Creating sites and configuring general site settings
Within a single portal, you can create multiple sites. Each site will have its own URL and configuration.
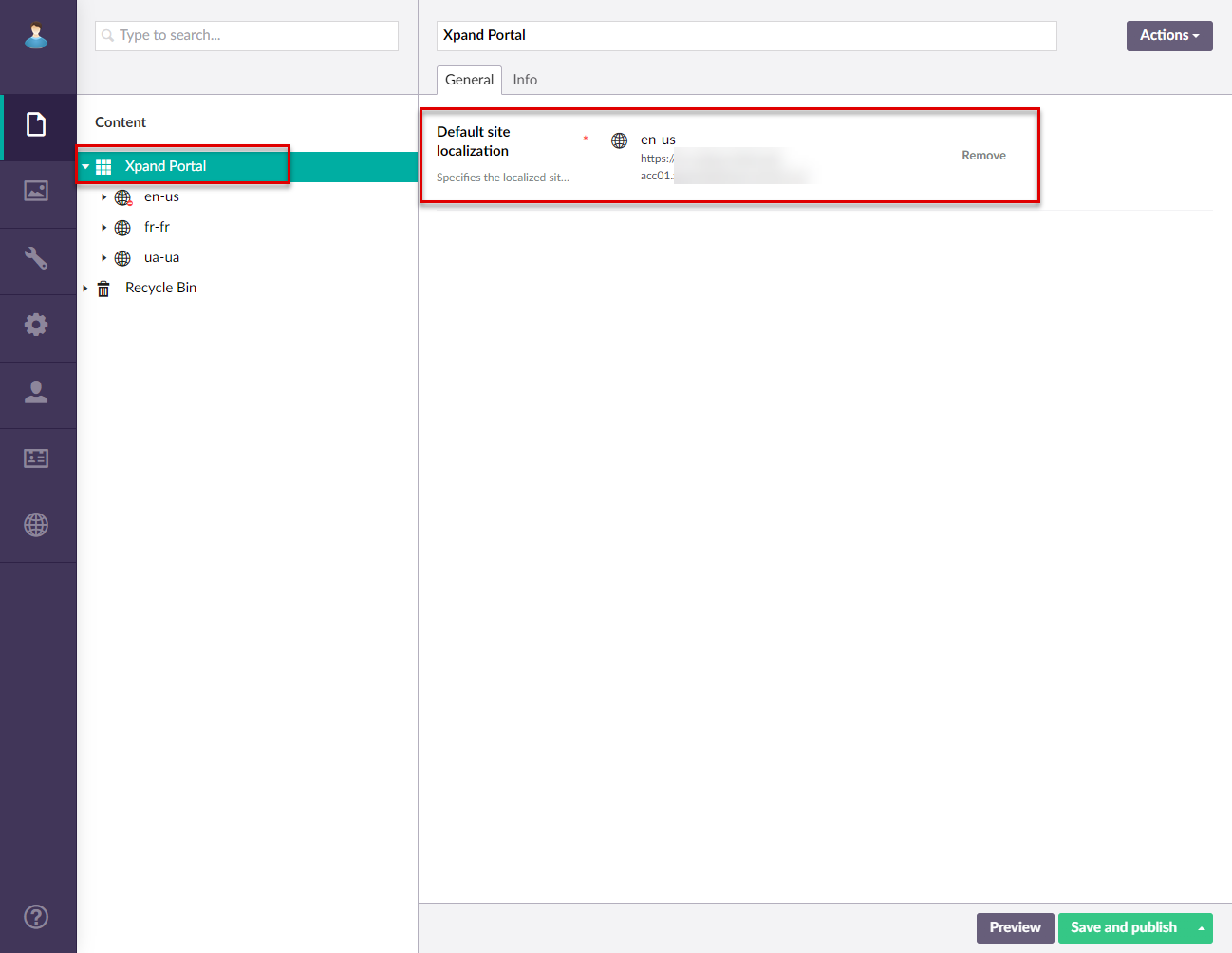
In CMS, a site is identified by the ![]() icon in the Contents area. If you have more than one site, you can select which one will be used by default by selecting the
icon in the Contents area. If you have more than one site, you can select which one will be used by default by selecting the ![]() root node, and then selecting a site in the Default site setting. Use the Remove button to remove the current one (you must have at least one site on a portal).
root node, and then selecting a site in the Default site setting. Use the Remove button to remove the current one (you must have at least one site on a portal).

A lot of site settings are common for all pages within that localization unless overruled by specific page settings.
To create a site
- In CMS, go to Contents.
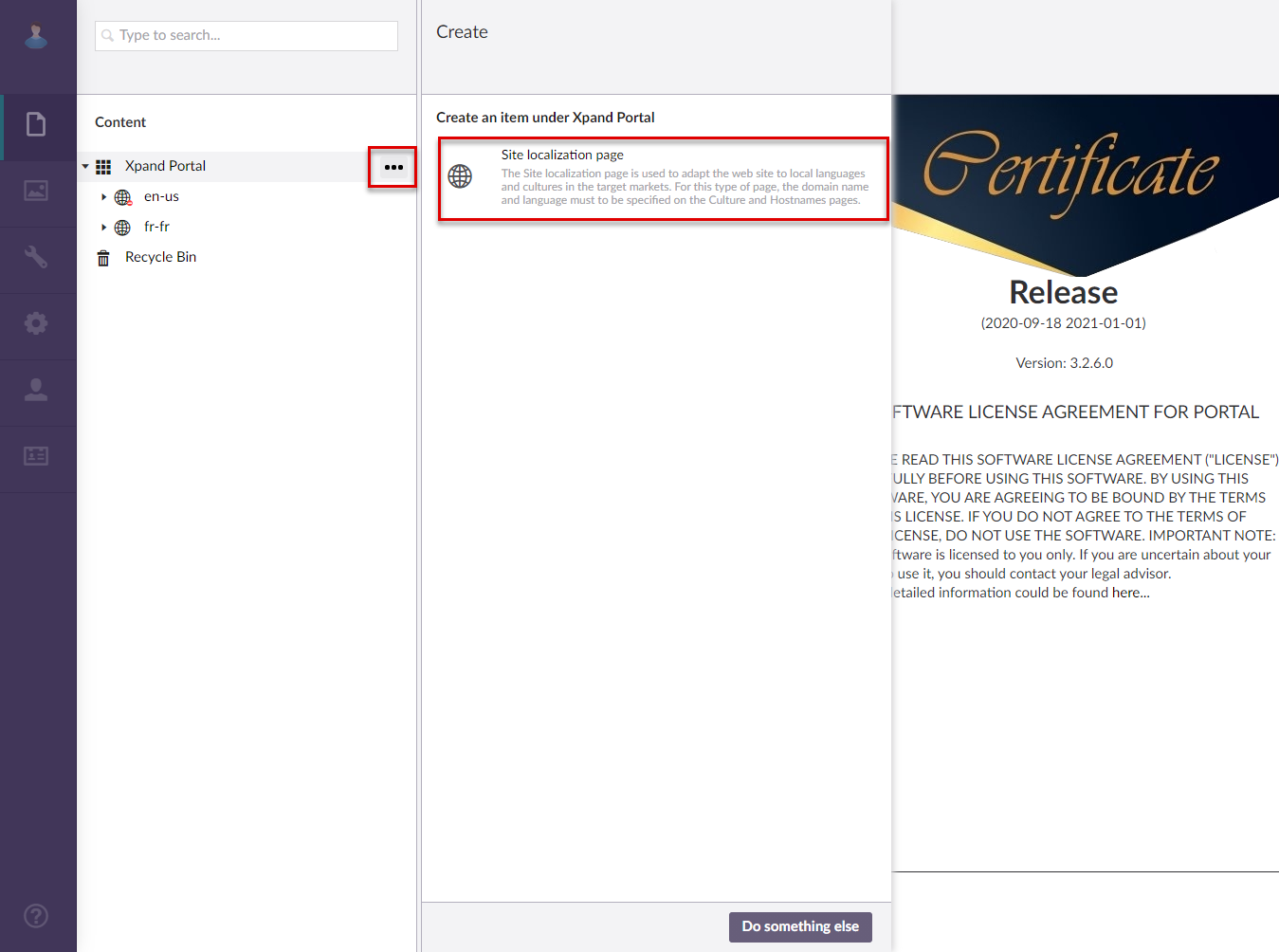
- Click the
 icon next to root node (or select and hold (right-click) the root node, and then select Create), and then select Site.
icon next to root node (or select and hold (right-click) the root node, and then select Create), and then select Site. 
- At the top, type the name of the site localization node that will be used to identify it in the portal structure.
- Configure the site settings (see the details below).
- Save and publish the changes.
General site settings
To configure or update the general site settings, follow these steps:
- In CMS, go to Contents.
- Select the node of a site
 that you want to configure the general site settings for.
that you want to configure the general site settings for.
