Video block (configuration)
A video block is an element of a ![]() grid or
grid or ![]() dashboard layout block where you can add a Youtube video.
dashboard layout block where you can add a Youtube video.
To add a video block to a page
- In the backoffice, go to Content and expand the node of a
 grid page or
grid page or  dashboard (home) depending on where you want to add an HTML block.
dashboard (home) depending on where you want to add an HTML block. - Select the
 icon next to the corresponding layout block node (
icon next to the corresponding layout block node ( grid or
grid or  home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create.
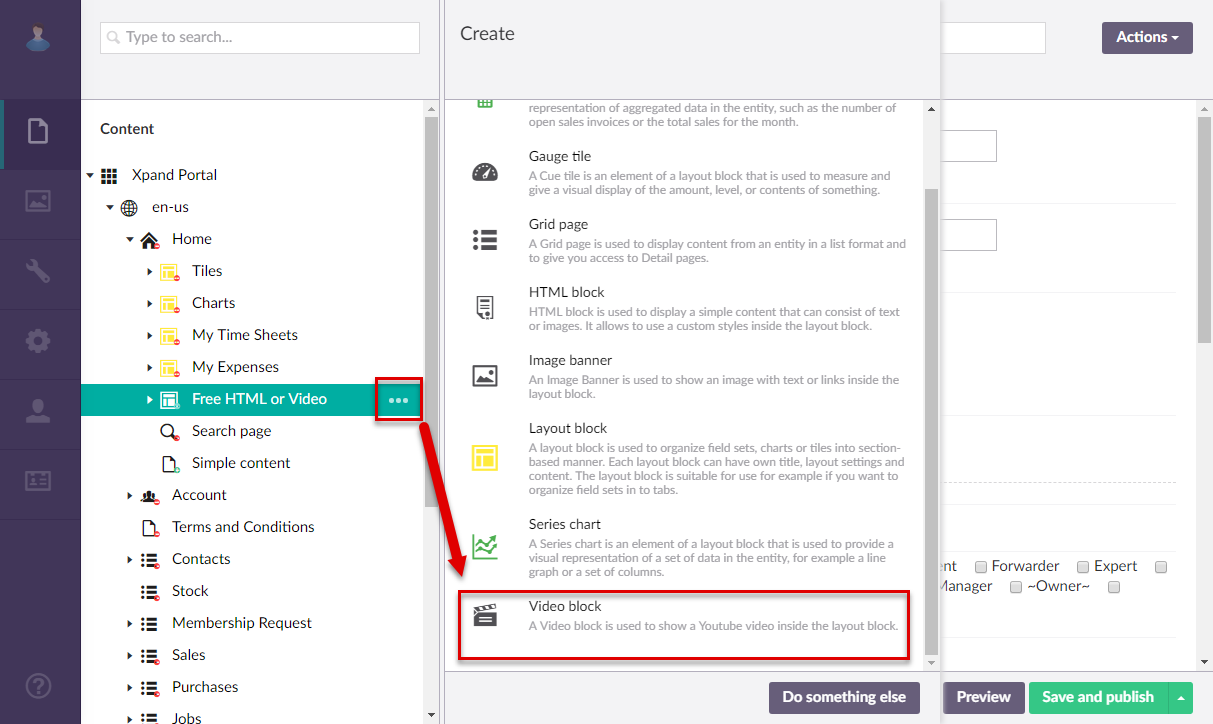
home dashboard). Alternatively, select and hold (or right-click) the node, and then select Create. - Select
 Video block.
Video block.

- On the header, enter the Video block name that will be used to identify it in the backoffice.
- On the General tab, fill in general settings as follows:
- Title - Specifies the title of the Video block that will be displayed on the page.
- Subtitle - Specifies the subtitle of the Video block that will be displayed on the page under the title.
- Icon - Specifies the image that will be displayed next to the Video block title. Adding an icon is optional. You can leave this setting empty (in this case, the default icon, chosen by the development team, will be used) or choose an icon from one of the available icon libraries.
