Creating layout blocks for detail page content
A detail page layout block is a page that serves as a container for detail page content, such as field sets, extended field sets, grid, or layout block elements. The layout block is not visible on the front end. Since the content of a detail page is added within layout blocks, layout blocks must be created before the content.
To add a layout block to a detail page
- In the backoffice, go to Content.
- Select the content node, and then select a
 detail page for which you want to create a layout block.
detail page for which you want to create a layout block. - Select the
 icon of the selected node (the icon appears when you point to the node title).
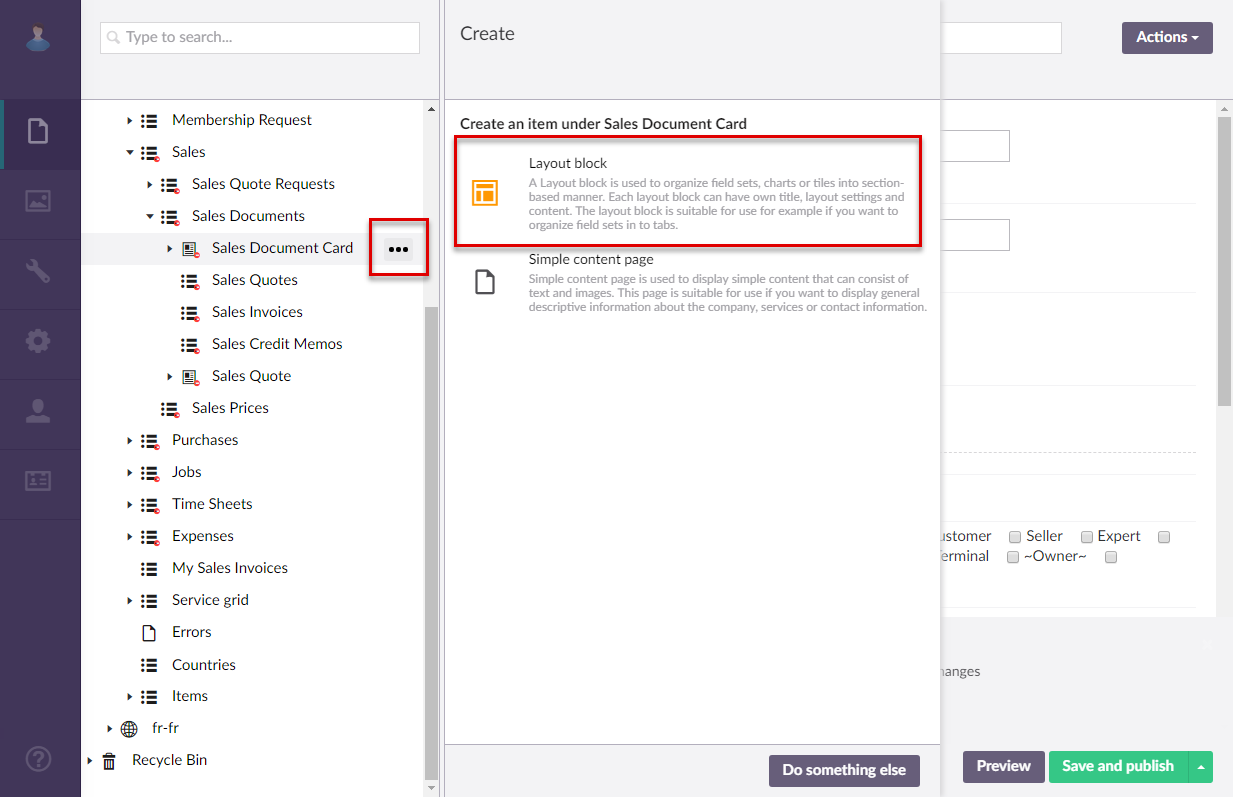
icon of the selected node (the icon appears when you point to the node title). - Select
 Layout block in the Create dialog window that appears.
Layout block in the Create dialog window that appears.

- If you have at least one content template of the layout block page type, the created template(s) will be available for selection to use as a basis for the new page. Otherwise, this step is not shown. You can select Blank in case you don't want to use a template.
- On the header, enter the layout block name that will be used to identify it in the backoffice.
General tab
- On the General tab, fill in general settings.
Basic
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title that will be displayed in the header of the created page.
- Subtitle - Specifies the subtitle that will be displayed in the header of the created page.