General tab

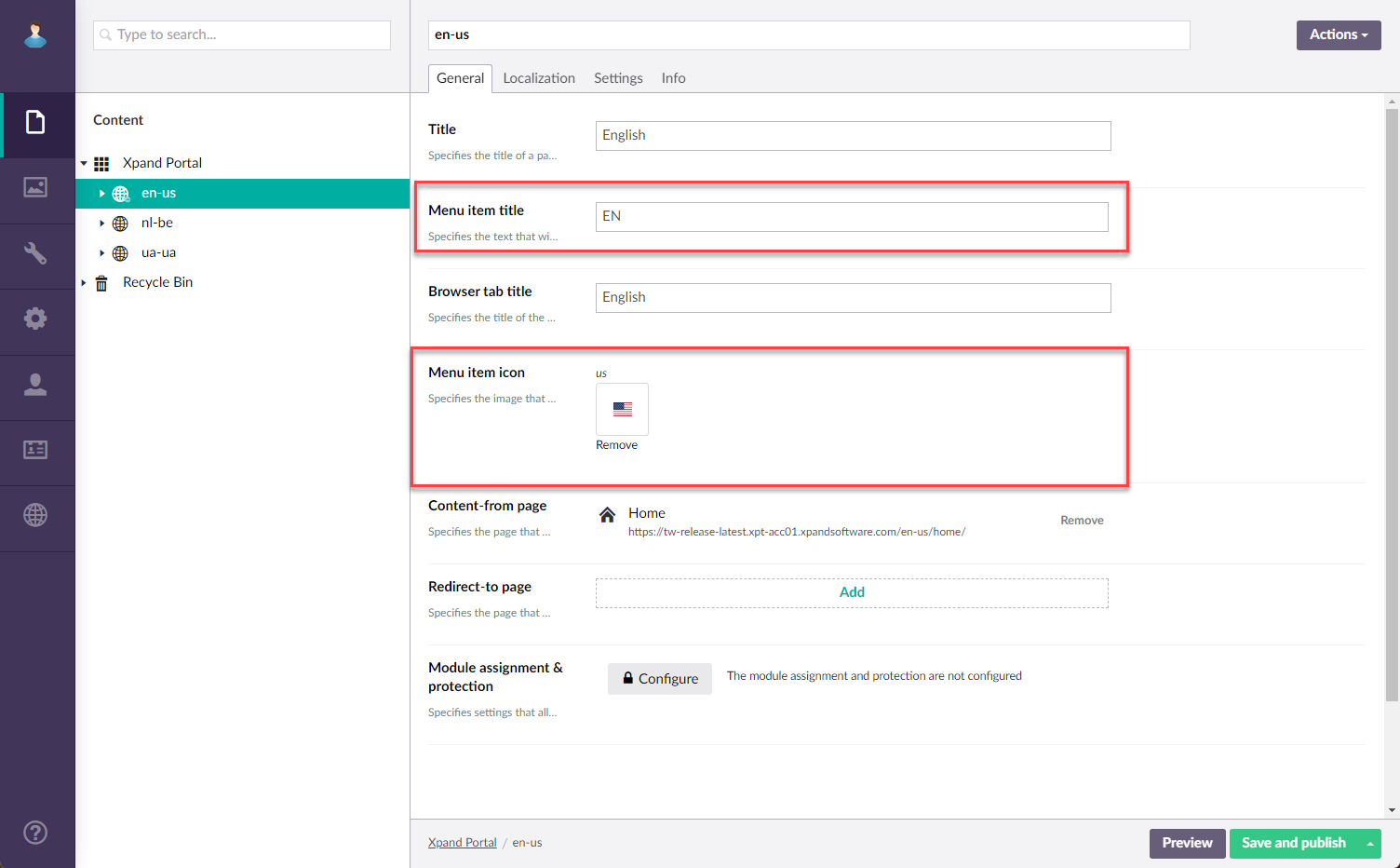
- On the General tab, configure the settings as described below:
- Theme - Specifies the theme of the portal that defines the look and feel of Xpand Portal. If you leave this field empty, the default portal theme will be used. You can create custom portal themes or customize the existing ones. Select the
 icon to make this setting editable. Select the
icon to make this setting editable. Select the  icon to delete a theme.
icon to delete a theme. - Titles - Specifies settings where you can configure the title of various elements on this page.
- Title - Specifies the title of a page or UI element on a page. For the site, you can leave this empty.
- Browser tab title - Specifies the title of the web browser tab.
- Hide breadcrumb - Specifies that the page breadcrumb trail is not shown. A breadcrumb trail is used as a navigational aid to help portal members keep track and maintain awareness of their location within the portal.
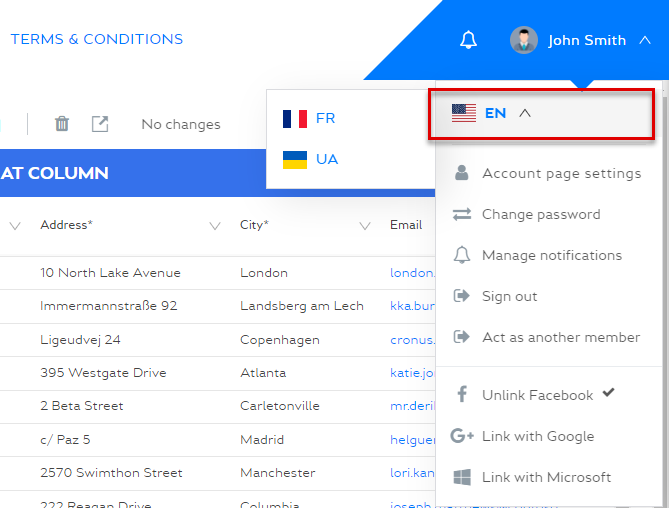
- Menu item title - Specifies the caption of the menu item that will be displayed when a portal member points to the button on the header or on the sign-in page to change portal localization.
- Menu item icon - Specifies the icon of the menu item that will be used for the button on the header or on the login page that changes portal localization.

 Note
NoteThe site localization is available for selection only if you have more than one localization configured for your site.
- Content-from page - Specifies the portal page that will be used as the home page (the first page that is opened when a portal member has signed in). Select Add and browse to an existing page. Normally, the dashboard page is used as a home page.
- Account Page - Specifies the direct link to the account page. This setting is optional.
- Redirect-to page - Specifies the page to which the member will be redirected when trying to open the site localization page.
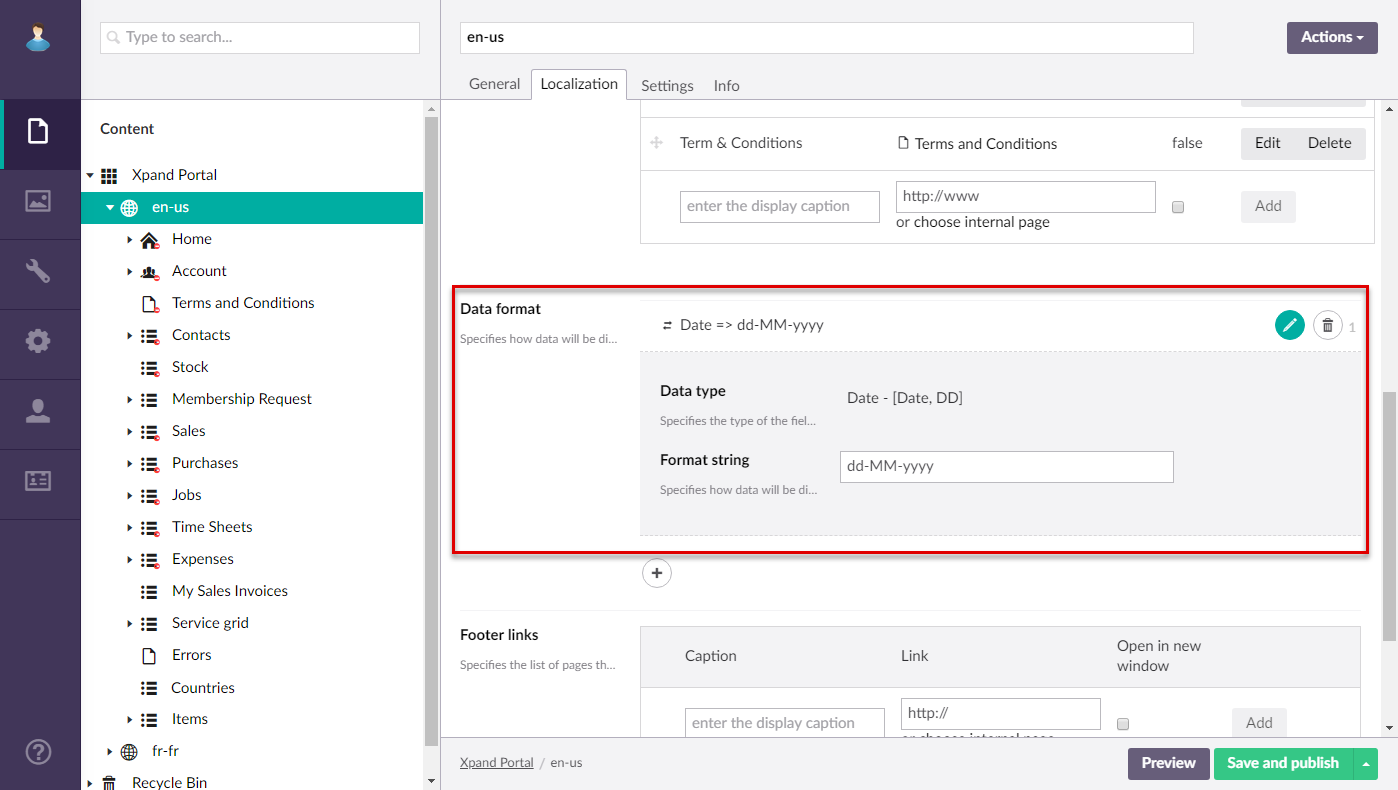
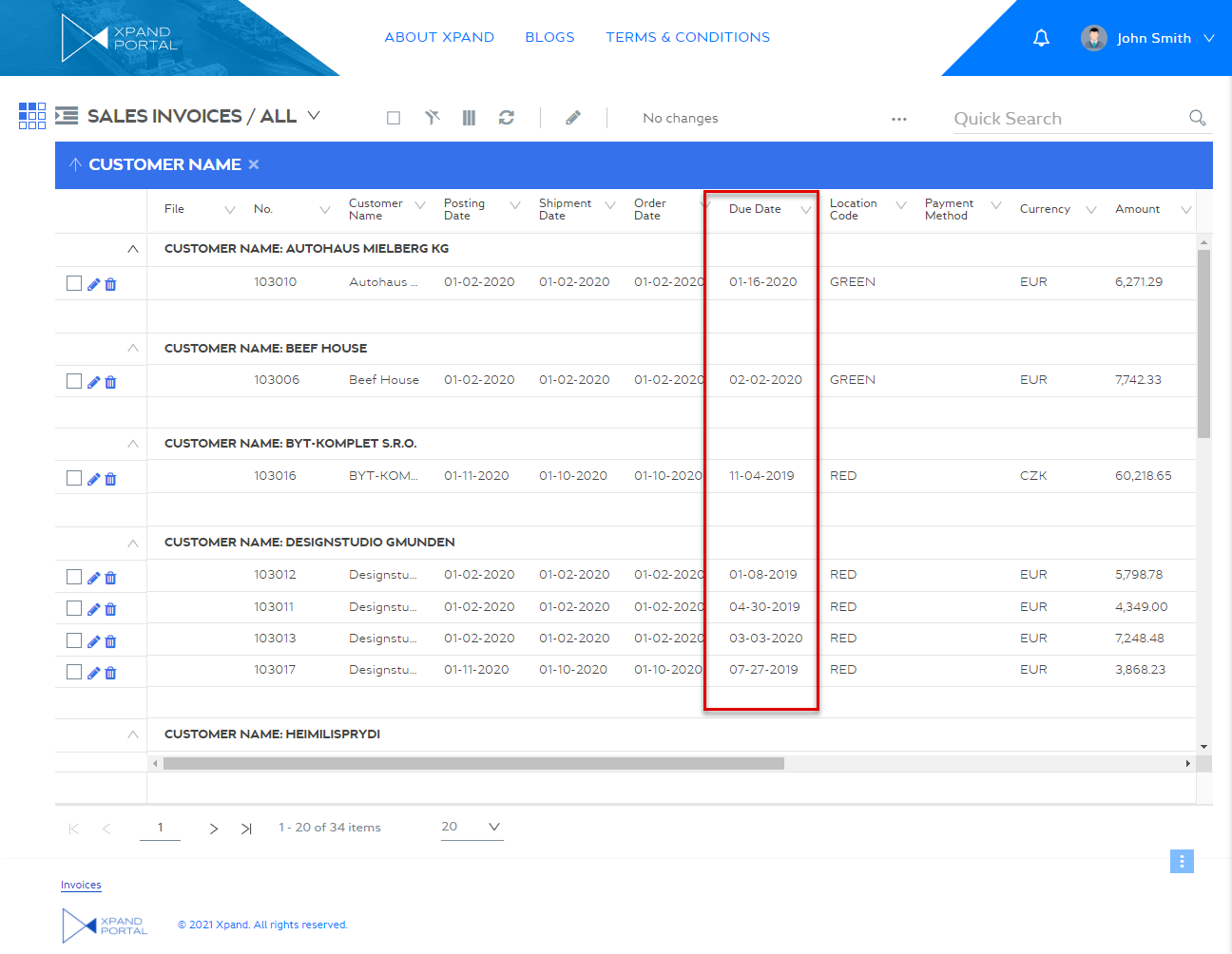
- Data formats - Specifies the formats, in which data will be displayed in fields with various data types. Data format can be configured on three levels in Xpand Portal:
- Field level - data format in the field settings has the highest priority and will be used if it is specified for a field.
