Creating grid pages
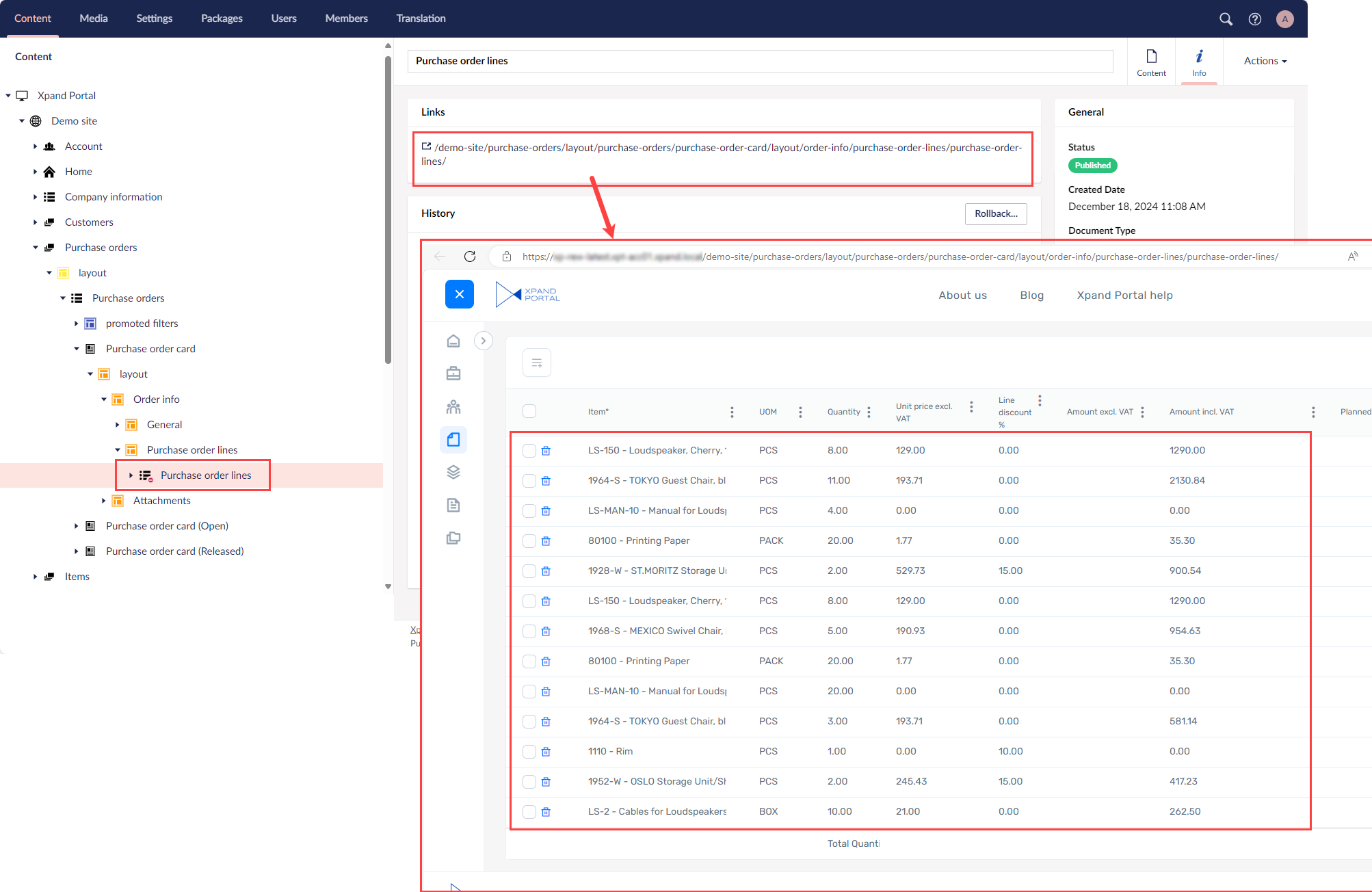
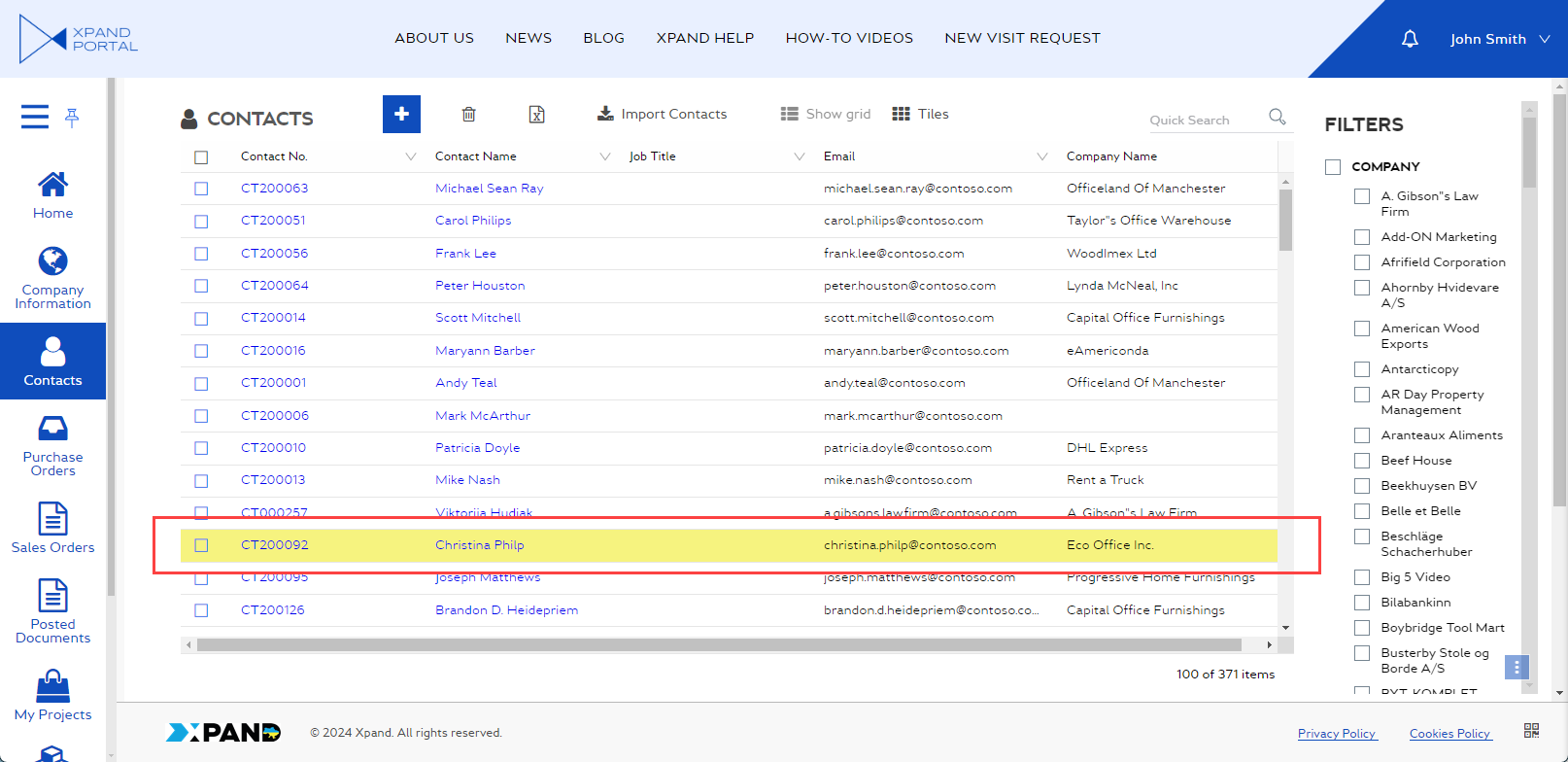
The Grid page is a page that displays records in the form of a list (grid). In the backoffice, grid pages can be identified by the ![]() icon. The records on a grid page may be based on an external data source if necessary, however, this is not mandatory. Records can be created directly on the portal if need be.
icon. The records on a grid page may be based on an external data source if necessary, however, this is not mandatory. Records can be created directly on the portal if need be.
Optionally, additional content can be added to a grid, such as embedded detail page or various layout block elements. Additional content is added within grid page layout blocks, created as child pages to the grid.
To create a new grid page
- In the backoffice, go to Content.
- Select the content node under which you want to create a grid page. For example, select the site root
 node to create a grid page that will be in the root of the portal navigation pane, or select a node of a page to create a grid page as a child page (it will be accessible through the navigation pane navigation panel).
node to create a grid page that will be in the root of the portal navigation pane, or select a node of a page to create a grid page as a child page (it will be accessible through the navigation pane navigation panel). - Select the
 icon of the selected node (the icon appears when you point to the node title). Alternatively, select and hold (right-click) the selected node, and then select Create.
icon of the selected node (the icon appears when you point to the node title). Alternatively, select and hold (right-click) the selected node, and then select Create. - Select
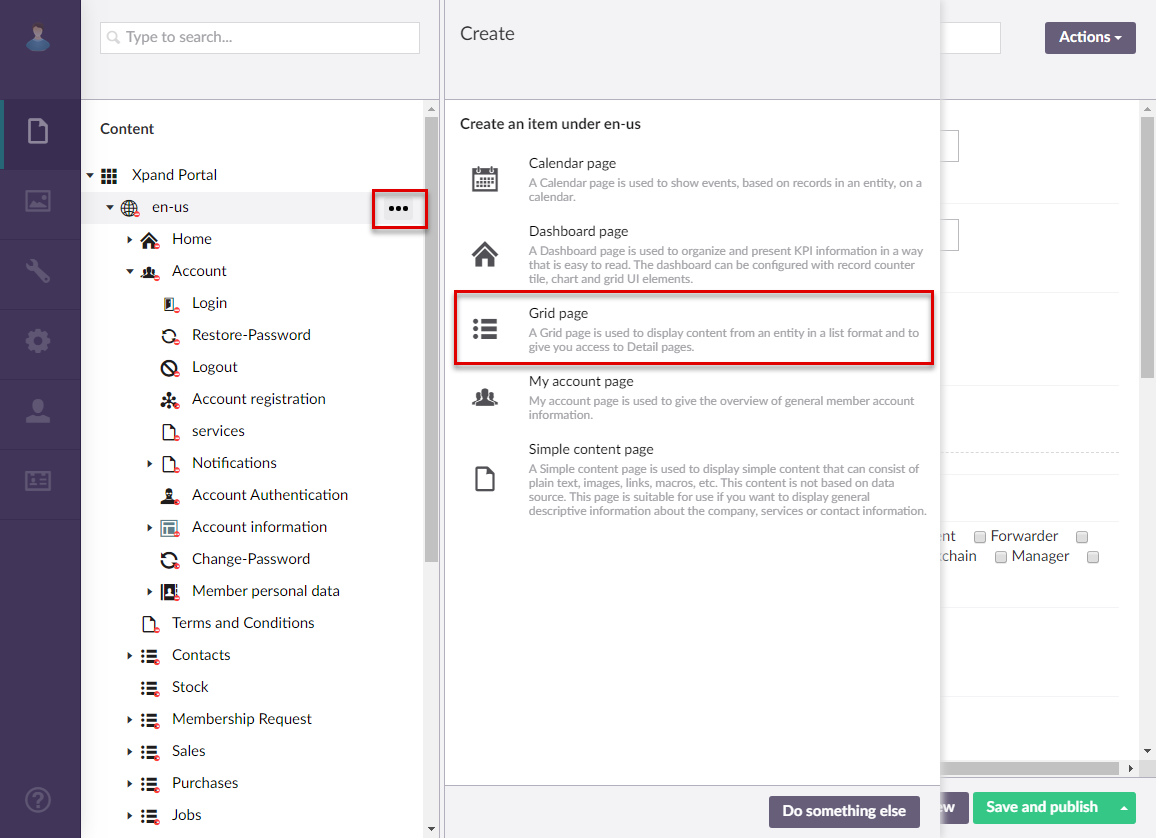
 Grid page in the Create dialog window that appears.
Grid page in the Create dialog window that appears.