- Icon - Specifies the image that will be displayed in front of the title of the tab or field set. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width - Specifies adaptive width settings for a tile, tab, field set or caption. The width will be automatically adjusted depending on the device the portal is opened on.
- Hide element - Specifies that the element will be hidden for specific member groups.
- Description - Specifies a description of this tab.
- Styles - Specifies the styles that are applied to this page element to customize its appearance. You can apply more than one style to create the look that you need.
- Background color - Specifies the color that will be used as a background of a tab, field set, tile, or chart.
- Border color - Specifies the color of the border of this layout block's UI element on the page.
- Background image - Specifies the image that will be used as a background of a tab, field set, tile, or chart.
Advanced
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
- Module assignment & protection - Specifies settings that allow you to assign this content element (localization, page, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Titles - Specifies the settings where you can configure the title of various elements on this page.
Layout settings tab
- On the Layout setting tab, specify how content of this layout block will be presented.
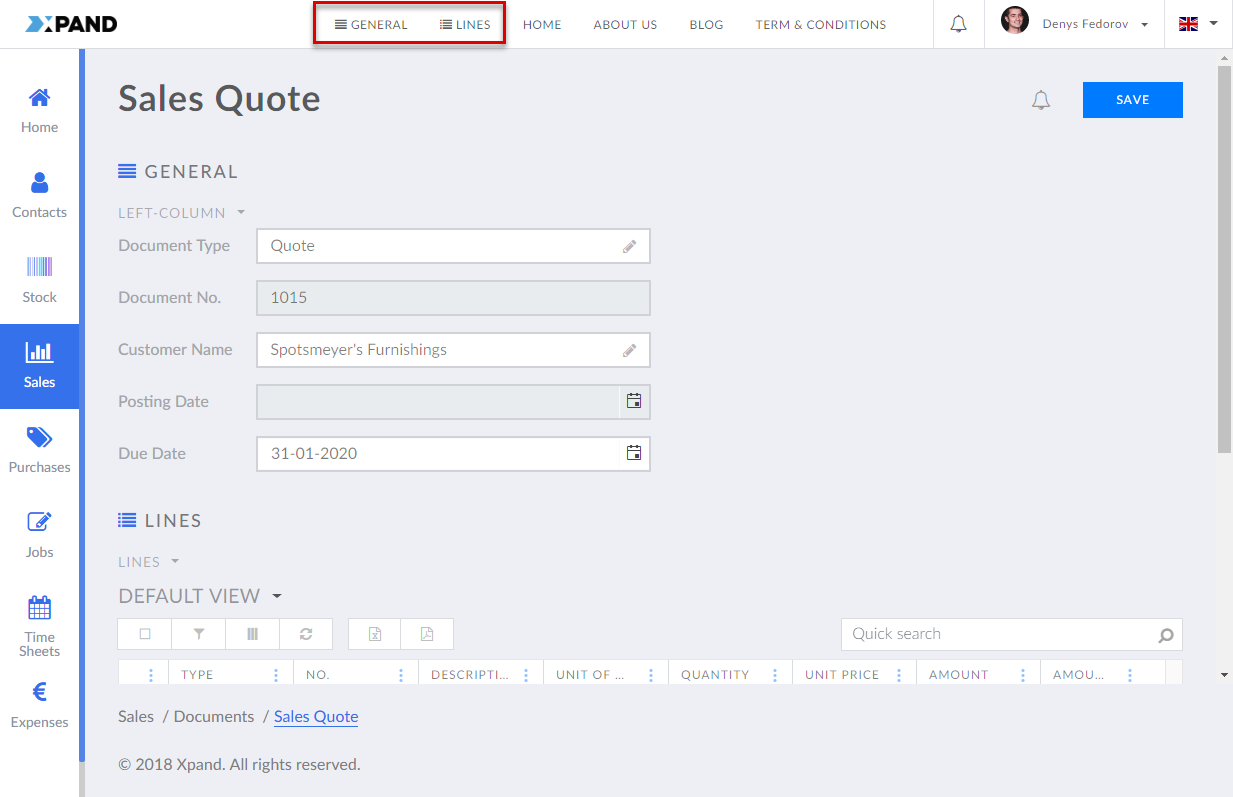
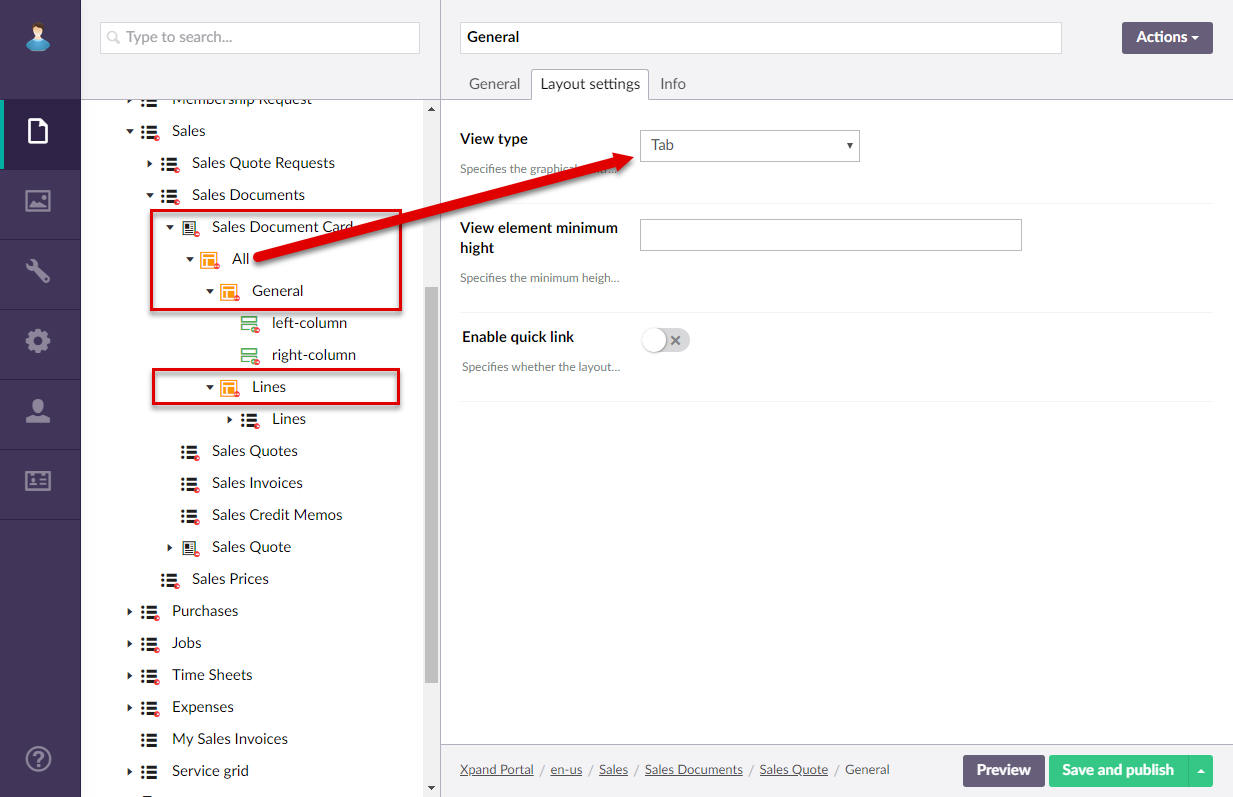
- View type - Specifies how content in the child layout blocks is presented:
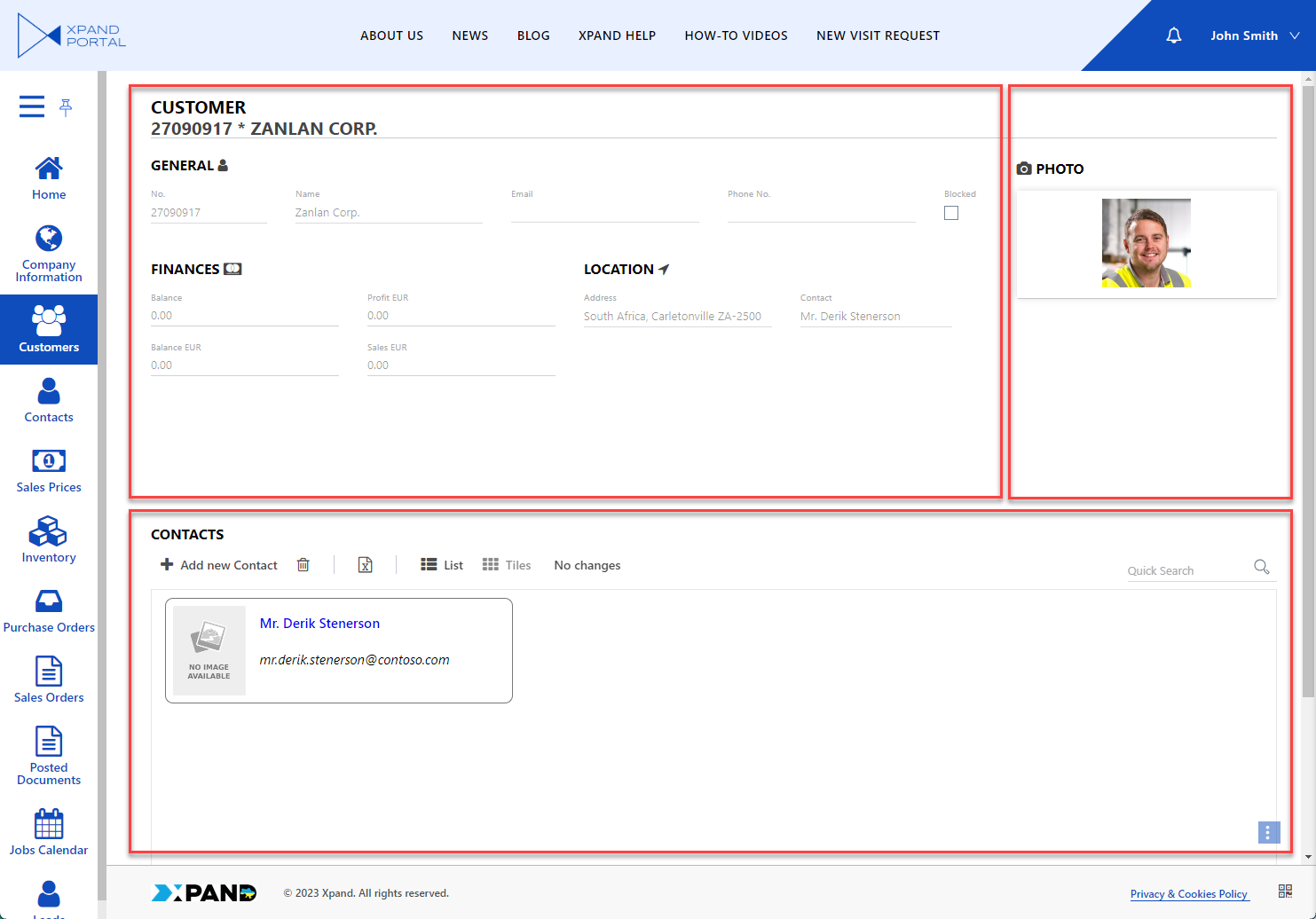
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.