 Tip
TipYou can use the data format configurations on the field level when you need to override the data format settings for a specific field. See examples of Date and DateTime format configurations for a field using custom format string.
- Member settings - data formats configured in the Data format field on the Settings tab on the portal member settings have medium priority, and will be applied only if data format on the field level is not configured.
- Site settings - data formats configured in the Data format field in the site localization settings have the lowest priority, and will be applied only of the data format was not configured in the member settings or in the field settings.
 Important
ImportantWhen you are configuring the format string for the Date and DateTime data types, use the kendo date formatting.


- Data type - Specifies the type of the field data that the data formay will be applied to.
- Format string - Specifies how data will be displayed in fields depending on the field type for this site.
- Field level - data format in the field settings has the highest priority and will be used if it is specified for a field.
- Module assignment & protection - Specifies settings that allow you to assign this content element (localization, page, etc.) to an internal module as well as to protect this element from certain operations (copying, changing, deletion). Select the Configure button to configure module assignment & protection or the Change button to edit existing configuration if it has already been configured.
- External services - Specifies additional settings for various features on the site. For example, you may need to specify an app ID or an app key for a feature. Availability of settings depends on the implemented features.
- External service name - Specifies the name of an external service, for which value needs to be specified in the Value field. The availability of additional settings available for selection depends on the additional features implemented on the portal.
- Value - Specifies the value of the selected service. You may need to enter, for example, the app ID, the app key, etc., depending on the additional setting type.
- Comment - Specifies a description of the external service. You can use this field to add a note about the setting if necessary.
- Embedded HTML fragments - Specifies the HTML fragments that are embedded in all pages of this localization. Adding HTML fragments may be useful when you need to add custom functionality, such as code that allows collecting data for site analytics.
- Title - Specifies the title of the HTML fragment. This title is used only in CMS.
- HTML fragment - Specifies the code of an HTML fragment that will be embedded in all pages of this portal site.
- Enabled - Specifies that this setting set is active.
- Theme - Specifies the theme of the portal that defines the look and feel of Xpand Portal. If you leave this field empty, the default portal theme will be used. You can create custom portal themes or customize the existing ones. Select the
Header & Footer tab
- On the Header & Footer tab, configure the settings as described below:
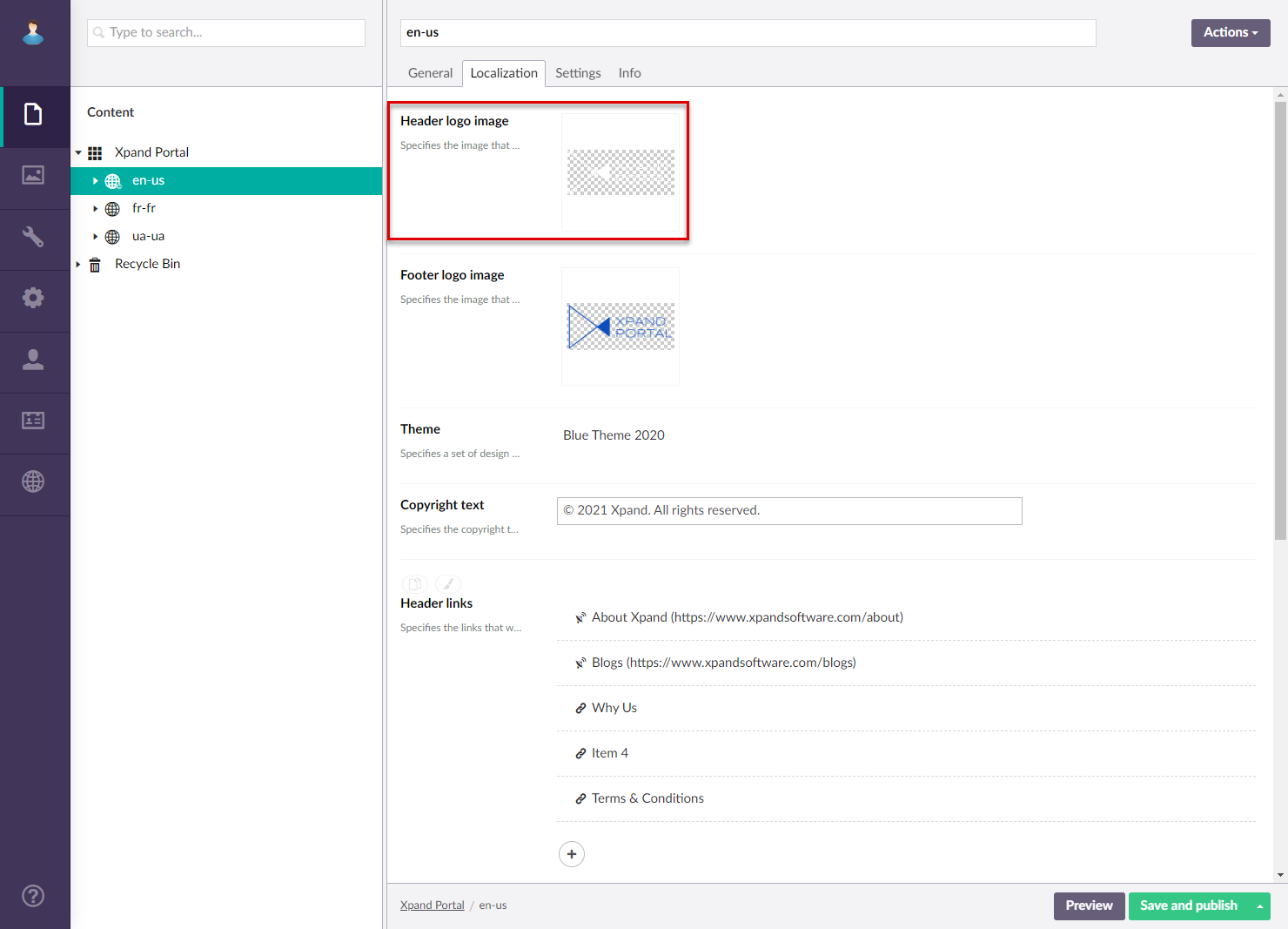
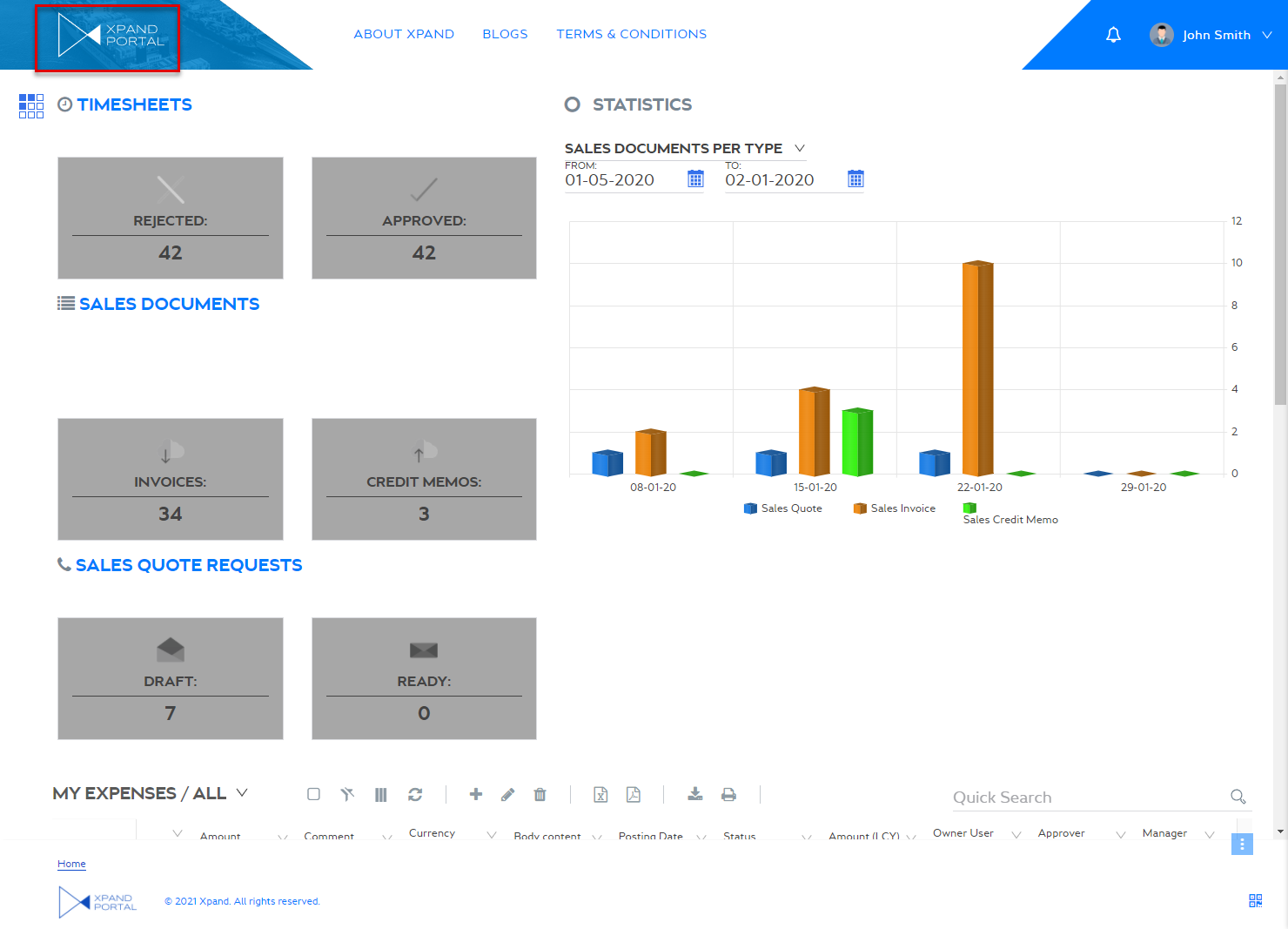
- Logo image - Specifies the logo image that will be displayed in the top left corner on all pages of the portal. You can use an existing page from the media library or upload a new one.