- If you have at least one content template of the grid page type, the created template(s) will be available for selection to use as a basis for the new page. Otherwise, this step is not shown. You can select Blank in case you don't want to use a template.
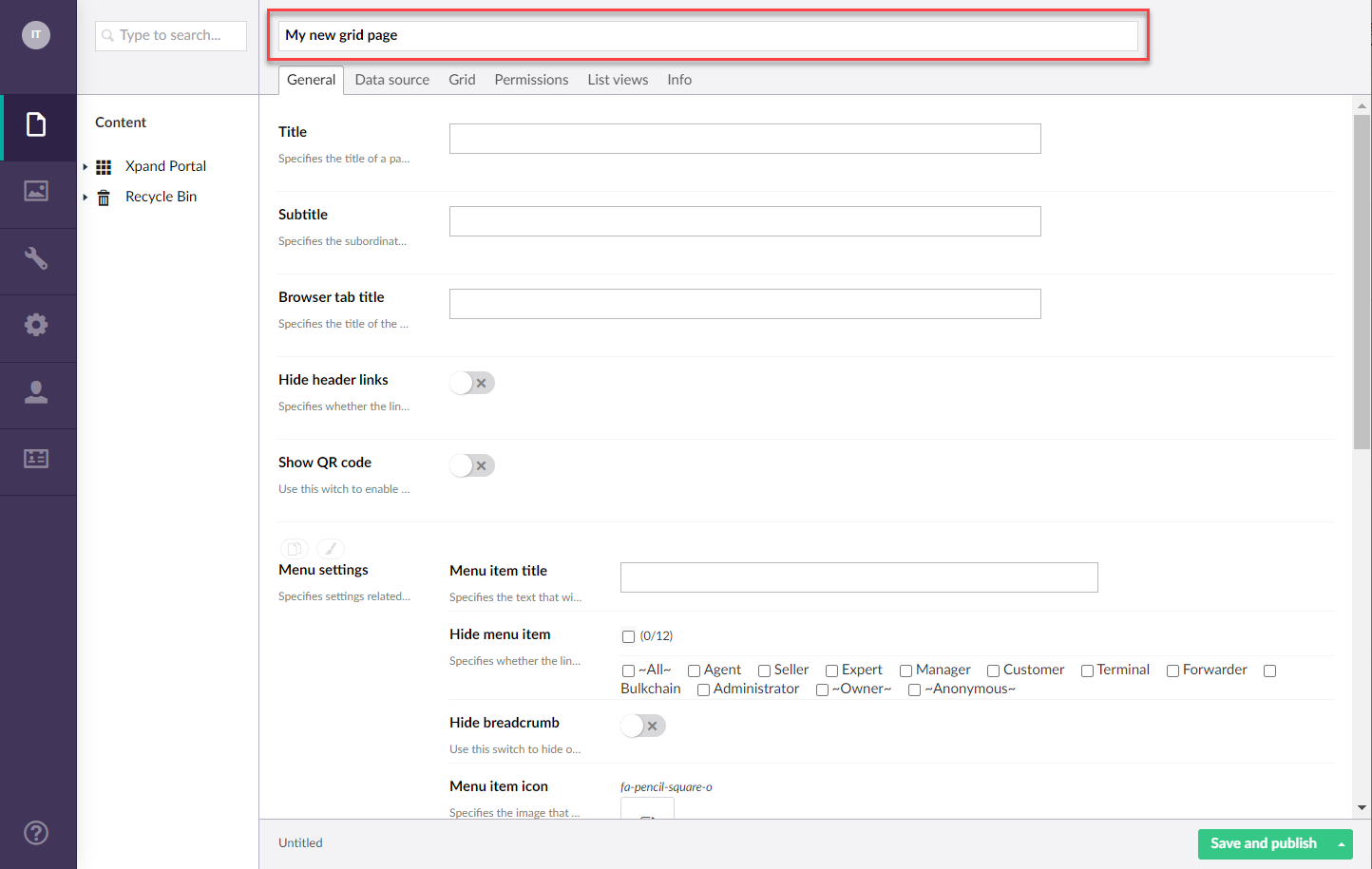
- On the header, enter the page name that will be used to identify it in the backoffice.

General tab
- On the General tab, fill in general settings.
Basic
- Titles - Specifies the settings where you can configure the title of various elements on this page.
- Title - Specifies the title that will be displayed in the header of the created page.
- Subtitle - Specifies the subtitle that will be displayed in the header of the created page.
- Browser tab title - Specifies the title of the web browser tab that will be displayed when the page is opened and the member points to the browser tab.
- Hide breadcrumb - Specifies that the page breadcrumb trail is not shown. A breadcrumb trail is used as a navigational aid to help portal members keep track and maintain awareness of their location within the portal.
Menu
- Menu item title -Specifies the title of the menu item, which will be displayed in the navigation pane for this page.
- Menu item icon - Specifies the icon of the menu item for this page. Select the square and browse to the icon in the portal media library.
- Menu item color - Specifies the color of the menu for this page.
- Divider after menu item - Specifies whether a split line will be displayed after this menu item.
- Hide menu item for - Specifies whether the link to the page will be displayed in the main menu for the selected member groups.
Advanced
- Width settings - Specifies the adaptive grid width settings for the grid per device. The width is automatically adjusted depending on the device the page is opened from.
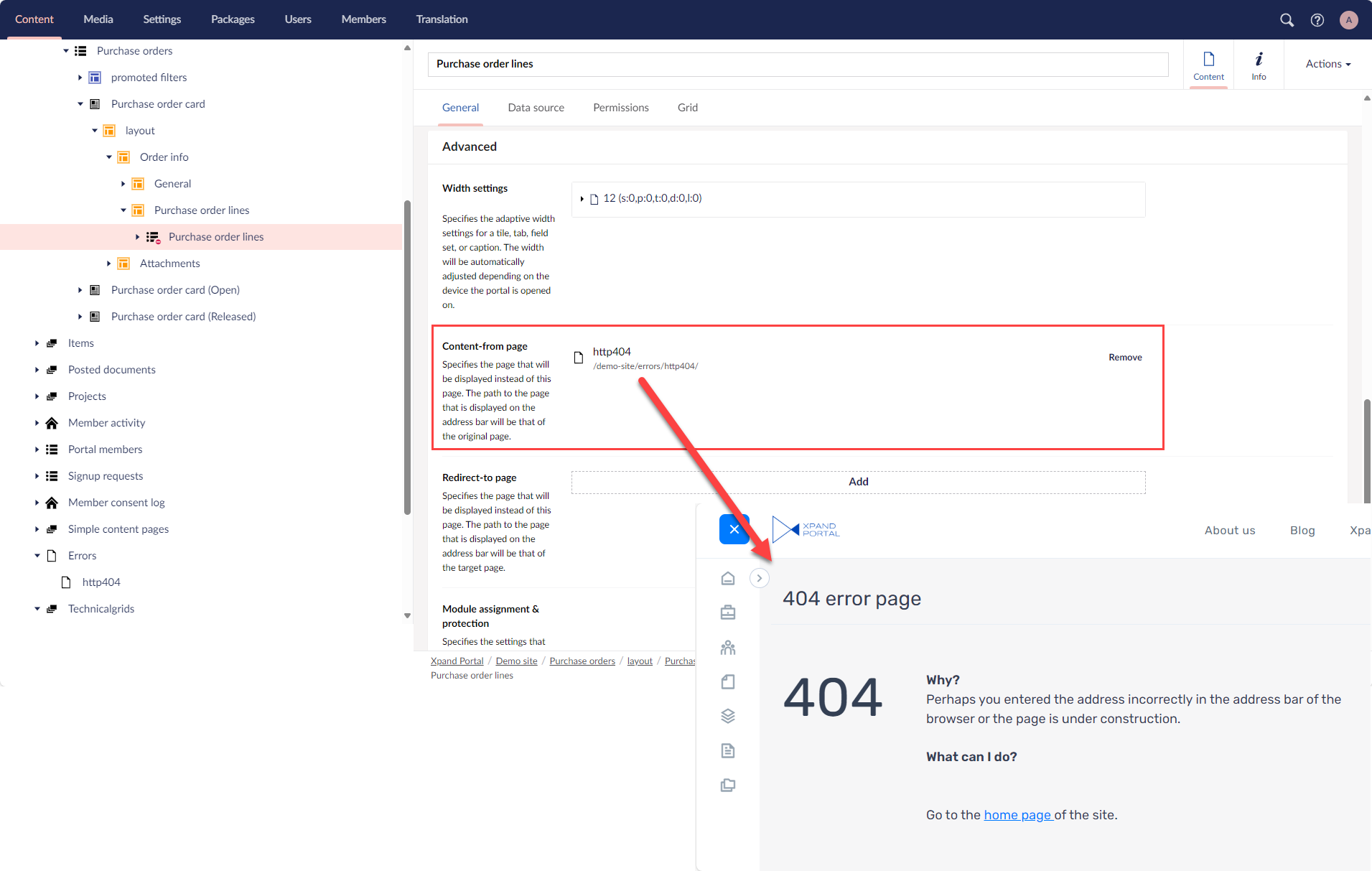
- Content-from page - Specifies the page the content of which will be displayed instead of the content of this page when this page is opened via a direct link. The URL in the address bar will remain that of the original page.
- Redirect-to page - Specifies the page that will be displayed instead of this page when this page is opened via a direct link. The URL in the address bar will be that of the target page.
 Tip
TipThe Content-from page or Redirect-to page settings may be useful for security purposes. For example, you have a child grid page. When this page is opened via a direct link, the filters won't be applied and all records will be revealed, which is an undesired case. To avoid this security issue, you can use these settings to show or redirect to a different page, such as the parent page or a simple content page with an error.


- Module assignment & protection - Specifies settings that allow you to assign this content element (site, page, page element, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- Hide header links - Use this switch to hide or make visible again the links, which can be added when you configure site localization, in the page header.
- Titles - Specifies the settings where you can configure the title of various elements on this page.
Data source tab
- On the Data source tab, specify the source of data for this grid page. If the source of data is external, portal integration must be set up and configured with the corresponding external system.
- Entity - Specifies the table data from which records will be retrieved for this grid page. This table may represent any entity to suit your business needs. The list of available entities depends on the system your portal is integrated with.
- Filters - Specifies the filter(s) that can be used to narrow down the records, which will be retrieved from the specified entity by specified criteria. You can add filters individually, in groups, or in combination of individual filters and groups. Grouped clauses operate as a single unit separate from the rest of the query, similar to putting parentheses around a mathematical equation or logic expression. The AND or OR operator specified for the filter group applies to the whole group. Global filters (filters that are set up for the entire site) can be added automatically when you select or change the data source entity in case the entity has a global filter assigned to it. Global filters have the GLOBAL tag. Global filters can also be automatically added or cleared from portal pages or page parts in the global filter settings. Setting filters is optional and depends on what kind of data you want to be displayed on the page.
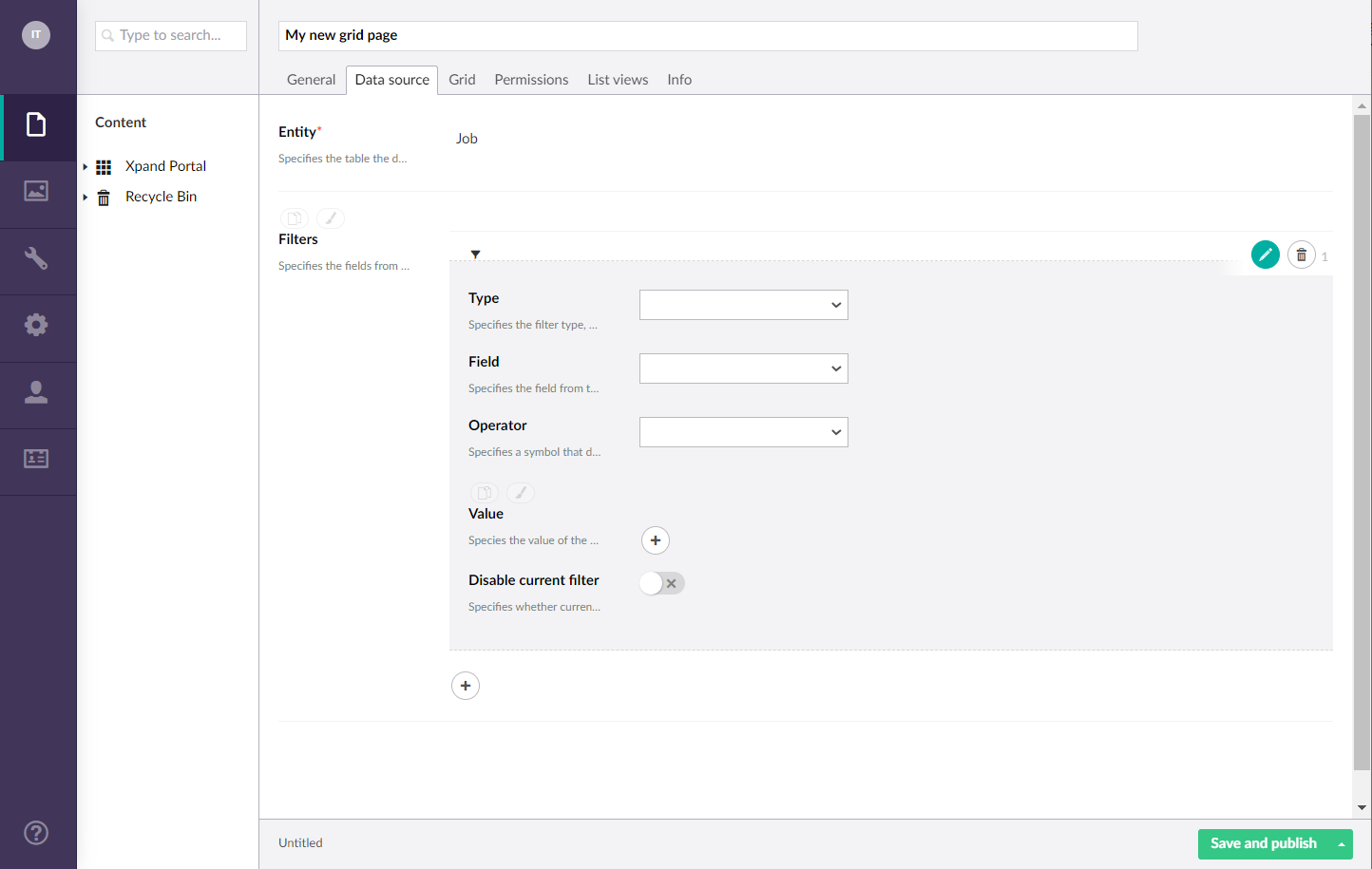
- To add an individual filter, select Add content, select
 Filters, configure the filter settings below, and then select Create:
Filters, configure the filter settings below, and then select Create:
- Title - Specifies the title of the filter.
- Logic – Specifies the logic of the filter:
- AND – Use this type to find records in the data source that meet the criteria in both the current and previous clause.
- OR – Use this type to find records in the data source that meet the criteria in either the current or previous clause.
- Field – Specifies the field from the source entity the value of which will be used to filter records on the page.
- Operator – Specifies a symbol that denotes a logical operation.
- Value – Specifies the value of the field that will be used to filter records on the page. You can specify constant value or use a method to retrieve data. Select Add content and configure the type of value and its settings:
- Constant value – Specifies a constant value that will be used as a filter condition during lookup. If the value of the specified field is equal (or more, or less, etc., depending on the operator) to this value, the filter condition will be met.
- Date-time value – Specifies a date-time value that will be used as a filter to retrieve data.
- Value-from member field name – Specifies a field from the portal member settings, the value from which will be used as a filter.
- Value from parent entity field – Specifies a field from a parent entity on the portal, the value from which will be used as a filter during lookup.
 Caution
CautionWhen a grid page is embedded into a detail page, you normally set up this filter (Value from the parent entity field = UniqueId [ParentEntityName]) so that records on this embedded grid are filtered by a field value on the parent entity. This will work for records that are directly created on the portal. However, be aware that there might be scenarios when this filter fails to apply, which may reveal all grid records (unfiltered) for a member role that is not supposed to see all records. For example, this may happen when records on the grid are synchronized from an ERP (in this case, Value from the parent entity field = UniqueId [ParentEntityName] will not work and additional filter configuration is needed). For detailed information, see Grid filter configuration tips.
- Value from entity - Specifies the entity and field from this entity the value from which will be used as the filtering condition for records in the entity table.
- Address field – Specifies the name of a query string parameter (the part of a uniform resource locator (URL) that assigns values to specified parameters), which will be used as a condition for the field value in this filter.
- Field – Specifies a field from the current entity (an entity, to which the field that you are configuring lookup settings for belongs) the value from which will be used as a filter during lookup. This may be useful if you want to see value for the lookup entity that are related to the current entity.