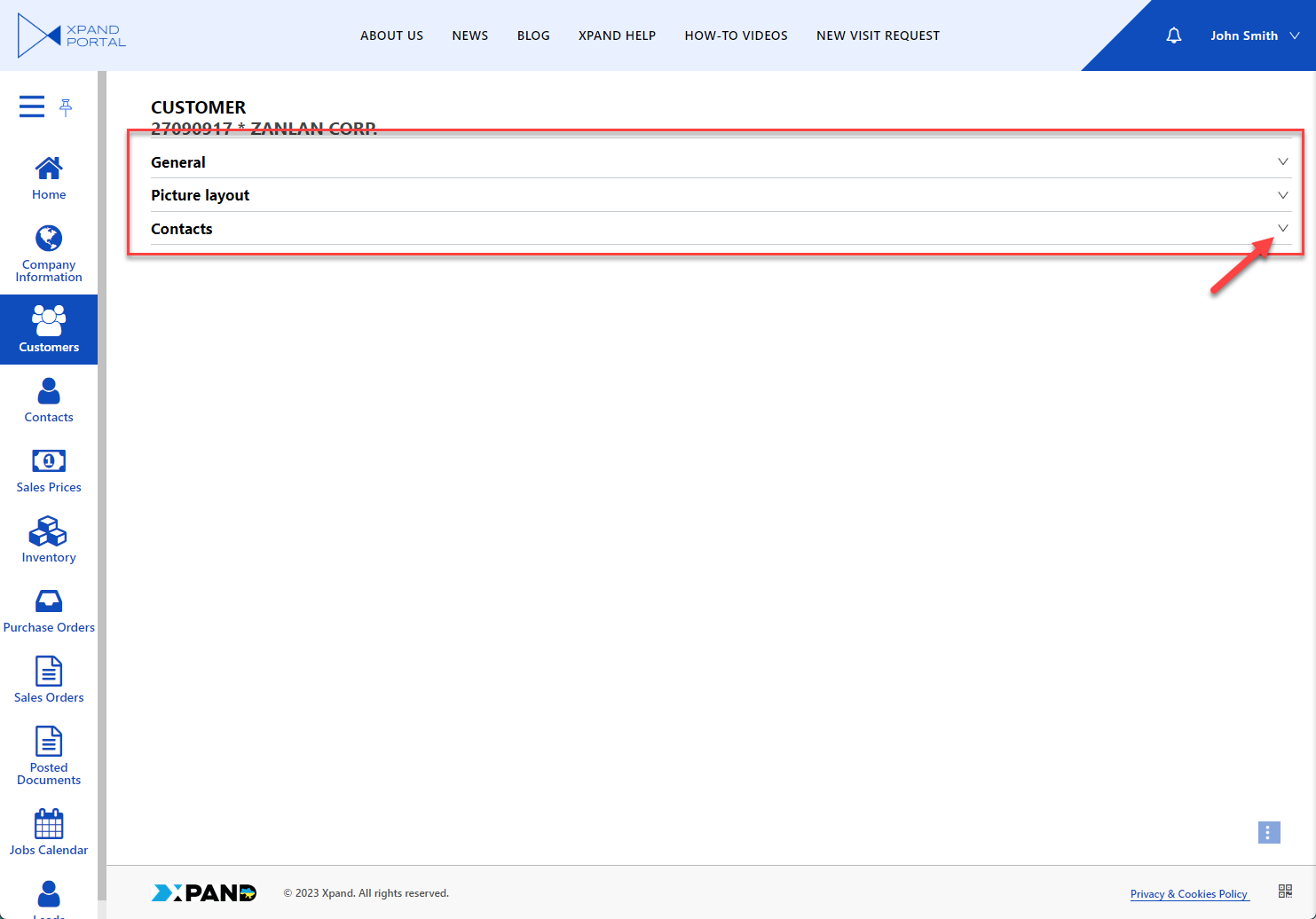
- Accordion - With this view type, the child layout blocks are collapsed on top of each other when you open open the page.

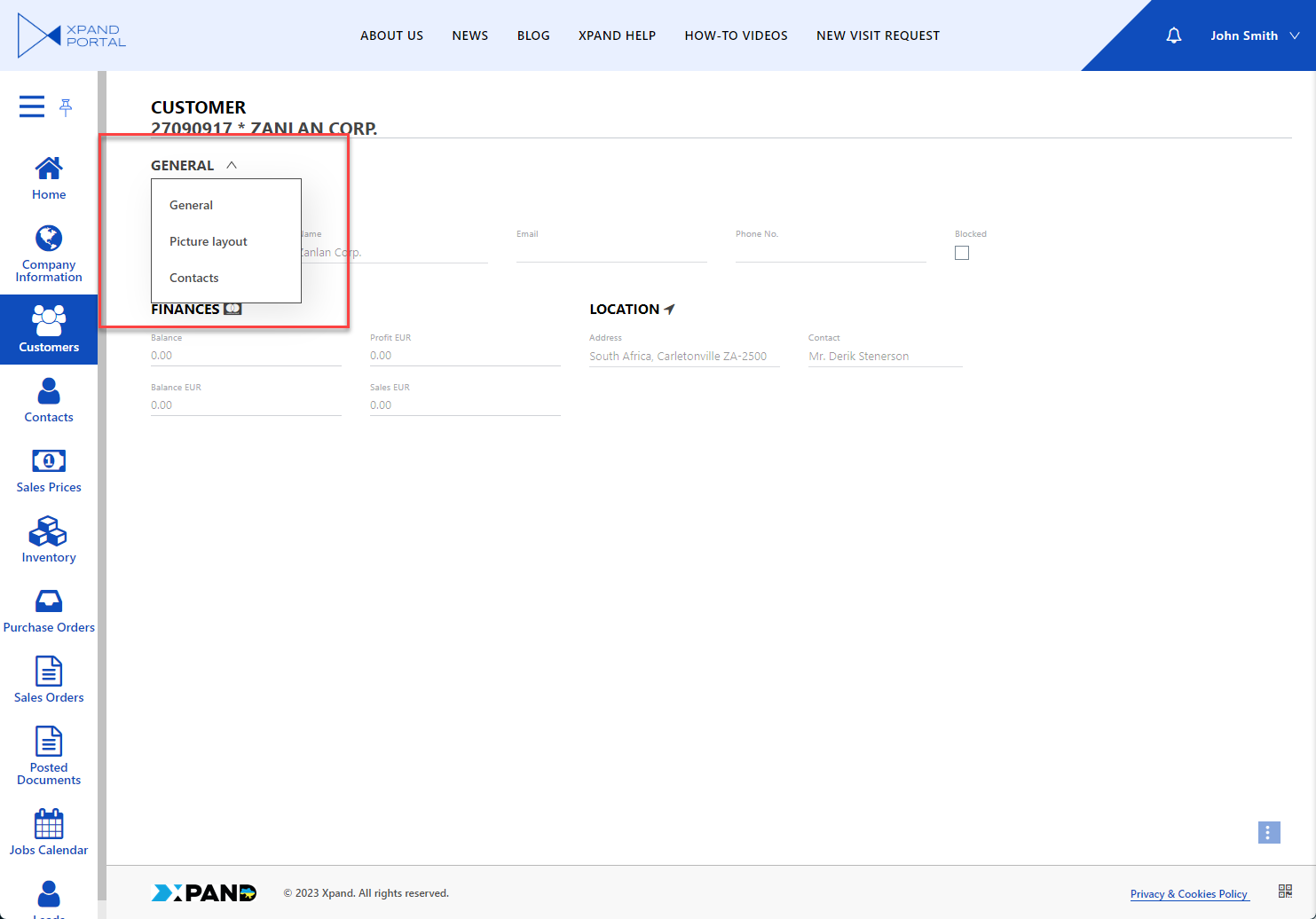
- DropDown - With this view type, one child layout block will be displayed at a time, and other child layout blocks will be selectable from a drop-down menu.