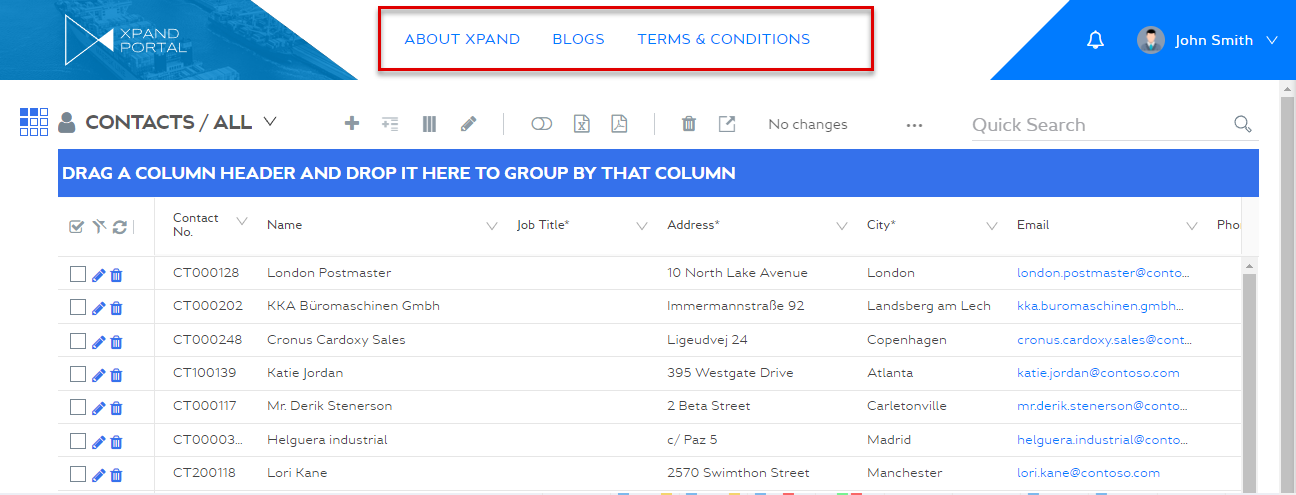
- Hide header links - Specifies that the configured header hyperlinks are not displayed.
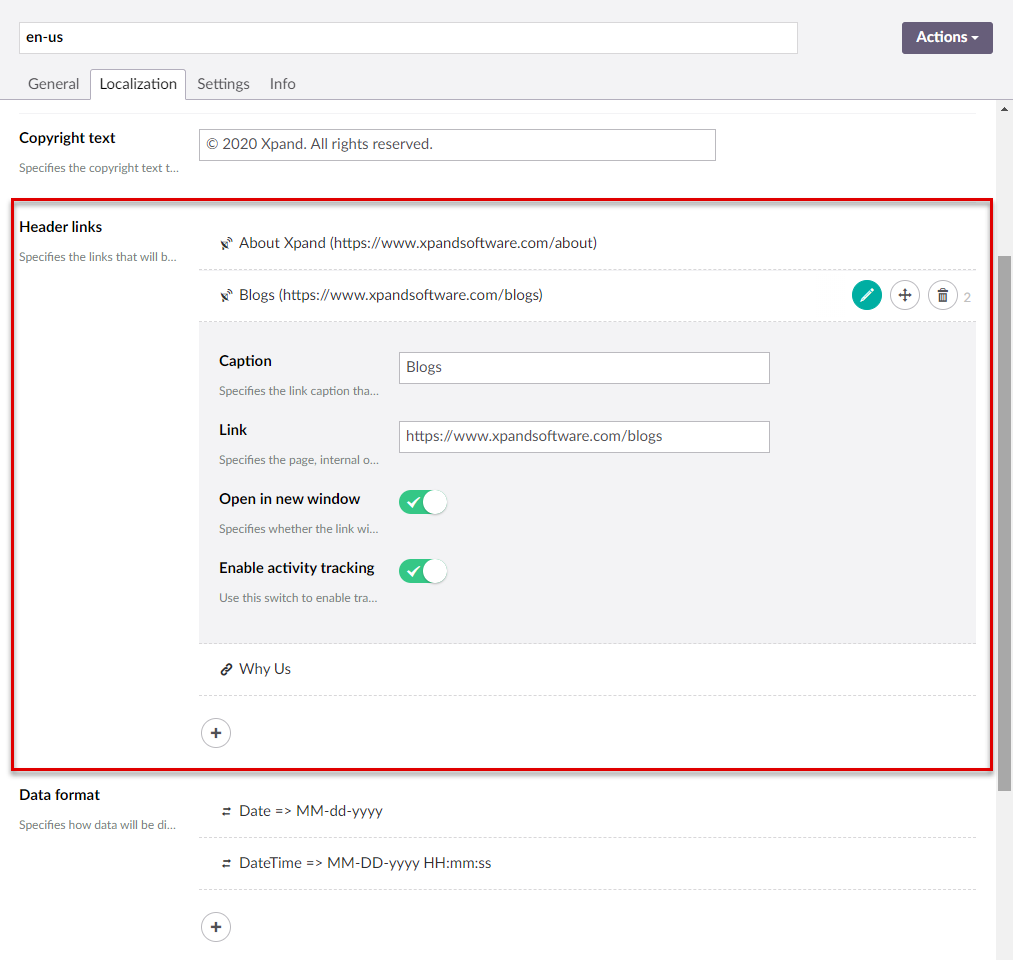
- Header links - Using this setting, you can add custom links to the header, which are displayed on every portal page unless specifically hidden by page settings. These links can open a page on the portal or any external web pages. To add a header link, select Add content:
 Internal link - Add a link to a page on the portal. With this option, configure the following link settings:
Internal link - Add a link to a page on the portal. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies a portal page that will be opened when a member follows the link. Select Add, and then navigate to a portal page.
- Open in new window - Specifies whether the link will be opened in a new browser window.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.
 External link - Add a link to any web page. With this option, configure the following link settings:
External link - Add a link to any web page. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies the URL of a web page that will be opened when a member follows the link.
- Open in new window - Turn this switch on if you want the link to open the page in a new browser window.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.