- Disable current filter – Use this switch to temporarily disable the filter for this page.
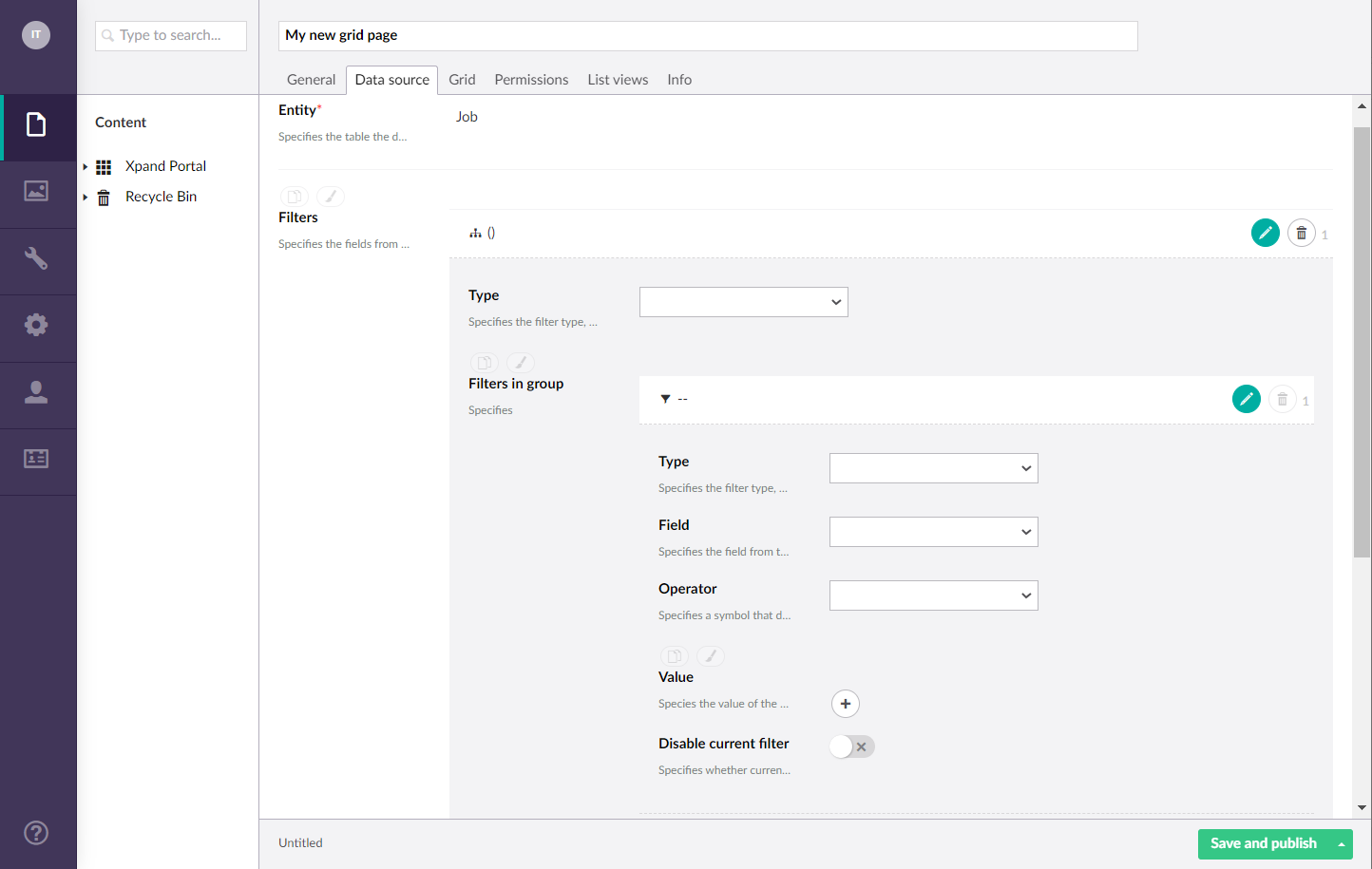
- To add a filter group, select Add content, select
 Filters group, configure the filter group settings below, and then select Create:
Filters group, configure the filter group settings below, and then select Create:
- Title - Specifies the title of the filter.
- Logic– Specifies the logic of the filter group:
- AND – Use this type to find records in the data source that meet the criteria in both the current and previous clause.
- OR – Use this type to find records in the data source that meet the criteria in either the current or previous clause.
- Filters in group – Specifies filters that will belong to this filter group. The Logic setting above will be applied to the whole group of filters. Select Add content to add a new filter to the group, and configure its settings in a similar way you configure settings for individual filters.

- Disable current filter - Specifies whether the current filter is disabled on this page.
- Disable empty filter - Use this switch to disable filters that are empty and cannot be applied.
- To add an individual filter, select Add content, select
Permissions tab
Permissions
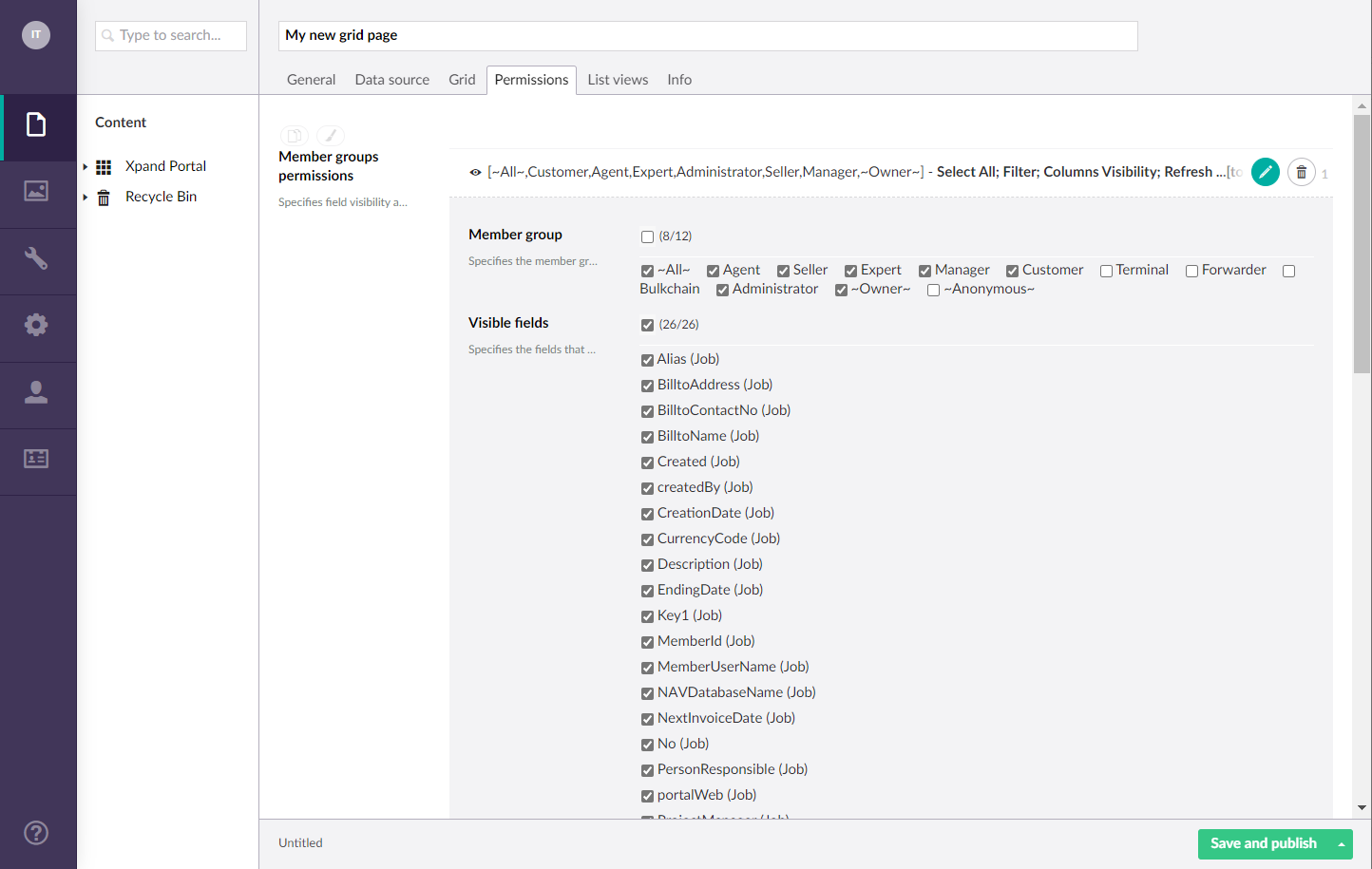
- Under Member group permissions, configure member group permissions for this grid page. These permissions define visibility of fields, general grid options, toolbar commands (actions) and JavaScript events that will be available on the page for members depending on the member group(s) they belong to. Select Add permission to create a new permissions set. You can create several permissions sets for these page settings tailored to specific member groups according to your business needs. A portal member will have access to a page feature only if this member is assigned to a member group for which this feature is enabled and allowed. If a member group is present in multiple permission sets on the same page, its group members will have access to data or page feature if access is allowed at least in one of those permission sets.