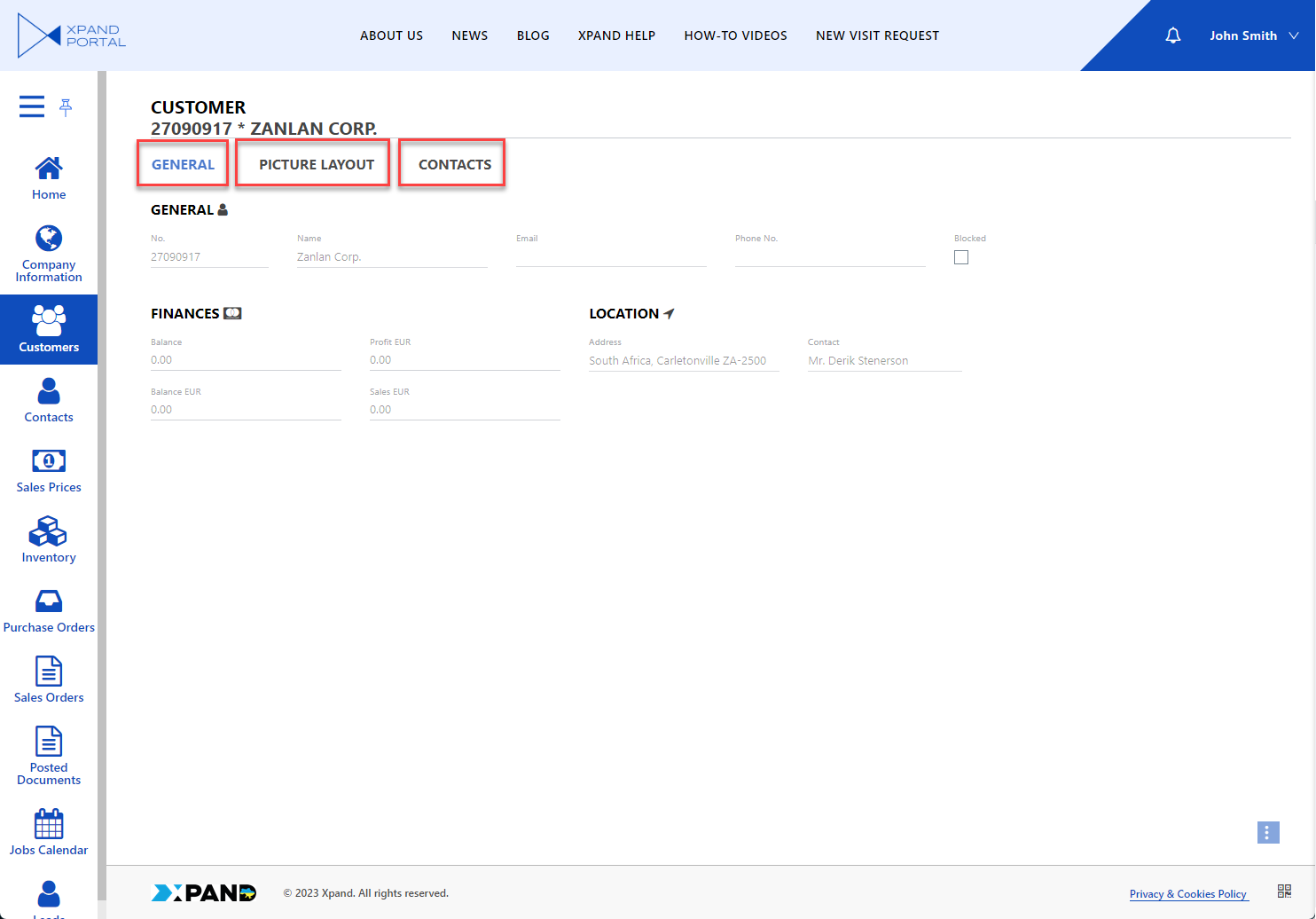
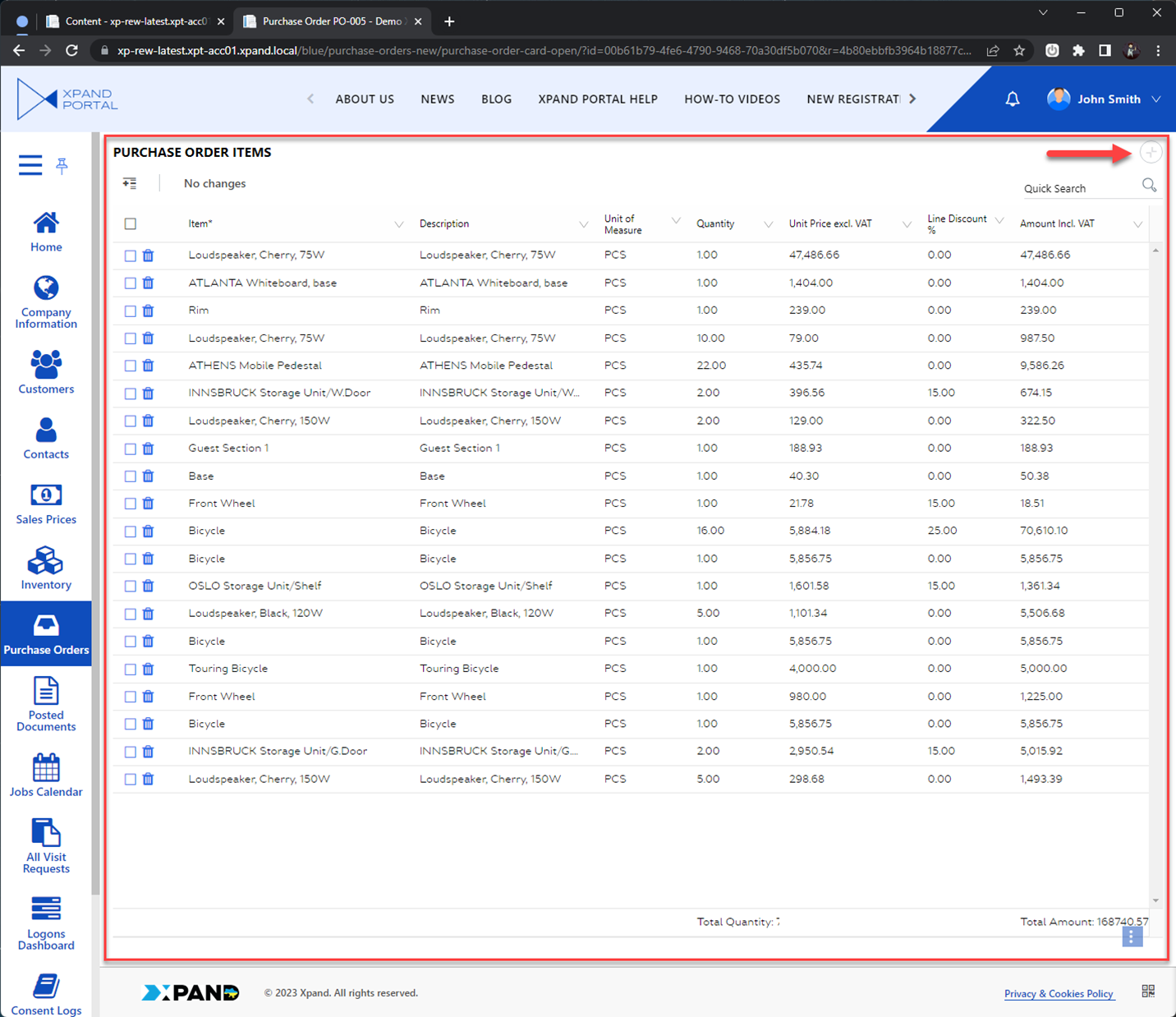
- Tab - With this view type, child layout blocks are displayed on tabs. The tabs are displayed above the content.