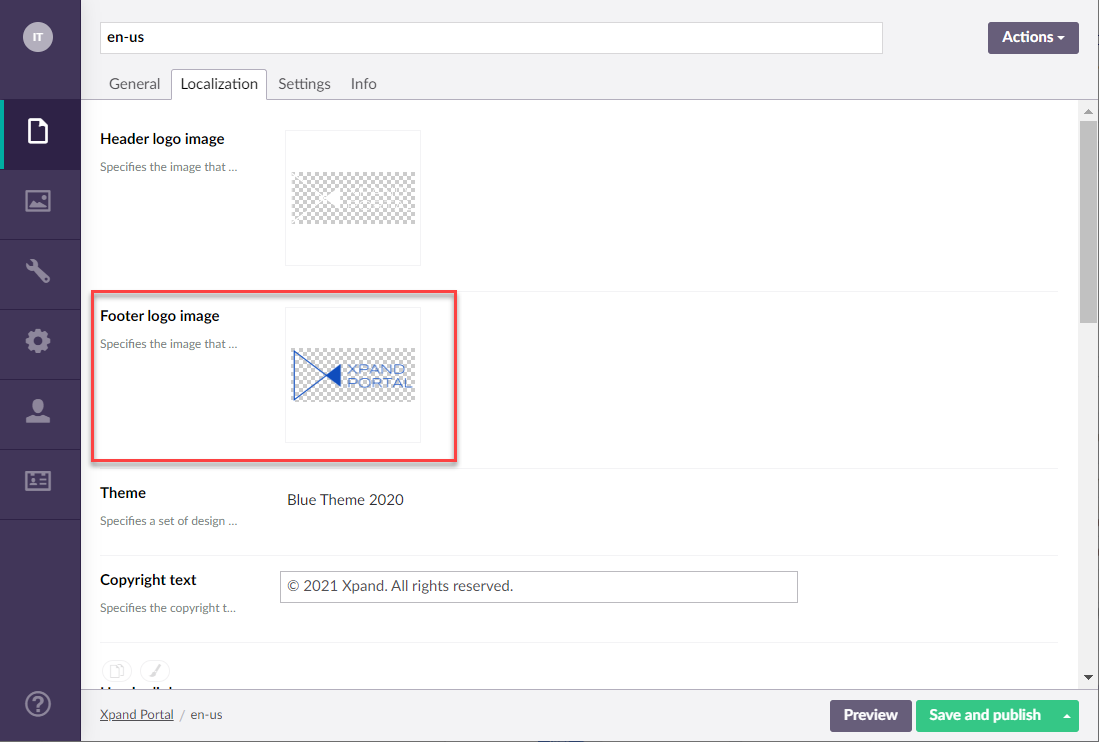
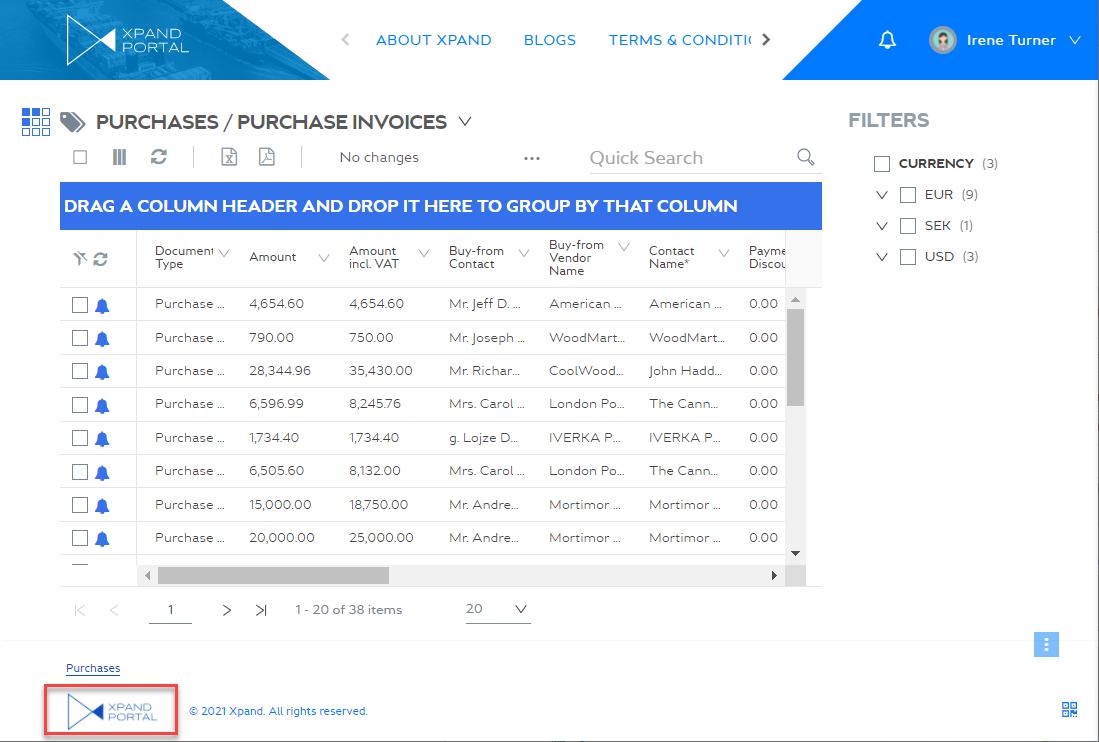
- Footer logo image - Specifies the footer logo image that will be displayed in the bottom left corner on all pages of the portal. You can use an existing page from the media library or upload a new one.


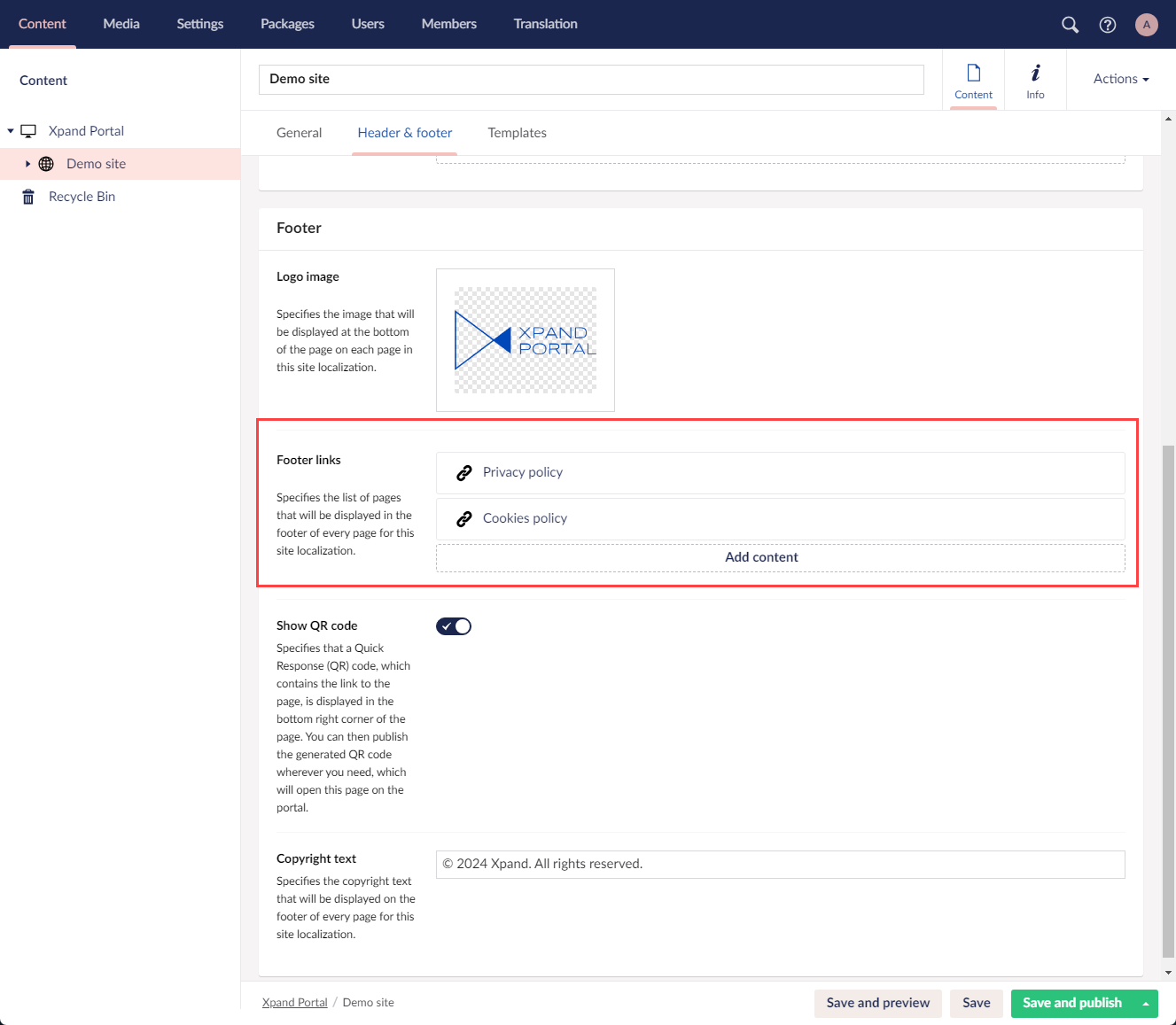
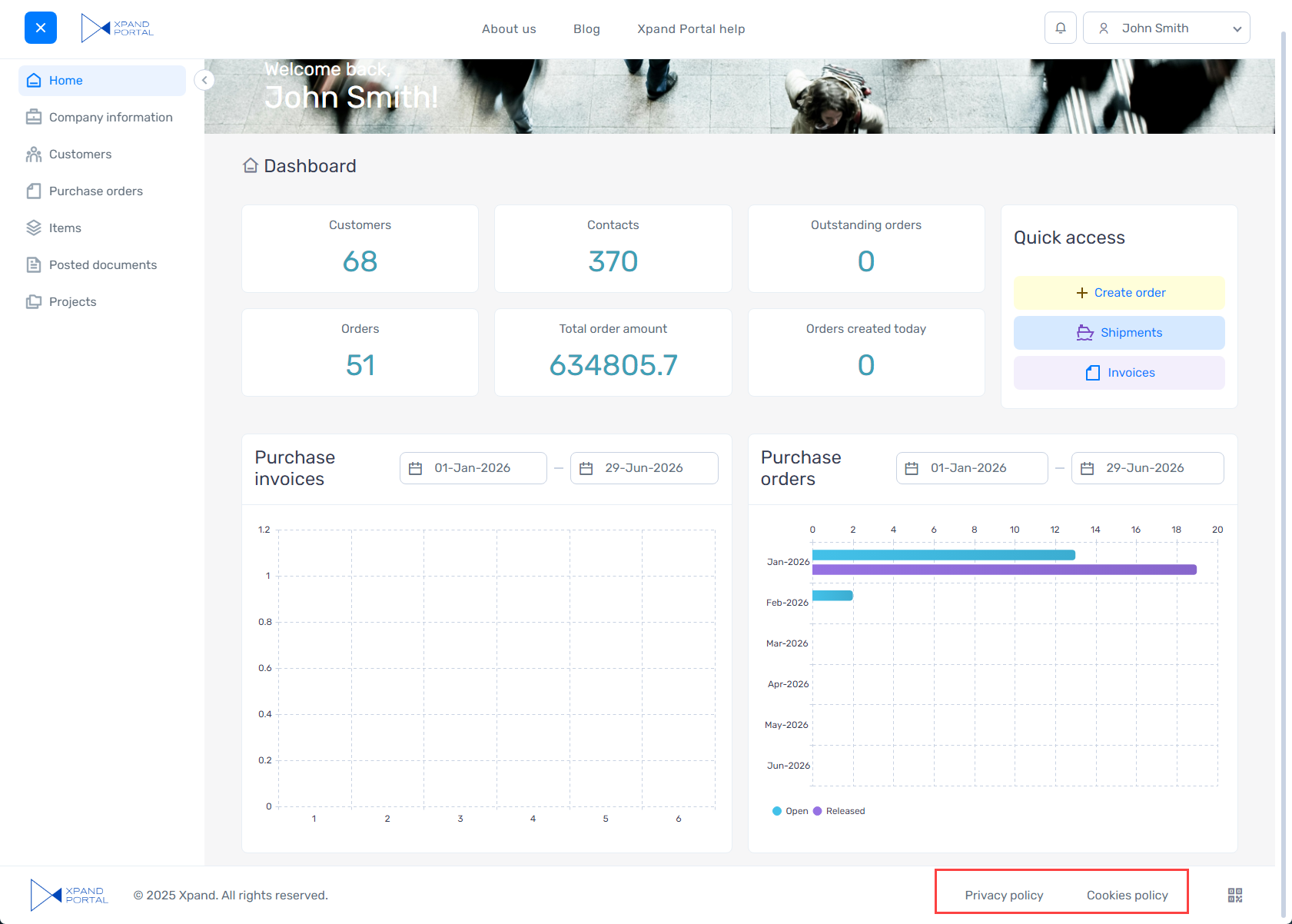
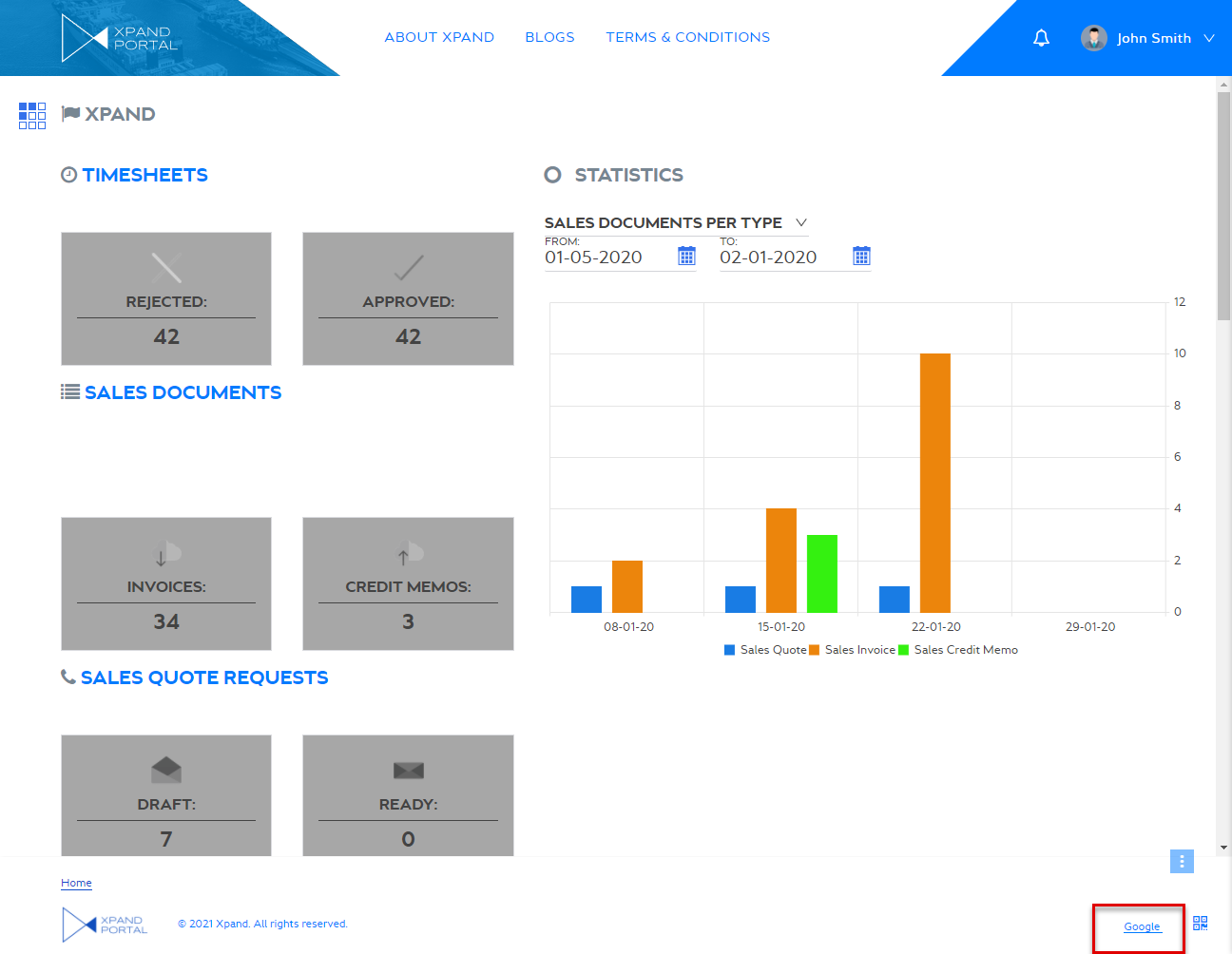
- Footer links - Specifies hyperlinks that will be available in the footer on all pages.
 Internal link - Add a link to a page on the portal. With this option, configure the following link settings:
Internal link - Add a link to a page on the portal. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies a portal page that will be opened when a member follows the link. Select Add, and then navigate to a portal page.
- Open in new window - Specifies whether the link will be opened in a new browser window.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.
 External link - Add a link to any web page. With this option, configure the following link settings:
External link - Add a link to any web page. With this option, configure the following link settings:
- Caption - Specifies the link caption.
- Link - Specifies the URL of a web page that will be opened when a member follows the link.