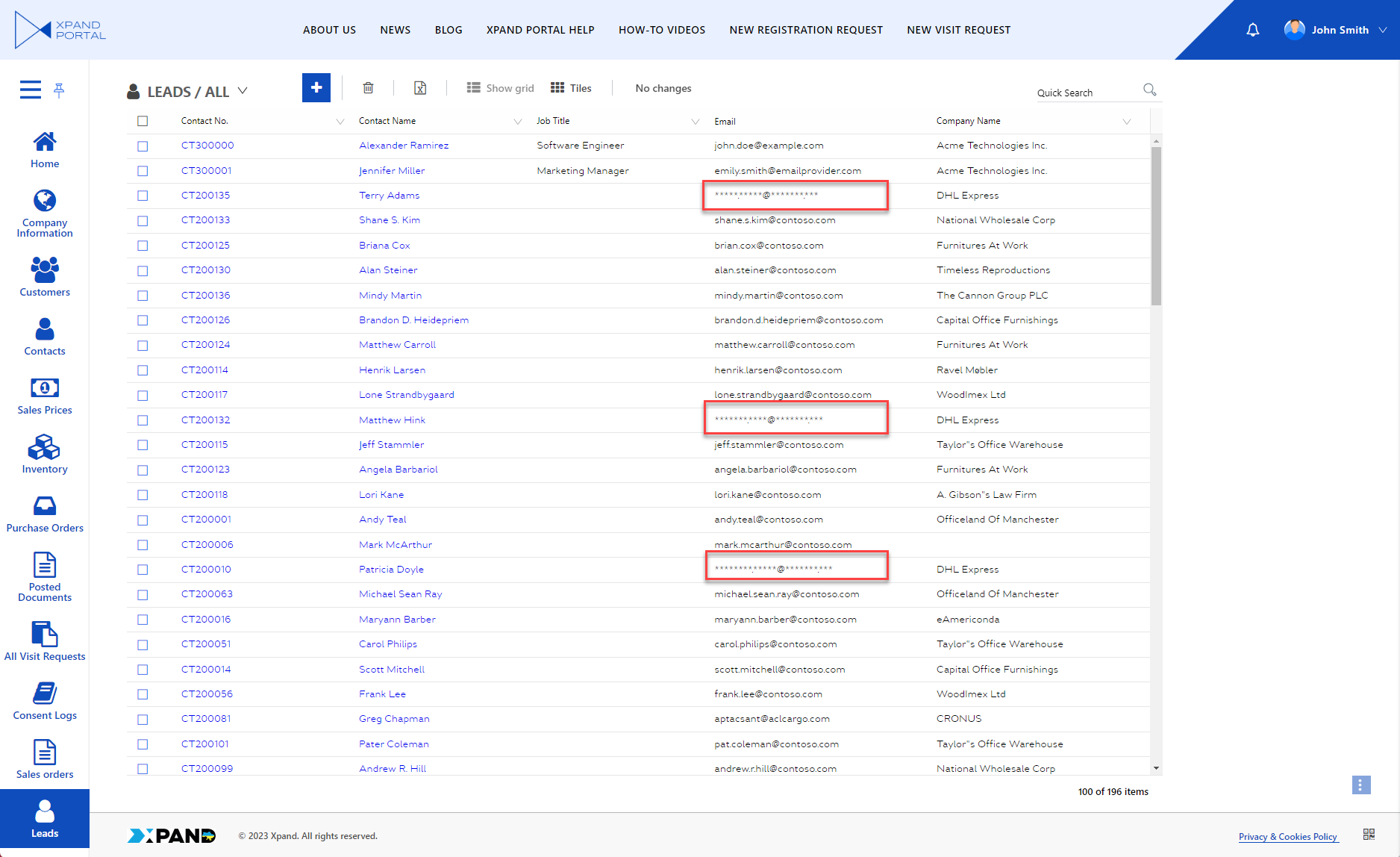
Data masking
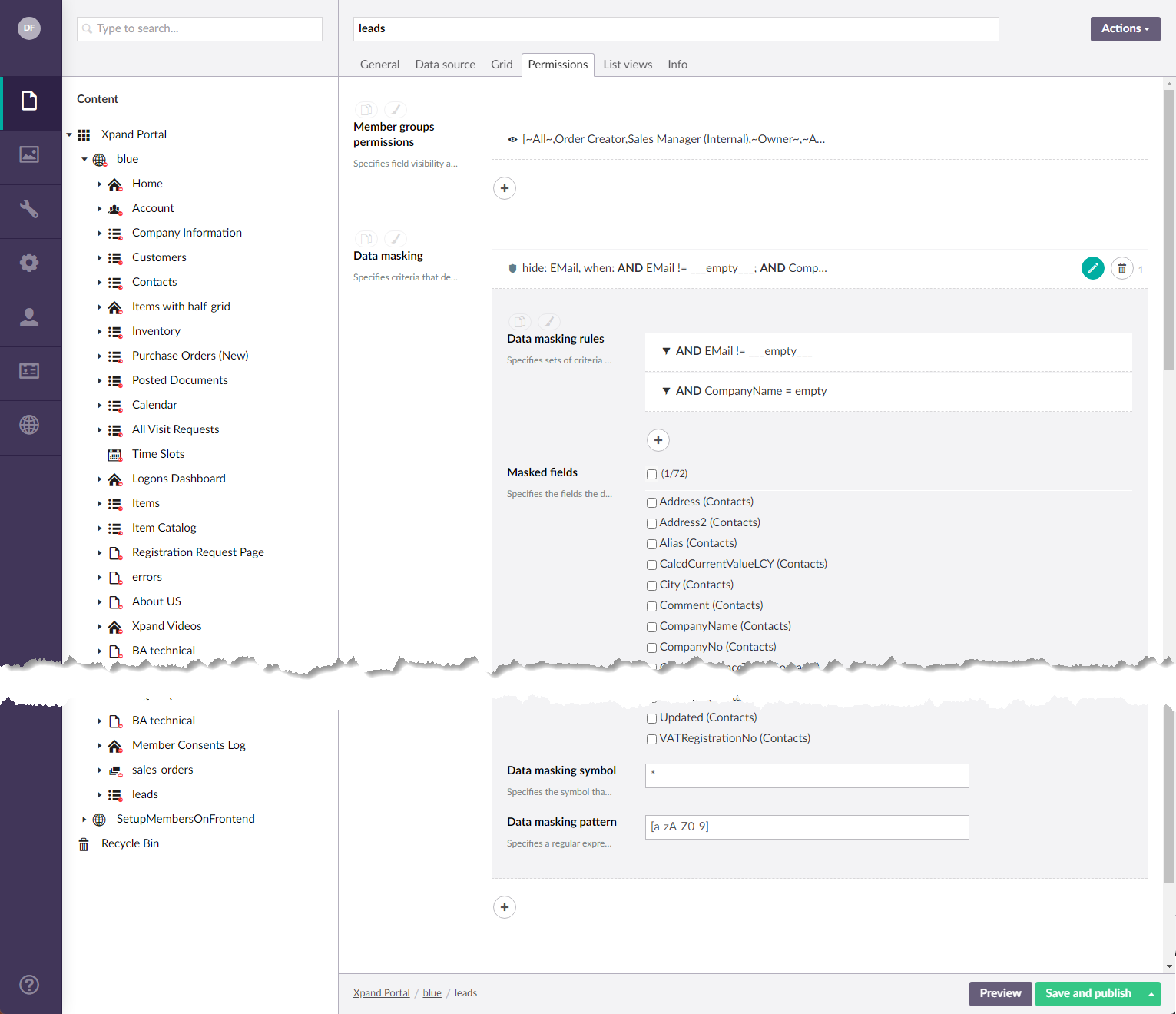
- Optionally, you can configure data masking in case you want to hide sensitive data in certain fields. On the Permissions tab, go to Data masking settings, select Add Data masking to add a new data masking rule set, and then fill in the fields as described below:
 Note
NoteData masking cannot be used if there is an Import action on the page because when you import data it may become exposed if it doesn't meet the current data masking rules.
- Data masking rules - Specifies sets of criteria that must be fulfilled for data in the fields below to be masked in order to protect sensitive information.
Select Add content to add a new rule where you specify filters or filter groups that will be used as criteria that must be met to mask data. Note
NoteAt least one data masking rule must be configured, otherwise, data masking won't work.
- Masked fields - Specifies the fields the data in which will be masked if the criteria in the data masking rules are fulfilled.
- Data masking symbol - Specifies the symbol that will be displayed instead of every character in the field value in case the field value must be hidden according to the data masking criteria. If a field meets the data masking criteria but is empty, no data masking symbol will be shown (i.e., the field will remain empty). The data masking pattern setting defines which types of characters will be hidden by this data masking symbol. For example: *
- Data masking pattern - Specifies a regular expression that defines which characters in the field value will be hidden in case the field value must be hidden according to the data masking criteria. For example, if you want to hide any single character that is a letter or a digit (but keep any other symbol, such as @), use the following expression: [a-zA-Z0-9] where [ ]: indicates a character set (meaning any character that matches any of the characters), a-z: represents all lowercase letters from 'a' to 'z', A-Z: represents all uppercase letters from 'A' to 'Z', and 0-9: represents all digits from '0' to '9'.


- Data masking rules - Specifies sets of criteria that must be fulfilled for data in the fields below to be masked in order to protect sensitive information.
Grid tab
- On the Grid tab, configure the following grid settings:
- Fields - Specifies the columns that will be available on the grid page. Select Add Fields to add a new field. You can point to a specific location between configured fields, and then select the
 icon that appears to insert a new field between other fields. To change the default position of a field, drag the field container in the required position. Use the
icon that appears to insert a new field between other fields. To change the default position of a field, drag the field container in the required position. Use the  icon to remove a field if necessary or select a field to edit it.
icon to remove a field if necessary or select a field to edit it.
- Caption - Specifies the field caption for this site localization.
- Source- Specifies the name of the field from which data is retrieved. Select an available field from the list. The list of available fields depends on the data source settings configured on the Data source tab.
- Data type - Specifies the data type that defines how field value will be edited and displayed. Ensure that the data type corresponds to the data type of the field in the data source, which is specified in Media > Site settings > Entities > [Entity_Name] > Fields > [Field_Name] > Field Settings tab > Type. If you select a data type that is not logically compatible with the original field type, the field value may not be displayed. Also, you may want to choose a different data type in case you want to change the purpose of the field on the portal. You can leave this setting empty to preserve the source data type. Note that there are additional data types, with extended options, which are available only for fields in an extended field set. Select one of the available data types:
- Default (Text) - This data type denotes text string.

- Multiline - This data type denotes text string with the ability to add multiple lines of text.

- Boolean - This data type indicates whether the value is true or false. A check box will be shown that can be selected or cleared.

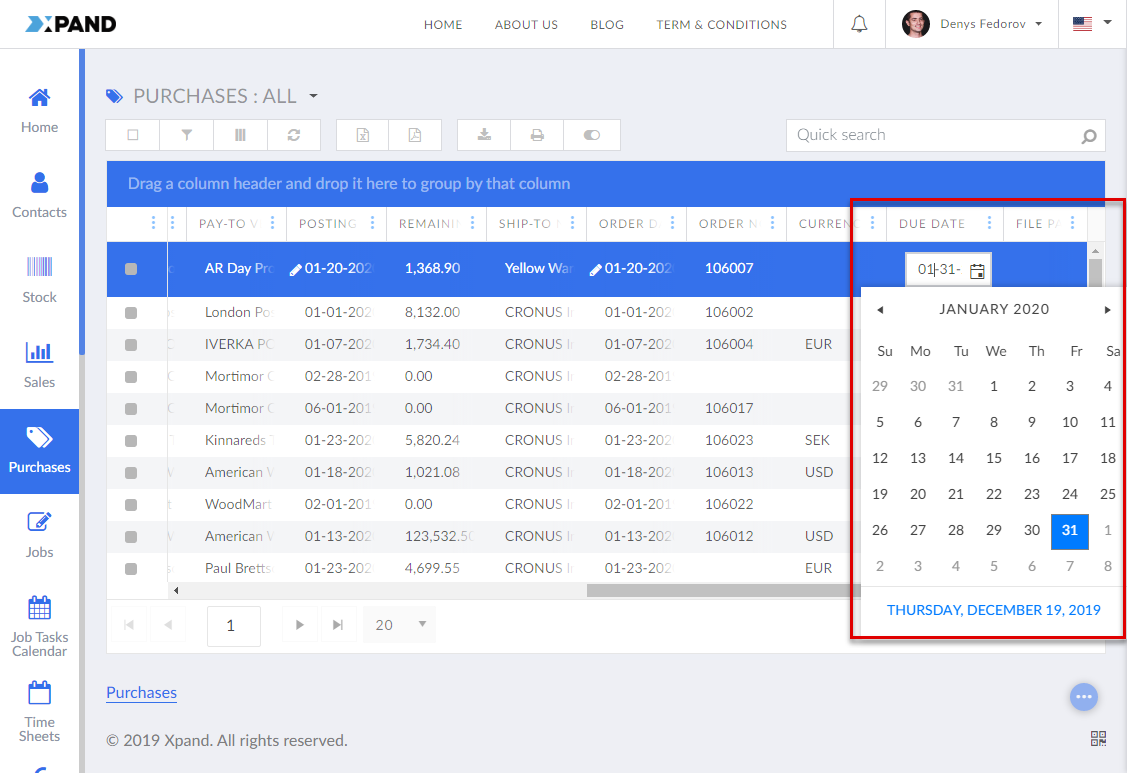
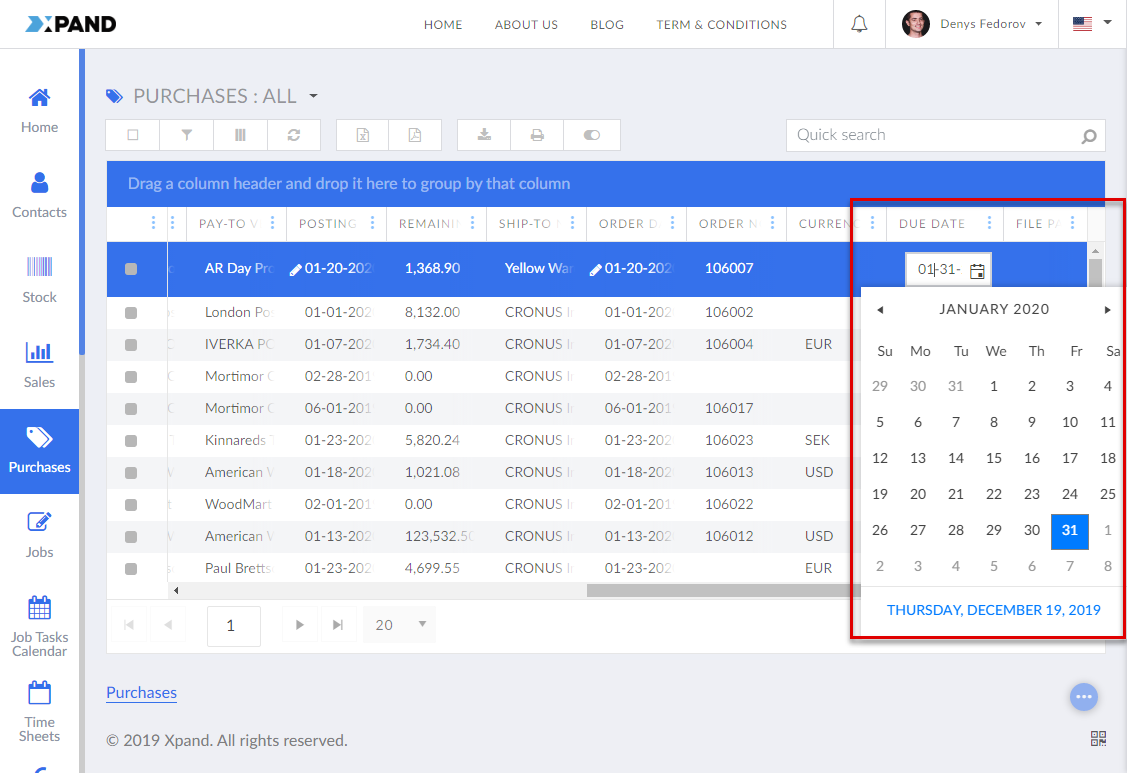
- Date - Denotes a date value. The displayed text format of the date may be determined by other date-related settings. The field will also have a calendar control that the member will be able to use to set a date.

