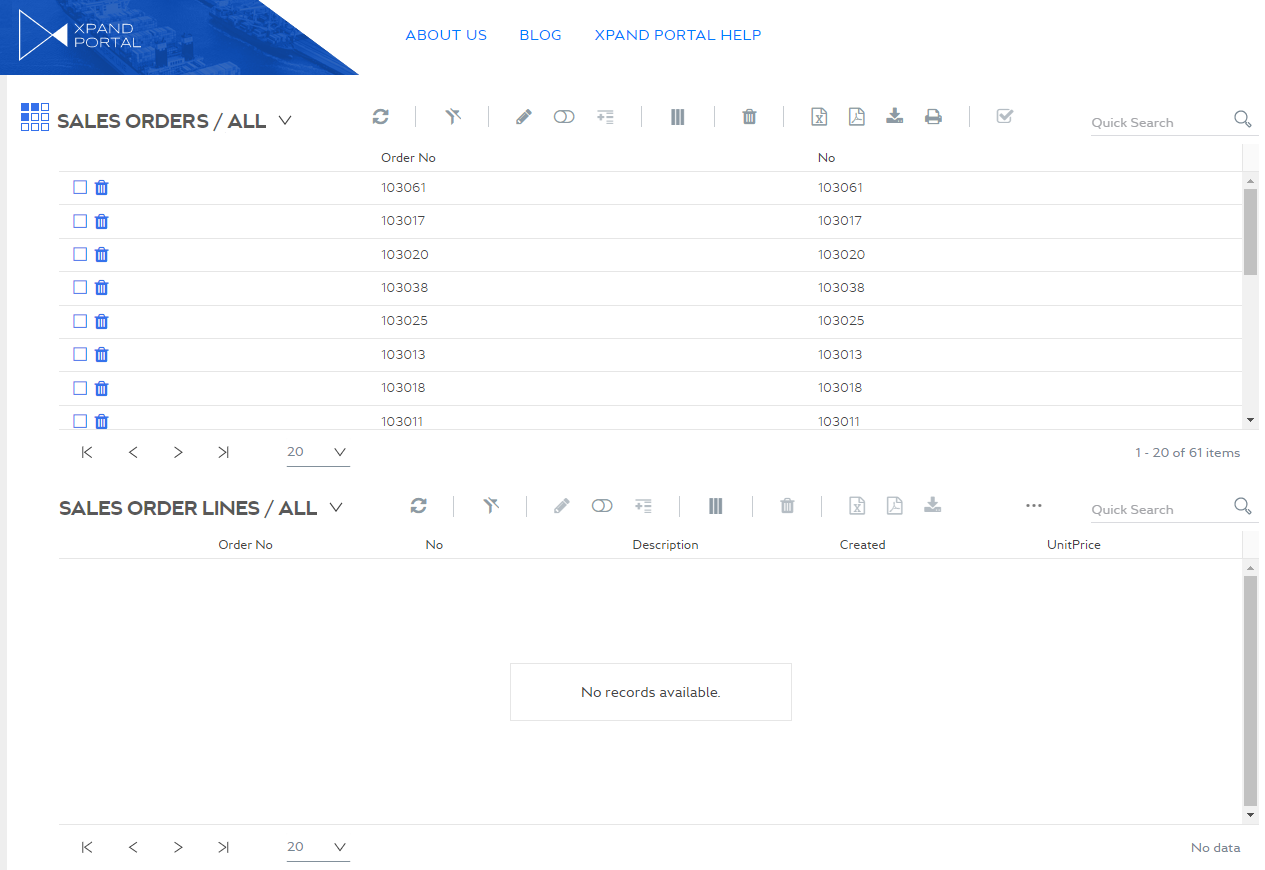
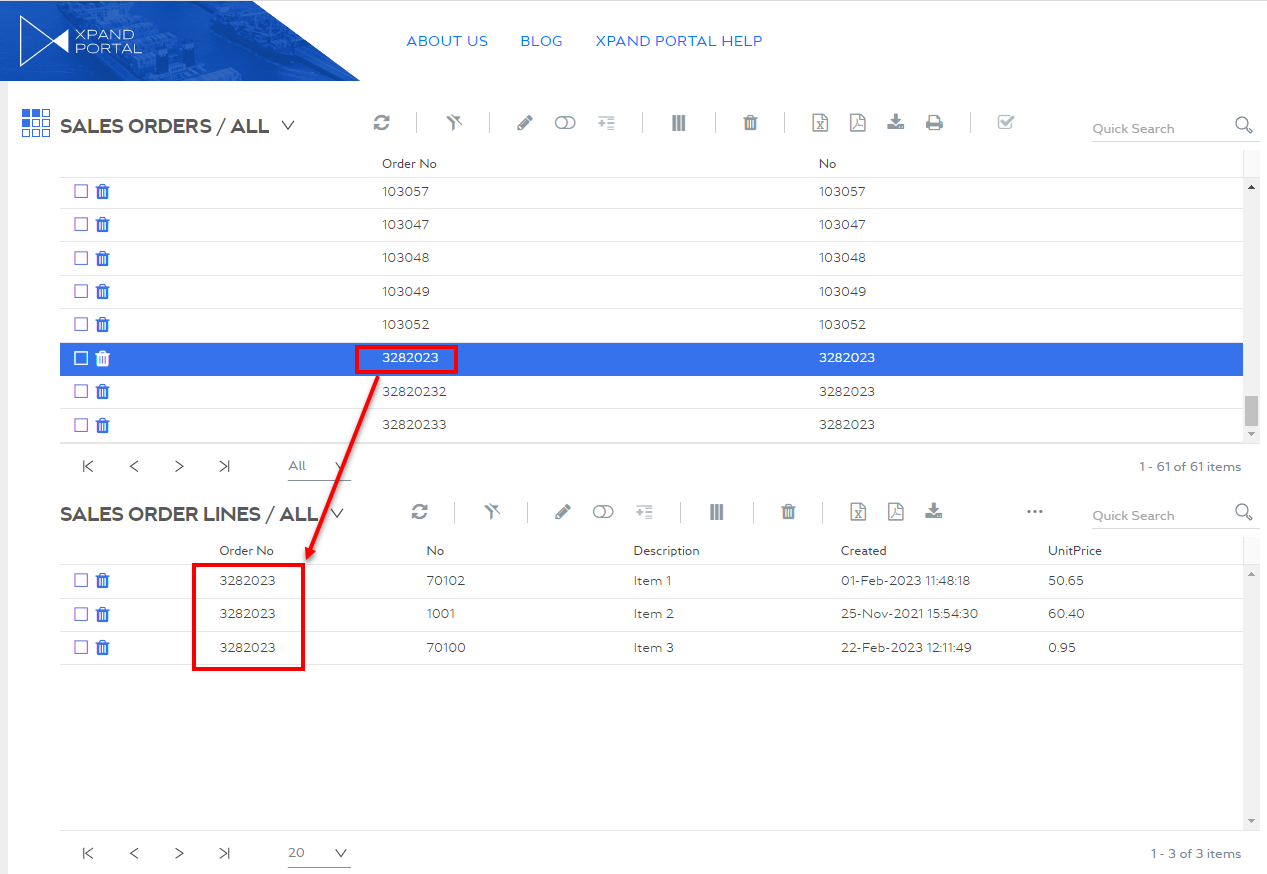
- Layout block style - Specifies the style that defines how the layout block content will be displayed on the page in relation to other layout blocks. By default, the layout block will occupy all available space from top to bottom taking into account the width settings. This can be useful when you want to display related grids on a single page where one grid would display records only for a selected record on the related grid (for grid relation to work, the grid's layout block must have a style applied here). For example:
Two related grids (one under the other) with no records selected:

With a record selected:

- View type - Specifies how content in the child layout blocks is presented. This setting is the same on any layout block type.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
Now you can use this field set promoted filter layout block to host a set of promoted filters or individual filters.
To add a ![]() promoted filter set
promoted filter set
- In CMS, go to Content and expand the node of a
 grid page,
grid page,  detail page, or
detail page, or  dashboard (home) depending on where you want to add a promoted filter set.
dashboard (home) depending on where you want to add a promoted filter set. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid,
grid,  detail, or
detail, or  home dashboard or
home dashboard or  Field set promoted filter layout block). Alternatively, select and hold (or right-click) the node, and then select Create.