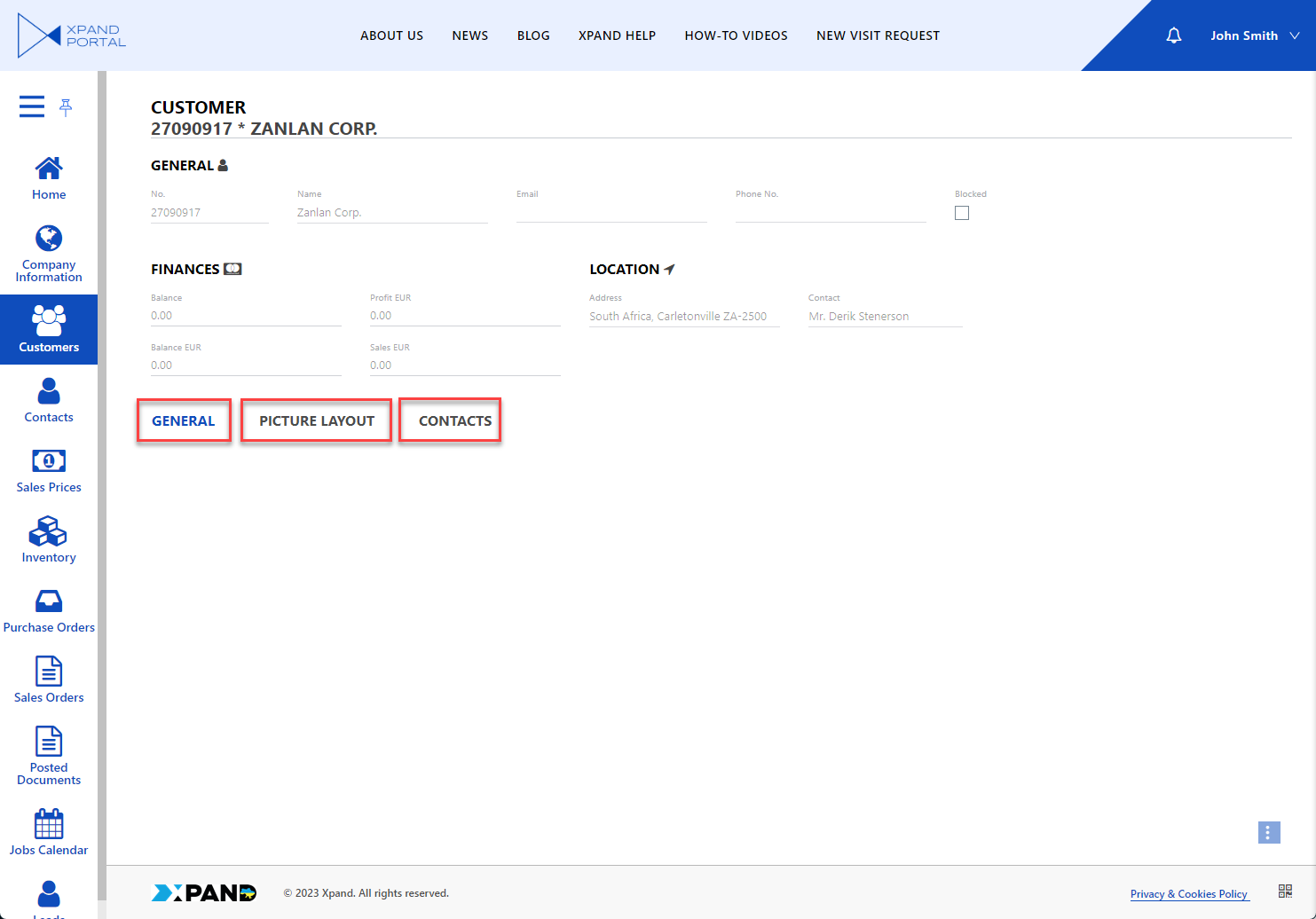
- Tab (bottom) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed below the content.

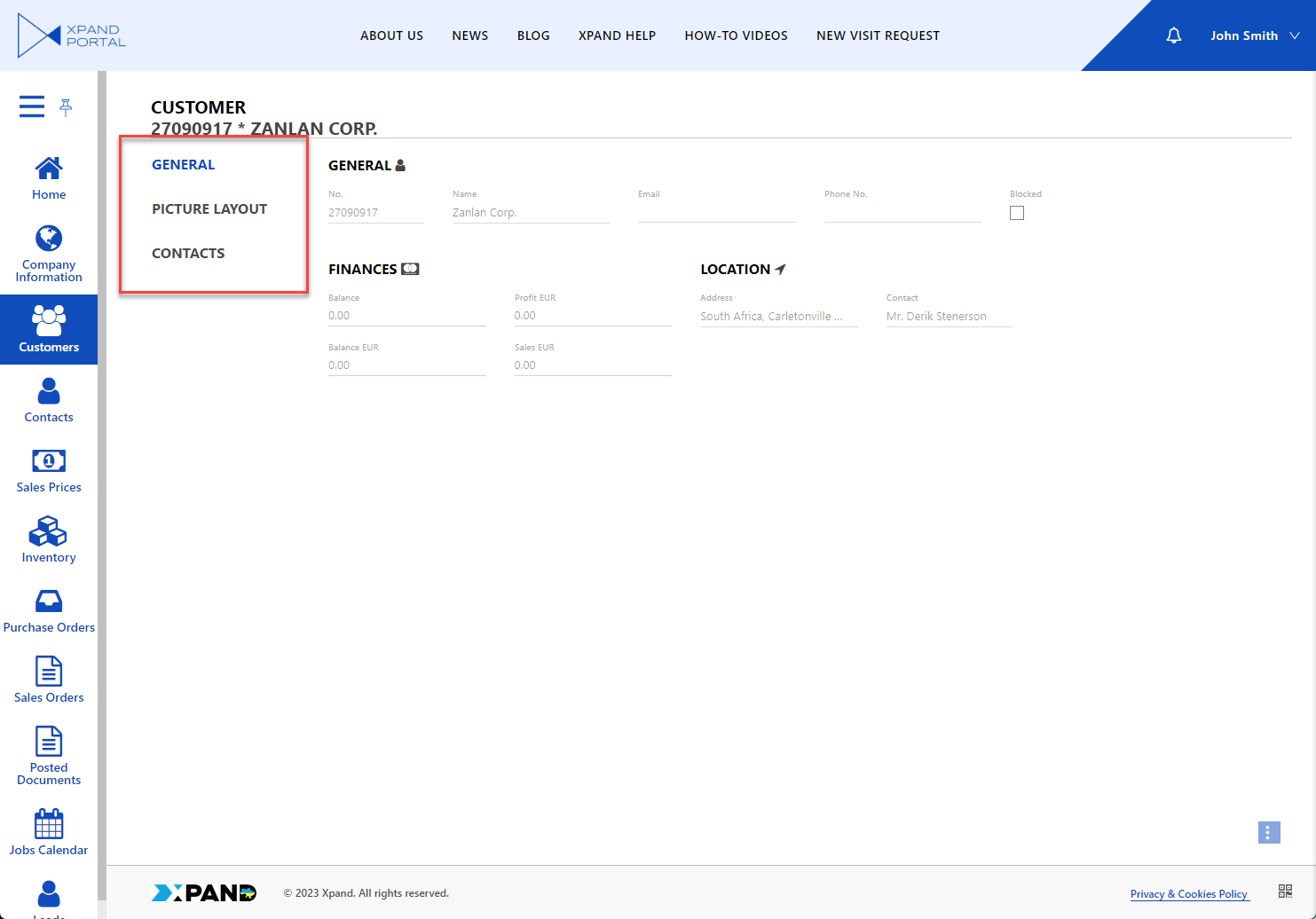
- Tab (left) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the left of the content.