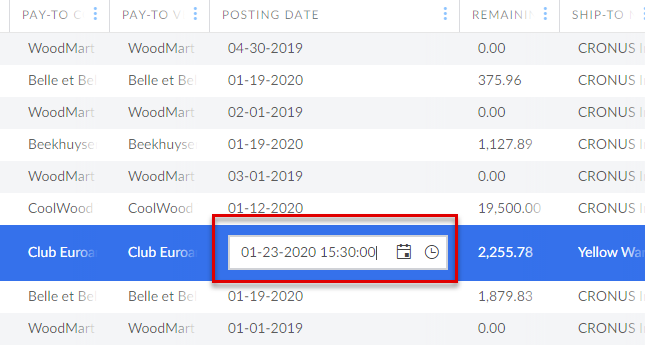
- DateTime - Denotes a date & time value. The field will also have a calendar control that the member will be able to use to set a date as well as a time control to set time.

- Option - This data type denotes an option value. The member will be able to use the drop-down list to select an option.

- Hidden - With this data type the field, both the caption and value, will be hidden on the page.
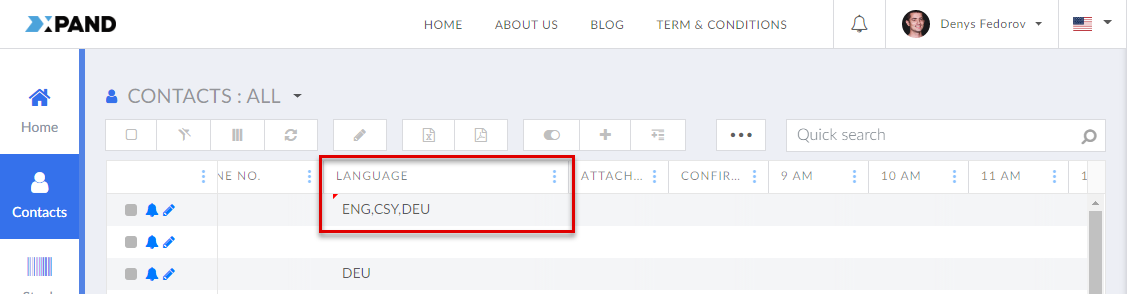
- Multiselection - This data type denotes an option value with the ability to select multiple options.

- Numeric - This data type stores numeric values with up to 2 numbers after comma. The field will have a control to increase or decrease the value with step 1.

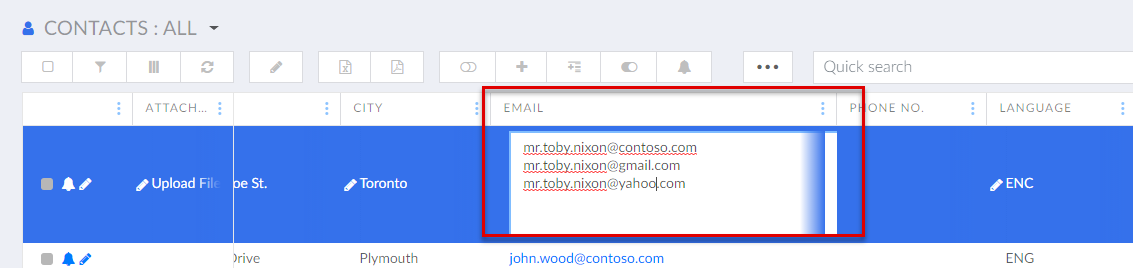
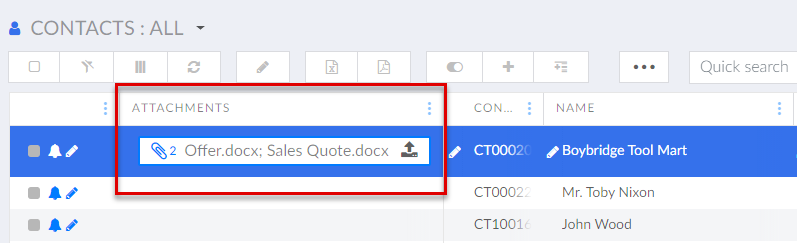
- Upload (Attachment) - This data type denotes a file attachment. This data type is used when you want to use the field to upload, store, and download files. The field will have a control that will allow members to upload files. All uploaded files will be displayed in the field value. Members will be able to download files by selecting the file name in the field in the edit mode. Downloaded files can be removed if necessary. When you select this data type, the field specified in the Name setting must have the Base64 data type specified in Media > Site settings > Entities > [Entity_name] > Fields > [Field_name] > Fields settings tab > Type. When you use the Upload data type for a field on the grid, you must also add the following data string in Data format string > Fully custom format string setting:
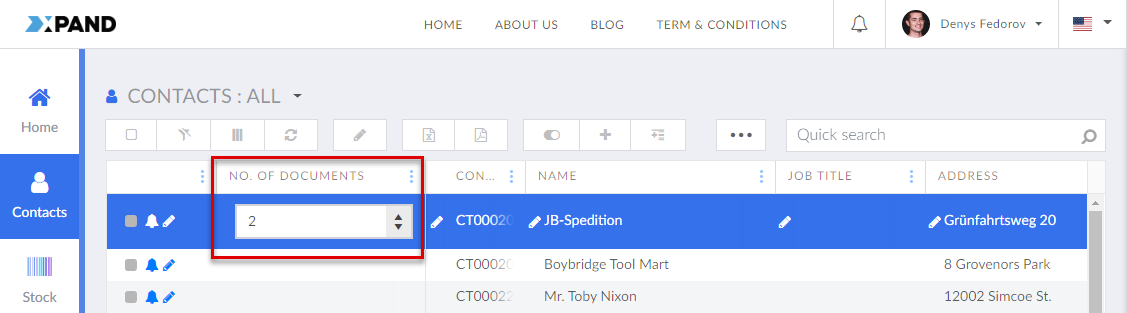
- A data format string with which: an uploaded attachment is displayed as the file name (by default, the portal path to the attachment is displayed), and the quantity of attachments is displayed next to the field. To use file name instead of the path and see the quantity of attachments, add the following data format string:
<a class="download" href="/umbraco/Surface/Detail/DownloadAllAttachments?id=[[UniqueId]]&KeyField={key field}&NodeId=[[nodeId]]" >[[filesquantityandnames]]</a>
where {key field} must be replaced with the field name specified in the Name setting.

 Note
NoteIf you have several fields with the Upload data type on the same page don't use the same field (the Name setting); otherwise all attachments will be synchronized between them.
- A data format string with which: an uploaded attachment is displayed as the file name (by default, the portal path to the attachment is displayed), and the quantity of attachments is displayed next to the field. To use file name instead of the path and see the quantity of attachments, add the following data format string:
- Default (Text) - This data type denotes text string.
- Editable (existing record) - Specifies whether it will be allowed to edit the field value on an existing record and for which member groups.
- Editable (new record) - Specifies whether it will be allowed to edit the default field value when creating a new record with this field on the grid and for which member groups.
- Required – Specifies whether having a value in this field will be mandatory. If you enable this switch, the member will not be able to leave the field empty when editing the field value; an error message will be displayed.
- Value validation – Specifies a validation or multiple validations that will be applied to the field value on the grid page or detail card. When the field isn't editable, validations will not be applied. Value validation can also be set up on the entity level. Select Add content and select the type of validation:
- Required - Specifies a validation that verifies whether the field after having been edited contains value.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Field length - Specifies validation that verifies whether the length of the field after having been edited is within the specified length range.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Minimum length - Specifies a numeric value that will be used as the minimum field length value when validating the field.
- Maximum length - Specifies a numeric value that will be used as the maximum field length value when validating the field.
- Regular expression - Specifies a validation that verifies whether the field value after having been edited meets the format defined by a regular expression.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Regular expression - Specifies a regular expression that defines the format that the field value must meet to pass the validation. Refer to this site for help on creating a regular expression. Several examples:
Explanation: Only letters from A to Z letters are valid; case sensitive. Value: [A-Z]
Explanation: The following characters are not allowed: <>\/$. Value: [^<>\/\$]+
- Email - Specifies validation that verifies whether the field value that is email after having been edited meets the predefined criteria of email.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
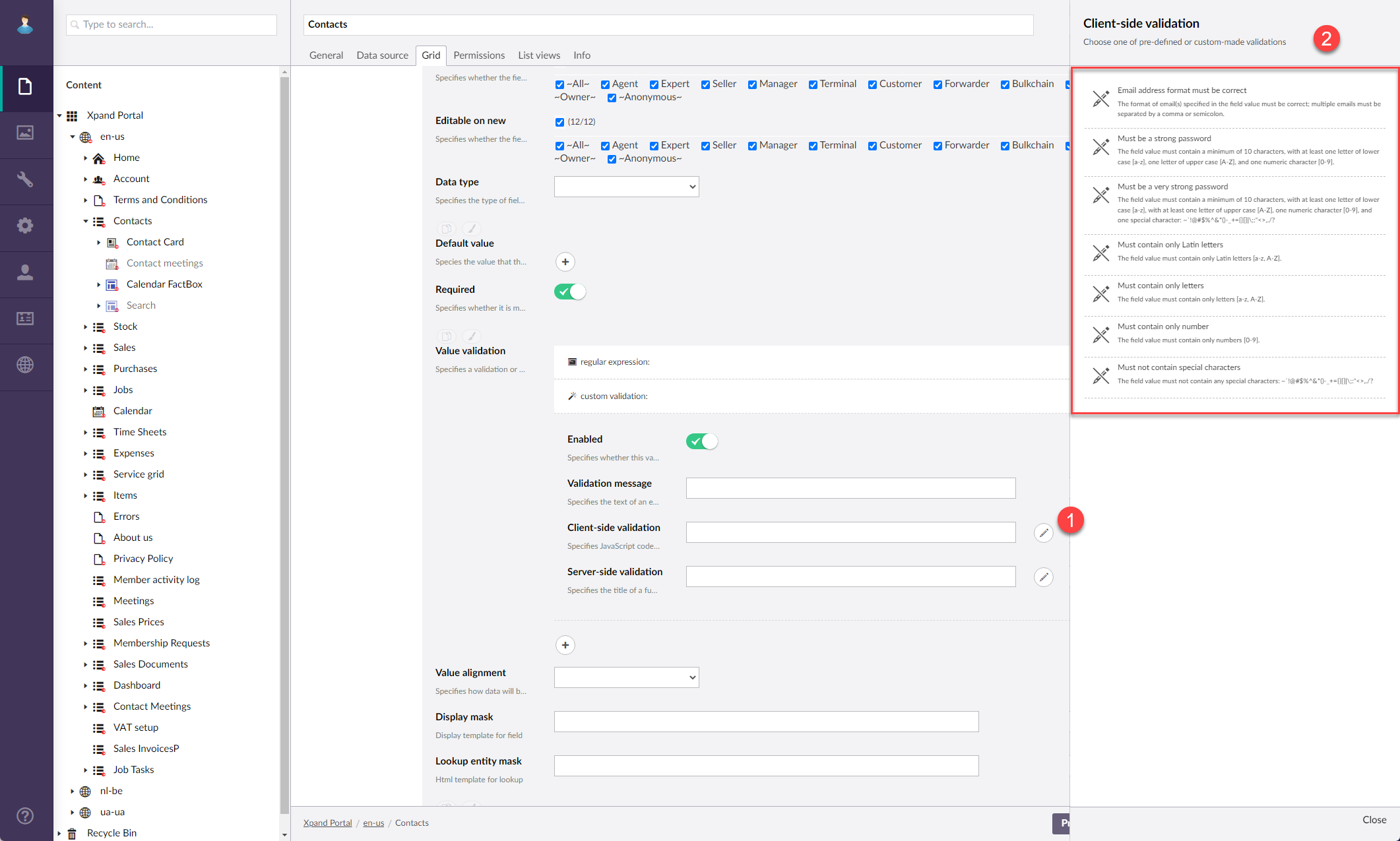
- Custom validation - Specifies a client- and/or server-side validation that verifies whether the field value after having been edited fulfills the criteria that are defined in a custom or predefined script/code.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Client-side validation - Specifies JavaScript code that defines validation criteria that must be fulfilled on the client side after the field value is changed. Select the icon next to the setting to select one of pre-defined or custom-made validations. If you use both client- and server-side validation, they must validate the same. After you select a predefined custom validation, the required settings will be filled in automatically. If you need additional custom validation that would suit your needs, contact the portal development team.