- Width settings - Specifies the adaptive width settings for the Video block per device. The width is automatically adjusted depending on the device the page is opened from.
- Hide element - This setting hides the Video block from the dashboard. It can be configured per member group. In the layout block page settings, on the General tab, in the Hide element setting, select one or several member groups, for which this Video block will be hidden. Alternatively, you can select the ~All~ check box to hide it for all member groups (without the necessity to select every member group's check box) or select the Hide element check box to have all member groups selected at once.
- Background color - Specifies the color that will be used as solid filled background for the Video block.
- Background image - Specifies the image that will be used as background for the Video block.
- Description - Specifies a description of this Video block that will be displayed below the title and subtitle.
- Navigate-to page - Specifies the portal page that will be displayed when the portal members selects this Video block.
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
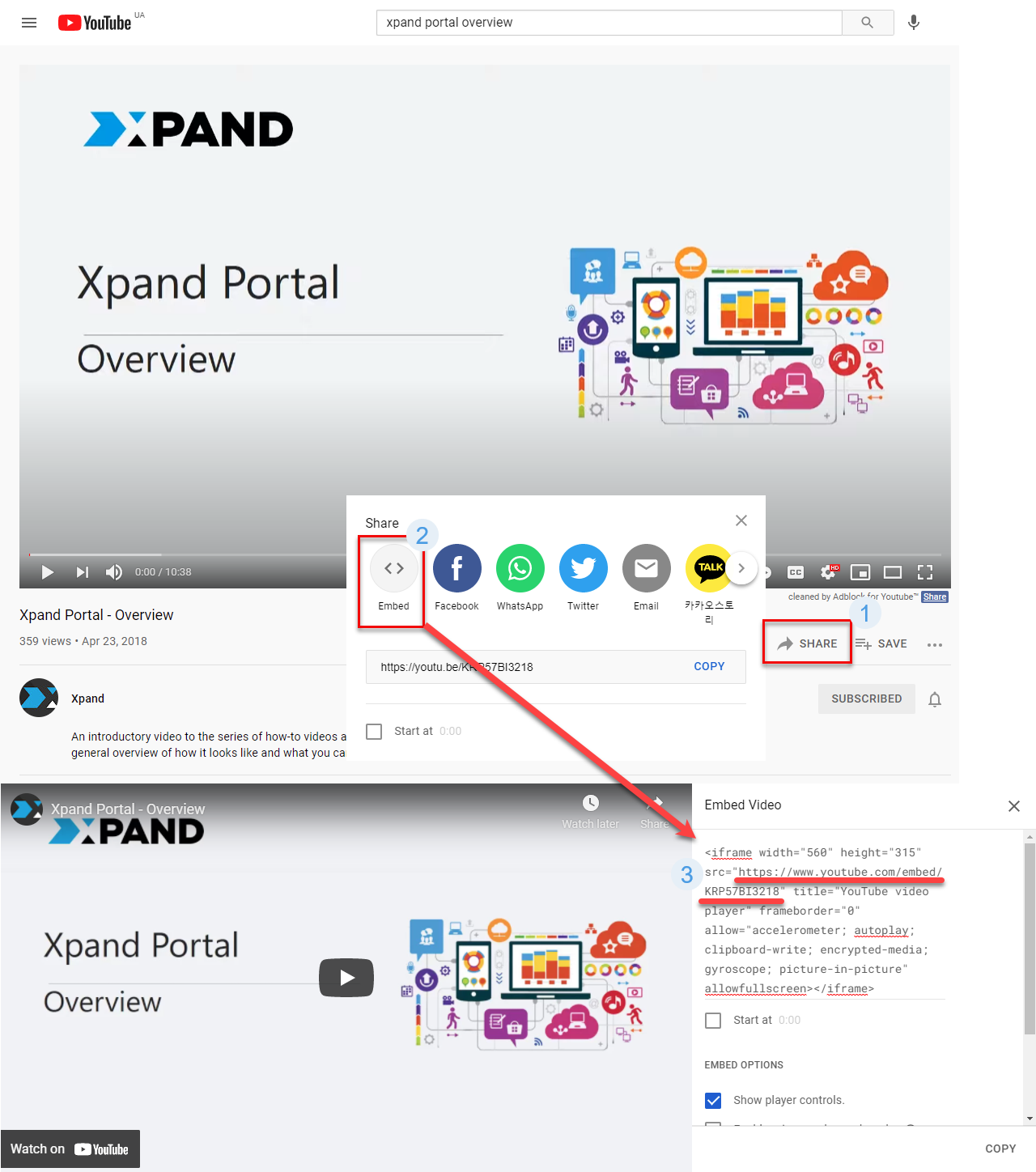
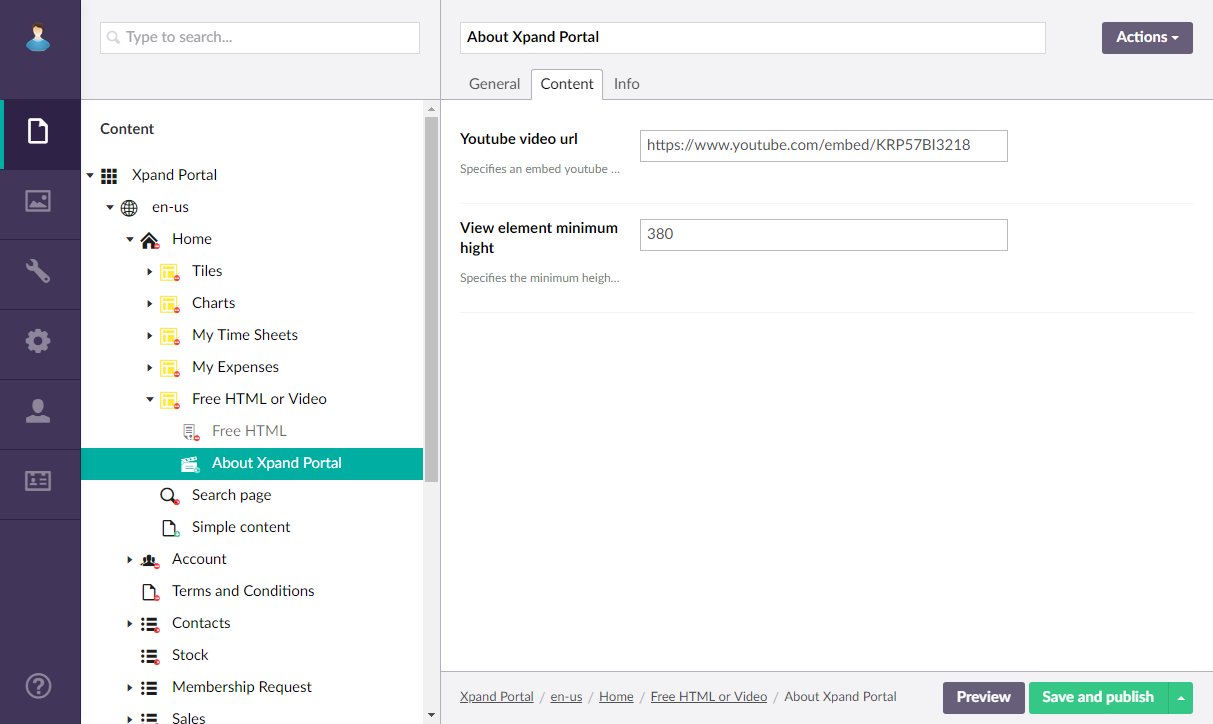
- On the Content tab, in the Youtube video url field, enter the embed URL of the Youtube video that you want to be displayed in this layout block. To get the embed URL for a Youtube video, go to the Youtube page with the video that you want to embed, select Share > Embed, and then, in the Embed Video dialog window, copy the URL specified in src="YourEmbedURL" where YourEmbedURL is the URL that you need to copy and paste in the Youtube video url field on the portal.

- In the View element minimum height field, specify the minimum height of the Video block.