- Open in new window - Turn this switch on if you want the link to open the page in a new browser window.
- Enable activity tracking - Turn this switch on if you want to track this link. If enabled, when a member follows the link, this activity will be shown in the member activity log with the link click action type.


 Note
NoteWhen changing this setting, you may need to clear cached data for the changes to be applied: go to Content > More > Clear cached data > Clear.
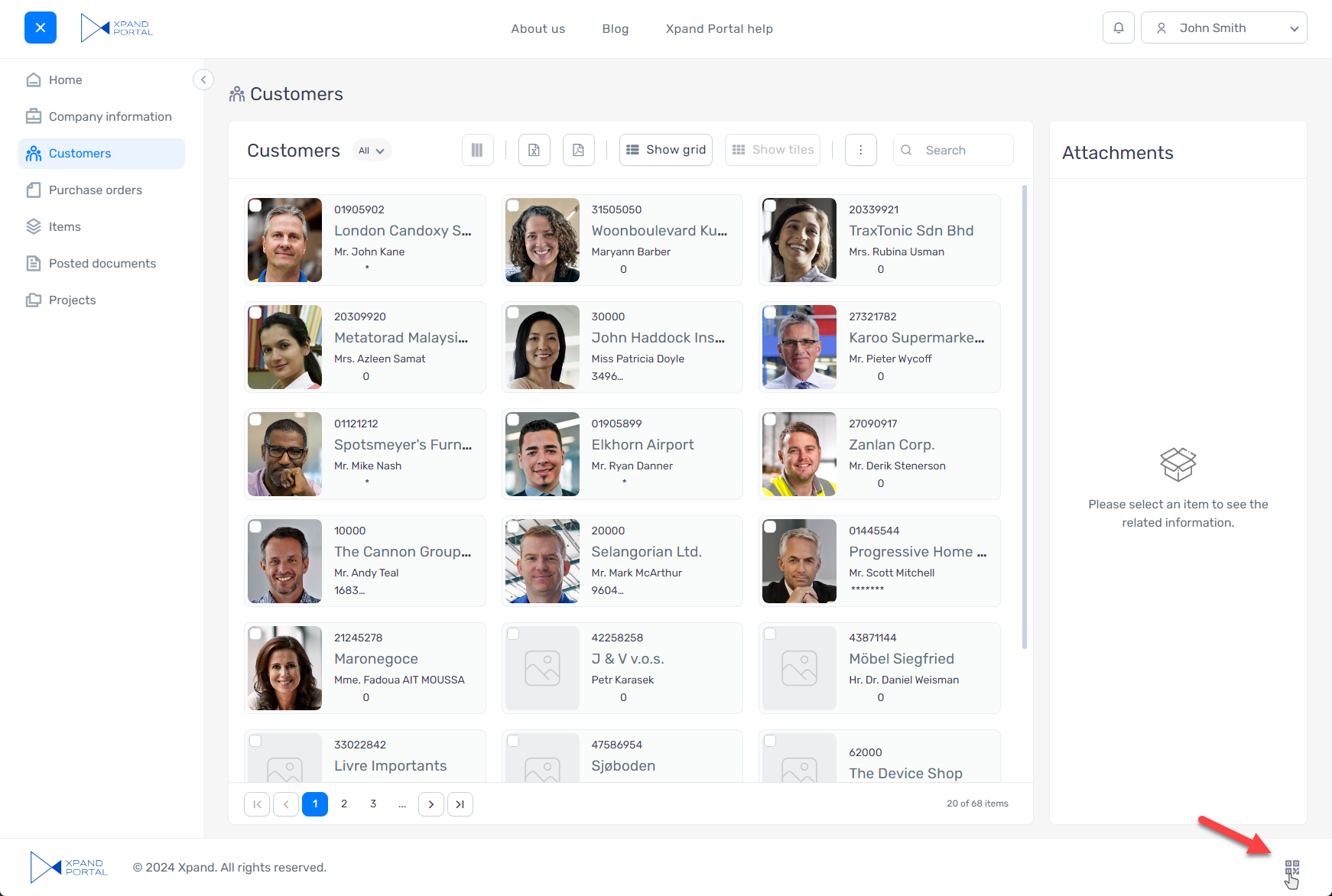
- Show QR code - Specifies that a Quick Response (QR) code, which contains the link to the page, is displayed in the bottom right corner of the page. You can then publish the generated QR code wherever you need, which will open this page on the portal.

- Copyright text - Specifies the text that will be displayed at the bottom of each portal page. Normally, copyright text is specified here.

 Note
NoteWhen changing this setting, you may need to clear cached data for the changes to be applied: go to Content > More > Clear cached data > Clear.
- Logo image - Specifies the logo image that will be displayed in the top left corner on all pages of the portal. You can use an existing page from the media library or upload a new one.