- File size/type - Specifies a validation that verifies whether the size of an uploaded file doesn't exceed the maximum allowed size and/or that the file type belongs to the allowed file types.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Maximum file size - Specifies the maximum allowed file size in KB to fulfil the validation criteria.
- File type(s) validation message - Specifies the text of an error message that will be displayed if the allowed file type(s) validation criteria are not fulfilled.
- File type(s) - Specifies the list of allowed file type(s) to fulfil the validation criteria. Allowed file types must be listed as file extensions and, if more than one, separated by a comma without spaces. Example: .docx,.xlsx,.png
- No. of selected options - Specifies a validation that verifies whether the number of selected options in an extended field with the multiselection or multiple picker data type is within the allowed range of selectable options.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Min. no. of selected options - Specifies the minimum number of options that can be selected in the field to fulfill the criteria.
- Max. no. of selected options - Specifies the maximum number of options that can be selected in the field to fulfill the criteria.
- Google reCAPTCHA - Specifies validation that verifies whether the Google reCAPTCHA test has been passed successfully.
- Enabled - Specifies whether this validation is turned on. If the validation is disabled, it will not be run when entering a field value.
- Validation message - Specifies the text of an error message that will be displayed if the validation criteria are not fulfilled.
- Validation message title - Specifies the title that will be displayed on the validation message.
- Google reCAPTCHA version - Specifies the version of the Google reCAPTCHA that is used for this validation. Select the version for which the site key and secret key were obtained during the reCAPTCHA account registration and which are specified in the site localization additional settings.
- Required - Specifies a validation that verifies whether the field after having been edited contains value.
- Data format - Specifies the display format for the field value. This setting is optional. It defines how the value will look like and what additional properties the field value will have.
- Hyperlink - Use this option to turn the field value into a hyperlink that opens an internal or external page.
- Title - Specifies the title of the format expression. This title is only used for back-end purposes.
- Internal page - Specifies an internal page that the hyperlink in the field value will lead to.
- External page - Specifies the URL of an external web page that the hyperlink in the field value will lead to.
- URL query & parameters - Specifies the part of a Uniform Resource Locator (URL) that follows the question mark "?" and contains parameters or key-value pairs used to send additional information to a web server. This query may include variables in double square brackets, such as [[fieldname]], which will be replaced with the corresponding value.
- Open link in - Specifies how the link will be opened: in a new window, in a popup window, in the same frame, or in the same window.
- Enable activity tracking - Use this switch to enable tracking of the member's activity for this link. When enabled, the act of following this link by a member will be tracked and shown in the member activity log.
- Link style - Specifies the style that will be applied to this link. Only the Button style is available for selection.
- Progress bar - Use this option when you need the value to display the progress in percentages.
- Title - Specifies the internal title of this page element.
- Field with data - Specifies the field from which the progress percentage data is taken. If empty, the current field is used.
- Progress expression - Specifies the expression formula that is used to calculate the progress percentage or value.
- Base value - Specifies the value that is used in calculating of percentage in case the field contains a value that is not a percentage of something. The percentage in this case is calculated using the proportion formula: value*100/max possible value (from this setting). Select Add content to define the base value.
- Progress bar text color - Specifies the color of the progress bar text, which shows progress information.
- Progress bar color - Specifies the color of the background in the progress bar.
- Dynamic formats - Specifies the formatting that is applied to the progress bar value. Select Add Progress format pont to configure the formatting that will be applied.
- Alert - Use this option when the field value is used to show an alert(s). Note: This functionality is under development.
- Title - Specifies the title of the alert. This title is only used for back end purposes.
- Alerts - Specifies the alerts that are shown according to the setup.
- Alert title template - Specifies the template of the alert title, which may include field values. For example: [[field1]]
- Field with data - Specifies the field the data of which is used to show the [[count]] or [[value]] in the alert title template.
- Formula expression - Specifies the formula expression that is used to show the alert value. Otherwise, the alert value is taken from an existing field.
- Format as link - Specifies the settings to turn the alert value into a hyperlink. Otherwise, the alert value is shown as simple text. Select Add Link to configure this setting.
- Disabled - Specifies that this set of settings is disabled.
- Fully custom format string - Use this advanced option to format the field data using a fully custom string, which may include plain text, variables, function calls, templates, etc.
- Title - Specifies the title of the format expression. This title is only used for back end purposes.
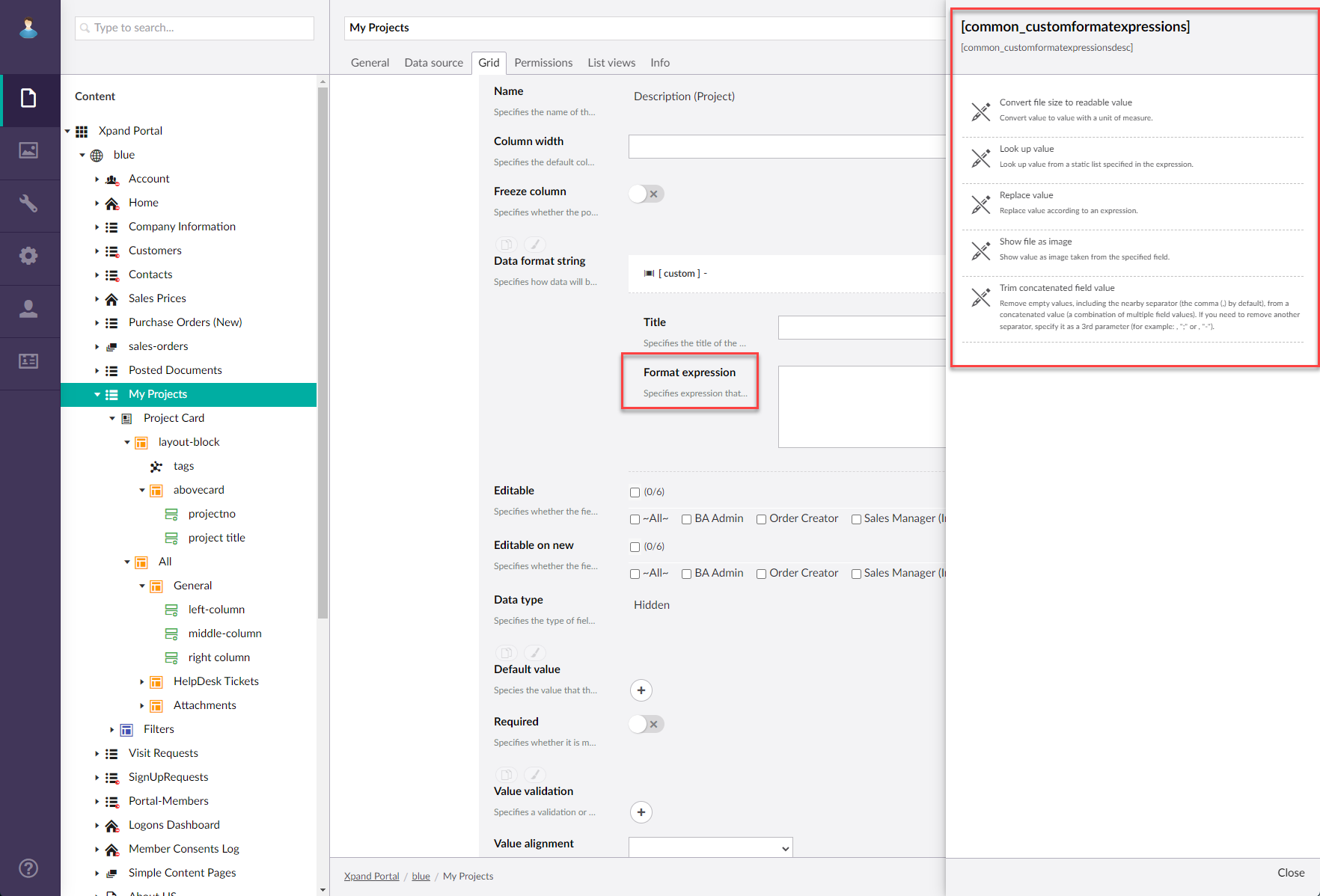
- Format expression - Specifies expression that defines how data looks like. It may include plain text, variables, function calls, templates, etc. You can select preconfigured format expressions if necessary. For examples of configuration using this setting, see Data format string configuration examples. Use the
 icon next to the setting to insert a predefined common expression.
icon next to the setting to insert a predefined common expression.

- Tags - Use this option to provide the ability to add new or existing tags to a record as well as to manage tags that have already been added.
- Title - Specifies the title of the format expression. This title is only used for back end purposes.
- Action icon - Specifies the image that is used as the icon of the action that provides the ability to add new or existing tags to a record. To use the default icon, leave this empty.
- Entity - Specifies the entity where added tags are stored. By default, the PortalTags entity is used, which was designed for this purpose.
- Tag group name - Specifies the name of a tag group, to which tags that are added in this field are assigned. If you leave this empty, the tags added in this field won't have any tag group. The tag group defines which tags are suggested when selecting a tag to add (on any page): only tags from the same tag group and tags without a tag group are suggested.
 Tip
TipYou can use field variables in tag group names to create a complex group, the name of which would be generated using field value(s) from a record where tags are added. For example: [[fieldname1]]-[[fieldname2]] where "fieldname1" and "fieldname2" are the names of fields from the page source entity. This means that a tag is assigned to a tag group with the current values of these two fields and will be suggested only if the same fields in the given entity have the same value on a record where you are trying to add a tag.
- Allow new tags - Specifies that members are allowed to create new tags in this field. If disabled, members can only add existing tags to a record.
- Dialog window settings - Specifies the settings that allow you to configure the dialog window that will be displayed when adding new tags or managing tags that have already been added. When the member uses the action that provides the ability to add new/existing tags or delete tags that have already been added, this dialog window is displayed.
- Title - Specifies the title that will be displayed at the top of the dialog window. Recommended value: Add Tags.
- Height - Specifies the height of the dialog window in pixels. Recommended value: 500.
- Width - Specifies the adaptive width of the dialog window, The width will be automatically adjusted depending on the device the portal is opened on.
- Formatting rules - Use this type to configure conditions that must be met so that specific formatting is applied to the field value.
- Title - Specifies the title of the formatting rule set. This title is only used for back-end purposes.
- Format expression - Specifies expression that defines how data looks like. It may include plain text or variables. If you configure this setting, the field value will be replaced with the one that corresponds to this expression.
- Formatting rules - Specifies sets of conditions that must be met so that specific formatting is applied to the field value.
- Title - Specifies the title that is used to identify this setting set in the backoffice.
- Rules - Specifies conditions that must be met so that this page part is displayed or formatting is applied depending on where you are setting this up. These rules are set up in the same way as filters on the Data source tab in the grid or detail page settings.
- Style - Specifies formatting that is applied to the field value if the conditions are met.
- Font color - Specifies font color that is applied to the field value if the conditions are met.
- Background color - Specifies the background color that is applied to the field value if the conditions are met.
- Border color - Specifies the border color of a border that is applied to the field value if the conditions are met.
- Tooltip - Specifies the text of the tooltip that will be displayed when hovering over the tooltip icon in the field if the conditions for this rule set are met.
- Enabled - Specifies that this condition set is active.