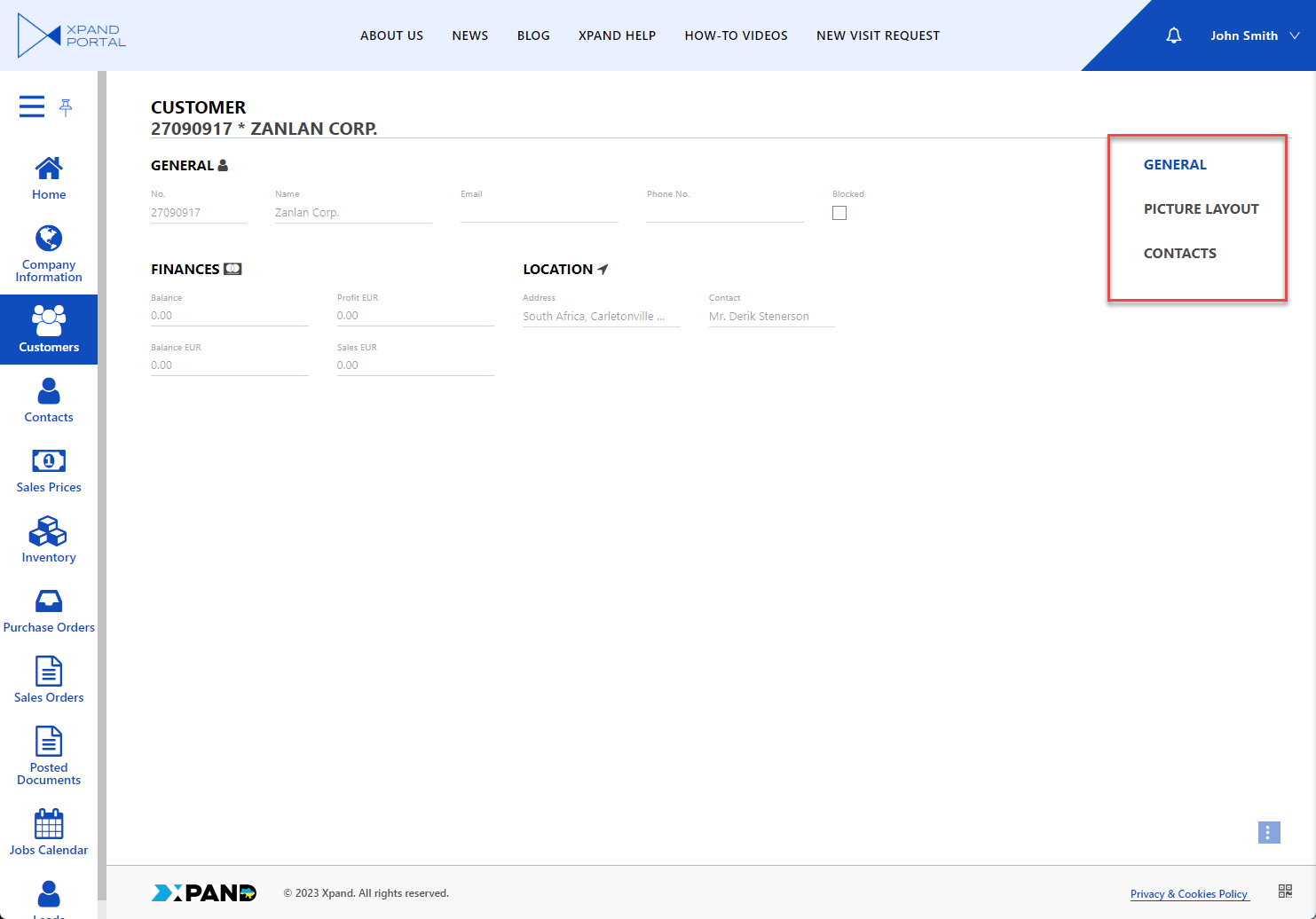
- Tab (right) - With this view type, child layout blocks are displayed on tabs. The tabs are displayed to the right of the content.

- Wizard (tab view) - An alternative method of presenting data on tabs. This view tab currently works as the Default view.
- Default (or empty)- With the default view type, child layout blocks will be displayed on top of each other or side by side depending on the layout block width. If you are going to use this view, you need to create a layout block for every type of detail page content (field set, grid) as a child page under the detail page.
- Enable quick link - Specifies whether the layout block caption will appear as a link on the page header to navigate between layout blocks from the header. The header link will be displayed only when the page with this layout block is opened.

- Heights - Specifies settings that allow you to configure the minimum, standard, and maximum height of the view elements in pixels on this layout block.