Templates tab
- On the Settings tab, configure various templates that will be used on the site:

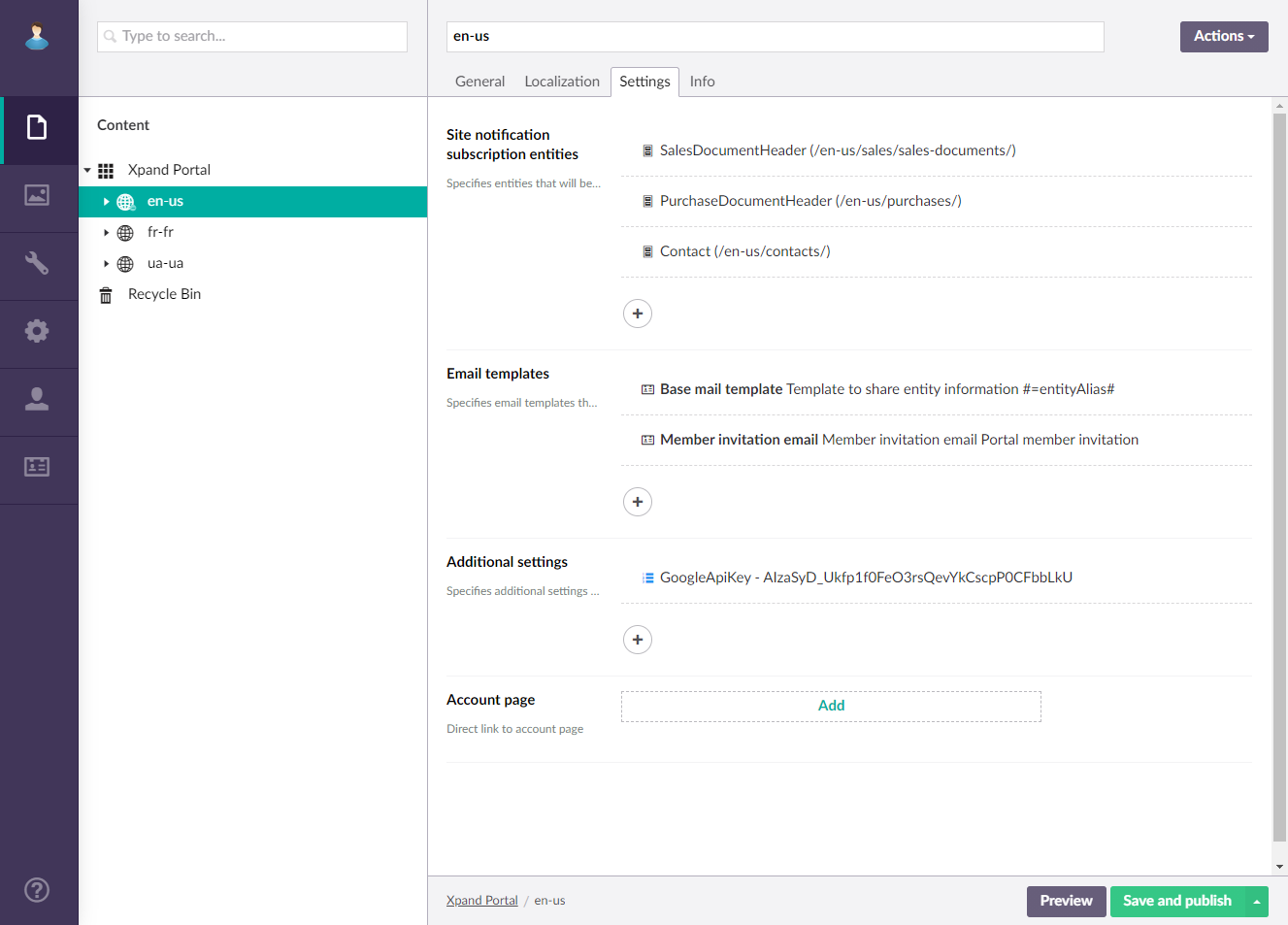
- Site notification templates - Specifies the entities that will be available for selection when setting up notification subscriptions. For each entity, you link a portal grid as well as set up a default portal notification template (used to display notifications on the portal about changes on subscribed records/pages) and a default email notification template (used to send notifications about changes on subscribed records/pages by email).
- Entity title - Specifies the title of the site notification subscription entity that will be displayed as an option in the Page setting on the notification setup card. If this title is not specified, the related page's title will be displayed as an option instead, and in case the related page's title is not specified, the entity's name will be used.
- Entity – Specifies the portal entity, for which are you configuring related grid, default notification subscription, and email notification templates.
- Page – Specifies the page that is used by default to retrieve data.
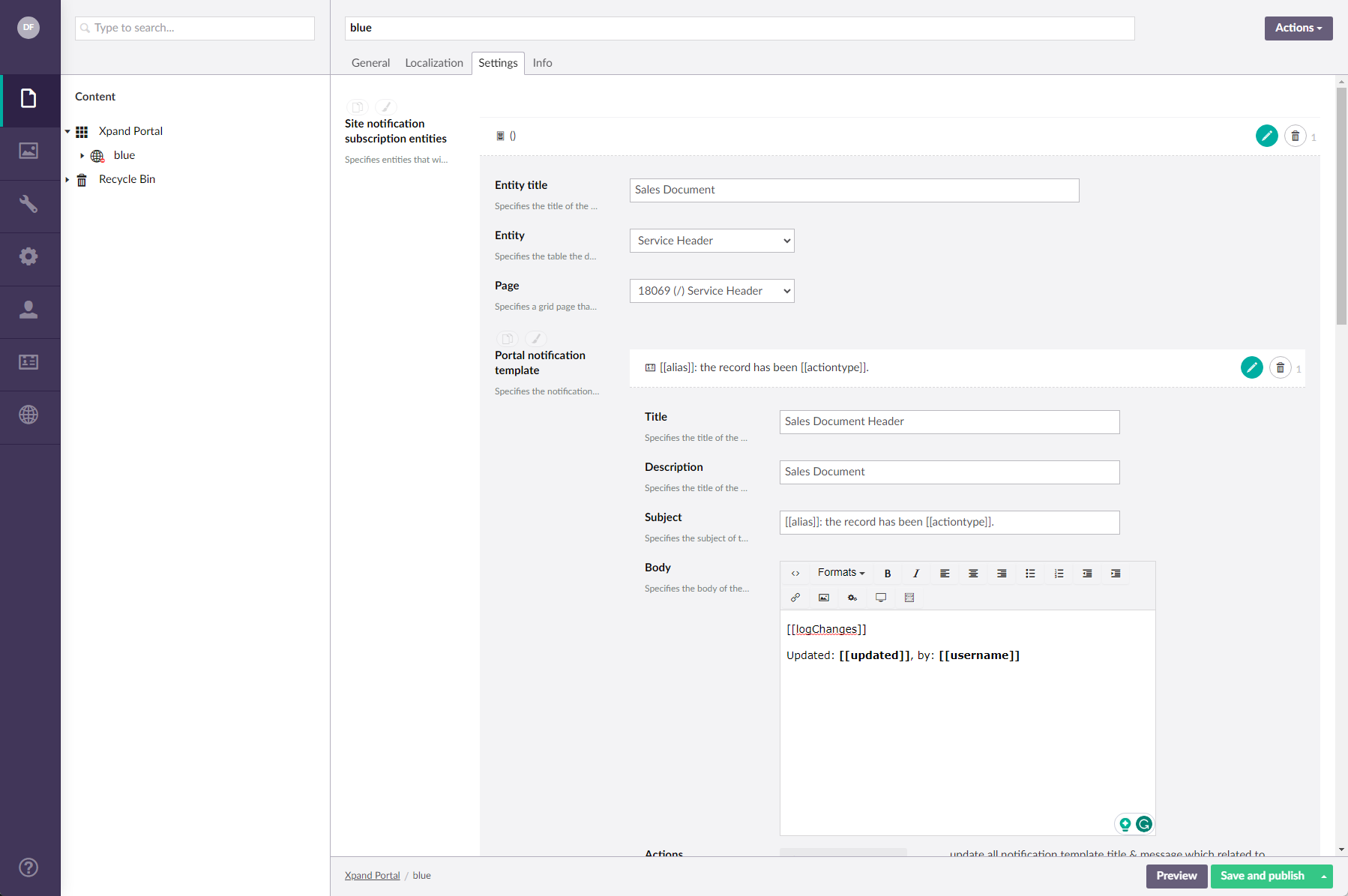
- Portal notification template – Specifies the notification templates that will be used by default with this entity, when you create a new subscription template for portal members for this portal entity.
- Title – Specifies the title of the notification subscription template.
- Description – Specifies a description of the notification subscription template.
- Subject – Specifies the subject of the notification that will be displayed in the notification pane when clicking the notifications icon on the toolbar. You can use variables in the subject if necessary:
- [[fieldname]] - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- [[actiontype]] - This variable will be replaced with the type of action performed with the record.
- Body – Specifies the body of the notification that will be displayed in the notification pane when clicking the notifications icon on the toolbar. You can add plain text, apply formatting and variables of certain fields. Examples of variables:
- Basic variables for notifications:
- [[logChanges]] - This variable will be replaced with the updated value in the notification/email.
- [[fieldname]] - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- ##unsubscribelink## - This variable will be replaced with a link to the page where they can unsubscribe from the group notification. E.g.: <p>If you want to unsubscribe from such notifications, please follow this <a href="##unsubscribelink##">link</a> to manage your notifications</p>
- [[updated]] – This variable will be replaced with the date when the tracked record was modified.
- Variables that show information about the site:
- [[site.url]] (recommended for use)
- [[site.domain]] (recommended for use)
- [[site.path]]
- [[site.authority]]
- [[site.urlhost]]
- [[site.urlscheme]]
- etc.
- Variables that show information about the member who is the subscriber:
- [[member.xContactId]]
- [[member.xCustomerId]]
- [[member.MemberName]] (recommended for use)
- [[member.MemberUserEmail]] (recommended for use)
- [[subscriber.xContactId]]
- [[subscriber.xCustomerId]]
- [[subscriber.MemberName]]
- [[subscriber.MemberUserEmail]]
- etc.
 Note
NoteThe member or subscriber entities used in these variables represent the PortalMembers entity (the entity that contains information about members), however, in this case, this is a member who is the subscriber. You can variables with other fields, not mentioned above, from the PortalMembers entity if necessary.
- Variables that show information about the member who made changes on a record:
- [[modifier.MemberName]]
- [modifier.MemberUserEmail]]
- [[modifier.MemberRoles]]
- etc.
 Note
NoteThe modifier entity used in these variables represents the PortalMembers entity (the entity that contains information about members), however, in this case, this is a member who made changes on a record with active subscription. You can variables with other fields, not mentioned above, from the PortalMembers entity if necessary.
- Variables that show information about the member:
- [[PortalMembers.MemberName]]
- [[PortalMembers.MemberUserEmail]]
- etc.