Field set promoted filter layout block). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Promoted Filter Set.
Promoted Filter Set.

- On the header, enter the element name that will be used to identify it in CMS.
- On the General tab, fill in the general settings:
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title of the layout block element that will be displayed on the page if specified. Specifying the title is optional.
- Subtitle - Specifies the subtitle of the layout block element that will be displayed on the page if specified. Specifying the subtitle is optional.
- Icon - Specifies the image that will be displayed in front of the title if specified. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width - Specifies the adaptive grid width settings for the layout block element per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the layout block element from the page. It can be configured per member group. Select one or several member groups, for which this layout block element will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Description - Specifies a description of this layout block element.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page. For a promoted filter summary, filling in this setting is not required.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page. For a promoted filter summary, filling in this setting is not required.
- Module assignment & protection - Specifies settings that allow you to assign this content element (site, page, page element, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- On the Settings tab, configure the settings as described below:
- Entity - Specifies the table the data from which will be retrieved on the page.
- Related grids - Specifies related grids in which records will be filtered out. By default, the parent grid is used. Configure this if want to filter records in other grid(s).
- Grid - Specifies a grid in which records will be filtered using promoted filters.
- Grid title - Specifies the title of a grid in which records will be filtered using promoted filters. This title is shown only in CMS for user convenience: there can be a lot of related grids, and using any logical custom name for the user would make it easier to identify a grid during the setup process.
- Filters - Specifies the fields from the table the values from which will be used as filters to retrieve data.
- Filter set group - Use this type to add a group of filter sets. You can configure the filter conjunction logic.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Filter Logic - Specifies the logical operations used to combine multiple filtering conditions when applying filters.
- Group filters - Specifies a set of filters that belong to this filter group.
- Filter - Use this option to add a filter to this filter set.
- Filer set group - Use this type to add a group of filter sets. The settings are the same as on the higher level. You can add groups of filters within a group of filters to create complex filter logic.
- Apply all action - Use this type to add an action that applies all set promoted filters.
- Clear all action - Use this type to add an action that clears all set promoted filters.
- Summary - Use this type to add a block with the list of all currently applied filters. This block may also include various controls for managing filters.
- Heights - Specifies the minimum, standard and maximum height of the view elements in pixels on this page.
- Title - Specifies the title of a page or UI element on the page.
- Apply all action - Use this type to add an action that applies all set promoted filters.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Button title - Specifies the title of a button.
- Button style - Specifies the style that will be applied to this button.
- Auto-apply - Specifies that filters that you set are automatically applied without having to use the Apply all action
- Title - Specifies the title of a page or UI element on the page.
- Clear all action - Use this type to add an action that clears all set promoted filters.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that this element is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Button title - Specifies the title of a button.
- Button style - Specifies the style that will be applied to this button.
- Title - Specifies the title of a page or UI element on the page.
- Summary - Use this type to add a block with the list of all currently applied filters. This block may also include various controls for managing filters.
 Note
NoteFor layout configuration purposes, the promoted filter summary can also be configured as a separate page element as described above.
- Title - Specifies the title of a page or UI element on the page.
- Title - Specifies the title of a page or UI element on the page.
- Subtitle - Specifies the subordinate title of a page or UI element on a page.
- Tooltip - Specifies text message that will be shown on hover over a question mark icon next to the UI element.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Show after item - Specifies that the title is shown to the right of the item or below it depending on the width settings. If disabled, the title is shown to the left or above the item depending on the width settings.
- Disabled - Specifies that this setting set is temporarily disabled preserving the configuration. You can later enable it again at any time without having to configure it from scratch.
- Width settings - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific members.
- Disabled - Specifies that the element will be hidden for specific members.
- Show Clear all action - Specifies that the action that clears all currently set promoted filters is available in the promoted filter summary. The action that you enable here clears all promoted filters within the whole summary block; such an action can be configured for a specific filter set(s).
- Summary items - Specifies the settings that allow you to add various elements that will be available on the promoted filter summary. For information on these items, see the description of the Summary element above.
- Title - Specifies the title of a page or UI element on the page.
- Filter set group - Use this type to add a group of filter sets. You can configure the filter conjunction logic.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.