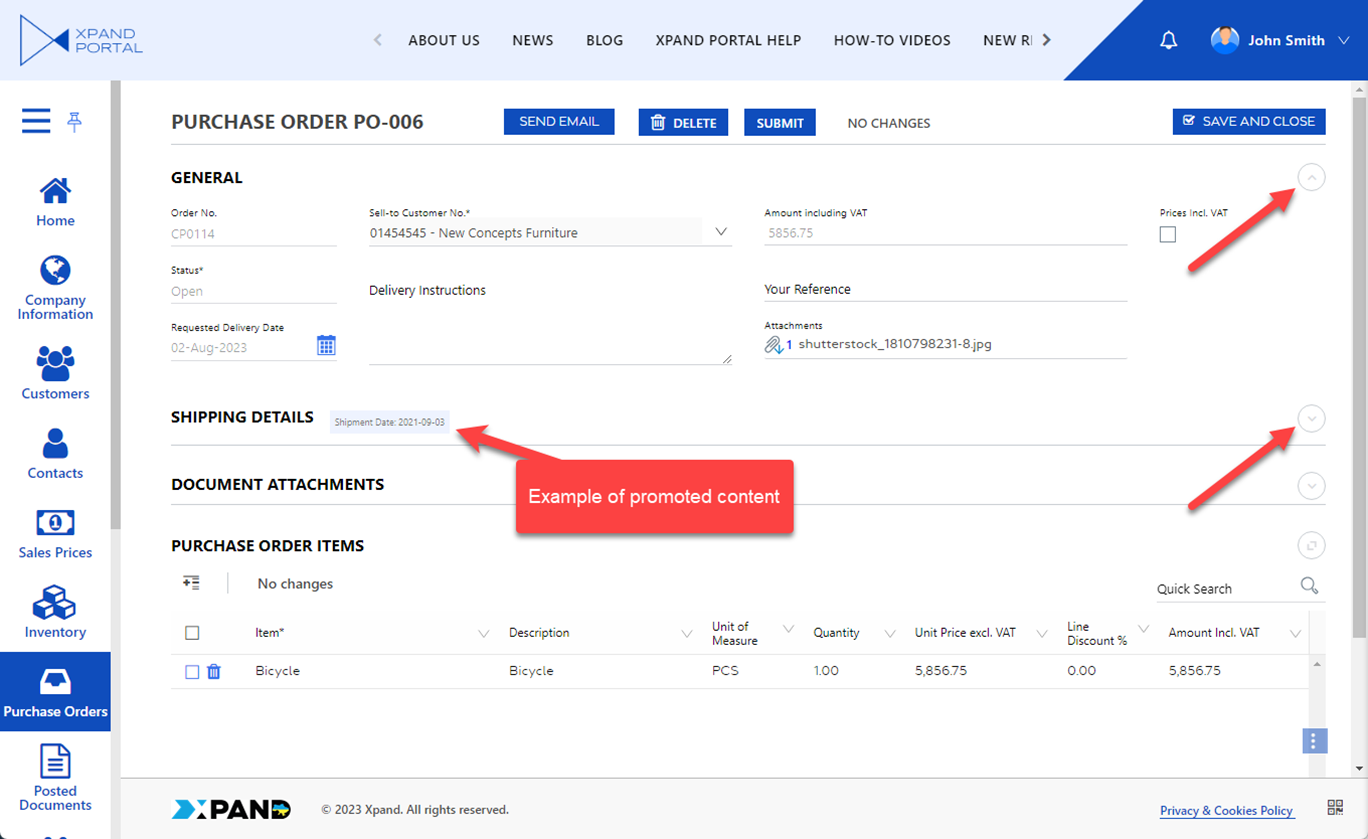
- Collapsing - Specifies the settings that allow you to control the default state of the layout block, add a button that allows members to expand or collapse it, and configure how it can be expanded/collapsed.
- Enabled - Specifies that this set of settings is activated.
- Dimension - Specifies in which dimension the layout block can be expanded or collapsed.
- Button position - Specifies the place of the button that expands/collapses the layout block on the layout block header.
- Promoted content position - Specifies the place of the promoted content on the layout block header. Promoted content is shown in addition to the title when the layout block is collapsed. Promoted content may include rich text or another embedded content block(s).
- Default state - Specifies the state of the layout block that will be used by default on opening the page.
- Show button on hover - Specifies that the button that collapses or expands the layout block is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Collapsed state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the collapsed state.
- Expanded state icon - Specifies the icon that will be used for the button that expands or collapses the layout block when it is in the expanded state.
- Smooth collapsing/expanding - Specifies that collapsing or expanding of the layout block is animated smoothly. If this setting is disabled, collapsing/expanding will appear to have abrupt movement.
- Promoted content - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content. For example, a piece of code that shows the formatted caption of a specific entity field and its value: <p><span style="background-color: #e9f0ff; display: inline-block; padding: 5px;">Shipment Date: [[shipmentdate]]</span></p> where [[shipmentdate]] is a variable that will be replaced with the value of the corresponding entity field.
- Text - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.
- Show vertically - Specifies rich text that will be shown as promoted content on the layout block header. Rich text allows you to incorporate various visual elements and enhancements such as different fonts, font sizes, colors, styles (bold, italic, underline), alignment, lists, hyperlinks, and even embedded images or multimedia content.

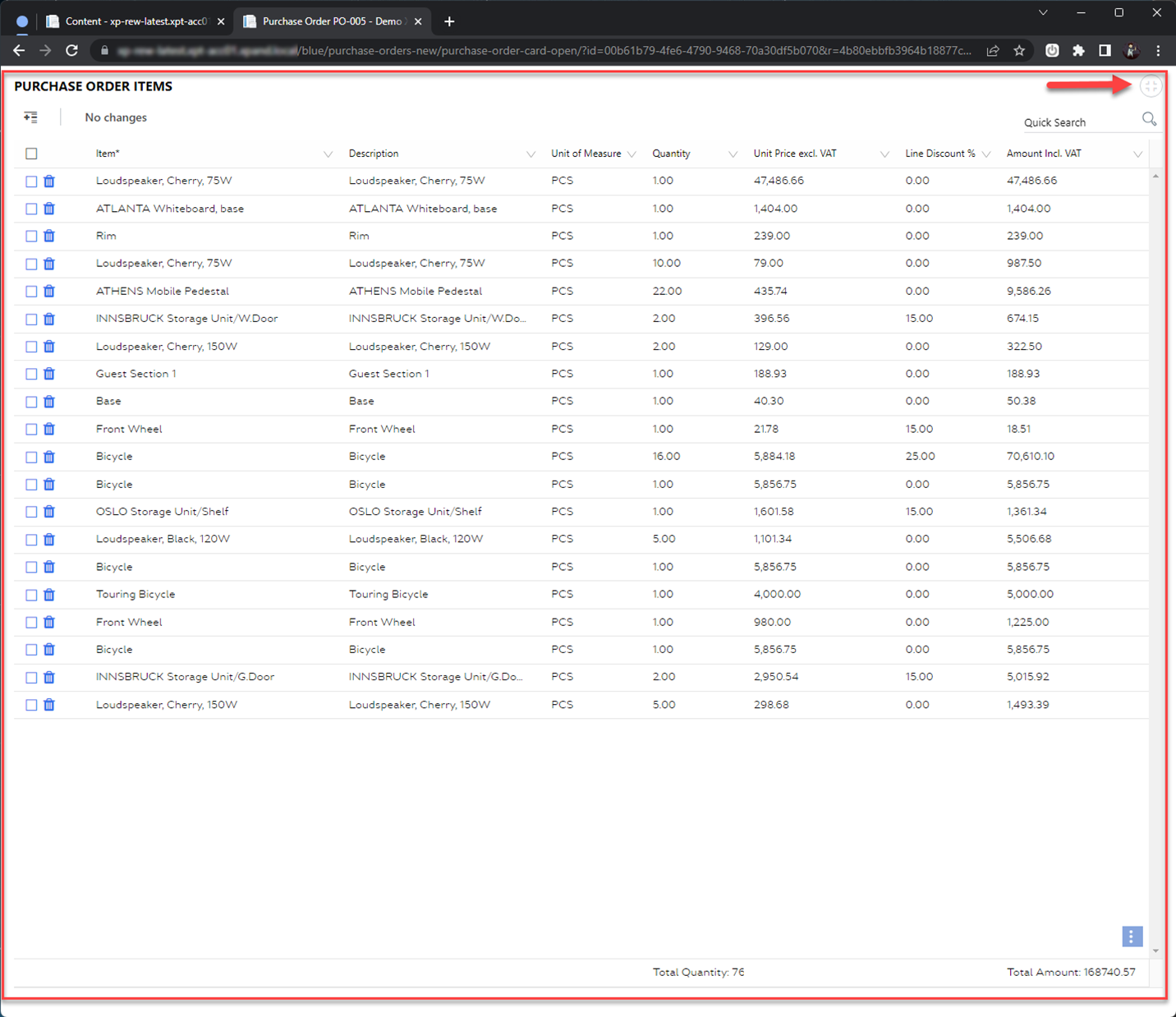
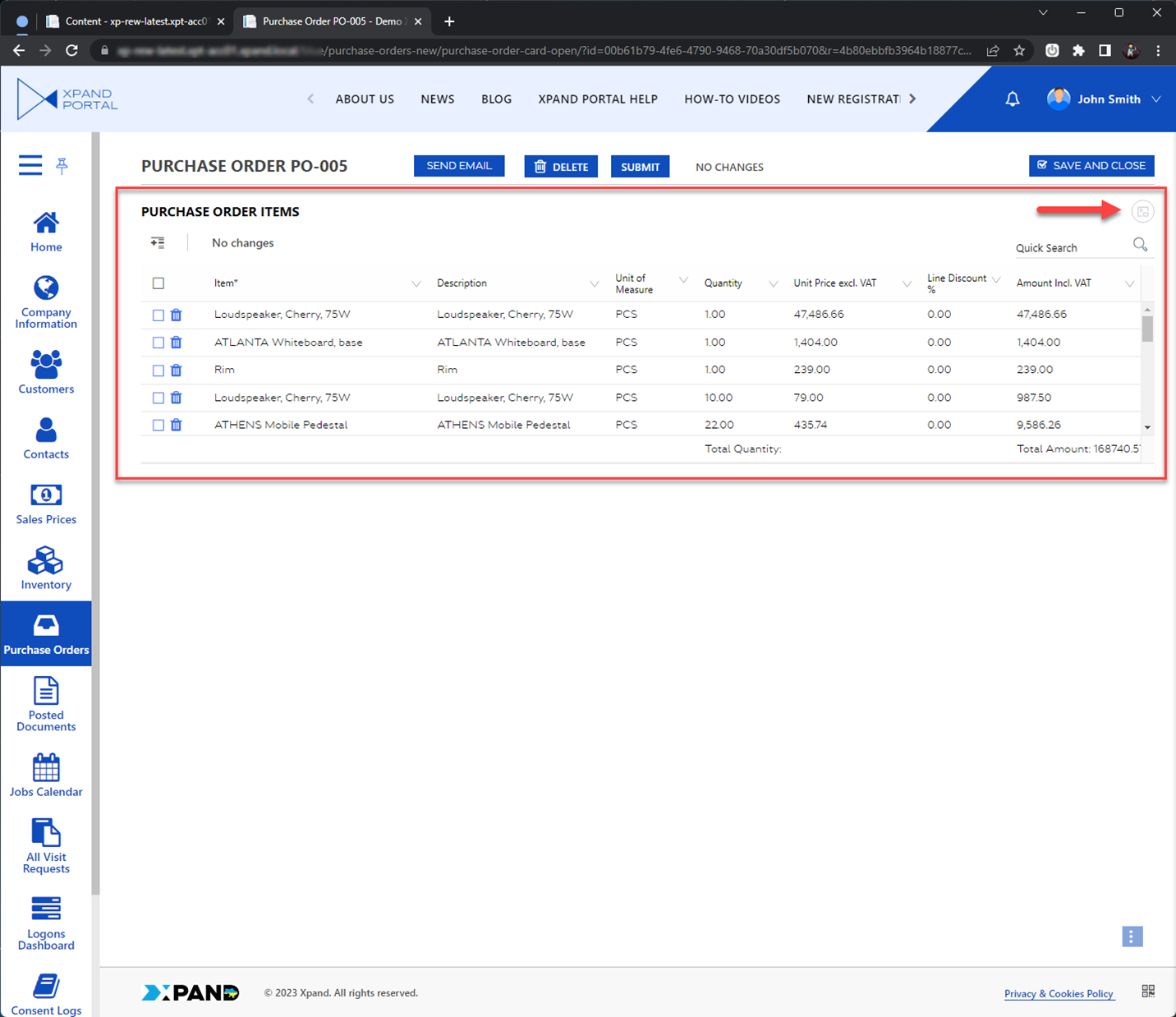
- Maximizing - Specifies the settings that allow you to add buttons that fit the content of the layout block into a specific area.
- Enable - Specifies that this set of settings is activated.
- Mode - Specifies the area that the content of the layout block will fit into when the button of this setting set is used by the member on the layout block header:
- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.

- Parent block's content area - The layout block will be resized to fit its content into the content area of the parent layout block if any.

- Portal page content area - The layout block will be resized to fit its content into the content area of a portal page, which is the area between the header and the footer.

- Browser's content area - The layout block will be maximized to fit its content into the visible area of a browser web page.