 Tip
TipWe do not recommend adding too much text to the notification body to avoid an overcluttered notification pane. The portal member will have the ability to open the list of all notifications where you can add more details if need be.
- Basic variables for notifications:
- Update where-used places - Update all notifications setup cards as well as existing portal notifications that were created from this template.
-
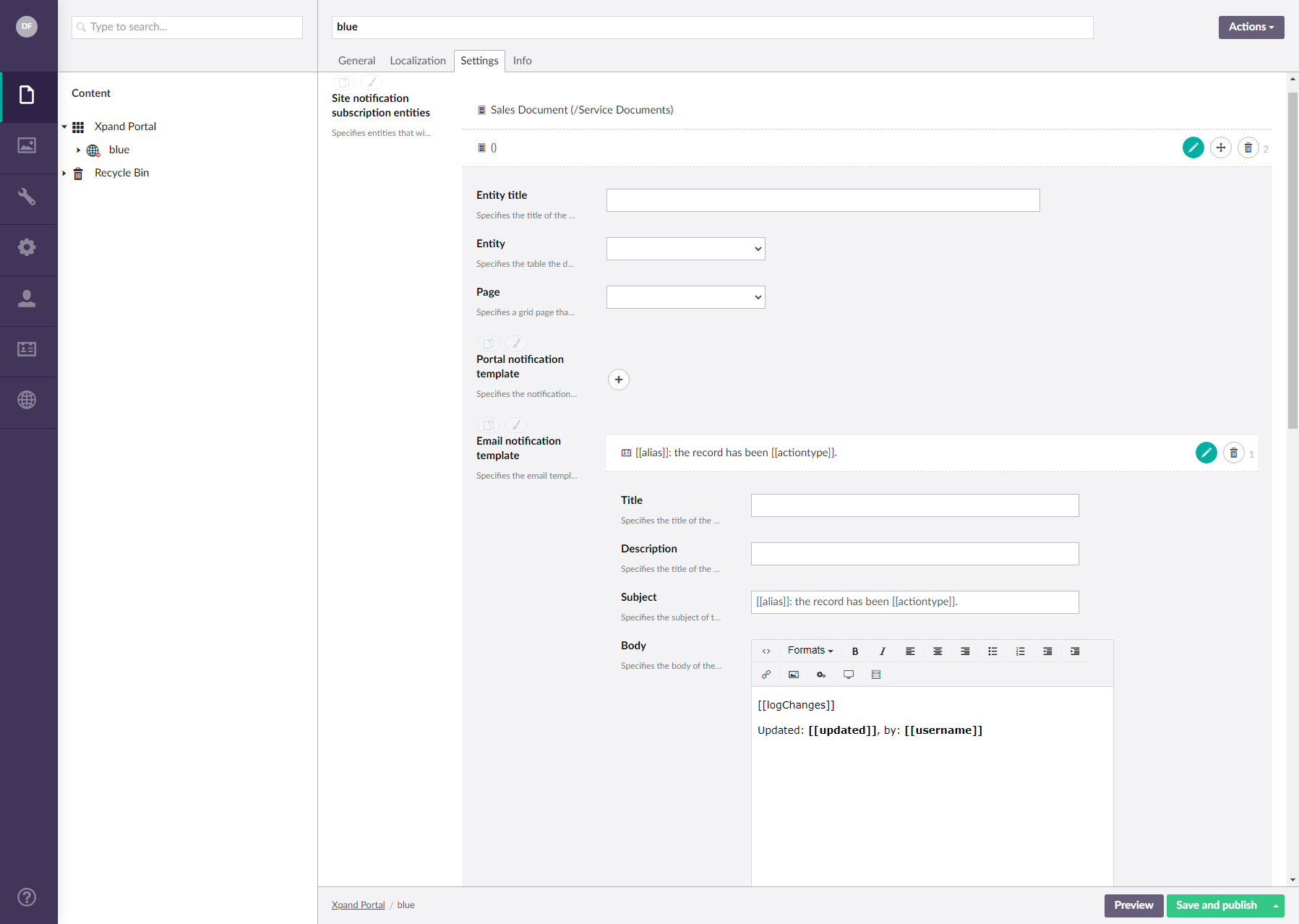
Email notification template - Specifies the default email templates that will be available for selection when creating a notification subscription template for portal members for this portal entity.
- Title – Specifies the title of the email template.
- Description – Specifies a description of the email template.
- Subject – Specifies the email subject that will be displayed in the notification email created from this template. You can use variables in the subject if necessary:
- [[fieldname]] or #=fieldname# or #:fieldname# (any of the three variants will work) - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- [[actiontype]] - This variable will be replaced with the type of action performed with the record.
- Body – Specifies the body of the email that will be created in the notification email created from this template. In addition to plain text, hyperlinks, images, etc., you can add the following variables to the email template body:
- Basic variables"
- <a href="#=editLink#">View record</a> - Will be replaced with a link to the related record where View record is the hyperlink text.
- [[fieldname]] or #=fieldname# or #:fieldname# (any of the three variants will work) - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- [[updated]] – This variable will be replaced with the date when the tracked record was modified.
- [[logChanges]] - This variable will be replaced with the updated value in the notification/email.
- ##unsubscribelink## - This variable will be replaced with a link to the page where they can unsubscribe from the group notification. E.g.: <p>If you want to unsubscribe from such emails, please follow this <a href="##unsubscribelink##">link</a> to manage your notifications</p>
- Variables that show information about the site:
- [[site.url]] (recommended for use)
- [[site.domain]] (recommended for use)
- [[site.path]]
- [[site.authority]]
- [[site.urlhost]]
- [[site.urlscheme]]
- etc.
- Variables that show information about the member:
- [[PortalMembers.MemberName]]
- [[PortalMembers.MemberUserEmail]]
- etc.

- Basic variables"
- Update where-used places - Update all notifications setup cards as well as existing portal notifications that were created from this template.
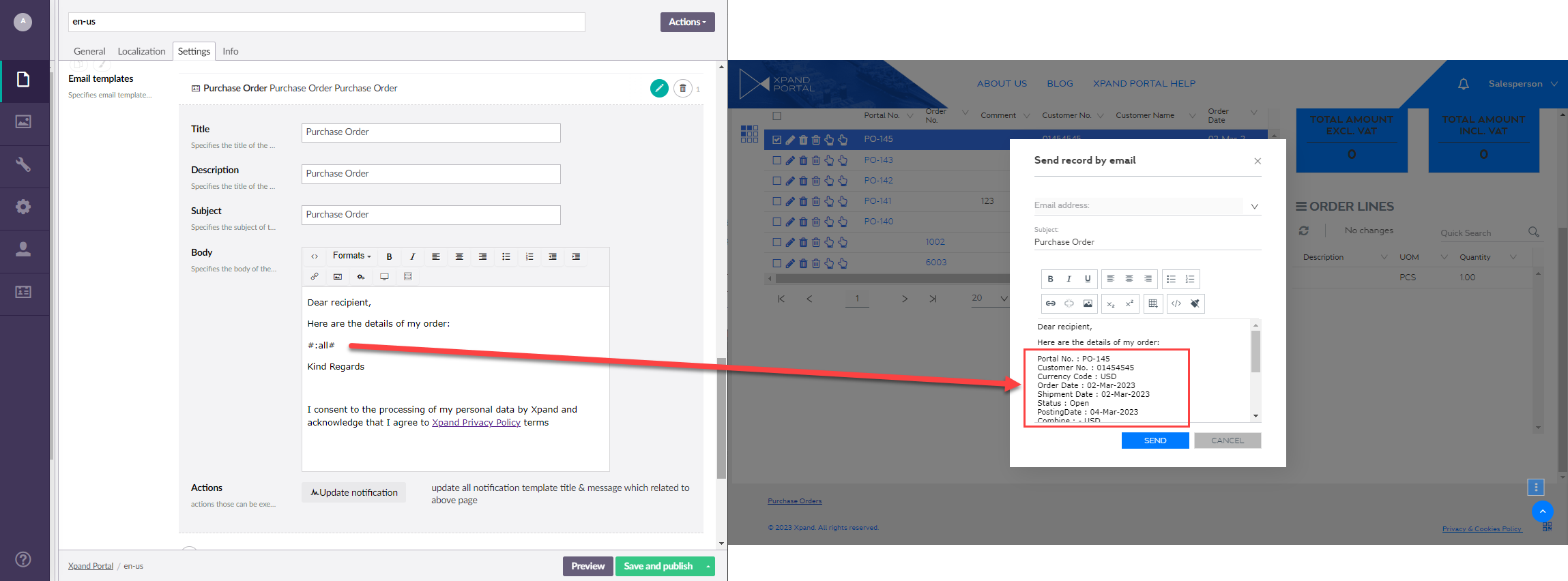
- Email templates - Here you create email templates that will be used for various purposes, such as when emails with record information are sent from a detail or grid page with the help of the Send Email grid or detail action, or emails for managing members (password recovery notifications or member invitations).
- Title – Specifies the title of the email template.
- Description – Specifies a description of the email template.
- Subject – Specifies the email subject that will be displayed in the email created from this template. You can use variables in the subject if necessary:
- [[fieldname]] or #=fieldname# or #:fieldname# (any of the three variants will work) - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- Body – Specifies the body of the email that will be created from this template. In addition to plain text, hyperlinks, images, etc., you can add the following variables to the email template body:
- [[fieldname]] or #=fieldname# or #:fieldname# (any of the three variants will work) - This variable where fieldname is the name of a field from the source data entity will be replaced with the field value.
- [[all]] or #=all# or #:all# (any of the three variants will work) - This variable will be replaced with the list of all record fields (in the format Field Caption : Field Value) that are visible for the member's role according to the page permissions and have value (i.e. not empty). For example:

- Update where-used places - Update all places where this template is selected, such the configurations of the Send Email action on pages.
- Site notification templates - Specifies the entities that will be available for selection when setting up notification subscriptions. For each entity, you link a portal grid as well as set up a default portal notification template (used to display notifications on the portal about changes on subscribed records/pages) and a default email notification template (used to send notifications about changes on subscribed records/pages by email).
- Select Save and publish to save the changes and publish them on the front end. Optionally, if you were editing the page, you can select Save and preview to preview how the page will look like on the front end.