 Note
NoteConditional formatting in this case is applied to the field value. You can also set up conditional formatting for other places: detail layout block and grid record (see the settings for the grid page).
- Hyperlink - Use this option to turn the field value into a hyperlink that opens an internal or external page.
- Column - Specifies the column-related settings for this field.
- Column width - Specifies the width of the field. The longer the caption the longer the width is recommended. If you do not specify the width, the default width will be used. Ensure that the column width is specified if you are going to freeze the column or lock it from the front end, otherwise, the column will not be visible after locking/freezing.
- Value alignment – Specifies how value in the field as well as field caption will be aligned. Select one of the following options:
- Center – Value and caption will be centered. This type of alignment will be used by default if you leave the setting empty.
- Left – Value and caption will be aligned left.
- Right – Value and caption will be aligned right.
- Freeze column - Use this switch to keep the field visible when there are many fields added and the portal member scrolls to the right. When you freeze a column, ensure that the column width is also configured (recommended width: at least 100), otherwise, the column will not be visible after freezing.
- Default value (Autofill method) - Specifies the method that defines how the field value is automatically filled in (when a new record with this field is created) or updated:
- Constant value - Use this method to specify a constant value that will be filled in by default.
- Value-from member field name - Use this method to use a value from a member field (a field from the portal member settings) as the default value. You will need to specify a member field the value will be taken from.
- Date value - Use this method if you want the field to be filled in with a date. The date may be calculated according to the specified method. For example, 1 day after the current date, 2 weeks before the current date, etc.
- Value from parent - Use this method to use a value from a parent entity field as the default value. You will need to specify a field from the parent entity if any.
- Value from entity - Use this method to use a value from a field in a chosen entity. You will need to select an entity and its field the value of which will be filled in by default.
- No. series value - With this method, when a new record is created or in case the value is missing when you edit the field, the field is filled in automatically by increasing the previous value with the increment specified in the chosen number series setup.
- No. series code - Specifies the code of the number series setup (in case there are many) to use for this field. Number series settings that you choose here are set up for the field in the entity setting.
- Data query - With this method you can use a query that will retrieve data. You will need to specify a data source query.
- Automated value - With this option, the field value is automatically filled in or updated using one of the filling methods (lookup, aggregate, formula, or conditional) after the value of a related trigger field is changed.
- Title - Specifies the internal title for descriptive purposes only. It helps identify the setting set but is not displayed on the front end.
- Filling method - Specifies the method that defines how this field is filled in, updated, or (re)calculated when the value of a related trigger field is changed. Only one method is allowed:
- Aggregate - The value is a number that is calculated using the sum, average, min, max, or count operation, performed on a set of values or records.
- Trigger fields - Specifies the fields where a change in value will trigger the automatic filling, updating, or (re)calculation of this field value.
- Source entity - Specifies the entity that contains data that will be used for value calculation.
- Filters - Specifies the filter(s) that will be used to limit the records that are used in the field value calculation.
- Aggregation type - Specifies the type of operation that will be performed on a set of records found in the source entity using the specified filter. If you leave this empty, the calculated field value will be the number of found records that meet the specified filters.
- Sum value - Specifies that a sum of all values of a field will be calculated and displayed. You will need to select a field the value of which will be calculated.
- Average value - Specifies that the average of all values of a field will be calculated and displayed. You will need to select a field the value of which will be calculated.
- Max. value - Specifies that the highest value of all values of a field will displayed. You will need to select a field the value of which will be calculated.
- Min. value - Specifies that the lowest value of all values of a field will displayed. You will need to select a field the value of which will be calculated.
- Conditional - The value is filled in or updated with a specified value when the configured condition(s) are met.
- Title - Specifies the internal title for descriptive purposes only. It helps identify the setting set but is not displayed on the front end.
- Trigger fields - Specifies the fields where a change in value will trigger the automatic filling, updating, or (re)calculation of this field value.
- Conditions - Specifies the condition(s) that define how the field will be filled in after the value of a related trigger field is changed.
- Title - Specifies the internal title for descriptive purposes only. It helps identify the setting set but is not displayed on the front end.
- Filters - Specifies the filter(s) that will be used to limit the records that are used in the field value calculation.
- Value - Specifies the value that will be used to fill in or update the field if the filters are met.
- Lookup - The value is retrieved from a field(s) in a related record when the value in the trigger field(s) is changed.
- Title - Specifies the internal title for descriptive purposes only. It helps identify the setting set but is not displayed on the front end.
- Trigger fields - Specifies the fields where a change in value will trigger the automatic filling, updating, or (re)calculation of this field value.
- Source entity - Specifies the entity that contains data that will be used for value calculation.
- Filters - Specifies the filter(s) that will be used to limit the records that are used in the field value calculation.
- Source fields - Specifies the field(s) from the specified source entity the value(s) of which can be looked up to fill in or update this field.
- Lookup sorting - Specifies the field the value of which will be used to sort the found records during lookup. This is used to identify which value(s) to retrieve first when multiple records are found. If this is not configured, the value(s) will be taken from the records that are found first.
- Max. no. of values per field - Specifies the maximum number of values that can be retrieved for each source field in case multiple records are found. Multiple values will be filled in through the comma (,) separator in the order that is defined by the lookup sorting. If this setting is empty, one value is retrieved for each specified source field.
- Formula - The value is calculated using a formula.
- Title - Specifies the internal title for descriptive purposes only. It helps identify the setting set but is not displayed on the front end.
- Trigger fields - Specifies the fields where a change in value will trigger the automatic filling, updating, or (re)calculation of this field value.
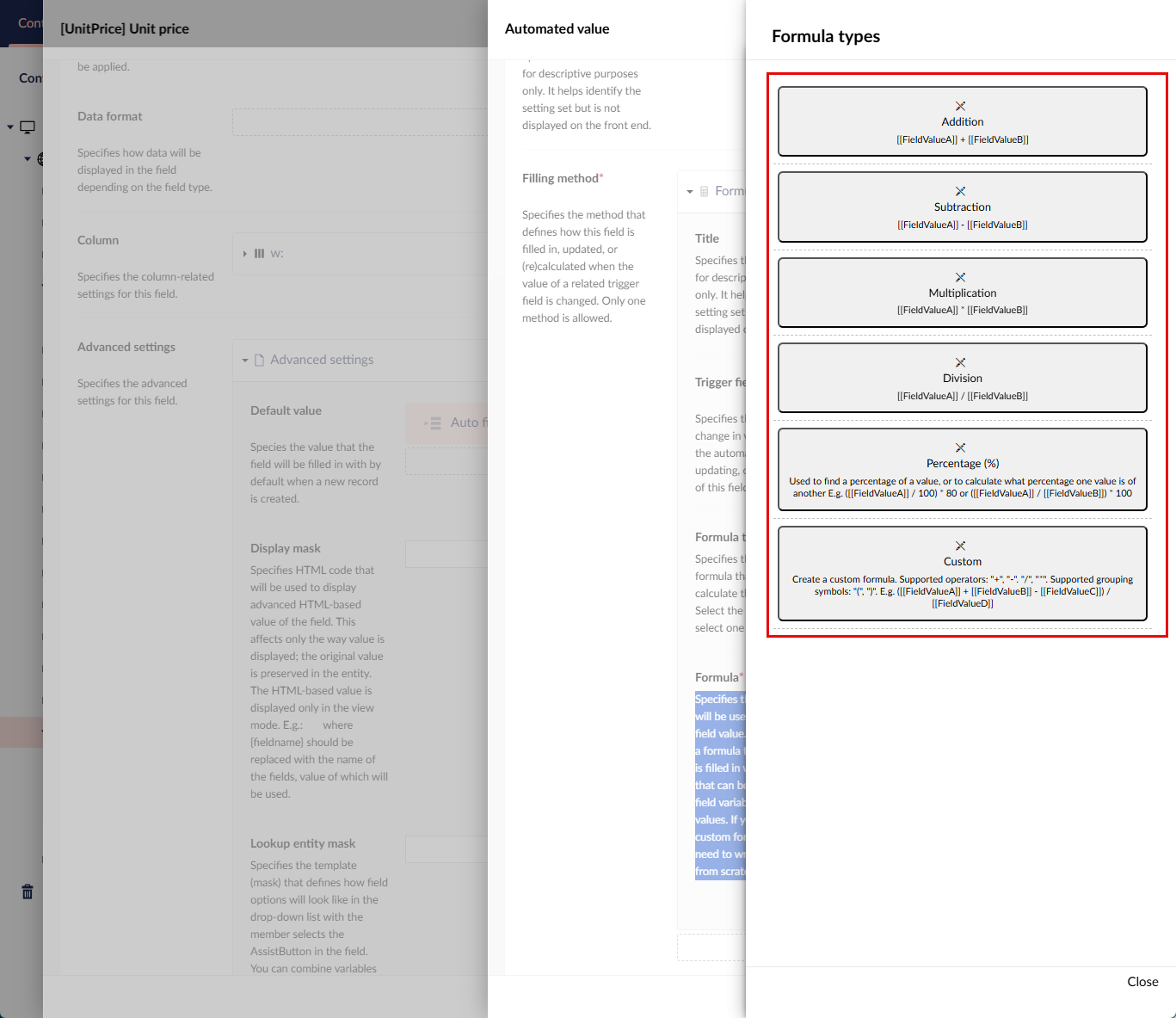
- Formula type - Specifies the type of formula that will be used to calculate the field value. Select the edit icon and select one of the formulas. Selecting a formula type is mandatory.

- Formula - Specifies the formula that will be used to calculate the field value. After you select a formula type, this setting is filled in with a template that can be updated. Use field variables for formula values. If you chose the custom formula type, you need to write the formula from scratch.
E.g. [[FieldValueA]] + [[FieldValueB]] where FieldValueA and FieldValueB are the names of the fields the values of which are used in the formula.
- Aggregate - The value is a number that is calculated using the sum, average, min, max, or count operation, performed on a set of values or records.
- Comment - Specifies a comment about this set of settings.
- Allow autofill on page load - Specifies that the trigger that can automatically fill in or update the field is verified every time the page is opened. If disabled, the field is updated only when the corresponding condition is met.
- Display mask – Specifies HTML code that will be used to display advanced HTML-based value of the field. This affects only the way value is displayed; the original value is preserved in the entity. The HTML-based value is displayed only in the view mode. E.g.: <i class="flag-icon flag-icon-#: data.{fieldname}" title="#: data.{fieldname}#"></i> where {fieldname} should be replaced with the name of the fields, value of which will be used.

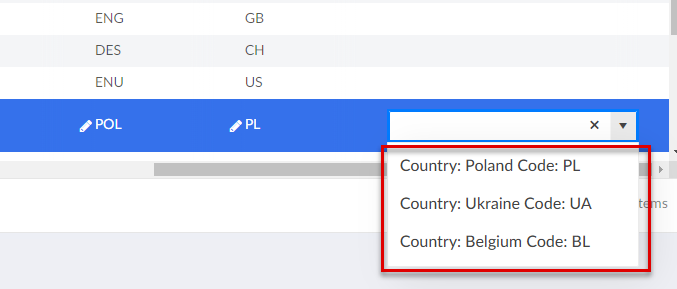
- Lookup entity mask – Specifies the template (mask) that defines how field options will look like in the drop-down list with the member selects the AssistButton in the field. You can combine variables in double square brackets (fields from this entity) with text constants. E.g.: Country: [[countryname]] Code: [[code]]