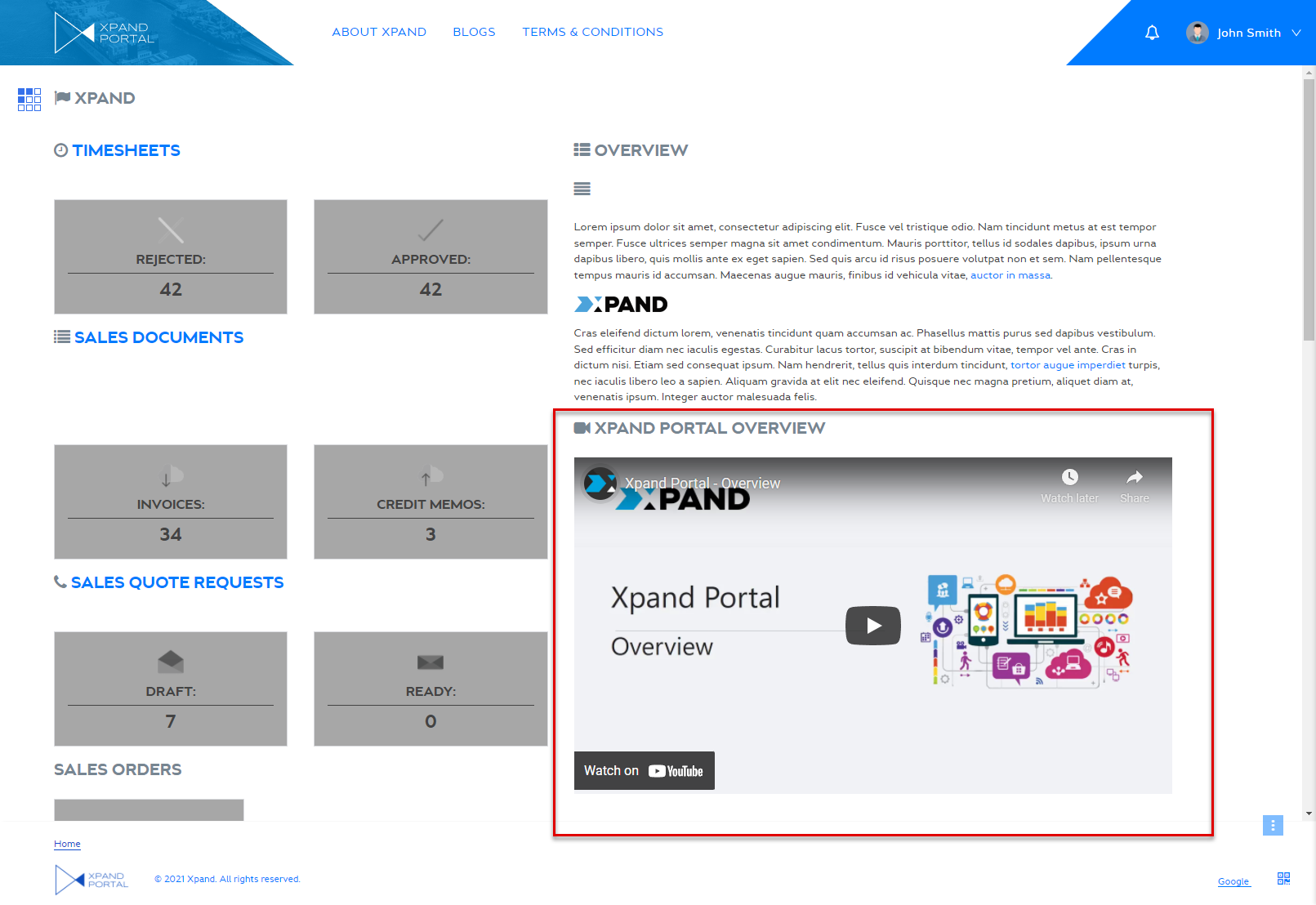
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.

 Note
NoteThe layout settings of the parent layout block determine how the HTML block content will be displayed on the dashboard (on a tab, on top or below of other content elements, etc.).