- Show button on hover - Specifies that the button that resizes the layout block to fit its content into a specific area is visible only when you hover over its position on the layout block header. If this setting is disabled, the button is always visible.
- Display conditions - Specifies set of conditions that must be met so that this page part is displayed.
- Title - Specifies the title that is used to identify this setting set in the backoffice.
- Rules - Specifies conditions that must be met so that this page part is displayed. These rules are set up in the same way as filters on the Data source tab in the grid or detail page settings.
- Enabled - Specifies that this condition set is active.
- Conditional formatting - Specifies sets of conditions that must be met so that specific formatting is applied, in this case, to the detail page layout block.
- Title - Specifies the title that is used to identify this setting set in the backoffice.
- Rules - Specifies conditions that must be met so that this page part is displayed formatting is applied to this page part. These rules are set up in the same way as filters on the Data source tab in the grid or detail page settings.
- Style - Specifies formatting that is applied to the detail page layout block if the conditions are met.
- Font color - Specifies font color that is applied to the detail page layout block if the conditions are met.
- Background color - Specifies the background color that is applied to the detail page layout block if the conditions are met.
- Border color - Specifies the border color of a border that is applied to the detail page layout block if the conditions are met.
- Enabled - Specifies that this condition set is active.
 Note
NoteConditional formatting in this case is applied to the detail page layout block. You can also set up conditional formatting for other places: field (use the formatting rules type in the Data format field setting in various places where the field settings are available) and grid record (see the settings for the grid page).
- Layout block style - Specifies the style that defines how the layout block content will be displayed on the page in relation to other layout blocks. By default, the layout block will occupy all available space from top to bottom taking into account the width settings. This can be useful when you want to display related grids on a single page where one grid would display records only for a selected record on the related grid (for grid relation to work, the grid's layout block must have a style applied here).
- View type - Specifies how content in the child layout blocks is presented:
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
- If you created a layout block with the Tab view type, select the created
 layout block, and then repeat steps 3 through 8 for every tab that you want to add. For these child layout blocks, select any view source type other than Tab. The title of these child blocks will be displayed as tab captions on the grid page.
layout block, and then repeat steps 3 through 8 for every tab that you want to add. For these child layout blocks, select any view source type other than Tab. The title of these child blocks will be displayed as tab captions on the grid page.

If you need to remove a created page, open the settings for the page, select Actions in the upper right corner, and then select Delete. The page will be removed into the site recycle bin, from which it can restored if necessary.