- Aggregations – Specifies settings that allow you to add aggregated data (calculated average, maximum, minimum, a sum of values of a chosen field, or the number of records), which will be shown at the bottom of the grid under the corresponding column. Select Add content and choose one of the aggregation methods:
-
 Sum value - A sum of all values of a field will be calculated and displayed.
Sum value - A sum of all values of a field will be calculated and displayed. -
 Average value - The average of all values of a field will be calculated and displayed.
Average value - The average of all values of a field will be calculated and displayed. -
 Min. Value - The lowest value of all values of a field will displayed.
Min. Value - The lowest value of all values of a field will displayed. -
 Max. Value - The highest value of all values of a field will displayed.
Max. Value - The highest value of all values of a field will displayed. -
 Count value - The number of all records where the field has value will be counted and displayed.
Count value - The number of all records where the field has value will be counted and displayed.
-
- Grid options - Configure general grid options that do not depend on permissions (available for all members from any member groups).
- Detail page - Specifies the portal page that will be displayed when the portal member edits a record on the grid.
- Fields - Specifies the columns that will be available on the grid page. Select Add Fields to add a new field. You can point to a specific location between configured fields, and then select the
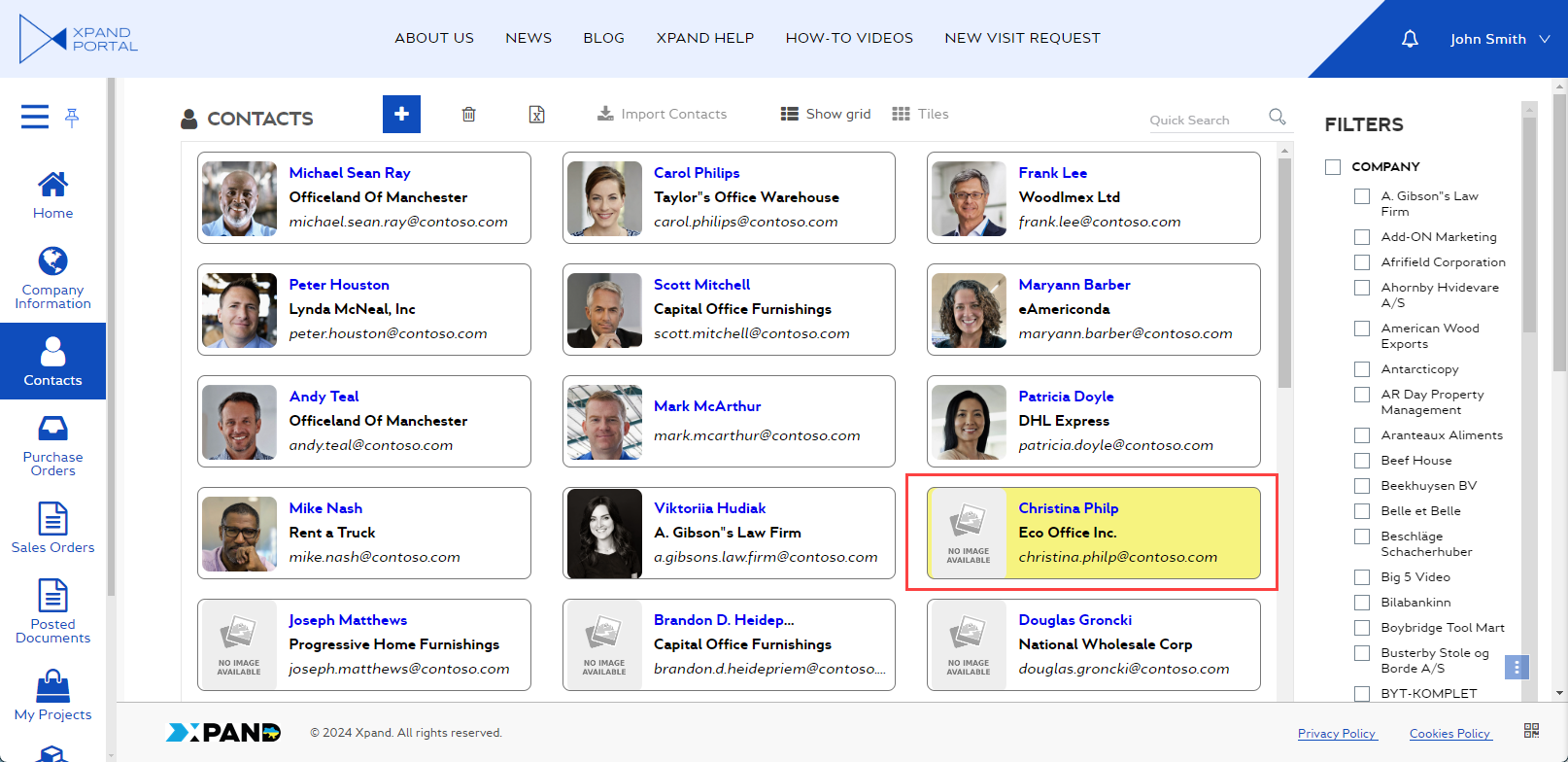
List view
- In the List view section, configure the list views that can be used to display records in the form of data containers (tiles) without columns.
- Shown by default - Specifies whether the list view(s) configured for this page are shown on the grid when you open the page without the need to use the corresponding action. You can always return to the grid at any time.
 Note
NoteThe List view command button on the Permissions tab is to be configured if the user needs access both to grid and list views.
- List views - Specifies settings for configuring list views that can be used to display records in the form of data containers (tiles) without columns. Each record is shown on a separate tile. Each list view can consist of a different set of fields and have its own style. If you configure list views for your grid page, ensure that the List view action is added to the page, which will be used to switch between the list views and the default grid view. Select the
 icon to configure a new list view for this page:
icon to configure a new list view for this page:
- Enabled - Specifies whether this list view is shown. You can use this setting to temporarily disable the list view preserving the configuration.
- Action title - Specifies the caption of the action that opens the list view. This title may, for example, represent the way data is displayed in the view or describe the field(s) chosen as data source.
- Action icon - Specifies the icon of the action that opens the list view. If you don't specify an icon, the default one will be used.
- Action ID - Specifies the unique static ID of the action. If this ID is manually assigned, it can be used by a developer to address the list view action and the content that it opens in other application areas. Specifying this ID is optional. The ID can be an alphanumeric word. If this ID is not specified, it is assigned automatically in the background and is not static.
- Image field - Specifies the field from the data source that contains an image that will be shown on all tiles in this view
- Field - Specifies the field the data of which will be used/shown in this list view. For an image field, choose a field with the Base64 type (in entity field settings) and Upload data type (in the entity or field settings).
- Field width - Specifies the width of the field.
 Tip
TipBy reducing the field width for an image field, you can control the size if the image in the list view tile. This can be useful if an uploaded image is very big. I recommend uploading images of the same size within the same grid.
- Enabled - For an image field, choose a field with the Base64 type (in entity field settings) and Upload data type.
- Format string - Specifies the display format for the field value. This setting can also be used to show a combined value (a value that consists of multiple field values).
- Image placeholder - Specifies the image that will be shown if the specified image field doesn't contain an image.
- Style - Specifies the style of the field value. This style the value location.
- Fields - Specifies the fields from the data source the data from which will be shown on tiles in this view. Select the
 icon to add a field.
icon to add a field.
- Caption - Specifies the caption of the field that will be shown on the image if enabled.
- Show caption - Specifies whether the caption of the image field is shown. By default, the field image caption is hidden.
- Field - Specifies the field the data of which will be used/shown in this list view.
- Height - Specifies the height of the field data container.
- Value alignment - Specifies how field value should be aligned (left, center, or right alignment).
- Value color - Specifies the color if the field value.
- Style - Specifies the style of the field value (formatting, size, etc.)
- Caption color - Specifies the color of the field caption.
- Data format - Specifies how data will be displayed in the field depending on the field type.
- Hyperlink - Use this option to turn the field value into a hyperlink that opens an internal or external page.
- Title - Specifies the title of the format expression. This title is only used for back end purposes.
- Internal page - Specifies an internal page that the hyperlink in the field value will lead to.
- External page - Specifies the URL of an external web page that the hyperlink in the field value will lead to.
- URL query & parameters - Specifies the part of a Uniform Resource Locator (URL) that follows the question mark "?" and contains parameters or key-value pairs used to send additional information to a web server. This query may include variables in double square brackets, such as [[fieldname]], which will be replaced with the corresponding value.
- Open link in - Specifies how the link will be opened: in a new window, in a popup window, in the same frame, or in the same window.
- Percent of progress - Use this option when you need the value to display the progress in percentages.
- Show alert - Use this option when the field value is used to show an alert(s). Note: This functionality is under development.
- Fully custom format string - Use this advanced option to format the field data using a fully custom string, which may include plain text, variables, function calls, templates, etc.
- Title - Specifies the title of the format expression. This title is only used for back end purposes.
- Format expression - Specifies expression that defines how data looks like. It may include plain text, variables, function calls, templates, etc. You can select preconfigured format expressions if necessary. For examples of configuration using this setting, see Data format string configuration examples. Use the
 icon next to the setting to insert a predefined common expression.
icon next to the setting to insert a predefined common expression.
- Tags - Use this option to provide the ability to add new or existing tags to a record as well as to manage tags that have already been added.
- Title - Specifies the title of the format expression. This title is only used for back end purposes.
- Action icon - Specifies the image that is used as the icon of the action that provides the ability to add new or existing tags to a record. To use the default icon, leave this empty.
- Entity - Specifies the entity where added tags are stored. By default, the PortalTags entity is used, which was designed for this purpose.
- Tag group name - Specifies the name of a tag group, to which tags that are added in this field are assigned. If you leave this empty, the tags added in this field won't have any tag group. The tag group defines which tags are suggested when selecting a tag to add (on any page): only tags from the same tag group and tags without a tag group are suggested.
 Tip
TipYou can use field variables in tag group names to create a complex group, the name of which would be generated using field value(s) from a record where tags are added. For example: [[fieldname1]]-[[fieldname2]] where "fieldname1" and "fieldname2" are the names of fields from the page source entity. This means that a tag is assigned to a tag group with the current values of these two fields and will be suggested only if the same fields in the given entity have the same value on a record where you are trying to add a tag.
- Allow new tags - Specifies that members are allowed to create new tags in this field. If disabled, members can only add existing tags to a record.
- Dialog window settings - Specifies the settings that allow you to configure the dialog window that will be displayed when adding new tags or managing tags that have already been added. When the member uses the action that provides the ability to add new/existing tags or delete tags that have already been added, this dialog window is displayed.
- Title - Specifies the title that will be displayed at the top of the dialog window. Recommended value: Add Tags.
- Height - Specifies the height of the dialog window in pixels. Recommended value: 500.
- Width - Specifies the adaptive width of the dialog window, The width will be automatically adjusted depending on the device the portal is opened on.
- Formatting rules - Use this type to configure conditions that must be met so that specific formatting is applied to the field value.
- Title - Specifies the title of the formatting rule set. This title is only used for back-end purposes.
- Format expression - Specifies expression that defines how data looks like. It may include plain text or variables. If you configure this setting, the field value will be replaced with the one that corresponds to this expression.
- Formatting rules - Specifies sets of conditions that must be met so that specific formatting is applied to the field value.
- Title - Specifies the title that is used to identify this setting set in the backoffice.
- Rules - Specifies conditions that must be met so that this page part is displayed or formatting is applied depending on where you are setting this up. These rules are set up in the same way as filters on the Data source tab in the grid or detail page settings.
- Style - Specifies formatting that is applied to the field value if the conditions are met.
- Font color - Specifies font color that is applied to the field value if the conditions are met.
- Background color - Specifies the background color that is applied to the field value if the conditions are met.
- Border color - Specifies the border color of a border that is applied to the field value if the conditions are met.
- Tooltip - Specifies the text of the tooltip that will be displayed when hovering over the tooltip icon in the field if the conditions for this rule set are met.
- Enabled - Specifies that this condition set is active.
 Note
NoteConditional formatting in this case is applied to the field value. You can also set up conditional formatting for other places: detail layout block and grid record (see the settings for the grid page).
- Hyperlink - Use this option to turn the field value into a hyperlink that opens an internal or external page.
- Field width - Specifies the width of the field. The width defines how much data can fit into the provided space.
 Tip
TipBy reducing the field width, you can organize fields into multiple columns within the tile. The less the width the more field columns will be in the tile.
- Enabled - Specifies whether the field is shown.
- Tile width - Specifies the width of a single tile. A combination of the tile width and field width defines how field(s) are displayed within a tile. For example, fields can be shown on several rows when they do not fit on a single row.
- Image field allows setup for image field name, size (width), image placeholder if no image exists or cell data is empty.
- Hidden for - Specifies the member role(s) for which this list view is not shown.
- Hidden for - Specifies the member role(s) for which this list view is not shown.
- Image location - Specifies where the image will be located within the tile.
- Style - Specifies the way tiles are shown in this list view.
- Background color - Specifies the color that is used as a background for tiles in this list view.
- Tile BG. image - Specifies the image that is used as a background for tiles in this list view.
- Shown by default - Specifies whether the list view(s) configured for this page are shown on the grid when you open the page without the need to use the corresponding action. You can always return to the grid at any time.
Conditional formatting
- In the Conditional formatting section, you can configure conditional formatting if necessary:
- Conditional formatting - Specifies sets of conditions that must be met so that specific formatting is applied, in this case, to the grid record or tile.
- Title - Specifies the title that is used to identify this setting set in the backoffice.
- Rules - Specifies conditions that must be met so that this page part is displayed or formatting is applied depending on where you are setting this up. These rules are set up in the same way as filters on the Data source tab.
- Style - Specifies formatting that is applied to a record or tile if the conditions are met.
- Font color - Specifies font color that is applied to the record or tile if the conditions are met.
- Background color - Specifies the background color that is applied to the record or tile if the conditions are met.
- Border color - Specifies the border color of a border that is applied to the record or tile if the conditions are met.
- Enabled - Specifies that this condition set is active.


 Note
NoteConditional formatting in this case is applied to the grid record or tile. You can also set up conditional formatting for other places: field (use the formatting rules type in the Data format field setting in various places where the field settings are available) and detail page layout block.
- Conditional formatting - Specifies sets of conditions that must be met so that specific formatting is applied, in this case, to the grid record or tile.
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.
If you need to remove a created page, open the settings for the page, select Actions in the upper right corner, and then select Delete. The page will be removed into the site recycle bin, from which it can restored if necessary.